vue3引入百度地图(两种方法)
发布时间:2023年12月30日
?首先要有百度开放平台并进行注册,不懂看这里
###
第一种方法
地图引入流程
安装vue-baidu-map-3x插件
参考官网地址:快速上手 | vue-baidu-map-3x
npm install vue-baidu-map-3x --save在public/index.html文件中引入
<!-- 百度地图 -->
<script type="text/javascript" src="//api.map.baidu.com/api?v=2.0&ak=你的ak值"></script>创建vue文件,编写如下
元素布局
<template>
<baidu-map class="bm-view" :center="{ lng: 116.403401, lat: 39.924823 }" :zoom="15" :scroll-wheel-zoom="true"
ak="lKTF6dTPp0bflD1mToHqAhmfIhGml6mn" v="3.0" type="API" @click="handelClick">
<!-- 二维地图和卫星地图 -->
<bm-map-type :map-types="['BMAP_NORMAL_MAP', 'BMAP_HYBRID_MAP']"></bm-map-type>
<!-- 城市列表-选择城市搜索城市(支持市级以上搜索) -->
<bm-city-list anchor="BMAP_ANCHOR_TOP_LEFT" @changeAfter="message.success('很好,成功切换城市')"></bm-city-list>
<!-- 点标记 -->
<bm-marker :position="state" :dragging="true" :raiseOnDrag="true">
<bm-info-window :show="show" @close="show = false" @open="show = true">
{{ address }}
</bm-info-window>
</bm-marker>
<!-- 定位 -->
<bm-geolocation anchor="BMAP_ANCHOR_TOP_RIGHT" :showAddressBar="true" :autoLocation="true" @locationSuccess="(e: any) =>
message.success(
'定位成功已切换到' +
e.addressComponent.province +
e.addressComponent.city,
)" @locationError="message.error('定位失败')"></bm-geolocation>
</baidu-map>
</template>逻辑部分
<script setup>
// 引入ant-design-vue组件库
import { message } from 'ant-design-vue'
// 引入vue-baidu-map-3x
import { reactive, ref } from 'vue'
import {
BaiduMap,
BmMapType,
BmCityList,
BmMarker,
BmGeolocation,
BmInfoWindow,
} from 'vue-baidu-map-3x'
const show = ref(false)
