Vue入门五(Vue-CLI项目搭建|vue项目目录介绍|vue项目开发规范|es6导入导出语法)
文章目录
一、Vue-CLI 项目搭建
介绍
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.
前端项目,使用工具(vue-cli)创建vue项目,单页面应用spa,组件化开发把xx.vue,ts,saas,less------编译后在浏览器中执行
vue-cli 创建项目开发–项目开发----编译(纯的html/js/css)—上线–>浏览器只能识别html/js/css
vue-cli工具,使用nodejs写,要运行需要安装node环境----需要下载node解释器
注意:可以在项目添加文件防篡改校验,先把文件生成md5值,以后被下载下来,再生成md5值做比对,结果不一致证明文件被篡改了
CLI (
@vue/cli) 是一个全局安装的 npm 包,提供了终端里的vue命令。它可以通过vue create快速搭建一个新项目,或者直接通过vue serve构建新想法的原型。你也可以通过vue ui通过一套图形化界面管理你的所有项目。
vue
vue2.x和vue3.x的区别?
- vue2.x,使用使用vue-cli :https://cli.vuejs.org/zh/
- vue3.x使用vue-cli,vite只能创建vue3,效率非常高
Vue-CLT项目搭建,vue相当于脚手架,可以创建vue项目。vue脚手架必须要按照node js解释型语言。
node环境搭建
1.nodejs是一门后端语言
2.JavaScript只能运行在浏览器中,因为浏览器中有他的解释器环境
3.基于谷歌浏览器的v8引擎(js解释器),使它能够运行在操作系统上
文件操作、网络操作、数据库操作--模块
1) 下载与安装
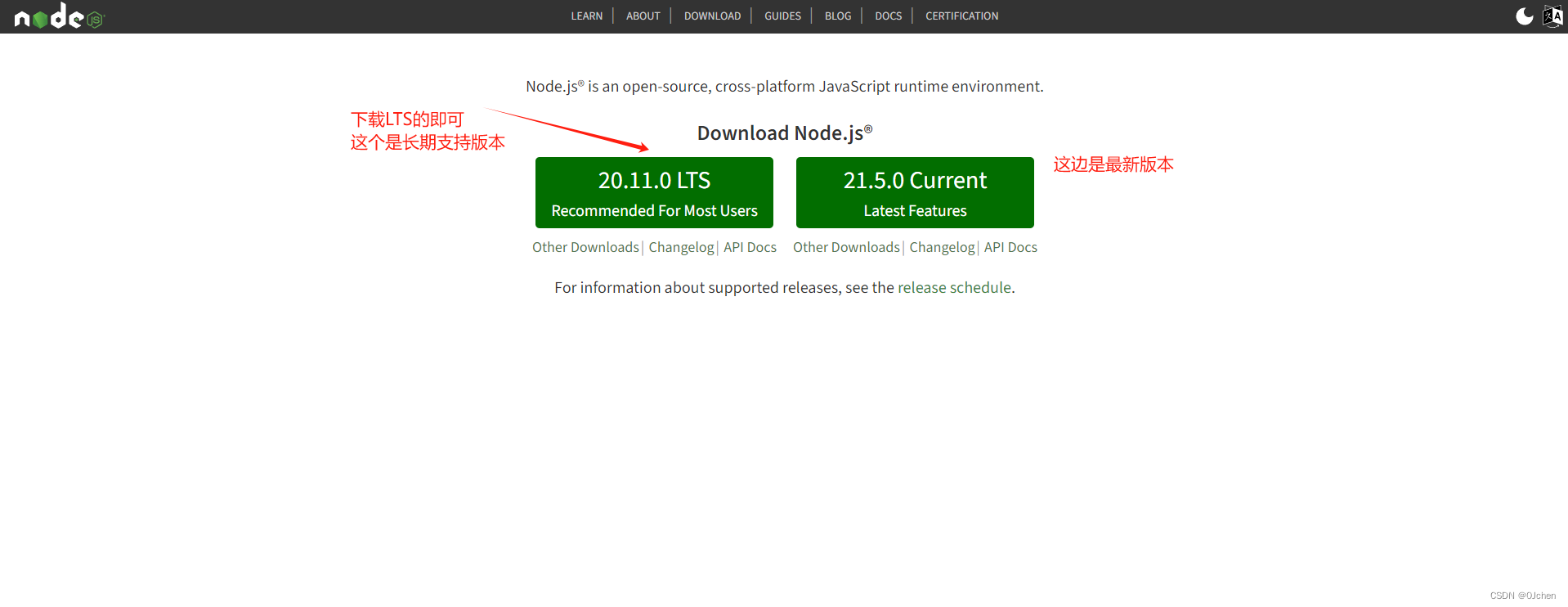
官网下载相应的解释器版本(window系统64位),一路安装—设置安装的路径,安装完成会有两个可执行问题,类似于python解释器的安装包pipi。官网地址:https://nodejs.org/en。然后一路傻瓜式安装即可

