Vue3 状态管理 Vuex
1.问题
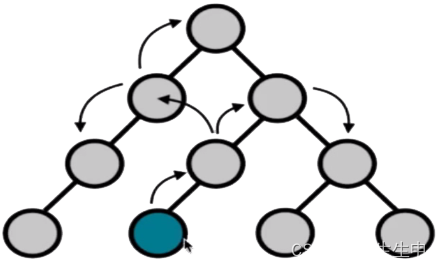
在不使用全局状态管理库时, 应用状态由组件管理, 当多个组件需要共享使用同一个应用状态时, 应用状态需要通过 props 或自定义事件在组件之间进行传递, 在组件与组件之间的关系比较疏远时, 手递手的这种传递方式显得特别混乱, 使得应用d的维护变得困难.

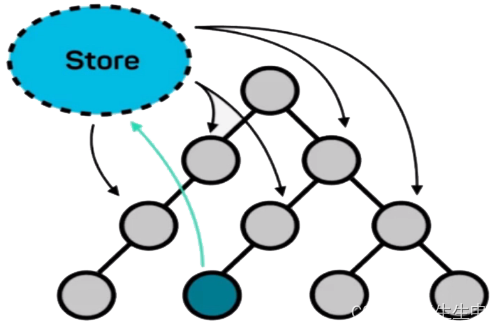
?在使用了全局状态管理库后, 需要共享的应用状态被单独存储在一个独立于组件的 Store 对象中, 所有组件可以直接从这个对象中获取状态, 省去了繁琐的组件状态传递过程. 而且当 Store 中的状态发生变化后,组件也会自动更新。

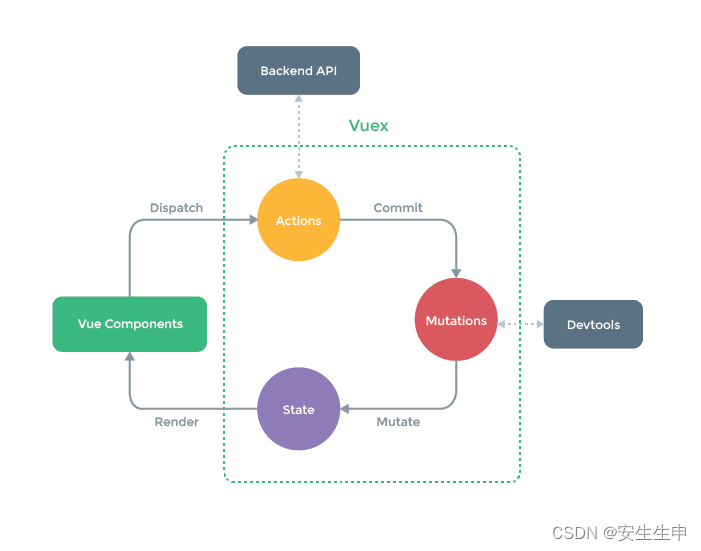
2 Vuex 工作流程
State: 用于存储应用状态 (store.state)
Action: 用于执行异步操作,不能在此处直接修改状态 (dispatch)
Mutation: 用于执行同步操作,修改 state 中的应用状态 (commit)
Getter: vuex 中的计算属性 (store.getters)
Module: 模块, 用于对状态进行拆分
在组件中开发者可以调用 dispatch 方法触发 Action 执行异步操作, 当异步操作执行完成后, 在 Action 中可以继续调用 commit 方法触发 mutation 修改状态, 当状态被修改以后, 视图更新.

3 下载
Vuex 目前有两个版本, 一个是
3.6.2, 另一个是4.0.2, 3.x 的版本是供 Vue2 使用的, 4.x 版本是供 Vue3 使用的.在下载 Vuex 的时候如果不加版本号,默认下载的是 3.x 版本, 而我们要使用的是 4.x 的版本, 所以在下载时千万记得加版本号.
npm install vuex@4.0.2
4 创建 Store
// src/store/index.js
import { createStore } from 'vuex'
export default createStore({})// src/main.js
import store from './store'
const app = createApp(App)
app.use(store)5 state
在应用状态对象中存储 username 状态.
export default createStore({
state: {
username: '张三'
}
})?在组件中获取 username 状态
?<template> {{$store.state.username}}</template><script>
import { useStore } from 'vuex'
export default {
setup () {
const store = useStore()
console.log(store.state.username)
}
}
</script>? ?6 getters
getters 是 vuex 中的计算属性, 基于现有状态计算出新的状态。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 远程网络唤醒家庭主机(openwrt设置)
- 三层架构概述
- Arcgis中利用模型构建器统一栅格数据的行列号
- 数据结构之栈的基本操作
- uniCloud + uView 上传图片(u-upload 组件的使用)
- 安卓CA证书安装导入失败在设置中安装CA证书
- java并发编程十四 Fork/Join
- R语言可视化箱图(box plot)、可视化分组水平箱图(horizontal boxplot by group)、使用segments函数为箱图添加均值线条
- LeetCode-整数反转(7)
- mysql面试题:索引(B+树、聚集索引、二级索引、回表查询、覆盖索引、超大分页查询、索引创建原则)