const address = ref(undefined)
const state = reactive({
lng: 116.403401,
lat: 39.924823,
})
const handelClick = (e) => {
show.value = false
state.lng = e.point.lng
state.lat = e.point.lat
const geocoder = new window.BMap.Geocoder()
console.log('123');
// 解析地址
geocoder.getLocation(e.point, (res) => {
if (res) {
show.value = true
address.value = res.address
}
})
}
</script>样式部分
<style scoped>
/* 去除水印 */
::v-deep(.BMap_cpyCtrl) {
display: none;
}
::v-deep(.anchorBL) {
display: none !important;
}
/* 布局css元素 */
.bm-view {
width: 80%;
height: 50%;
margin: auto;
}
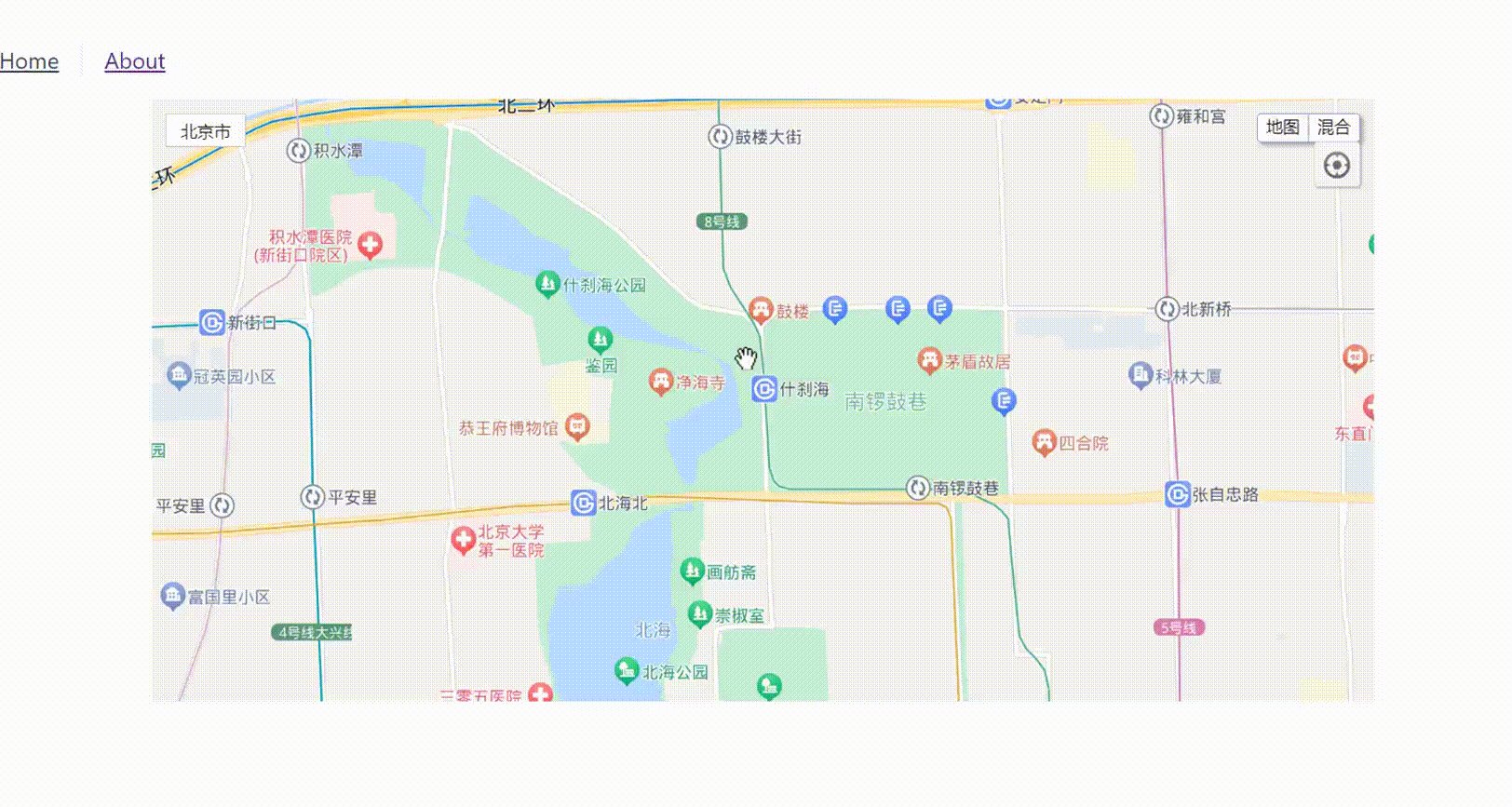
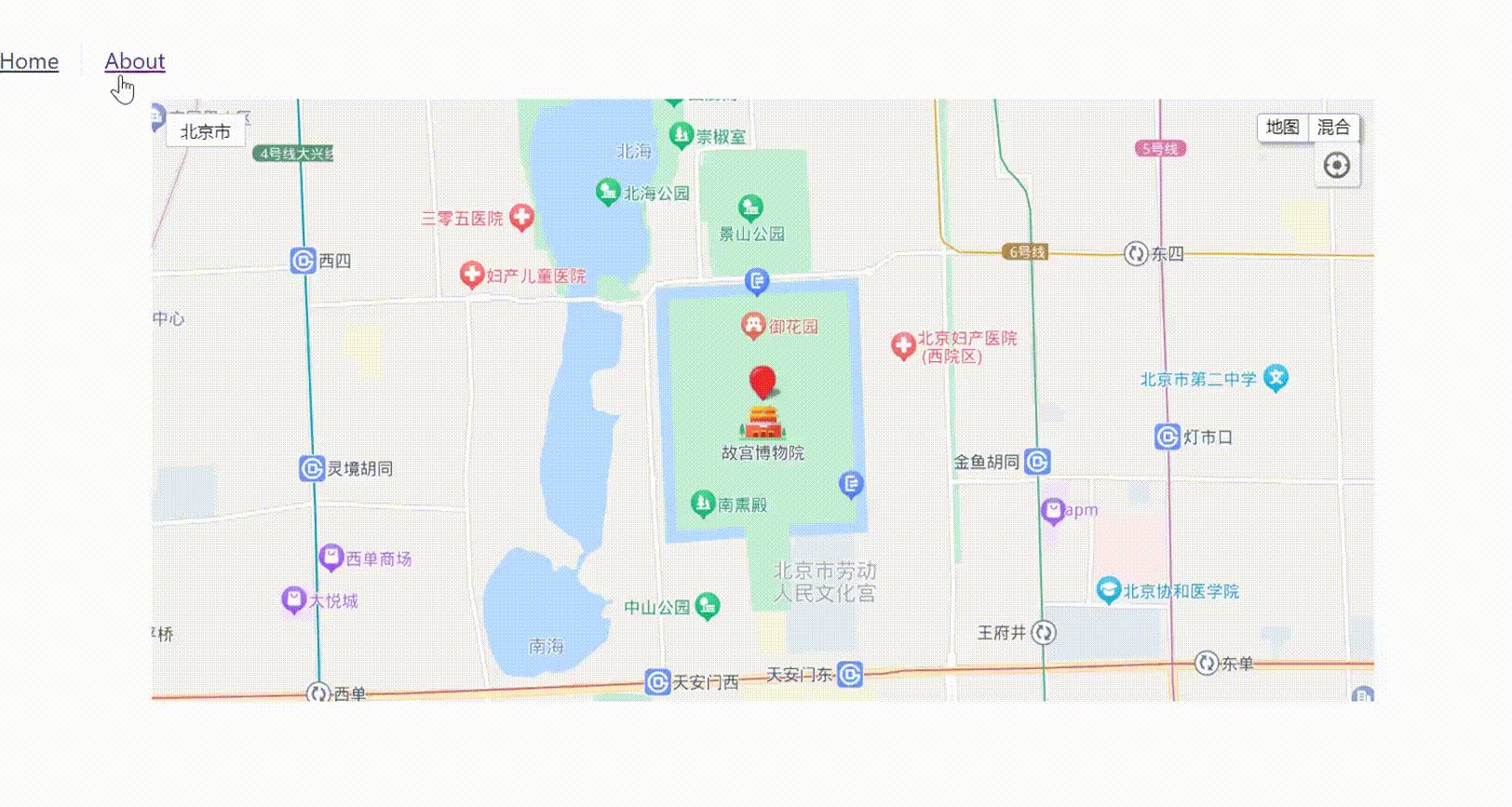
</style>效果展示:

地图控件部分
<template>
<baidu-map class="bm-view" :center="{ lng: 116.403185, lat: 39.92272 }" :zoom="15" :scroll-wheel-zoom="true"
