基于SpringBoot+vue的学生信息管理系统详细设计
一个基于SpringBoot+vue的学生信息管理系统详细设计
作者主页 500套成品系统
欢迎点赞 收藏 ?留言
文末获取源码联系方式
前言介绍:
在当今信息社会发展中中,计算机科学的飞速发展,大多数学校开始注意办公效率的发展是很关键,对学校的管理起到举足轻重的作用。基于 Internet 网络的信息服务,快速成长为现代学校中一项不可或缺的内容措施。很多校园都已经不满意商务办公管理的缓慢成长方式。学院的需求是一个功能强大的,能提供完善管理,管理信息系统的速度。社会持续向前发展,尤其是大多地方普及计算机,计算机应用已经开始向大容量的数据存储与处理持续发展,产生了以计算机为核心,用数据库作为环境的管理信息现代化系统,事务管理方面用大容量和对各种信息动态管理等方面的综合应用。建立学校学生管理系统能够对学校职员对学生信息的管理更为规范化和合理化。能有效快速记录大量的学生得信息, 能对学生用户能够运用简便的方法快速的查到他们所需要的课程信息,并且能够发布通知等一系列功能,实现了由传统人工转向办公向信息自动化。因此用 Java相关开发工具,精心构建了一个学生信息管理平台,实现了一个简单的管理系统。该系统能实现学生的管理、课程的管理、成绩管理、课程选报情况管理、系统用户的管理;能够实现学生报课程的查询、已选报课程成绩的查询、个人信息查询修改等功能、学生信息管理系统的完成给学校管理人员们和学生提供了很多的便利, 能够更好的提高教学质量,其科学性以及合理性对学校的发展有着举足轻重的作用。
主要功能截图:
用户登录、输入账号密码进行验证和用户角色判断、不同角色不同菜单权限

首页介绍:可以定义成自己喜欢的样子

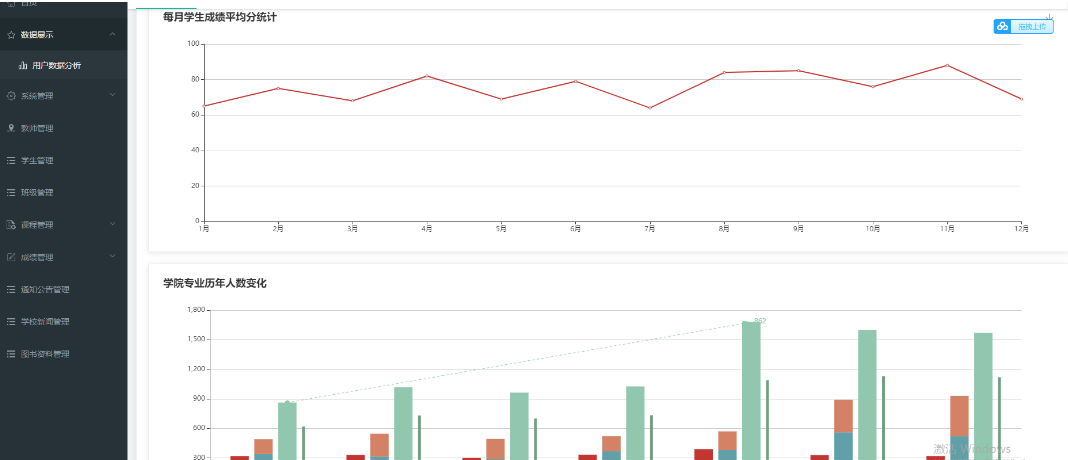
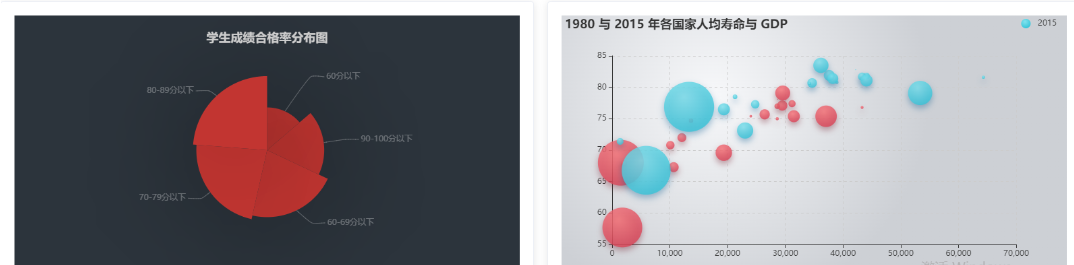
数据展示:echarts模拟树状图和折线图以及分布图等、可以从后台动态获取数据。


