Echarts legend互斥点击事件
发布时间:2023年12月18日
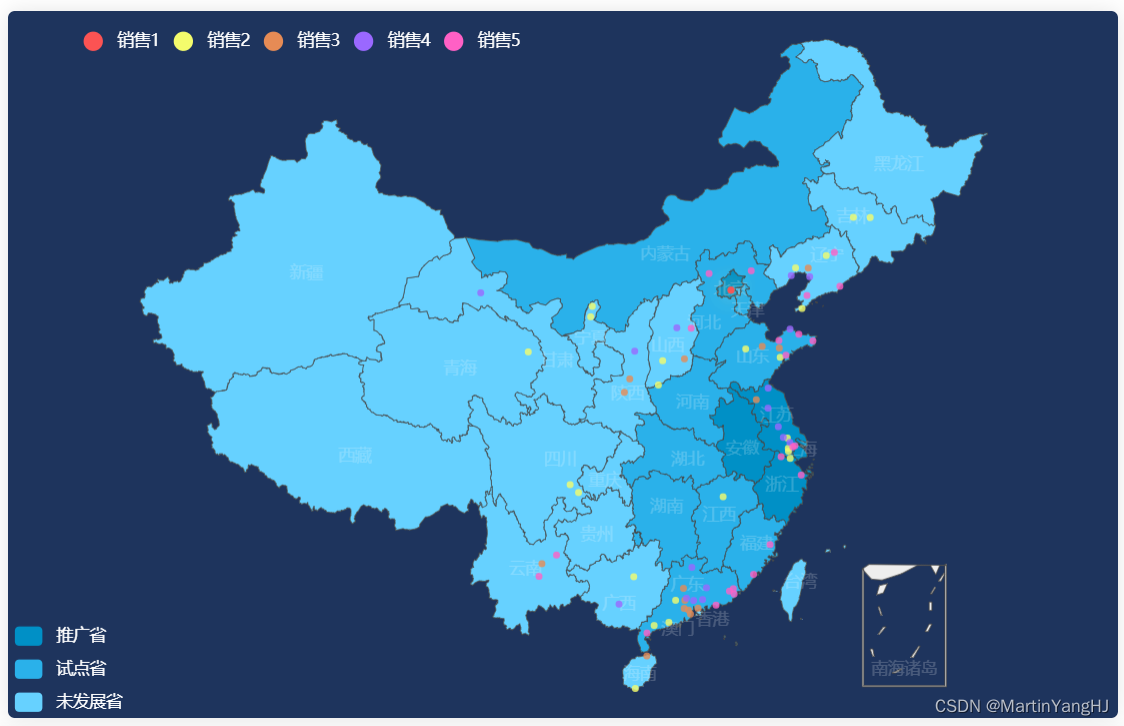
点击下面的legend,即推广省、试点省、未发展省时,只显示点击的类型省份,如何实现呢?
实现很简单,如下:
myChart.on("legendselectchanged", function(param) {
console.log(param);
let op=this.getOption();
for(key in op.legend[0].data){
//先将所有的设置为false,即隐藏所有的
op.legend[0].selected[op.legend[0].data[key]]=false;
}
//显示点击的类型
op.legend[0].selected[param.name]=true;
//重新绘制一下Echarts图,此步为必须,否则以上设置将不生效
myChart.setOption(op);
});
文章来源:https://blog.csdn.net/yhj198927/article/details/134988609
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Js高级语法
- 第三章 栈和队列
- Ubuntu系统中指定端口防火墙状态查询与操作
- APP兼容性测试,这几个面试硬技能,包教包会
- 2024.1.3 关于 Redis 渐进式遍历 和 数据库管理命令
- AUTOSAR从入门到精通-通信管理模块(CanNm)(四)
- 《Python》用python随机产生一个6位数,每位数字是1到8之间的任意整数
- 高标准农田和永久农田、一般耕地、基本农田的区别
- Python中实现列表边循环边删除的详细指南
- 【Java】equals和hashCode需要一起重写的原因