2)测试是否安装成功
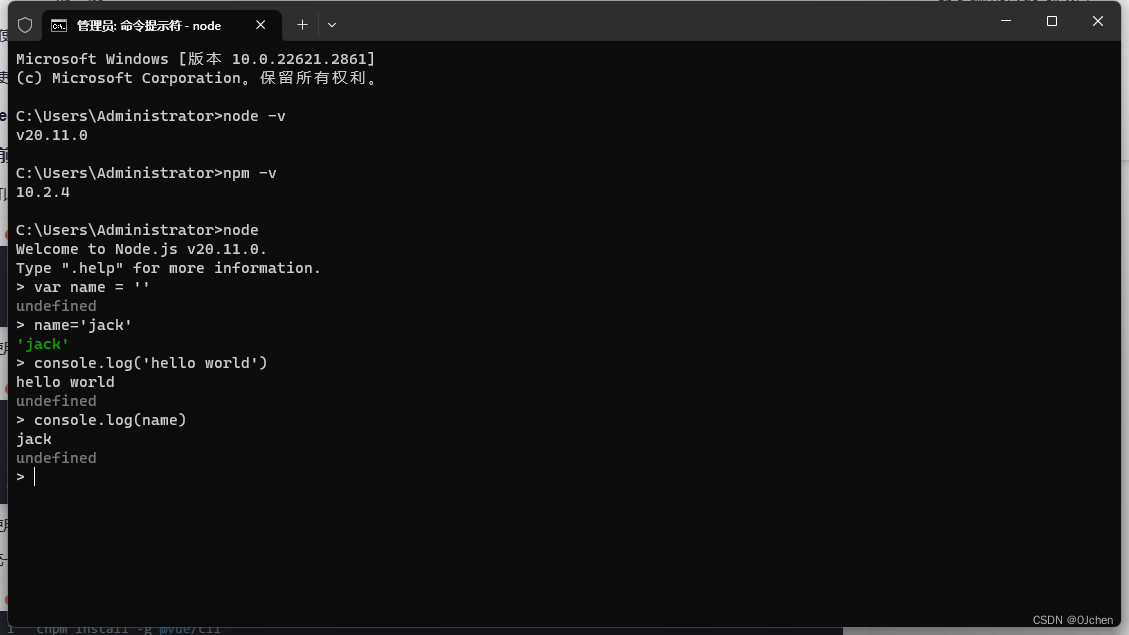
命令端打开node操作测试是否安装成功
1. node 进入node环境
2.npm install 装模块
-node---相当于python的python命令
-npm----相当于python的pip命令
A、node -v 查看 node 版本
B、npm -v 查看 npm 版本

由于npm下载模块是去国外的仓库,下载的时候会很慢,所以我们安装cnpm,它是国内源,这样以后都用cnpm来安装模块
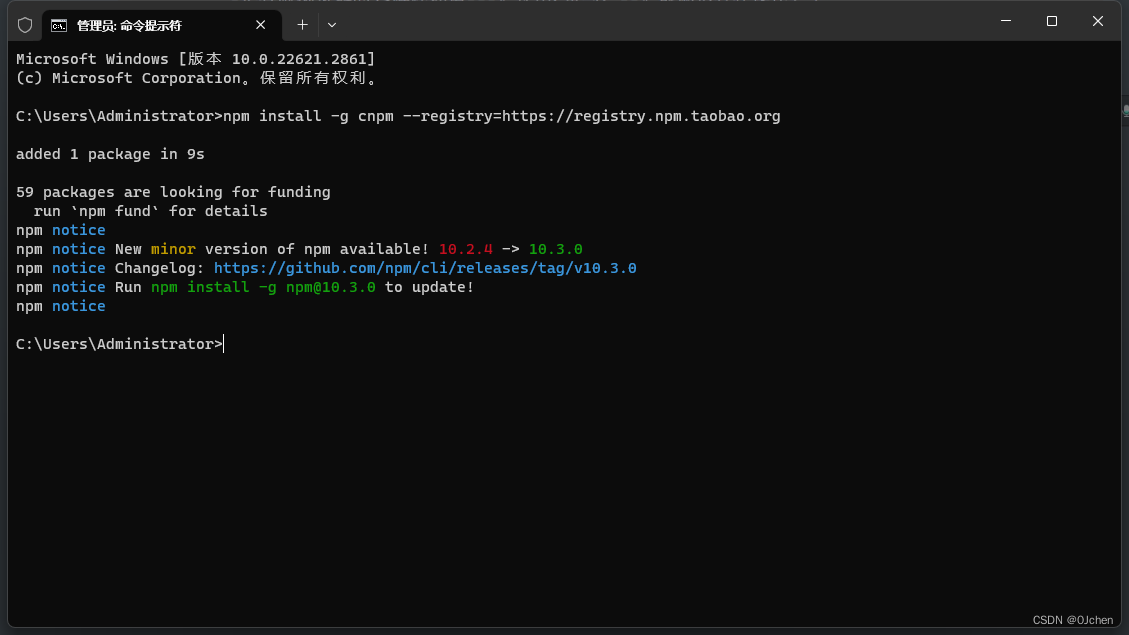
npm install -g cnpm --registry=https://registry.npm.taobao.org
# -g 表示装全局
# --registry=https://registry.npm.taobao.org 指定淘宝镜像
使用cnpm优点:cnpm淘宝出的工具,下载是去淘宝镜像下载,速度快

这样安装完node环境后,即可安装vue-cli了
安装vue-cli
安装vue脚手架
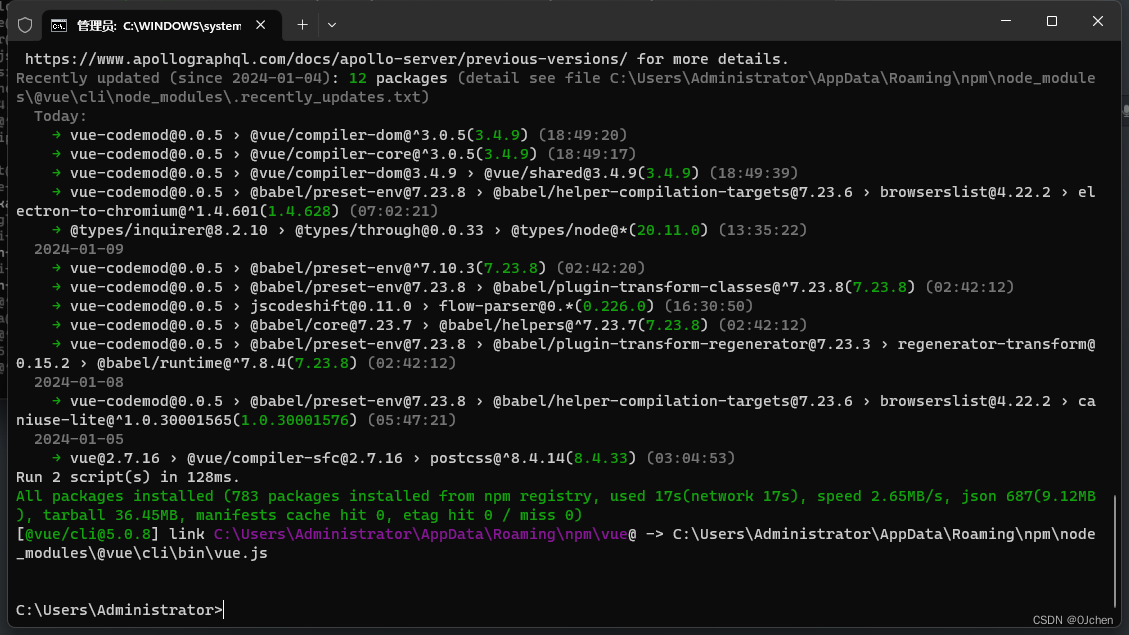
cnpm install -g @vue/cli # 推荐
# OR
yarn global add @vue/cli # 需要下载yarn