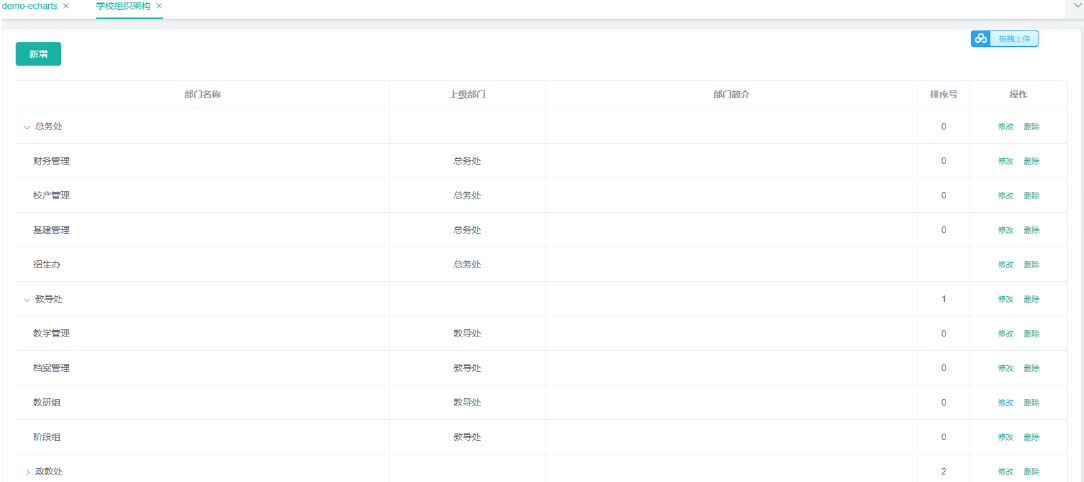
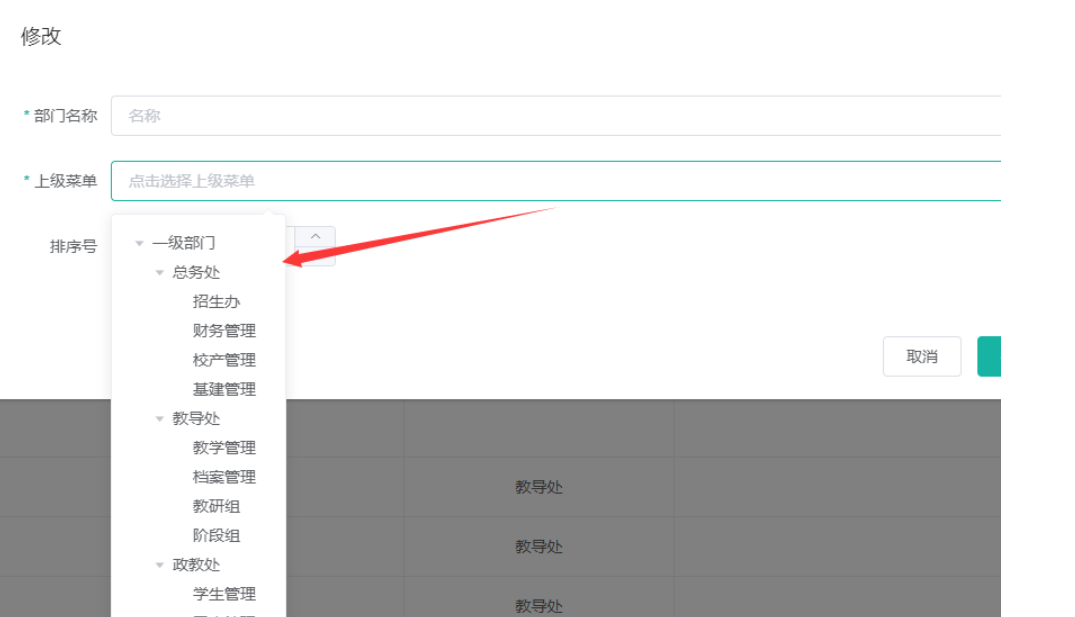
学习组织架构:列表可折叠、添加、修改、删除、查询功能齐全。


