06- OpenCV:图像亮度与对比度、绘制形状与文字
目录
一、调整图像亮度与对比度
1、理论
图像变换可以看作如下:
?(1)像素变换 – 点操作
?(2)邻域操作 – 区域(作用:图像的卷积,图像的整体特征的提取,图像的梯度,对图像做一些更深入的模式匹配,图像的前期处理、图像模糊等等操作)
调整图像亮度和对比度属于像素变换-点操作

2、重要的API
(1)Mat new_image = Mat::zeros( image.size(), image.type() ); ?创建一张跟原图像大小和类型一致的空白图像、像素值初始化为0 ?
(2)saturate_cast<uchar>(value)确保值大小范围为0~255之间
(3)Mat.at<Vec3b>(y,x)[index]=value 给每个像素点每个通道赋值
3、代码演示
#include <opencv2/opencv.hpp>
#include <iostream>
using namespace cv;
int main(int argc, char** argv) {
Mat src, dst;
src = imread("D:/vcprojects/images/test.png");
if (!src.data) {
printf("could not load image...\n");
return -1;
}
char input_win[] = "input image";
cvtColor(src, src, CV_BGR2GRAY);
namedWindow(input_win, CV_WINDOW_AUTOSIZE);
imshow(input_win, src);
// contrast and brigthtness changes
int height = src.rows;
int width = src.cols;
dst = Mat::zeros(src.size(), src.type());
float alpha = 1.2;
float beta = 30;
Mat m1;
src.convertTo(m1, CV_32F);
for (int row = 0; row < height; row++) {
for (int col = 0; col < width; col++) {
if (src.channels() == 3) {
float b = m1.at<Vec3f>(row, col)[0];// blue
float g = m1.at<Vec3f>(row, col)[1]; // green
float r = m1.at<Vec3f>(row, col)[2]; // red
// output
dst.at<Vec3b>(row, col)[0] = saturate_cast<uchar>(b*alpha + beta);
dst.at<Vec3b>(row, col)[1] = saturate_cast<uchar>(g*alpha + beta);
dst.at<Vec3b>(row, col)[2] = saturate_cast<uchar>(r*alpha + beta);
}
else if (src.channels() == 1) {
float v = src.at<uchar>(row, col);
dst.at<uchar>(row, col) = saturate_cast<uchar>(v*alpha + beta);
}
}
}
char output_title[] = "contrast and brightness change demo";
namedWindow(output_title, CV_WINDOW_AUTOSIZE);
imshow(output_title, dst);
waitKey(0);
return 0;
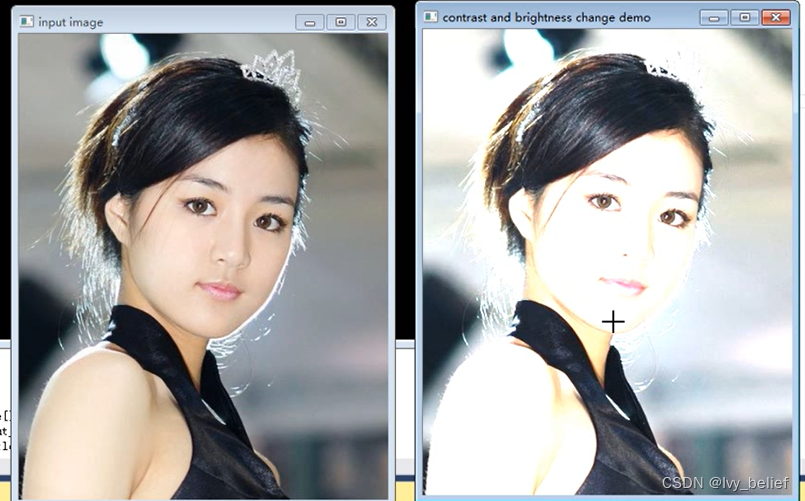
}效果展示:对比度就很明显,白的很白,黑的很黑(类似曝光),在灰色图像也适用。

二、绘制形状与文字
1、使用cv::Point与cv::Scalar
(1)Point表示2D平面上一个点x,y(坐标)?
