web前端——clear可以清除浮动产生的影响
发布时间:2024年01月03日
clear可以解决高度塌陷的问题,产生的副作用要小
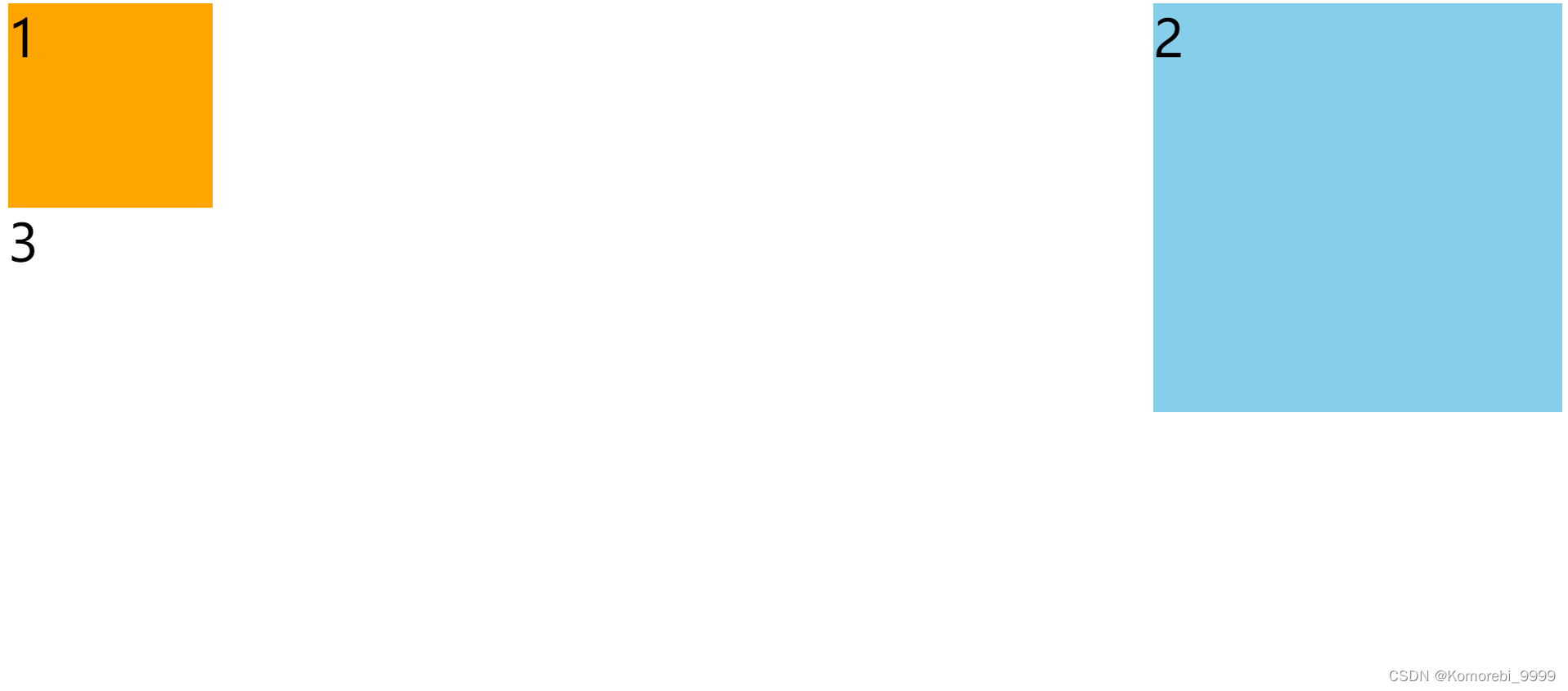
?未使用clear之前
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>
高度塌陷相关学习
</title>
<style>
div{
font-size:50px;
}
.box1{
width:200px;
height:200px;
background-color: orange;
float:left;
}
/**/
.box2{
width:400px;
height:400px;
background-color: skyblue;
float:right;
}
.box3{
width:200px;
height:200px;
background-color: greenyellow;
/*如果我们不希望某个元素因为其他元素浮动的影响而改变位置
可以通过clear属性来清除浮动元素对当前元素产生的影响
clear:
作用:清除浮动元素对当前元素所产生的影响
可选值:
-left:清除左侧浮动元素对当前元素的影响
-right:清除右侧浮动元素对当前元素的影响
原理:设置清除浮动以后,浏览器会自动为元素添加一个上外边框,以使其位置不受其他元素位置的影响
both清除最大的影响,以px最大的为依据
*/
}
</style>
</head>
<body>
<!--输入.box1+.box2+.box3然后按回车就可以出现下面的效果-->
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
</body>
</html> 使用clear之后
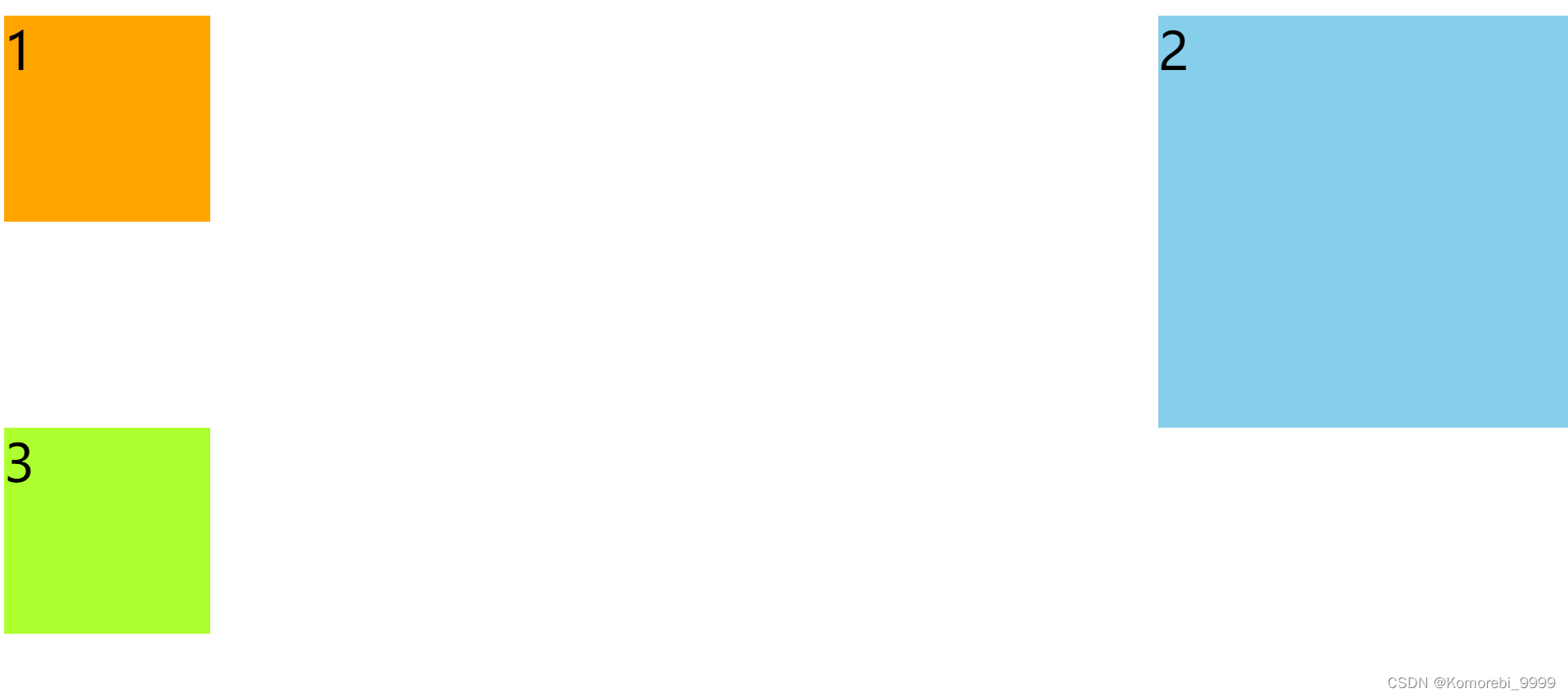
使用clear之后
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>
高度塌陷相关学习
</title>
<style>
div{
font-size:50px;
}
.box1{
width:200px;