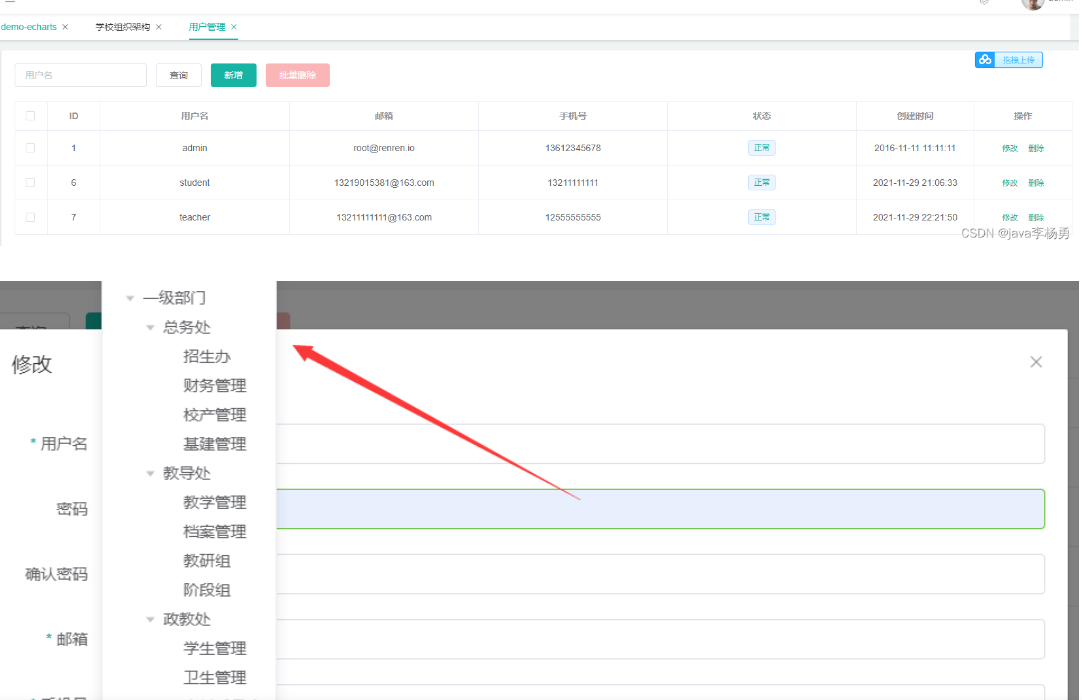
用户管理:查看、添加、修改等

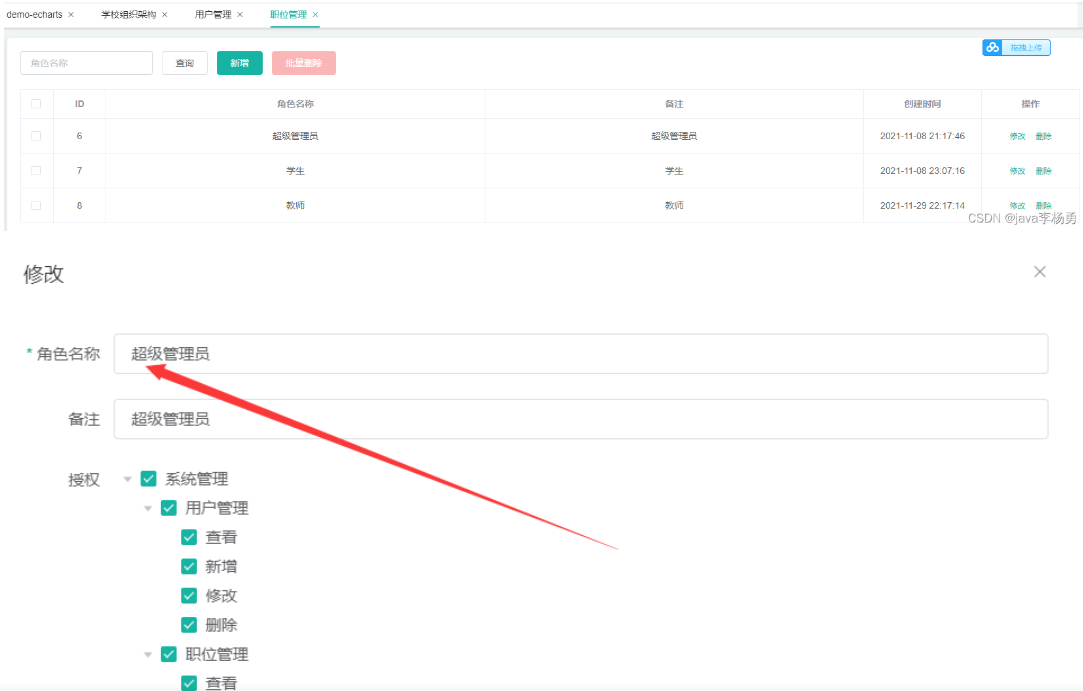
用户角色管理:用户绑定角色、角色绑定菜单权限显示、灵活控制

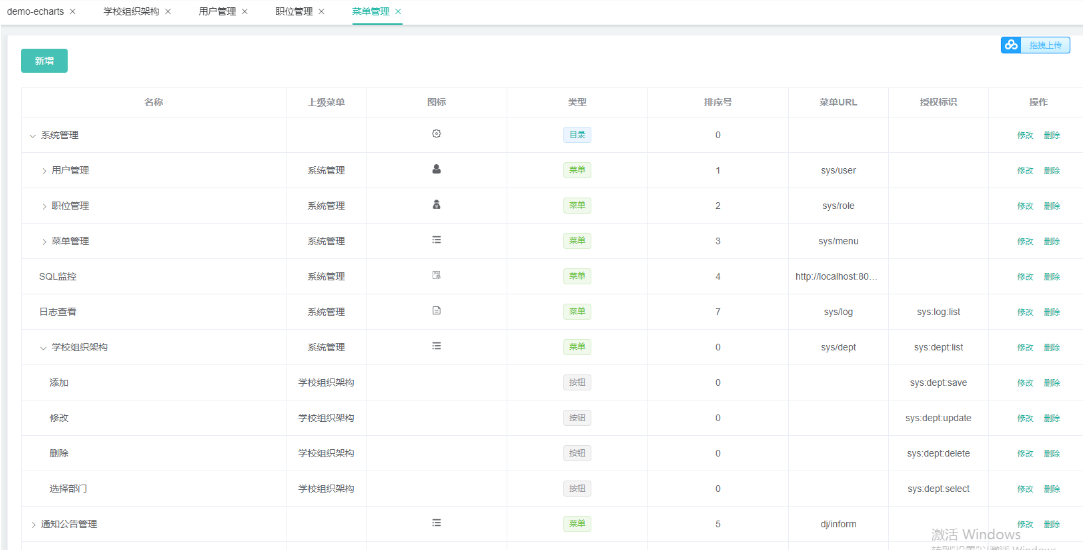
菜单管理:权限控制到按钮级别。

选择菜单类型是目录、菜单或者按钮。

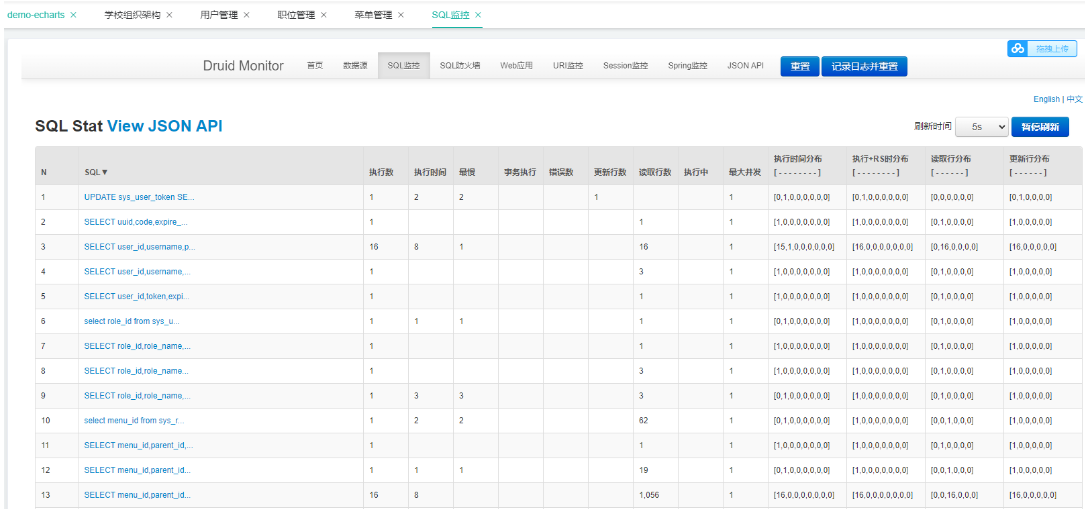
