Cesium笔记 初始化 原生Cesium
发布时间:2024年01月09日
1、创建vue项目
vue create my_demo2、下载Cesium?
可以从官网下载,也可以使用node下载
npm install cesium3、把node_modules文件夹中下载得Cesium,移出到public文件夹下
4、将Cesium.js 以及样式文件widgets.css在index.html中引用
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
<title>myDEmo</title>
<link rel="stylesheet" href="./static/Cesium//Widgets/widgets.css" />
</head>
<body>
<noscript>
<strong
>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work
properly without JavaScript enabled. Please enable it to
continue.</strong
>
</noscript>
<div id="app"></div>
<script type="text/javascript" src="./static/Cesium/Cesium.js"></script>
<!-- built files will be auto injected -->
</body>
</html>5、新建vue文件,在vue文件中初始化场景
<template>
<div id="cesiumContainer" class="cesium-container"></div>
</template>
<script>
export default {
name: "CesiumMap",
methods: {},
mounted() {
let viewer = new Cesium.Viewer("cesiumContainer");
}
};
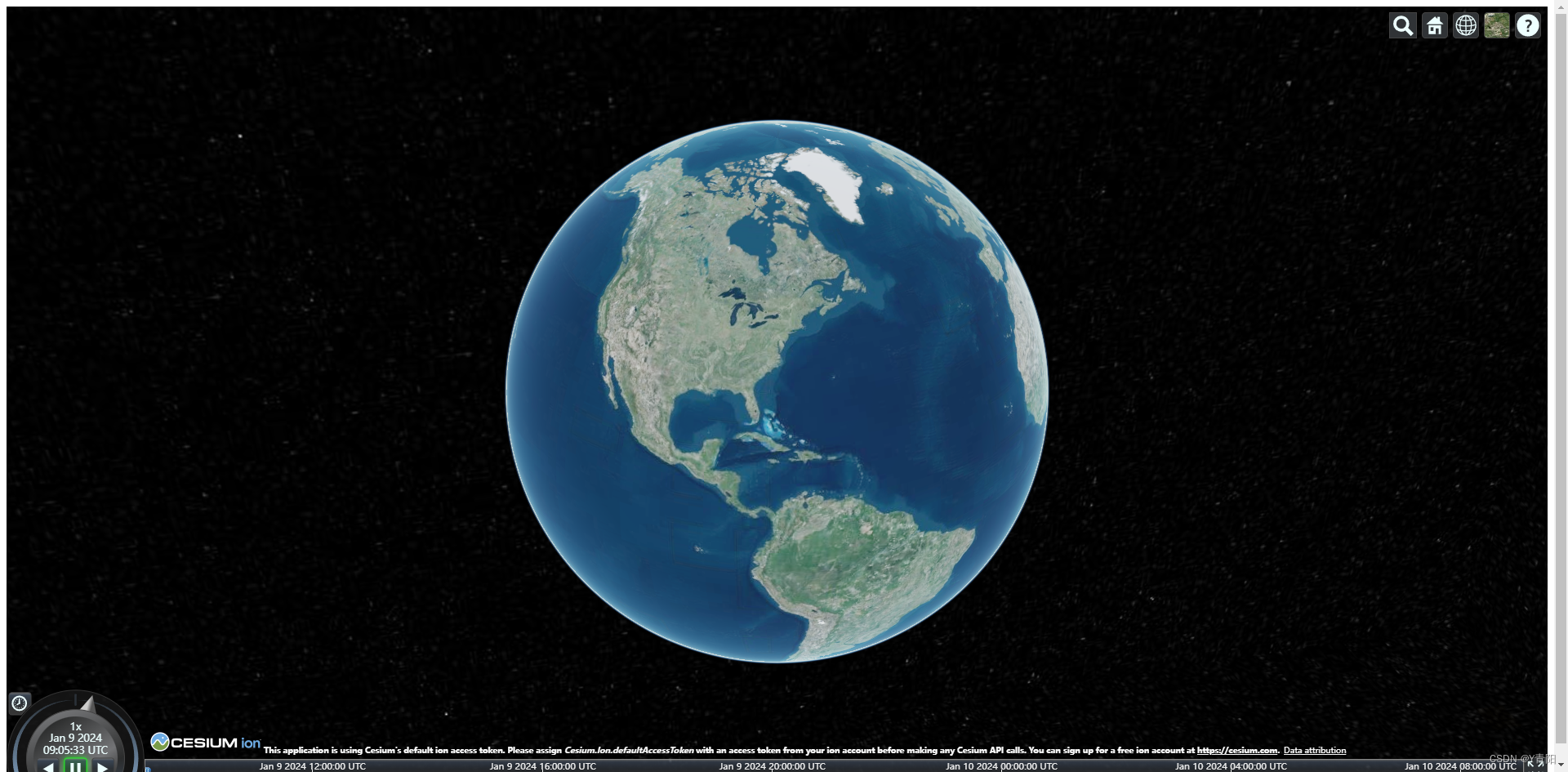
</script>6、效果如下:

遇到问题如下:
'Cesium' is not defined 问题:package.json 文件eslintConfig 添加?
?"globals": {
? ? ? "Cesium": true
? ? }
CesiumMap.vue文件不支持ts,改用js写,如要用ts请百度
The "HelloWorld" component has been registered but not used? 问题 例如xxx已经注册,但是为使用这种问题 eslint 问题 解决办法是:package.json 文件eslintConfig 添加?
?"rules": {
? ? ? "vue/no-unused-components": "off",
? ? ? "no-unused-vars": "off"
? ? },
文章来源:https://blog.csdn.net/qq_40216244/article/details/135484983
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2023RT-Thread开发者大会
- docker安装nacos
- properties 属性配置文件
- Unity中URP下获取额外灯数量
- Nerf相关研究
- 上了金蝶不上BI,数据化运营决策效果少一半
- Python在医疗治疗手段方面】
- [Python从零到壹] 七十四.图像识别及经典案例篇之文字图像区域定位及提取分析
- 企业如何利用好数据,让数据真正成为数据资产?数据资产管理应该怎样建设?
- git | 让本地分支代码与远程分支代码完全一致