这样cmd控制台就可以输入 vue 命令了,(就和装了django可以使用django-admin创建django项目一样)
创建Vue项目
1)使用命令创建项目
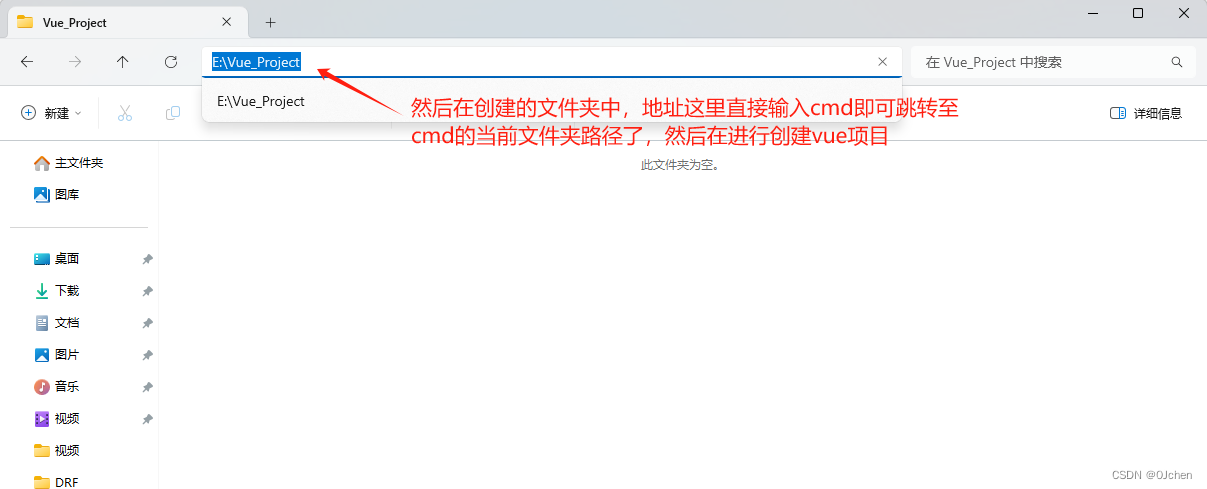
可以自己指定创建一个项目文件来存放以后的项目,就不要在根路径下创建了

vue create 项目名称
# 如果速度很慢---》ctrl+c停止---》执行npm cache clean --force 清理缓存
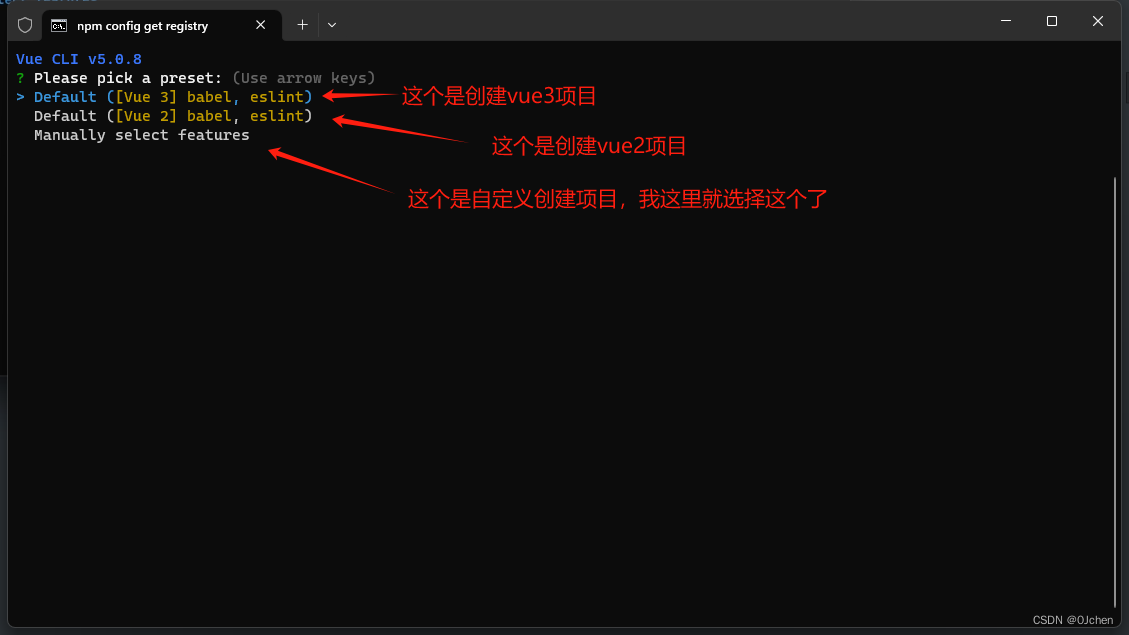
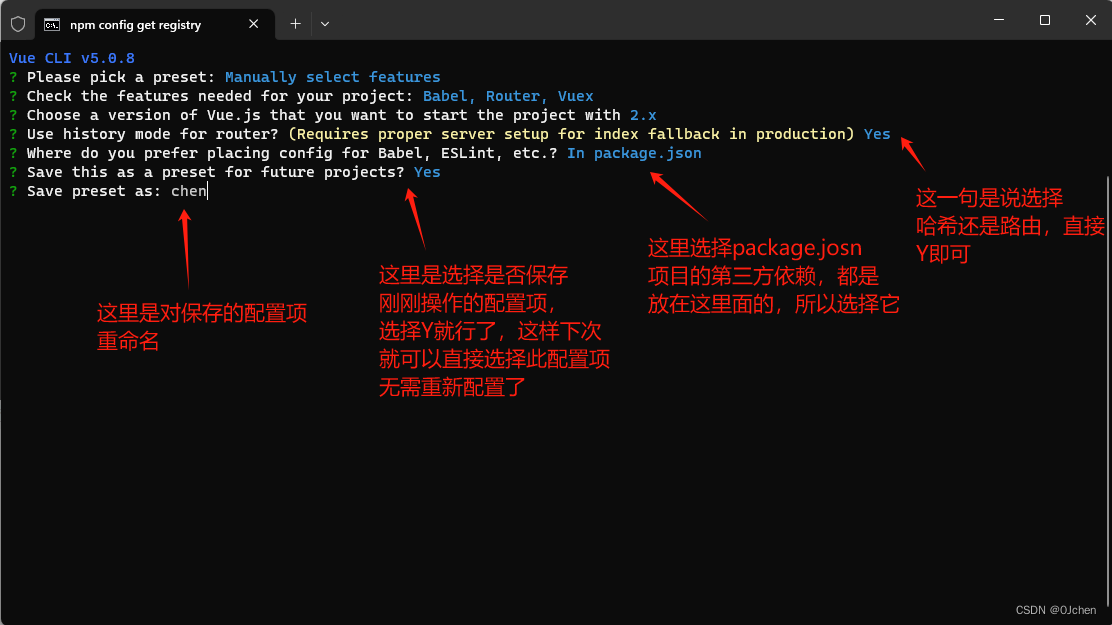
- 选择创建项目

