Python之Django开发环境搭建及项目创建
若想使用Django开发网站,需要在电脑上安装Django的开发环境。首先安装Python的开发环境,不同的操作系统有不同的安装方法,关于Python的安装就不再详细阐述了,可参考本博相关文章,除了安装Python之外,我们还需要安装Django和PyCharm,PyCharm的安装和使用,亦可参考本博相关文章,本篇文章主要讲述一下如何安装Django框架。
1. 安装Django 3
安装Django可以使用pip指令完成,pip是Python的软件包管理工具,它可以帮助我们安装和卸载Python的软件包。在Windows中安装Django,首先按快捷键Windows+R打开“运行”对话框,然后在对话框中输入“CMD”并按回车键,进入命令提示符窗口(也称为终端)。在命令提示符窗口输入以下安装指令:
pip install Django
输入上述指令后按回车键,就会自行下载Django最新版本并安装,我们只需等待安装完成即可。
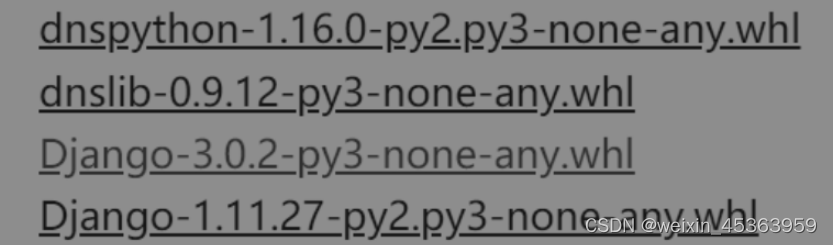
除了使用pip安装之外,还可以从网上下载Django的压缩包自行安装。在浏览器上输入网址(www.lfd.uci.edu/~gohlke/pythonlibs/#django)并找到Django的下载链接,如图下图所示:

然后将下载的whl文件放到D盘,并打开命令提示符窗口,输入以下安装指令:
pip install D:\ Django-3.0.2-py3-none-any.whl
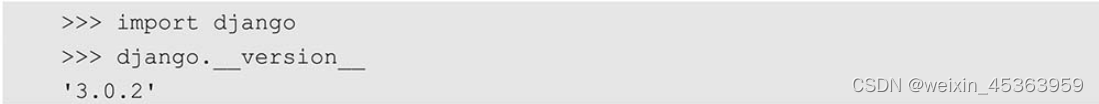
输入指令后按回车键,等待安装完成的提示即可。完成Django的安装后,需要进一步校验安装是否成功,再次进入命令提示符窗口,输入“python”并按回车键,此时进入Python交互解释器,在交互解释器下输入校验代码:

从上面返回的结果可以看到,当前安装的Django版本为3.0.2,说明Django安装成功。
2. 创建Django项目
创建Django项目可以在终端输入指令完成,也可以在PyCharm里创建项目,前者是通过Django内置的指令实现,后者是在PyCharm的可视化界面完成。
2.1 使用内置指令创建项目
一个项目可以理解为一个网站,创建Django项目可以在命令提示符窗口输入创建指令完成。打开命令提示符窗口,将当前路径切换到D盘并输入项目创建指令:

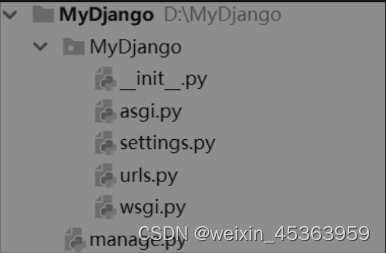
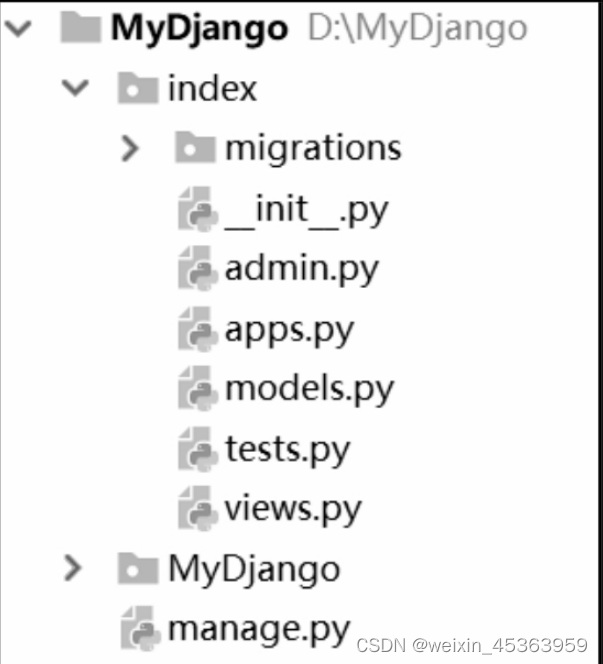
第一行指令是将当前路径切换到D盘;第二行指令是在D盘的路径下创建Django项目,指令中的“MyDjango”是项目名称,读者可自行命名。项目创建后,可以在D盘下看到新创建的文件夹MyDjango,在PyCharm下查看该项目的结构,如下图所示:

MyDjango项目里包含MyDjango文件夹和manage.py文件,而MyDjango文件夹又包含5个.py文件。项目的每个文件说明如下:
manage.py:命令行工具,内置多种方式与项目进行交互。在命令提示符窗口下,将路径切换到MyDjango项目并输入python manage.py help,可以查看该工具的指令信息。
init.py:初始化文件,一般情况下无须修改。
asgi.py:用于启动异步通信服务,比如实现在线聊天等异步通信功能。
settings.py:项目的配置文件,项目的所有功能都需要在该文件中进行配置,配置说明会在下一章详细讲述。
urls.py:项目的路由设置,设置网站的具体网址内容。
wsgi.py:全称为Python Web Server Gateway Interface,即Python服务器网关接口,是Python应用与Web服务器之间的接口,用于Django项目在服务器上的部署和上线,一般不需要修改。
从Django 3.0开始,新建的项目都会创建asgi.py文件,这是将异步通信服务纳入Django的内置功能,也是Django 3.0的新特性之一。ASGI是异步网关协议接口,一个介于网络协议服务和Python应用之间的标准接口,能够处理多种通用的协议类型,包括HTTP、HTTP2和WebSocket。WSGI是基于HTTP协议模式,但它不支持WebSocket,而ASGI则是为了解决WSGI不支持当前Web开发中的一些新的协议标准(比如WebSocket)。同时,ASGI不仅支持WSGI原有的模式,而且还支持使用WebSocket,简单来说,ASGI是WSGI的功能扩展。完成项目的创建后,接着创建项目应用,项目应用简称为App,相当于网站功能,每个App代表网站的一个功能。App的创建由文件manage.py实现,创建指令如下:

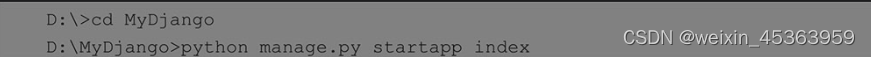
从D盘进入项目MyDjango,然后使用python manage.py startapp XXX创建,其中XXX是应用的名称,读者可以自行命名。上述指令创建了网站首页,再次查看项目MyDjango的目录结构,如图下图所示:

从上图可以看到,项目新建了index文件夹,其可作为网站首页。在index文件夹中可以看到有多个.py文件和migrations文件夹,说明如下:
migrations:用于生成数据迁移文件,通过数据迁移文件可自动在数据库里生成相应的数据表。init.py:index文件夹的初始化文件。
admin.py:用于设置当前App的后台管理功能。
apps.py:当前App的配置信息,在Django 1.9版本后自动生成,一般情况下无须修改。
models.py:定义数据库的映射类,每个类可以关联一张数据表,实现数据持久化,即MTV里面的模型(Model)。
tests.py:自动化测试的模块,用于实现单元测试。
views.py:视图文件,处理功能的业务逻辑,即MTV里面的视图(Views)。
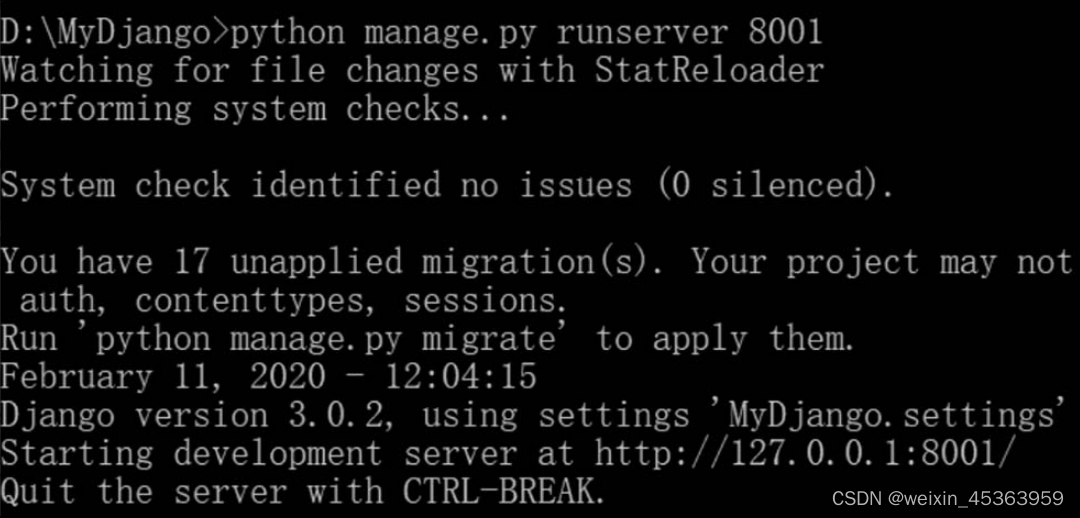
完成项目和App的创建后,最后在命令提示符窗口输入以下指令启动项目:

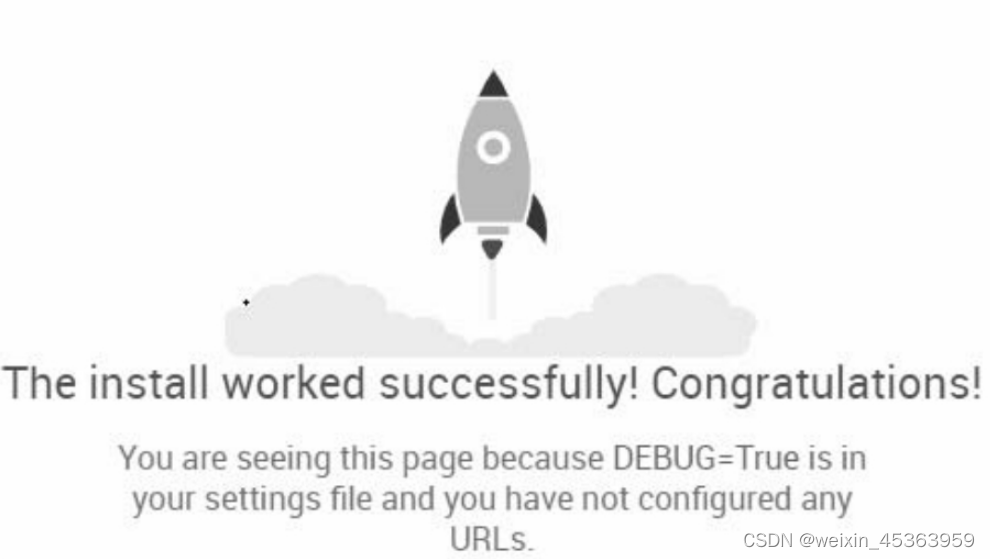
将命令提示符窗口的路径切换到项目的路径,输入运行指令python manage.py runserver 8001,如下图所示。其中8001是端口号,如果在指令里没有设置端口,端口就默认为8000。最后在浏览器中输入http://127.0.0.1:8001/,可看到项目的运行情况,如图所示。


2.2 使用PyCharm创建项目
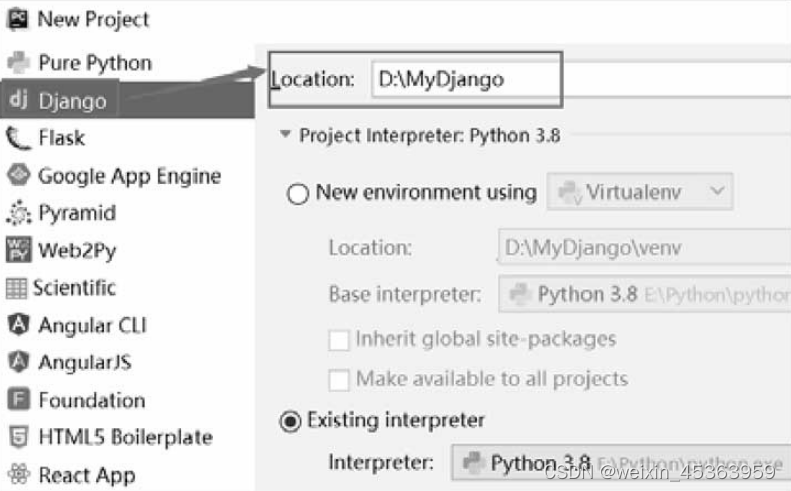
除了在命令提示符窗口创建项目之外,还可以在PyCharm中创建项目。打开PyCharm并在左上方单击File→New Project,创建新项目,如图下图所示:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 《Linux C编程实战》笔记:文件属性操作函数
- C++精进之路(4)复合类型
- 用 Java 流的方式实现树型结构
- gitee创建仓库
- Android/iOS APP备案流程指南
- 计算机基础知识——数据的表示概述
- 代码随想录算法训练营第二十五天 | 216.组合总和III、17.电话号码的字母组合
- Unity预设体
- 透明拼接屏在汽车领域的应用
- SIP-2401VP SIP音频广播模块SIP-2401VP SIP号角音柱音箱解码poe广播播放核心板