微信小程序中miniprogram_npm文件夹怎么生成的(详解)
发布时间:2023年12月21日
遇到问题
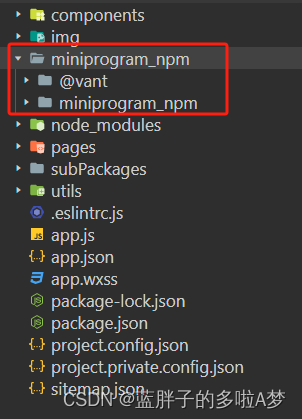
在小程序种引入vant组件,并没有找到目录中有miniprogram_npm文件夹,导致vant没有引入成功,
解决办法
vant引入一半, 尝试,
先构建npm,再继续引入vant
果然构建npm后,miniprogram_npm文件夹就生成了,vant也引入成功了

后边发现
在小程序项目中,miniprogram_npm目录是通过使用npm install命令来生成的。该目录存放了通过npm安装的第三方依赖库。
要升级小程序版本并自动生成miniprogram_npm目录,可以按照以下步骤进行操作:
- 确保你的小程序项目目录下有一个有效的
package.json文件。如果没有,可以通过在项目根目录执行npm init来创建一个新的package.json文件。 - .在项目
根目录下执行命令npm install,这会根据package.json文件中的依赖列表,将所需的第三方包安装到node_modules目录中。 - 在小程序开发工具中,点击菜单栏中的
“工具”-“构建 npm”,这会自动将node_modules中的依赖复制到小程序根目录下的miniprogram_npm目录中。 - 确认
miniprogram_npm目录已经生成后,你就可以在小程序代码中使用通过npm安装的第三方库了。
tips
请注意,在每次执行npm install后,都需要重新执行一次“构建 npm”的操作,以将最新的依赖复制到miniprogram_npm目录中。
文章来源:https://blog.csdn.net/Maxueyingying/article/details/135123110
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 深拷贝与浅拷贝的解释
- OpenCV——多分辨率LBP的计算方法
- JavaEE-微服务-Vuex
- 恒创科技:香港服务器内存不足有哪些原因?
- 2023年国家基地“楚慧杯”网络空间安全实践能力竞赛 Wp 一点WP
- 【Webpack】模块打包 CommonJS和ES6 Module语法介绍
- web前端之JavaScript
- Meproc:简单高效的跨平台进程/任务管理工具
- CNAS中兴新支点——商用密码评测:保护信息安全的重要环节
- 第一篇:node的背景及版本的检查