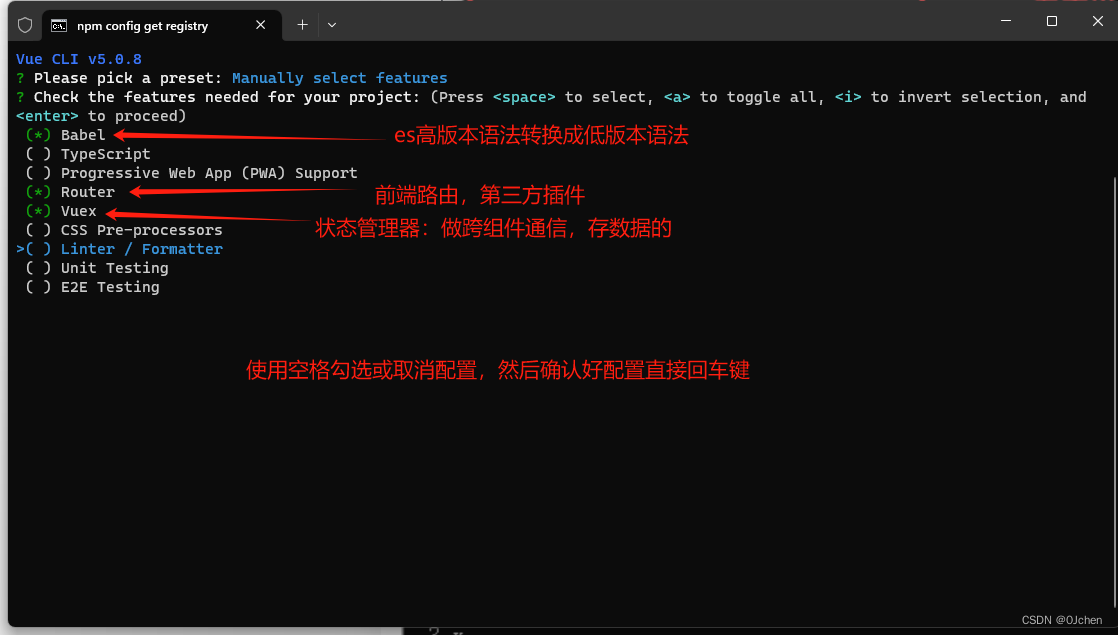
- 勾选下图三个选项即可,然后回车保存配置

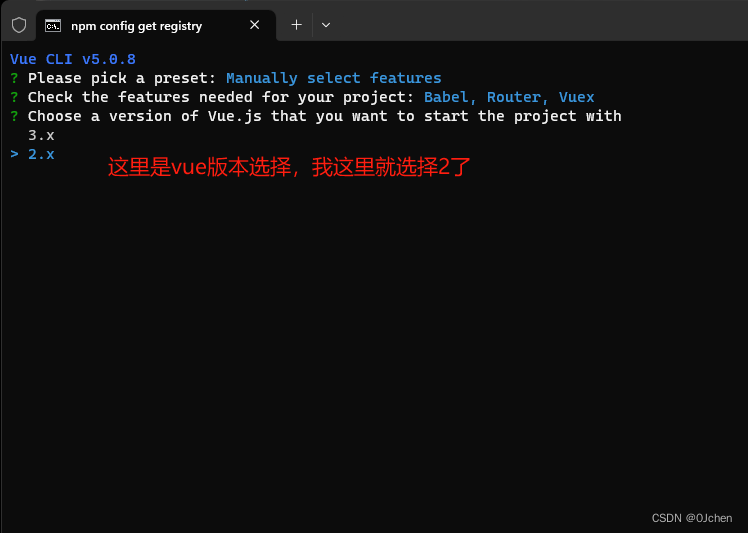
- 选择vue版本

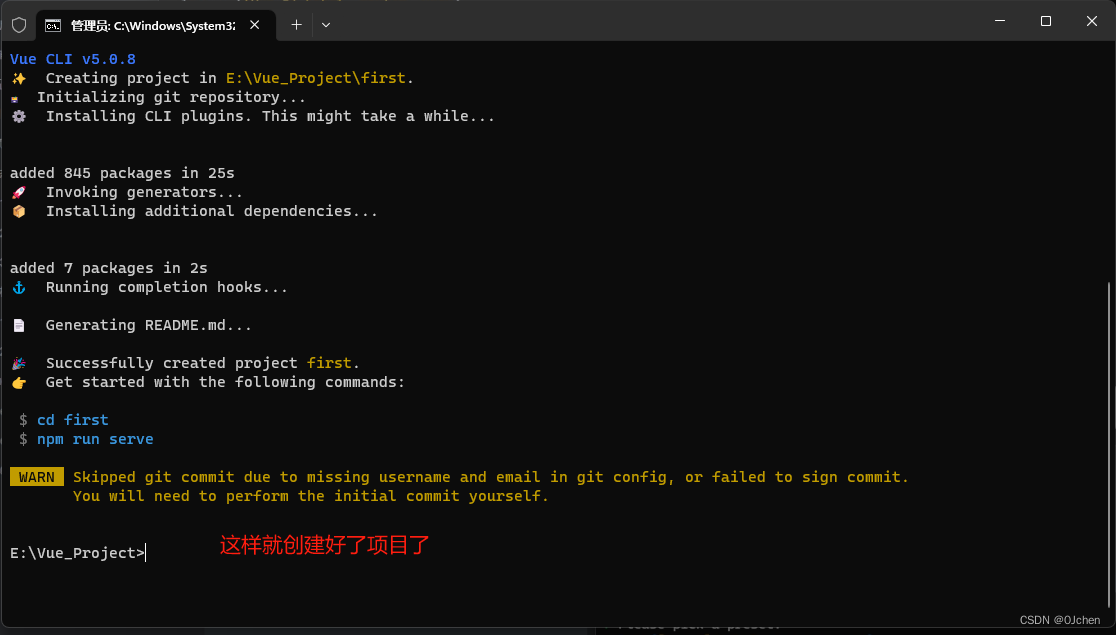
- 然后直接以下步骤即可完成创建了


