CSS(五) -- 动效实现(立体盒子旋转-四方体+正六边)
发布时间:2023年12月21日
一. 四面立体旋转
正方形旋转
小程序中
wxss中
<!-- 背景 -->
<view class="dragon">
<!--旋转物体位置-->
<view class="dragon-position">
<!--旋转 加透视 有立体的感觉-->
<view class="d-parent">
<view class="d-box d-box1">1</view>
<view class="d-box d-box2">2</view>
<view class="d-box d-box3">3</view>
<view class="d-box d-box4">4</view>
</view>
</view>
</view>
/* 设置动画 */
@keyframes word {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
}
/*
设置每个面的盒子宽度 W = 72
translate3d(X,Y,Z)
*/
.d-parent {
transform-style: preserve-3d; /* 3D呈现 */
transform-origin: 36rpx 0 -36rpx; /* 3d立体旋转轴 如(图二)所示 x=W/2(方向像右为正方向) z=W/2 (方向往内为反方向) */
transition: all 5s;
animation: word 5s infinite linear; /* 动画效果 */
}
/* 每个盒子的大小 以及旋转轴 */
.d-parent .d-box {
width: 72rpx;
height: 72rpx;
position: absolute;
top: 0;
left: 0;
transform-origin: 36rpx 0 0; /* 这里的旋转轴统一为整个面的中心线(图一) */
}
.d-box1 {
/*第一个盒子为正面 不需要变化*/
background-color: rgba(12, 111, 11, 1);
}
.d-box2 {
background-color: rgba(222, 0, 0, 1);
/* 盒子为立体右边方向 先旋转90度 x方向-> x=W/2 z=W/2(往内部走 方向为负) 旋转180度是整个立体旋转的时候 让这个盒子正向 */
transform: rotateY(90deg) translate3d(36rpx,0,-36rpx) rotateY(180deg);
}
.d-box3 {
background-color: rgba(10, 40, 200, 1);
/* 盒子为最后面方向 直接往后移动 Z=W 旋转180度同理 */
transform: translate3d(0,0,-72rpx) rotateY(180deg);
}
.d-box4 {
background-color: rgba(101, 140, 200, 1);
/* 盒子为立体左边方向 反方向旋转90度 往反方向移动 X=W/2 往后移动 Z=W/2 旋转180度同理 */
transform: rotateY(-90deg) translate3d(-36rpx,0,-36rpx) rotateY(180deg);
}
/* 可以设置图片旋转 盒子中间内容自定义 */
.d-parent .d-box image {
width: 72rpx;
display: block;
}
(图一)
其余三个盒子旋转 平移 拼成个立体图形 旋转统一设置成图中所示

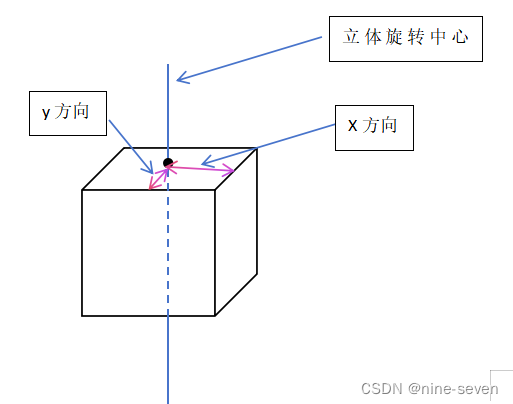
(图二)
·旋转中心轴

二、正六边形立体旋转
① wxss中
<!-- 背景 -->
<view class="dragon">
<!--旋转物体位置-->
<view class="dragon-position">
<!--旋转 加透视 有立体的感觉-->
<view class="d-parent">
<view class="d-box d-box11">1</view>
<view class="d-box d-box22">2</view>
<view class="d-box d-box33">3</view>
<view class="d-box d-box44">4</view>
<view class="d-box d-box55">5</view>
<view class="d-box d-box66">6</view>
</view>
</view>
</view>
② css中
/* 设置动画 */
@keyframes word {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
}
/*
设置每个面的盒子宽度 W = 72
translate3d(X,Y,Z)
*/
.d-parent {
transform-style: preserve-3d;
transform-origin: 36rpx 0 -64rpx; /* 3d立体旋转轴 x=W/2(方向像右为正方向) z= ( W2 - (W/2)2 开根号 (方向往内为反方向) 见图三 */
transition: all 5s;
animation: word 5s infinite linear;
}
.d-parent .d-box {
width: 72rpx;
height: 72rpx;
position: absolute;
top: 0;
left: 0;
transform-origin: 36rpx 0 0; /* 这里的旋转轴统一为整个面的中心线 */
}
.d-box11 {
background-color: rgba(12, 111, 11, 1);
}
.d-box22 {
background-color: rgba(222, 0, 0, 1);
/* 右前1 x--> (w/4)*3 z--> ( w2 - (w/2)2 开根号)/2 旋转180度同理与正四边形旋转同理*/
transform: rotateY(120deg) translate3d(54rpx,0,-32rpx) rotateY(180deg);
}
.d-box33 {
background-color: rgba(10, 40, 200, 1);
/* 右后1 旋转 再右移 后移 x--> (w/4)*3 z--> (( w2 - (w/2)2 开根号)/2)*3 旋转180度同理 */
transform: rotateY(60deg) translate3d(54rpx,0,-96rpx) rotateY(180deg);
}
.d-box44 {
background-color: rgba(101, 140, 200, 1);
/* 后面 后移 z--> ( w2 - (w/2)2 开根号)*2 旋转180度同理 */
transform: translate3d(0,0,-120rpx) rotateY(180deg);
}
.d-box55 {
background-color: rgb(100, 9, 255);
/* 左后1 反方向旋转 再往左移动往后移动 x--> (w/4)*3 z-->(( w2 - (w/2)2 开根号)/2)*3 旋转180度同理 */
transform: rotateY(-60deg) translate3d(-54rpx,0,-96rpx) rotateY(180deg);
}
.d-box66 {
background-color: rgb(255, 255, 81);
/* 左前1 反方向旋转 x--> (w/4)*3 z--> ( w2 - (w/2)2 开根号)/2 旋转180度同理 */
transform: rotateY(-120deg) translate3d(-54rpx,0,-32rpx) rotateY(180deg);
}
图三
为正六边形的上切图

文章来源:https://blog.csdn.net/Twelve_Y/article/details/135109512
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2024最新最全【DDOS教学】,从零基础入门到精通,看完这一篇就够了
- 【回眸】嵌入式热知识帖(持续更新)
- 容器、容器云、容器化 PaaS 你分清了吗?
- 领势 跨越|美创科技数据安全管理平台2023年度回顾
- 新 Java 与旧 Java 不同的 11 个原因
- 缓存:系统设计中至关重要的一环
- 连锁进销存管理+线上商城+订货系统+收银系统+会员管理 设计理念及源码输出
- 论控制力,怎么控制
- GBASE南大通用示例:创建 NOVALIDATE 方式的约束
- FPGA_ZYNQ (PS端)开发流程(Xilinx软件工具介绍)