Point p; ?? ?
p.x = 10; ?? ?
p.y = 8; ??? ?or ?? ?p = Pont(10,8);(2)Scalar表示四个元素的向量? ? (颜色的向量)?
????????Scalar(a, b, c);// a = blue, b = green, c = red表示RGB三个通道
2、绘制线、矩形、园、椭圆等基本几何形状
具体的API
(1)画线 cv::line (类型:LINE_4\LINE_8\LINE_AA(反锯齿))
// 函数原型:
void cv::line(
? ? InputOutputArray img, // 输入输出图像。
? ? Point pt1, //?线段的起始点坐标。
? ? Point pt2, //?线段的结束点坐标。
? ? const Scalar& color, //?线段的颜色,可以是一个?Scalar?对象,表示 BGR 颜色值。
? ? int thickness = 1, //?线段的粗细,默认为 1。
? ? int lineType = LINE_8, /线段的类型,可以是?LINE_4(4邻接线段)、LINE_8(8邻接线段)或?LINE_AA(反锯齿线段)。
? ? int shift = 0 //?坐标点的小数位数。)
使用示例:
这段代码创建了一个白色背景的图像,然后使用 cv::line 函数在图像上绘制了一条红色线段。
cv::Mat image(500, 500, CV_8UC3, cv::Scalar(255, 255, 255)); // 创建一个白色背景的图像
cv::Point pt1(100, 100); // 线段起始点坐标
cv::Point pt2(400, 400); // 线段结束点坐标
cv::Scalar color(0, 0, 255); // 线段颜色,红色
cv::line(image, pt1, pt2, color, 2, cv::LINE_AA); // 在图像上绘制线段
cv::imshow("Line", image);
cv::waitKey(0);
(2)画椭圆cv::ellipse
函数参数说明:
void cv::ellipse(
? ? cv::InputOutputArray img, // 输入输出图像,可以是Mat类型或者图像矩阵? ? cv::Point center, // 椭圆中心坐标
? ? cv::Size axes, // 椭圆的长轴和短轴长度
? ? double angle, // 椭圆旋转角度(逆时针为正)
? ? double startAngle, // 起始角度(顺时针方向为0度)
? ? double endAngle, // 终止角度(顺时针方向为0度)
? ? const cv::Scalar& color, // 椭圆颜色(BGR顺序)
? ? int thickness = 1, // 线条粗细,默认为1? ? int lineType = cv::LINE_8, // 线条类型,默认为8-connected线条
? ? int shift = 0 // 坐标点小数位数,默认为0
);
使用示例:这段代码创建了一个白色背景的图像,然后使用 cv::ellipse 函数在图像上绘制了一个红色椭圆。
cv::Mat image(500, 500, CV_8UC3, cv::Scalar(255, 255, 255)); // 创建一个白色背景的图像
cv::Point center(250, 250); // 椭圆中心点坐标
cv::Size axes(100, 200); // 长轴和短轴长度
double angle = 30; // 椭圆旋转角度
double startAngle = 0; // 起始角度
double endAngle = 360; // 结束角度
cv::Scalar color(0, 0, 255); // 椭圆颜色,红色
cv::ellipse(image, center, axes, angle, startAngle, endAngle, color, 2, cv::LINE_AA); // 在图像上绘制椭圆
cv::imshow("Ellipse", image);
cv::waitKey(0);
(3)画矩形cv::rectangle
// 函数原型:
void cv::line(
? ? InputOutputArray img, // 输入输出图像。
? ? Point pt1, //?矩形的一个顶点坐标。
? ? Point pt2, //?矩形的对角顶点坐标。
? ? const Scalar& color, //?线段的颜色,可以是一个?Scalar?对象,表示 BGR 颜色值。
? ? int thickness = 1, //?线段的粗细,默认为 1。
? ? int lineType = LINE_8,? //线段的类型,可以是?LINE_4(4邻接线段)、LINE_8(8邻接线段)或?LINE_AA(反锯齿线段)。
? ? int shift = 0 //?坐标点的小数位数。)
使用示例:这段代码创建了一个白色背景的图像,然后使用 cv::rectangle 函数在图像上绘制了一个红色矩形。
cv::Mat image(500, 500, CV_8UC3, cv::Scalar(255, 255, 255)); // 创建一个白色背景的图像
cv::Point pt1(100, 100); // 矩形的一个顶点坐标
cv::Point pt2(400, 400); // 矩形的对角顶点坐标
cv::Scalar color(0, 0, 255); // 矩形颜色,红色
cv::rectangle(image, pt1, pt2, color, 2, cv::LINE_AA); // 在图像上绘制矩形
cv::imshow("Rectangle", image);
cv::waitKey(0);
(4)画圆cv::circle 画填充cv::fillPoly
cv::circle 函数用于在图像上绘制圆,而 cv::fillPoly 函数用于绘制填充多边形。
// 函数原型:
void cv::circle(
? ? InputOutputArray img, // 输入输出图像。
? ? Point center, //?圆心坐标。
? ? int radius, //?圆的半径。? ? const Scalar& color, //?线段的颜色,可以是一个?