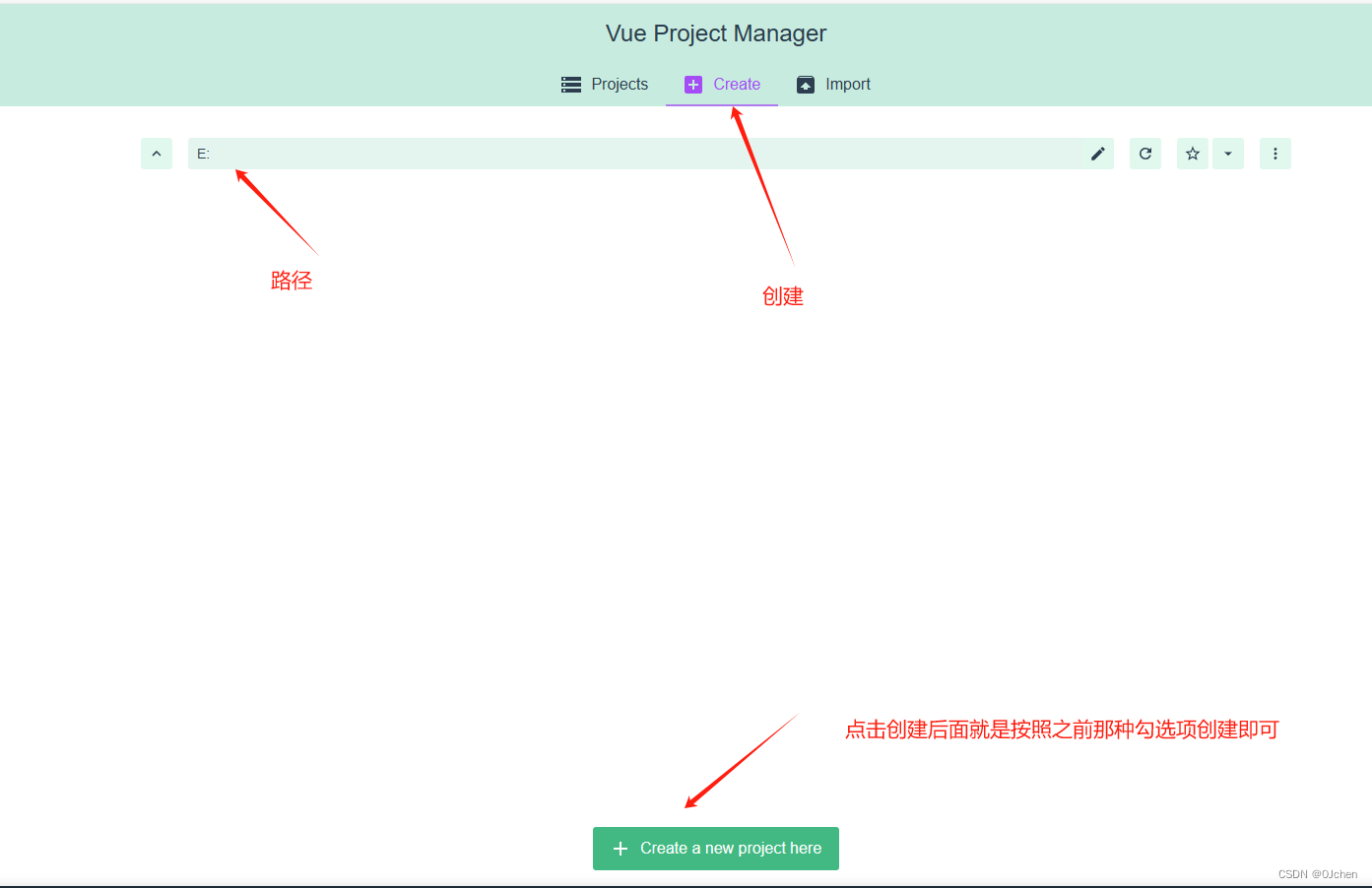
2)使用图形化界面创建项目
直接在命令行中执行vue ui即可自动跳转到图形化界面
vue ui

注意,要是不小心关闭了图形化界面,只需要在cmd中按住Ctrl加鼠标左键点击上图的Ready on那条的链接即可
然后和使用命令创建项目差不多,只是有图形化而已,这里就不再创建一遍了