sql监控:阿里的SQL监控API

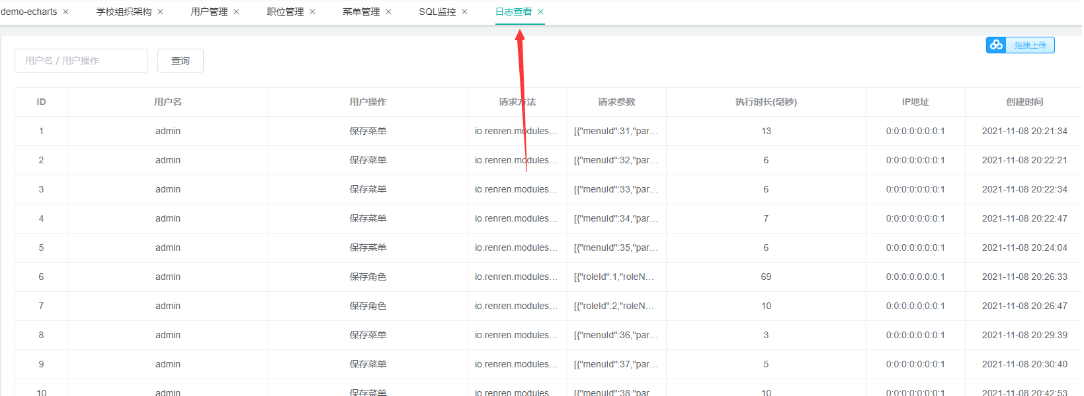
日志查询:AOP切面日志、绑定到controller层添加注解就行。

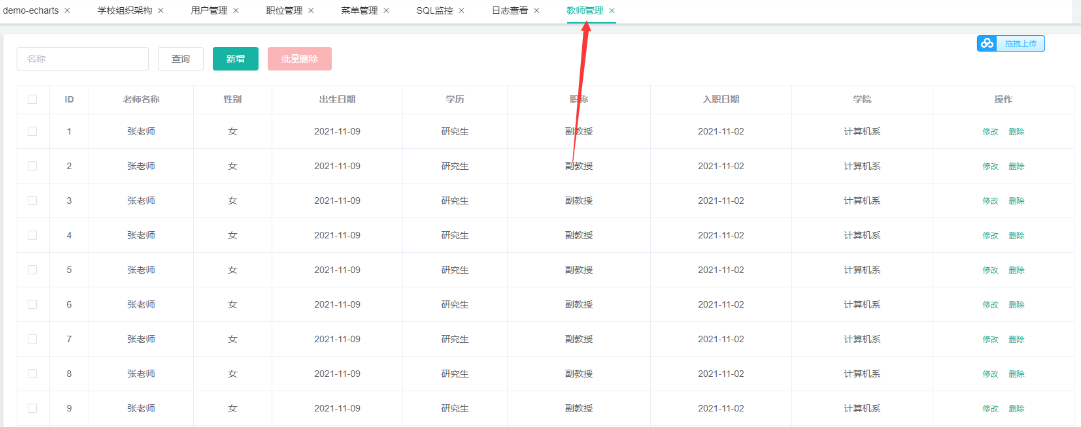
学生教师管理:录入数据、添加、修改、删除、查询等

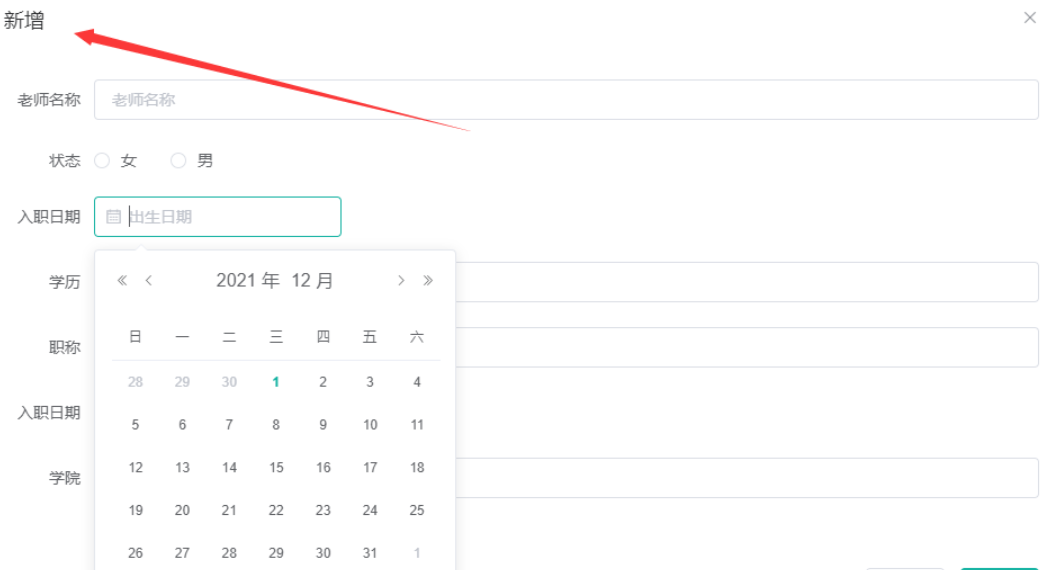
添加老师信息:

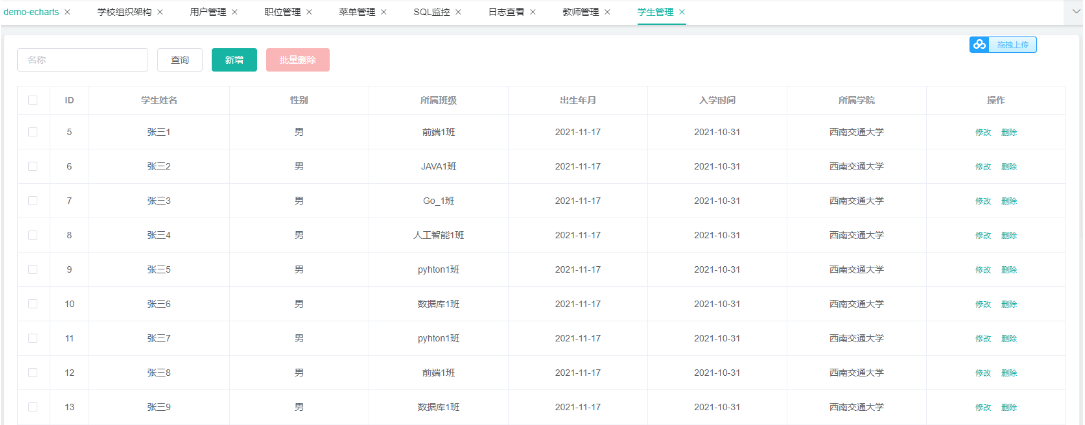
学生管理:录入数据、添加、修改、删除、查询等

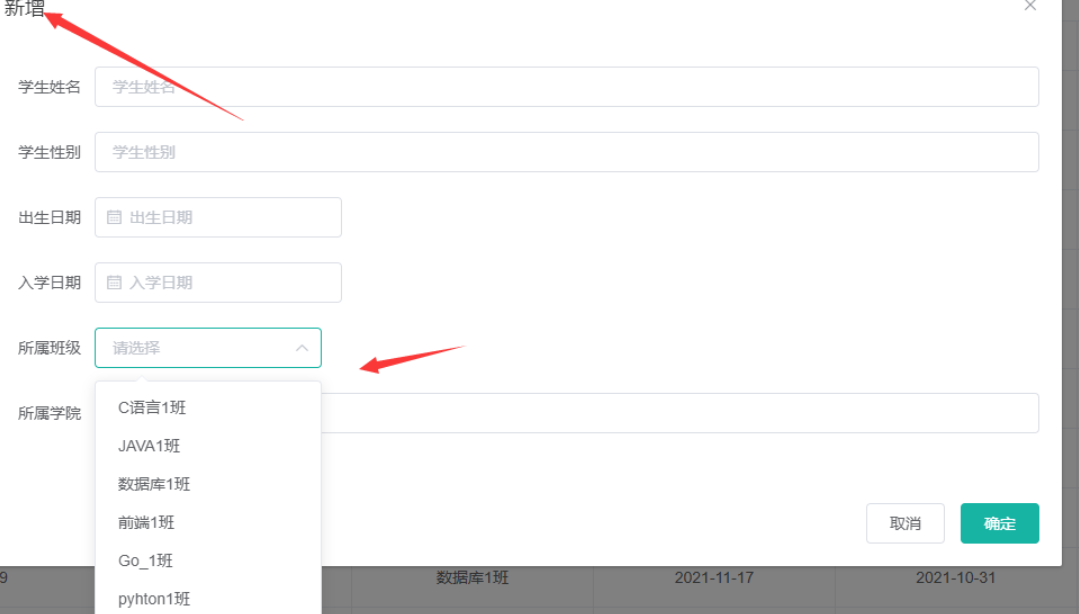
添加学生信息:

班级管理:添加、修改、删除、查询等

课程管理:添加、修改、删除、查询等

添加修改课程信息:

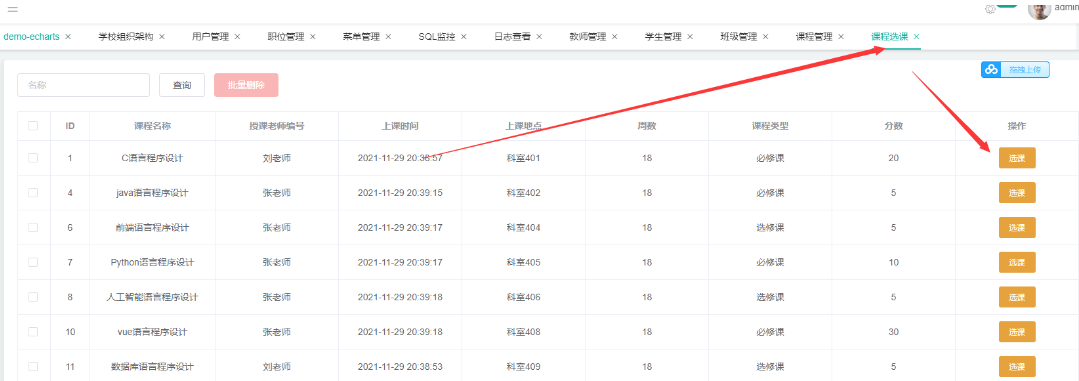
学生课程选择:学生用户可以选课

课程成绩打分:老师对选课的同学成绩进行打分。

查看我的课程成绩信息:

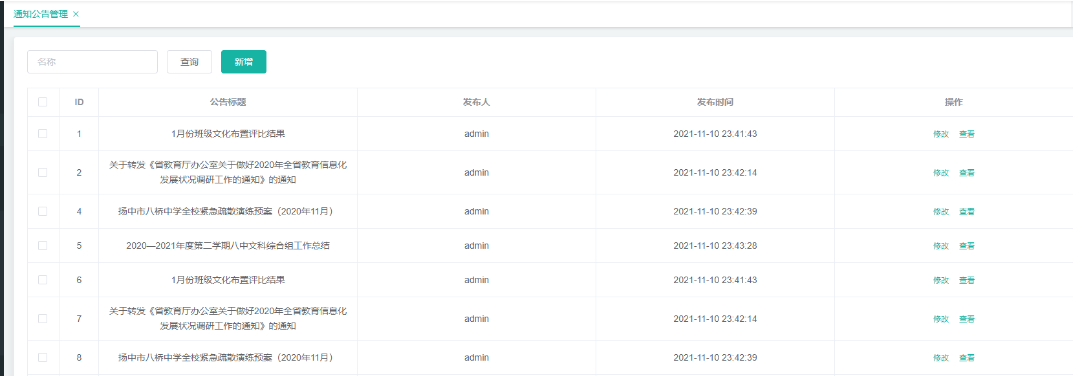
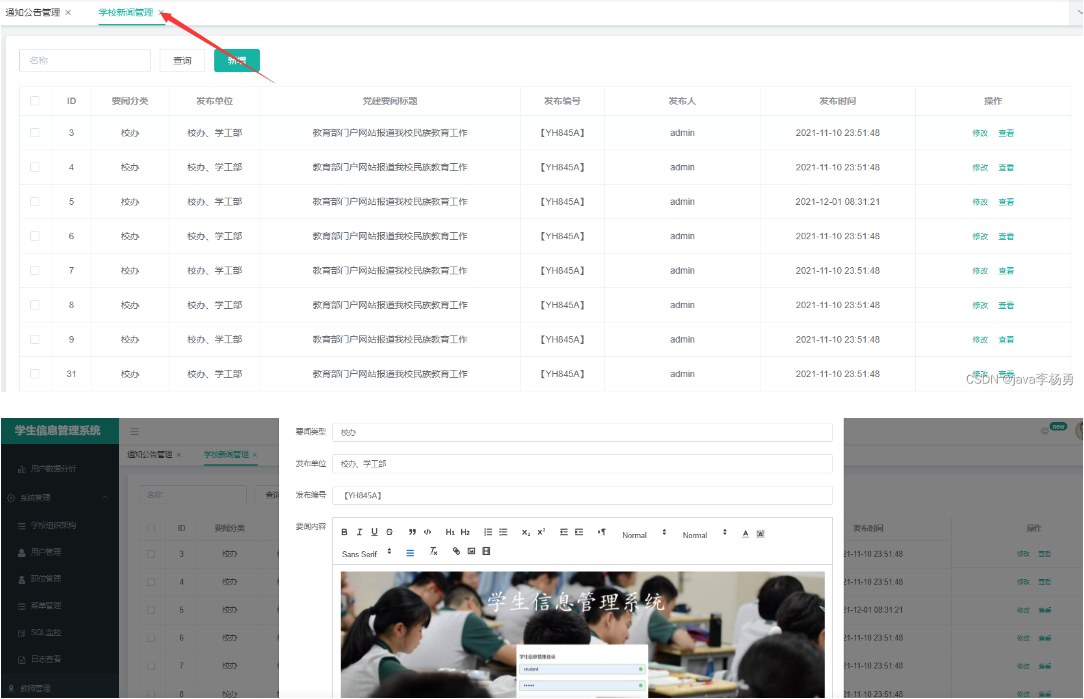
学校通知公告信息:添加、修改、删除、查询等、利用富文本进行数据上传和显示


学校新闻管理:

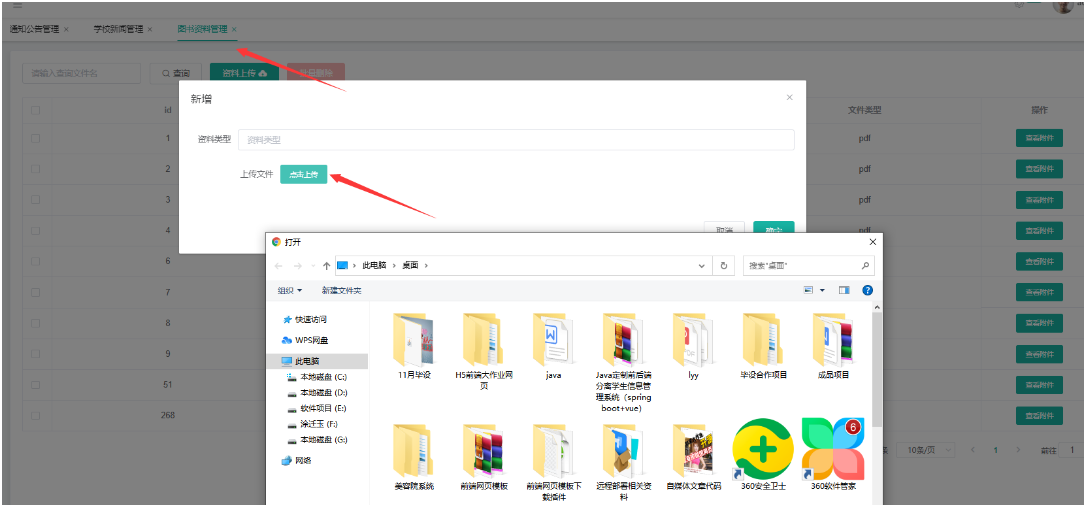
图书资料上传下载:

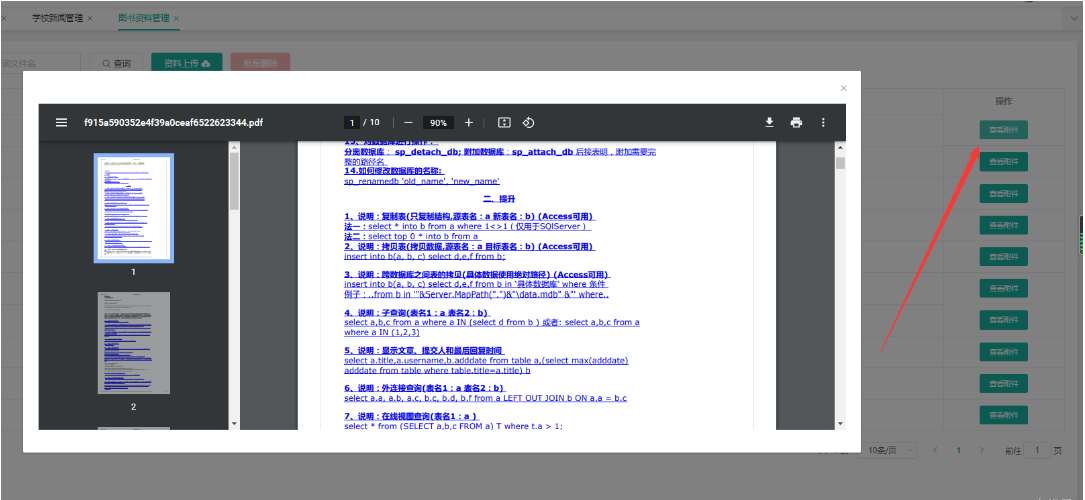
附件查看预览下载:

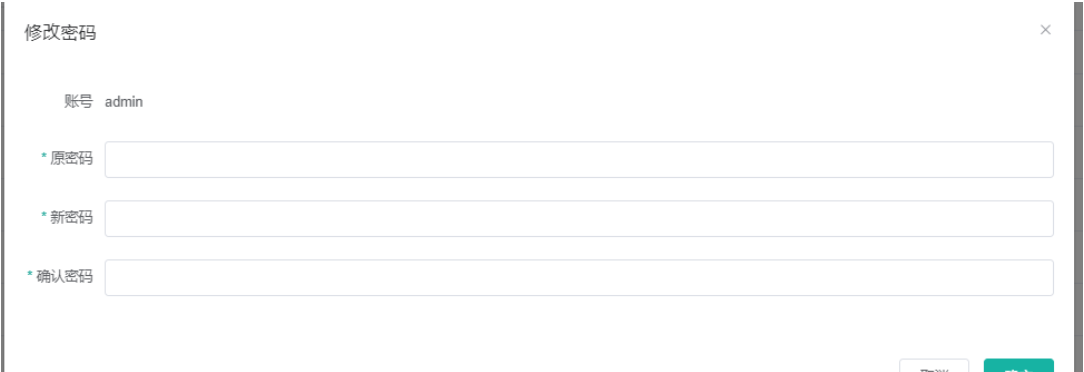
修改密码:

主要代码展示:
用户登录验证
/**
* 登录相关
*
* @author lyy
*/
@RestController
public class SysLoginController extends AbstractController {
@Autowired
private SysUserService sysUserService;
@Autowired
private SysUserTokenService sysUserTokenService;
@Autowired
private SysCaptchaService sysCaptchaService;
/**
* 验证码
*/
@GetMapping("captcha.jpg")
public void captcha(HttpServletResponse response, String uuid)throws IOException {
response.setHeader("Cache-Control", "no-store, no-cache");
response.setContentType("image/jpeg");
//获取图片验证码
BufferedImage image = sysCaptchaService.getCaptcha(uuid);
ServletOutputStream out = response.getOutputStream();
ImageIO.write(image, "jpg", out);
IOUtils.closeQuietly(out);
}
/**
* 登录
*/
@PostMapping("/sys/login")
public Map<String, Object> login(@RequestBody SysLoginForm form)throws IOException {
boolean captcha = sysCaptchaService.validate(form.getUuid(), form.getCaptcha());
// if(!captcha){
// return R.error("验证码不正确");
// }
//用户信息
SysUserEntity user = sysUserService.queryByUserName(form.getUsername());
//账号不存在、密码错误
if(user == null || !user.getPassword().equals(new Sha256Hash(form.getPassword(), user.getSalt()).toHex())) {
return R.error("账号或密码不正确");
}
//账号锁定
if(user.getStatus() == 0){
return R.error("账号已被锁定,请联系管理员");
}
//生成token,并保存到数据库
R r = sysUserTokenService.createToken(user.getUserId());
return r;
}
/**
* 退出
*/
@PostMapping("/sys/logout")
public R logout() {
sysUserTokenService.logout(getUserId());
return R.ok();
}
前端VUE+element表单:
<h3 class="login-title">学生信息管理登录</h3>
<el-form :model="dataForm" :rules="dataRule" ref="dataForm" @keyup.enter.native="dataFormSubmit()" status-icon>
<el-form-item prop="userName">
<el-input v-model="dataForm.userName" placeholder="帐号"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input v-model="dataForm.password" type="password" placeholder="密码"></el-input>
</el-form-item>
<el-form-item prop="captcha">
<el-row :gutter="20">
<el-col :span="14">
<el-input v-model="dataForm.captcha" placeholder="验证码">
</el-input>
</el-col>
<el-col :span="10" class="login-captcha">
<img :src="captchaPath" @click="getCaptcha()" alt="">
</el-col>
</el-row>
</el-form-item>
<el-form-item>
<el-button class="login-btn-submit" type="danger" @click="dataFormSubmit()">登录</el-button>
</el-form-item>
</el-form>
dataFormSubmit () {
this.$refs['dataForm'].validate((valid) => {
if (valid) {
this.$http({
url: this.$http.adornUrl('/sys/login'),
method: 'post',
data: this.$http.adornData({
'username': this.dataForm.userName,
'password': this.dataForm.password,
'uuid': this.dataForm.uuid,
'captcha': this.dataForm.captcha
})
}).then(({data}) => {
if (data && data.code === 0) {
this.$cookie.set('token', data.token)
this.$router.replace({ name: 'home' })
} else {
this.getCaptcha()
this.$message.error(data.msg)
}
})
}
})
},
权限控制:
@Bean("shiroFilter")
public ShiroFilterFactoryBean shiroFilter(SecurityManager securityManager) {
ShiroFilterFactoryBean shiroFilter = new ShiroFilterFactoryBean();
shiroFilter.setSecurityManager(securityManager);
//oauth过滤
Map<String, Filter> filters = new HashMap<>();
filters.put("oauth2", new OAuth2Filter());
shiroFilter.setFilters(filters);
Map<String, String> filterMap = new LinkedHashMap<>();
filterMap.put("/webjars/**", "anon");
filterMap.put("/druid/**", "anon");
filterMap.put("/app/**", "anon");
filterMap.put("/sys/login", "anon");
filterMap.put("/swagger/**", "anon");
filterMap.put("/v2/api-docs", "anon");
filterMap.put("/swagger-ui.html", "anon");
filterMap.put("/swagger-resources/**", "anon");
filterMap.put("/captcha.jpg", "anon");
filterMap.put("/aaa.txt", "anon");
filterMap.put("/virtuel/**", "anon");
filterMap.put("/**", "oauth2");
shiroFilter.setFilterChainDefinitionMap(filterMap);
return shiroFilter;
}
数据库连接配置:
spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource
druid:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/renren_students?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai
username: root
password: 123456
initial-size: 10
max-active: 100
min-idle: 10
max-wait: 60000
pool-prepared-statements: true
max-pool-prepared-statement-per-connection-size: 20
time-between-eviction-runs-millis: 60000
min-evictable-idle-time-millis: 300000
#Oracle需要打开注释
#validation-query: SELECT 1 FROM DUAL
test-while-idle: true
test-on-borrow: false
test-on-return: false
stat-view-servlet:
enabled: true
url-pattern: /druid/*
#login-username: admin
#login-password: admin
filter:
stat:
log-slow-sql: true
slow-sql-millis: 1000
merge-sql: false
wall:
config:
multi-statement-allow: true
课程设计总结:
经过近期对Java 面向对象程序设计、前端知识以及Java框架的掌握和学习,以及这段时间本教育教学系统的开发,让我更加了解到 Java 学习的重要性。在开发这个系统时,我不仅进行了多次的试验,而且也对系统的功能进行了测试。在论文的实现过程当中,我从Java的认识到熟练运用注入了非常多的努力,到后面可以进行相关技术的运用也感到非常的开心。在这过程当中,我发现Java其实有非常之多的功能可以进行探索。Java同时具有封装性、抽象性、多态性以及继承性。可以对代码进行重复使用以及扩充使用,大幅度提高开发软件时的整体速度和效率。我作为教育技术学的学生,学好Java语言不管对我以后的就业还是现在的知识面的扩增都有着很重要的意义。我学习程序设计的主要目的就是提高自己实际问题的程序解决方案的关键技能和技术, Java 面向对象程序设计是一科实践性相对来说非常比较强的语言了、Springboot、SpringMVC框架的MVC三层架构模式、和框架中遇到的设计模式将数据访问和逻辑操作都集中到组件里面去了 , 增强了系统的复用性和扩展性。使系统的扩展性大大增强。以及前端VUE 、element、jQuery样式的掌握让我对网页的布局、样式调整、字体等让网页效果实现的更加精准。
在实现系统的过程中,我意识到现在个人隐私安全越发重视,学生管理系统应该拥有验证码安全机制以及打印功能。虽然在本次系统的实现中,我没来得及对这些功能进行探索,但本管理系统后期会将添加安全验证机制。
获取源码:
总体来说这个项目功能相对还是比较简单优秀的、适合初学者作为课程设计和毕业设计参考
🍅 查看下方微信号获取联系方式 📝
🚀🚀🚀精彩系列推荐
Java毕设项目精品实战案例《500套》
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 资源网站推荐(自媒体,音视频,ppt,电子书)
- 计算机网络复习-OSI TCP/IP 物理层
- 面向对象面试题
- springAMQP接收消息报错
- 8-Python 工匠:使用装饰器的技巧
- LLM:PI - 位置插值
- C语言的变量与常量
- 列举python2和python3的区别,python 2和python 3的区别
- MySQL中varchar(10)中定义的长度是字符长度还是字节长度长
- 代码随想录算法训练营 | day55 动态规划 392.判断子序列,115.不同的子序列