Scalar?对象,表示 BGR 颜色值。
? ? int thickness = 1, //?线段的粗细,默认为 1。
? ? int lineType = LINE_8,? //线段的类型,可以是?LINE_4(4邻接线段)、LINE_8(8邻接线段)或?LINE_AA(反锯齿线段)。
? ? int shift = 0 //?坐标点的小数位数。)
void cv::fillPoly(
? ? cv::InputOutputArray img, // 输入输出图像,可以是Mat类型或者图像矩阵
? ? const cv::Point** pts, // 多边形顶点的指针数组
? ? const int* npts, // 每个多边形的顶点数
? ? int ncontours, // 多边形的数量
? ? const cv::Scalar& color, // 填充颜色(BGR顺序)? ? int lineType = LINE_8, // 线条类型,默认为8-connected线条
? ? int shift = 0, // 坐标点小数位数,默认为0
? ? cv::Point offset = cv::Point() // 偏移量,默认为原点);
?
使用示例:
/// 1、画圆
cv::Mat image = cv::Mat::zeros(500, 500, CV_8UC3); // 创建一个空白图像
cv::Point center(250, 250); // 圆心坐标
int radius = 100; // 半径
cv::Scalar color(0, 0, 255); // 颜色,这里为红色(BGR顺序)
int thickness = 2; // 线条粗细
cv::circle(image, center, radius, color, thickness);
/// 2、画填充多边形
cv::Mat image = cv::Mat::zeros(500, 500, CV_8UC3); // 创建一个空白图像
std::vector<cv::Point> points; // 多边形顶点坐标
points.push_back(cv::Point(100, 100));
points.push_back(cv::Point(200, 100));
points.push_back(cv::Point(150, 200));
cv::Scalar color(0, 255, 0); // 颜色,这里为绿色(BGR顺序)
// 将多边形的顶点坐标放入一个vector中
std::vector<std::vector<cv::Point>> polygons;
polygons.push_back(points);
// 填充多边形
cv::fillPoly(image, polygons, color);
3、随机生成与绘制文本
(1)生成高斯随机数:cv::RNG类中的 gaussian (double sigma)
该函数接受一个double类型的参数sigma,表示高斯分布的标准差。
cv::RNG rng; // 创建随机数生成器对象
double sigma = 1.0; // 高斯分布的标准差
double randomNum = rng.gaussian(sigma); // 生成一个高斯随机数
这样,你就可以生成一个服从高斯分布的随机数了。
(2)生成正态分布随机数:cv::RNG类中的?uniform (int a, int b)
该函数接受两个int类型的参数a和b,表示生成随机数的范围。
cv::RNG rng; // 创建随机数生成器对象
int a = 0; // 随机数范围的下界
int b = 10; // 随机数范围的上界
int randomNum = rng.uniform(a, b); // 生成一个正态分布的随机数
这样,你就可以生成一个在指定范围内的正态分布随机数了。
4、代码演示
#include <opencv2/opencv.hpp>
#include <iostream>
using namespace std;
using namespace cv;
Mat bgImage;
const char* drawdemo_win = "draw shapes and text demo";
void MyLines();
void MyRectangle();
void MyEllipse();
void MyCircle();
void MyPolygon();
void RandomLineDemo();
int main(int argc, char** argv) {
