vue3-elementPlus主题色定制
发布时间:2024年01月18日
在src目录下的styles的文件夹中增加element文件夹,element文件夹下的index.scss
可定制自己喜欢的颜色
@forward 'element-plus/theme-chalk/src/common/var.scss' with (
$colors:(
'primary':(
//主色
'base':#27ba9b
),
'success':(
'base':#1dc779
),
'warning':(
'base':#ffb302
),
'danger':(
'base':#e26237
),
'error':(
'base':#cf4444
),
)
)
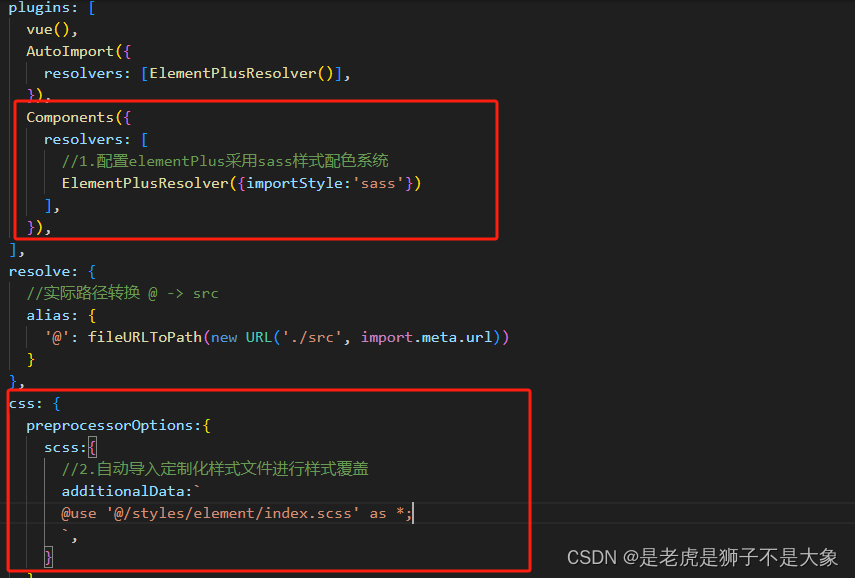
然后在vite.config.js中增加红框中的配置

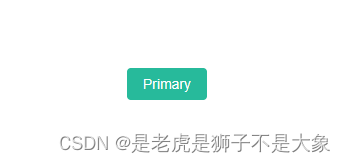
按钮由蓝色变成如下图所示的颜色说明配置成功

文章来源:https://blog.csdn.net/m0_47002684/article/details/135652410
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- D20XB60-ASEMI开关电源桥堆D20XB60
- 10款实用及摸鱼的前端特效源码分享(附图片效果及在线预览)
- 【flink番外篇】6、flink的WaterMark(介绍、基本使用、kafka的水印以及超出最大允许延迟数据的处理)介绍及示例 - 完整版
- 看完这篇 教你玩转镜像转换神器qumu实现虚拟机做题自由!
- 0基础学习VR全景平台篇第135篇:720VR全景,地拍拍摄方法
- Windows7下双网卡绑定(双网络冗余)
- 一文讲透使用Python绘制双纵轴线图
- 2014,TEVC,A competitive swarm optimizer for large scale optimization(CSO)
- 【树莓派】网线远程连接电脑和树莓派,实现SSH连接
- 【Vue3】2-12 : 【案例】搜索关键词加筛选条件的综合