二、vue项目目录介绍
我这里就使用Pycharm打开这个vue项目了
1.命令行运行vue项目
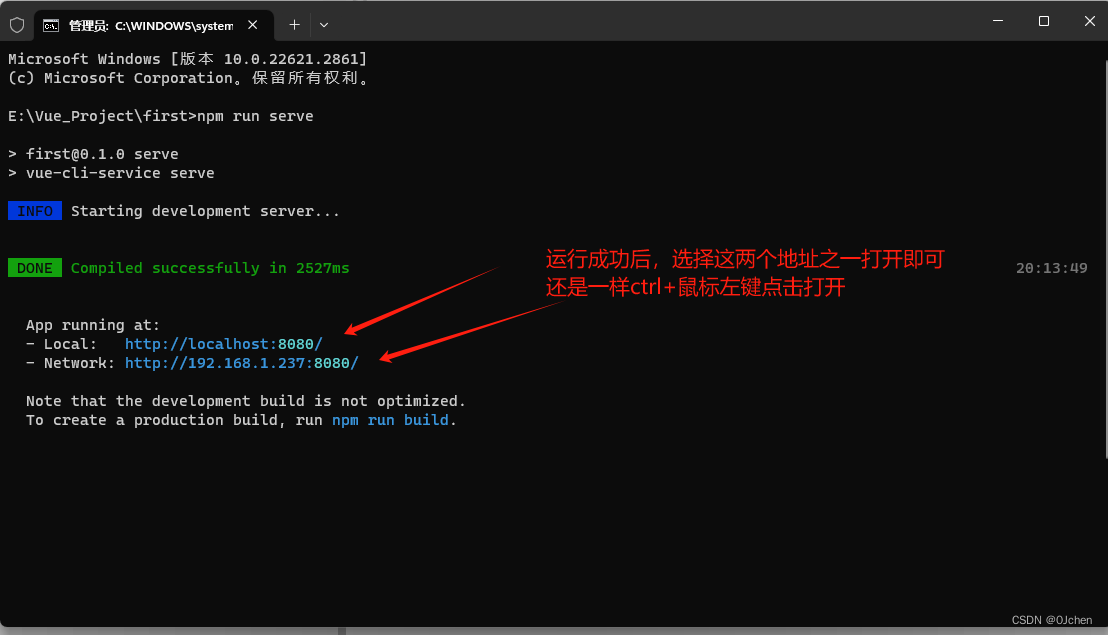
在vue项目所在的路径打开cmd后运行 npm run serve命令即可

打开后就能看见这样一个页面了,这样我们的vue项目就运行成功了

2.Pycharm中运行项目
先把创建好的vue项目导入到Pycharm中

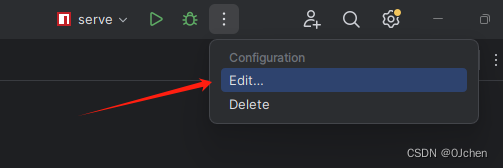
第一次使用Pycharm运行Vue项目需要先配置一下运行项
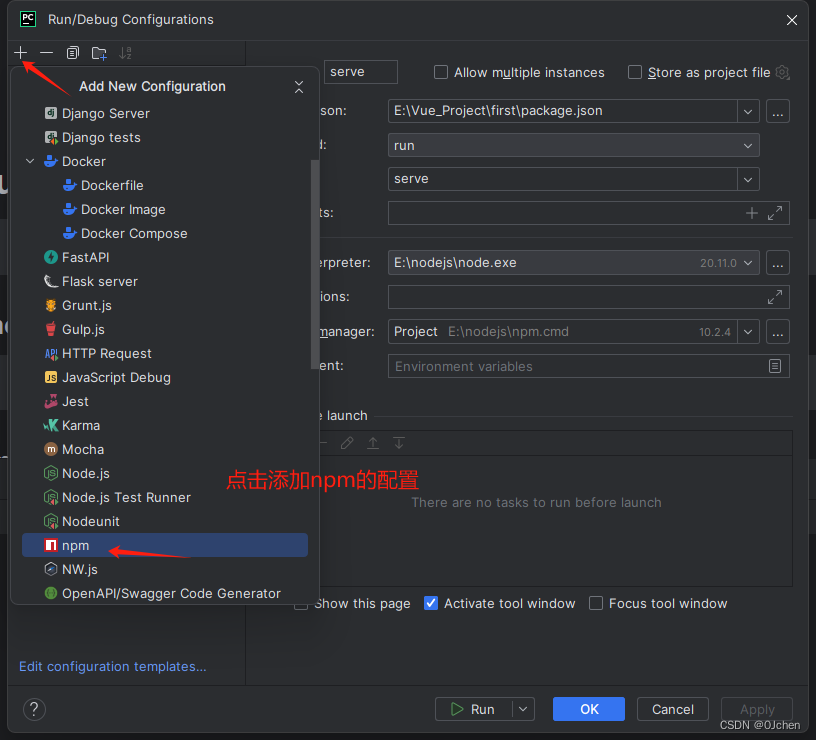
1.添加npm的配置