bgImage = imread("D:/vcprojects/images/test1.png");
if (!bgImage.data) {
printf("could not load image...\n");
return -1;
}
//MyLines();
//MyRectangle();
//MyEllipse();
//MyCircle();
//MyPolygon();
//putText(bgImage, "Hello OpenCV", Point(300, 300), CV_FONT_HERSHEY_COMPLEX, 1.0, Scalar(12, 23, 200), 3, 8);
//namedWindow(drawdemo_win, CV_WINDOW_AUTOSIZE);
//imshow(drawdemo_win, bgImage);
RandomLineDemo();
waitKey(0);
return 0;
}
void MyLines() {
Point p1 = Point(20, 30);
Point p2;
p2.x = 400;
p2.y = 400;
Scalar color = Scalar(0, 0, 255);
line(bgImage, p1, p2, color, 1, LINE_AA);
}
void MyRectangle() {
Rect rect = Rect(200, 100, 300, 300);
Scalar color = Scalar(255, 0, 0);
rectangle(bgImage, rect, color, 2, LINE_8);
}
void MyEllipse() {
Scalar color = Scalar(0, 255, 0);
ellipse(bgImage, Point(bgImage.cols / 2, bgImage.rows / 2), Size(bgImage.cols / 4, bgImage.rows / 8), 90, 0, 360, color, 2, LINE_8);
}
void MyCircle() {
Scalar color = Scalar(0, 255, 255);
Point center = Point(bgImage.cols / 2, bgImage.rows / 2);
circle(bgImage, center, 150, color, 2, 8);
}
void MyPolygon() {
Point pts[1][5];
pts[0][0] = Point(100, 100);
pts[0][1] = Point(100, 200);
pts[0][2] = Point(200, 200);
pts[0][3] = Point(200, 100);
pts[0][4] = Point(100, 100);
const Point* ppts[] = { pts[0] };
int npt[] = { 5 };
Scalar color = Scalar(255, 12, 255);
fillPoly(bgImage, ppts, npt, 1, color, 8);
}
void RandomLineDemo() {
RNG rng(12345);
Point pt1;
Point pt2;
Mat bg = Mat::zeros(bgImage.size(), bgImage.type());
namedWindow("random line demo", CV_WINDOW_AUTOSIZE);
for (int i = 0; i < 100000; i++) {
pt1.x = rng.uniform(0, bgImage.cols);
pt2.x = rng.uniform(0, bgImage.cols);
pt1.y = rng.uniform(0, bgImage.rows);
pt2.y = rng.uniform(0, bgImage.rows);
Scalar color = Scalar(rng.uniform(0, 255), rng.uniform(0, 255), rng.uniform(0, 255));
if (waitKey(50) > 0) {
break;
}
line(bg, pt1, pt2, color, 1, 8);
imshow("random line demo", bg);
}
}
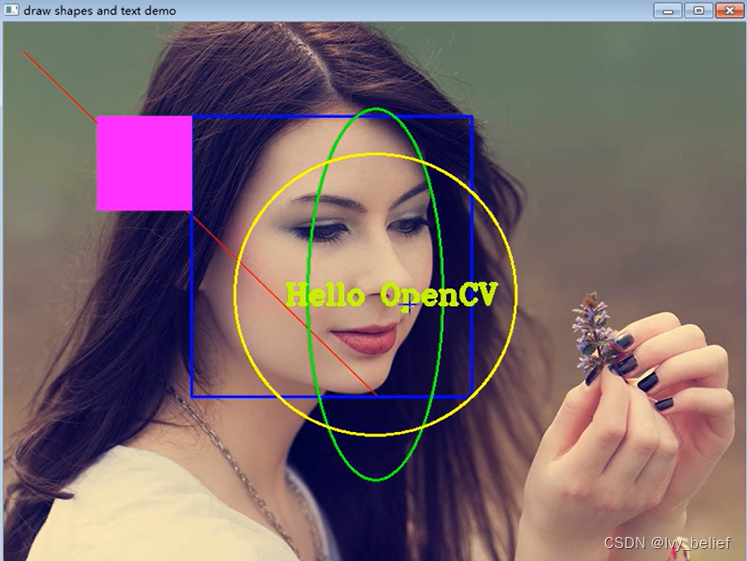
效果展示:


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!