height:200px;
background-color: orange;
float:left;
}
/**/
.box2{
width:400px;
height:400px;
background-color: skyblue;
float:right;
}
.box3{
width:200px;
height:200px;
background-color: greenyellow;
/*如果我们不希望某个元素因为其他元素浮动的影响而改变位置
可以通过clear属性来清除浮动元素对当前元素产生的影响
clear:
作用:清除浮动元素对当前元素所产生的影响
可选值:
-left:清除左侧浮动元素对当前元素的影响
-right:清除右侧浮动元素对当前元素的影响
原理:设置清除浮动以后,浏览器会自动为元素添加一个上外边框,以使其位置不受其他元素位置的影响
both清除最大的影响,以px最大的为依据
*/
clear:left;/*清除左侧元素的影响,清除了box1的影响,如果没有写这一行,box3会跑到box1下面*/
clear:right;
}
</style>
</head>
<body>
<!--输入.box1+.box2+.box3然后按回车就可以出现下面的效果-->
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
</body>
</html>
文章来源:https://blog.csdn.net/JLY19970726/article/details/135335044
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- toto的2023年终总结
- Spring全局异常处理
- [设计模式 Go实现] 结构型~适配器模式
- synchronized和ReentrantLock的区别
- 【C++】多态
- 我们需要练习关爱自己,让自己松弛下来,而练习的方式就是慈心,祝福自己也祝福他人
- 面对24考研不尽如人意的预期,如何有效应对与规划未来?
- Flying HTML生成PDF添加水印
- 海外媒体发表文章的意义与影响:俄罗斯媒体发稿-大舍传媒
- 基于神经网络的2D摄像头手势交互游戏机设计