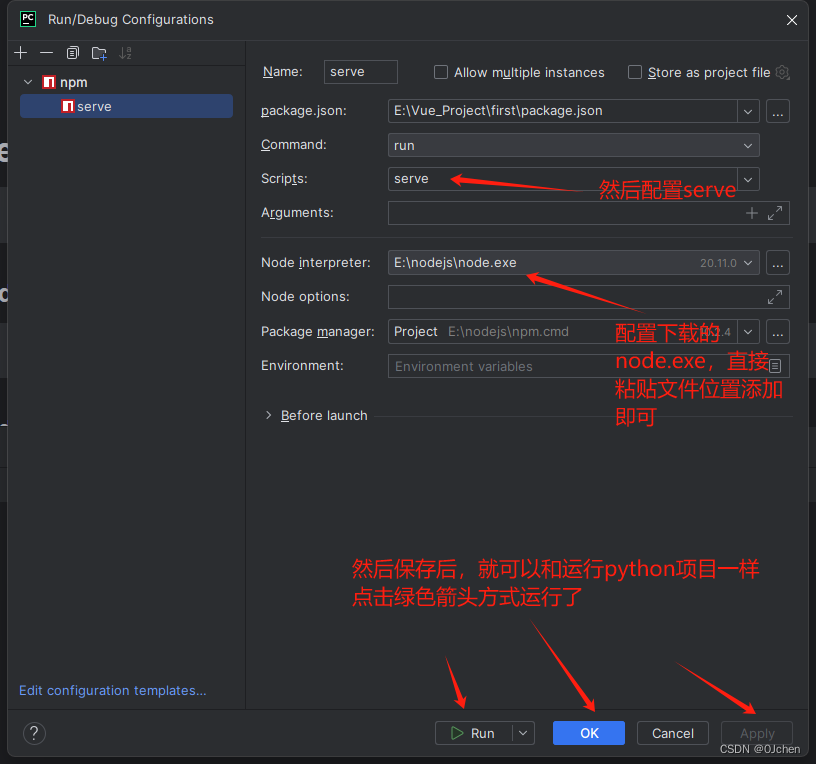
2.添加下图相应的配置项即可

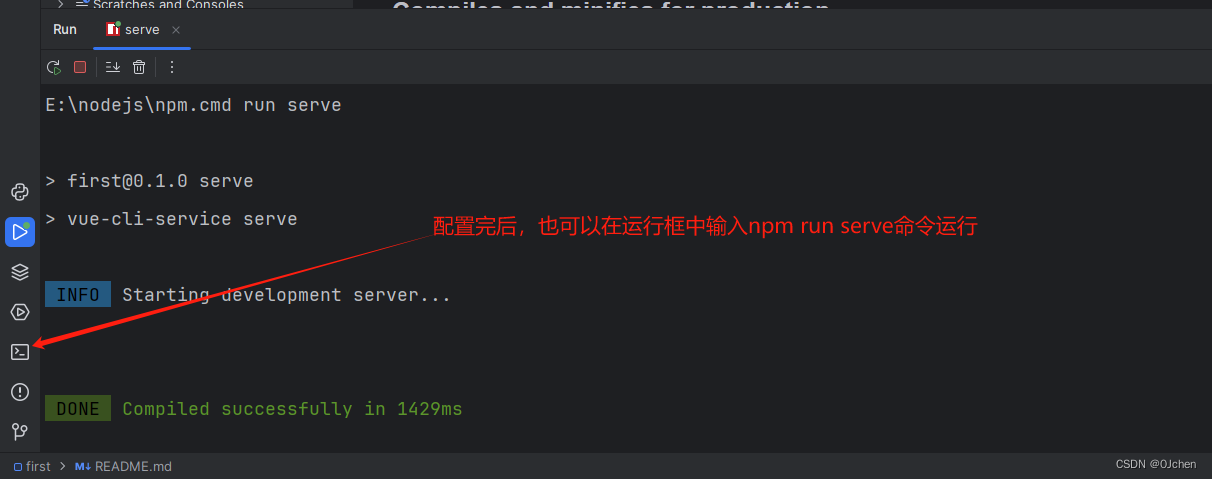
这样就可以点击那个路径三角形run运行了,当然配置完毕后也可以在运行框中输入
npm run serve运行(注意需要重启一下,否则没用)

