Android双击图片放大移动图中双击点到ImageView区域中心,Kotlin
发布时间:2024年01月20日
Android双击图片放大移动图中双击点到ImageView区域中心,Kotlin
?
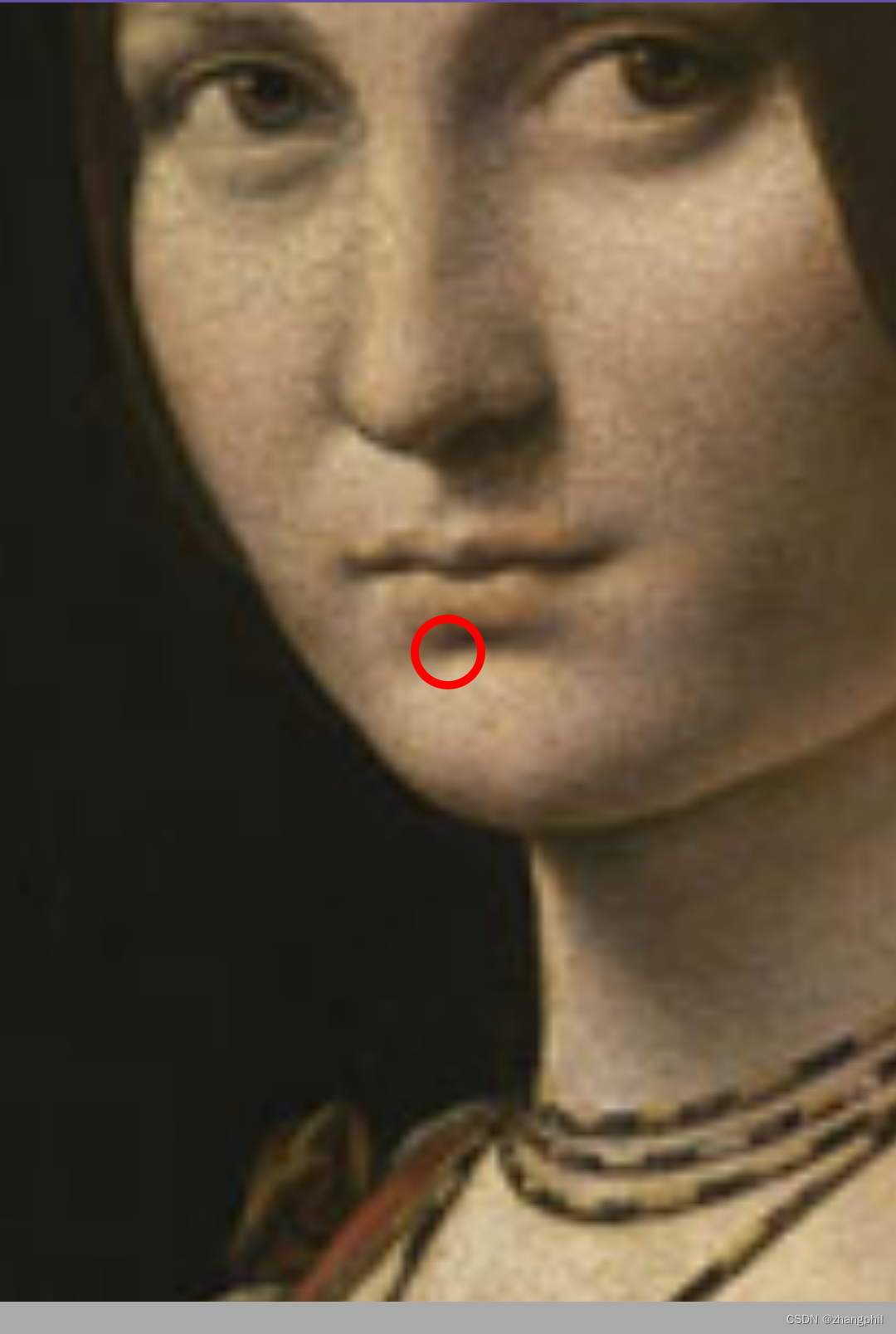
初始化状态,ImageView里面只是显示一张fitcenter被缩放的原图,当手指在图片上双击后(记录双击点位置:mCurX,mCurY)画一个红色小圆圈标记双击位置,放大图片,然后把放大后的图的(原mCurX,mCurY)位置移动到区域中心点位置,用大的红色圆圈标记。
?
双击:

?
?
放大图片,并把原来图中的双击点移动到区域中心,用大红圆圈标记:

?
class MyImageView : AppCompatImageView {
private var mCurX = 0f
private var mCurY = 0f
private val mCirclePaint = Paint()
private var mSrcBmp: Bitmap? = null
private var mScaleBmp: Bitmap? = null
private var testIV: ImageView? = null
//放大系数。
private val mScaleFactor = 4f
private var mGestureDetector: GestureDetector? = null
private var mIsDoubleTap = false
private var mCanDraw = false
constructor(ctx: Context, attrs: AttributeSet) : super(ctx, attrs) {
mSrcBmp = (drawable as BitmapDrawable).bitmap //mSrcBmp是原始图大小,没有缩放和拉伸的。
mCirclePaint.style = Paint.Style.STROKE
mCirclePaint.strokeWidth = 10f
mCirclePaint.isAntiAlias = true
mCirclePaint.color = Color.RED
mGestureDetector = GestureDetector(ctx, object : GestureDetector.SimpleOnGestureListener() {
override fun onDoubleTap(e: MotionEvent): Boolean {
mIsDoubleTap = true
return false
}
})
}
fun setTestImageView(iv: ImageView?) {
testIV = iv
}
override fun onTouchEvent(event: MotionEvent): Boolean {
mCurX = event.x
mCurY = event.y
mGestureDetector?.onTouchEvent(event)
mCanDraw = true
invalidate()
return true
}
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
if (mCanDraw) {
canvas.drawCircle(mCurX, mCurY, 10f, mCirclePaint)
}
if (mIsDoubleTap) {
myDraw(canvas)
}
}
private fun myDraw(canvas: Canvas) {
Thread.sleep(1000)
if (mScaleBmp == null) {
//创建一次,避免重复创建,提高速度。
mScaleBmp = Bitmap.createScaledBitmap(
mSrcBmp!!,
(this.width * mScaleFactor + 1).toInt(), //注意这里的精度损失,会造成坐标偏移.
(this.height * mScaleFactor + 1).toInt(),//注意这里的精度损失,会造成坐标偏移.
true
)
}
val cx = this.width / 2f
val cy = this.height / 2f
val matrix = Matrix()
matrix.setScale(mScaleFactor, mScaleFactor)
matrix.setTranslate(cx - mCurX * mScaleFactor, cy - mCurY * mScaleFactor)
canvas.drawBitmap(mScaleBmp!!, matrix, null)
//中心圆圈
canvas.drawCircle(cx, cy, 40f, mCirclePaint)
}
}
?
?
xml里面定义MyImageView,特别的属性设置:
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="fitCenter"?
?
?
?
?
?
文章来源:https://blog.csdn.net/zhangphil/article/details/135630975
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Resource && Autowire
- AIGC 能如何应用到游戏制作领域?
- 计算机缺失msvcr100.dll如何修复?分享五种实测靠谱的方法
- 12 pinctrl 和 gpio 子系统
- Android 自定义权限
- three.js: gltf模型设置发光描边
- Axios 面试题及答案
- 闸门自动化控制系统详解
- Ubantu20.04 ROS noetic 一键安装 验证(小乌龟简单控制)
- MC-30A (32.768 kHz用于汽车应用的晶体单元)