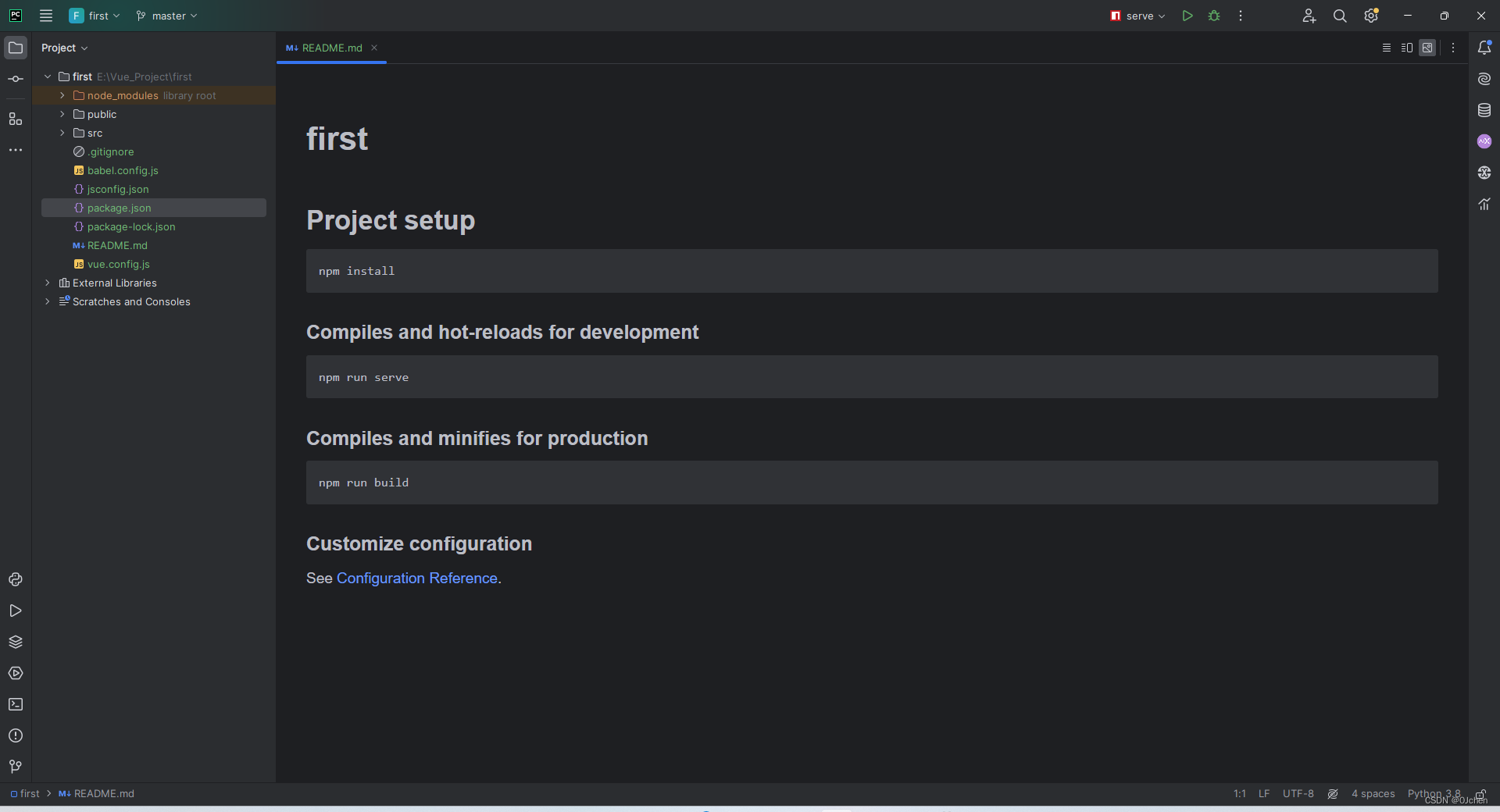
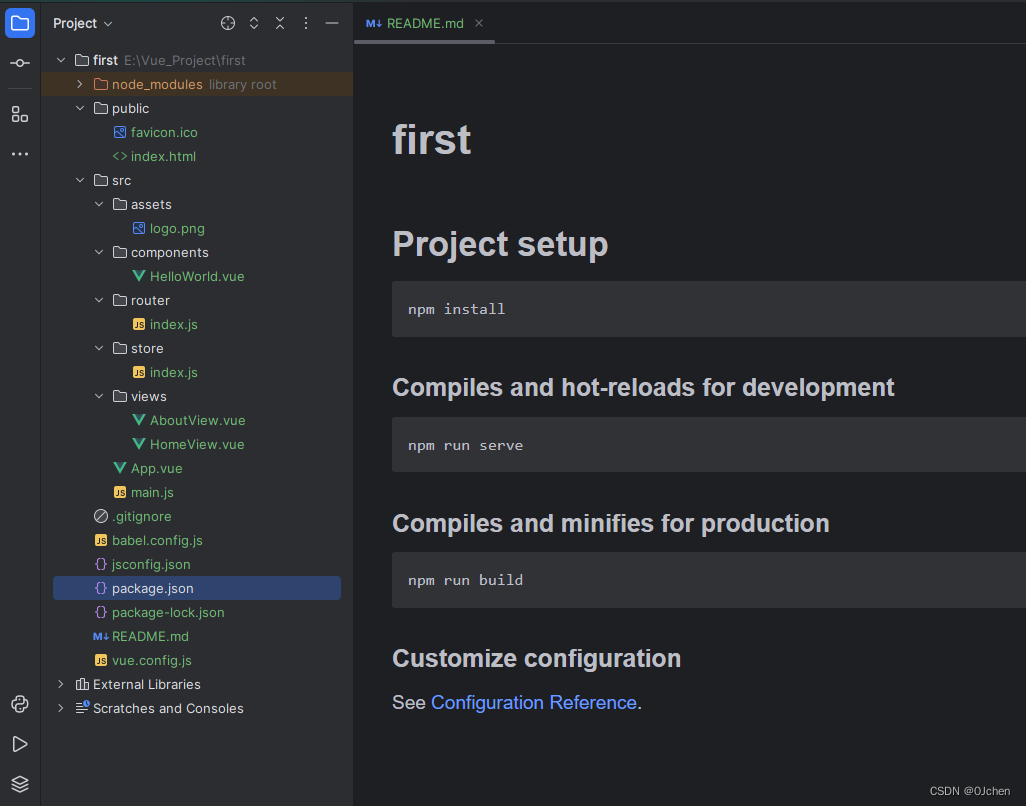
3.目录结构
'vue 项目目录介绍'
first 项目名
-node_modules 非常多第三方模块,以后把项目复制给别人时【上传git要忽略掉】,
这个文件夹删掉,很多小文件,项目的依赖,项目要运行,没有它不行
如果没有只需要执行 cnpm install,根据package.json的依赖包,安装好依赖
public 文件夹
-favicon.ico 网站小图标
-index.html spa 单页面应用,以后整个vue项目都是用这一个html,但你不用动他
src 文件夹--代码都写在这下面
-assets 静态资源,以后前端用的图片,js,css。。都放在这里
logo.png 图片
-components 以后在这里放组件, xx.vue, 小组件
HelloWorld.vue 提供的展示组件
-router 安装了Router,就会有这个文件夹,下面有个index.js
index.js vue-router配置
-store 安装了Vuex,就会有这个文件夹,下面有个index.js
index.js vuex配置
-views 一堆组件,页面组件
AboutView.vue 关于页面组件
HomeView.vue 主页页面组件
-App.vue 根组件,new Vue实例管理了 div,以后原来写在div中的东西,现在都写在App.vue
-main.js 项目的启动入口
gitignore git的忽略文件,后面学了git就会了
babel.config.js bable配置文件,不用动
jsconfig.json 配置文件,不用动
package.json 不用动,安装了第三方模块,它自动增加,当前项目所有依赖
package-lock.json 锁定文件,忽略掉,这个文件锁定所有版本
README.md 用户手册
vue.config.js vue项目的配置文件

三、vue项目开发规范
我们在Vue中写组件都是单页面组件 一个组件是一个xx.vue 页面组件和小组件
一个组件内部都有三个部分
template标签 Html内容都写在里面
script标签 Js内容都写在里面
style标签 Css样式内容都写在里面
main.js是整个项目的入口
new Vue({ router, store, render: h => h(App) }).$mount('#app')
1.把App.vue根组件导入
2.把App.vue组件中得数据和模板 插入到了index.html的id为app div中了
3.在组件template中写模版 插值语法 指令
4.在组件export default {}中写Js
5.在组件style中写css样式
四、es6导入导出语法
1)默认导入导出
只能导出一个,一般导出一个对象
'导出语法'
export default {} 一般是个对象
'导入语法'
import 别名 from '路径' # 别名就是导出的对象
2)命名导入导出
支持导出多个
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 算法每日一题: 删除排序列表中的重复元素 | 链表的删除
- 看了一眼“国内外最新网络安全发展动态”,头疼....
- 分布式一致性模型
- 正在连接到 objects.githubusercontent.com
- 详解进制之间的转换
- python-分享篇-虚拟跑步机
- 逆天纪游戏搬砖游戏开发
- 实现输入框input与文本框textarea的联动输入,批量查询数据vue+ts
- 003集Class类应用实例—python基础入门实例
- python绘图总结