ak="lKTF6dTPp0bflD1mToHqAhmfIhGml6mn" v="3.0" type="API">
<!-- 缩放 -->
<bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT" :enableGeolocation="true" :showZoomInfo="true"></bm-navigation>
<!-- 比例尺 -->
<bm-scale anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-scale>
<!-- 缩略图 -->
<bm-overview-map anchor="BMAP_ANCHOR_BOTTOM_RIGHT" :isOpen="true"></bm-overview-map>
<!-- 全景控件 -->
<bm-panorama anchor="BMAP_ANCHOR_TOP_LEFT"></bm-panorama>
</baidu-map>
</template>
<script setup>
import {
BaiduMap,
BmNavigation,
BmScale,
BmOverviewMap,
BmPanorama,
} from 'vue-baidu-map-3x'
</script>
<style scoped>
/* 这里没有清除百度地图API水印 */
.bm-view {
width: 80%;
height: 60%;
margin: auto;
}
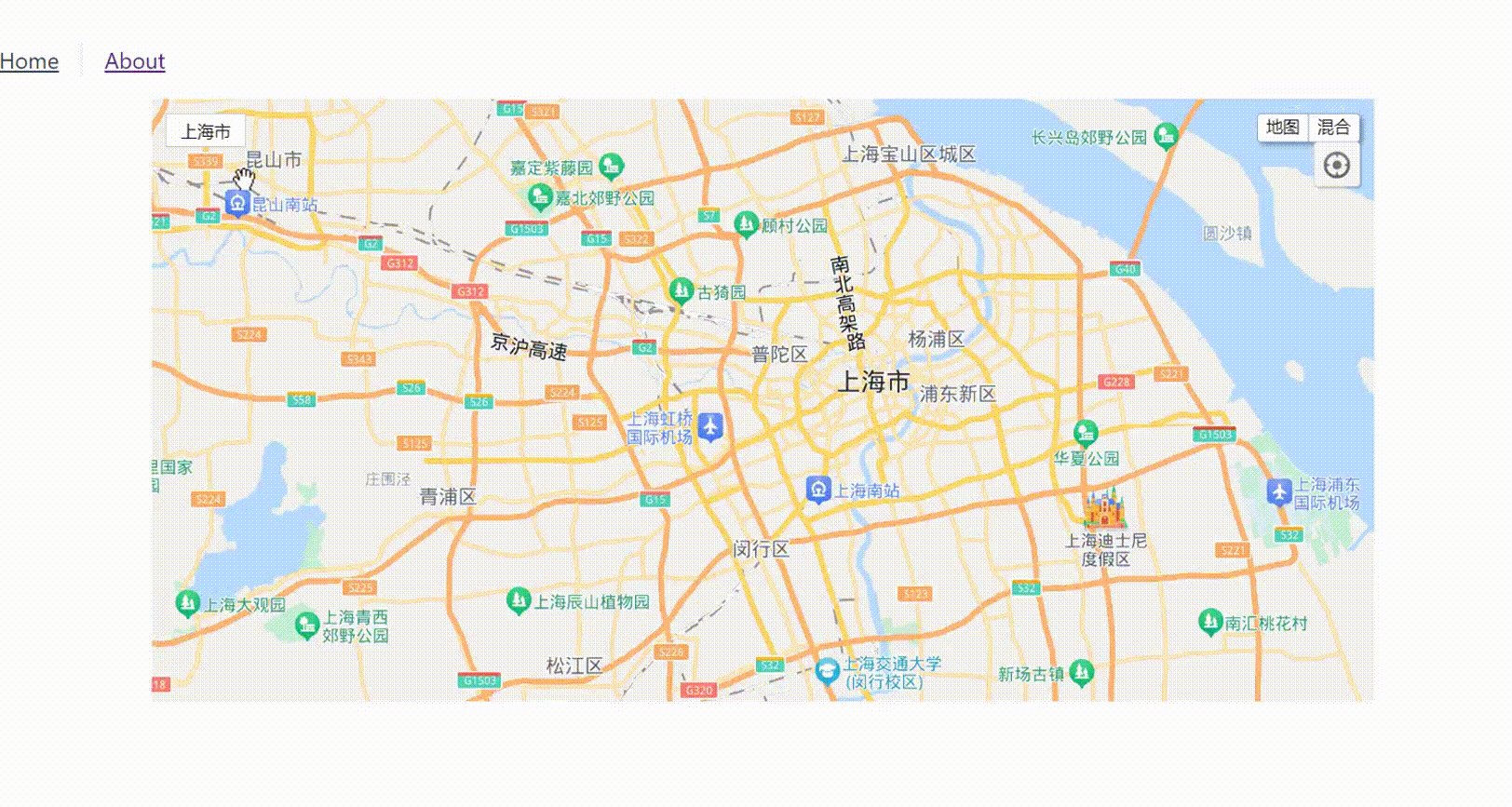
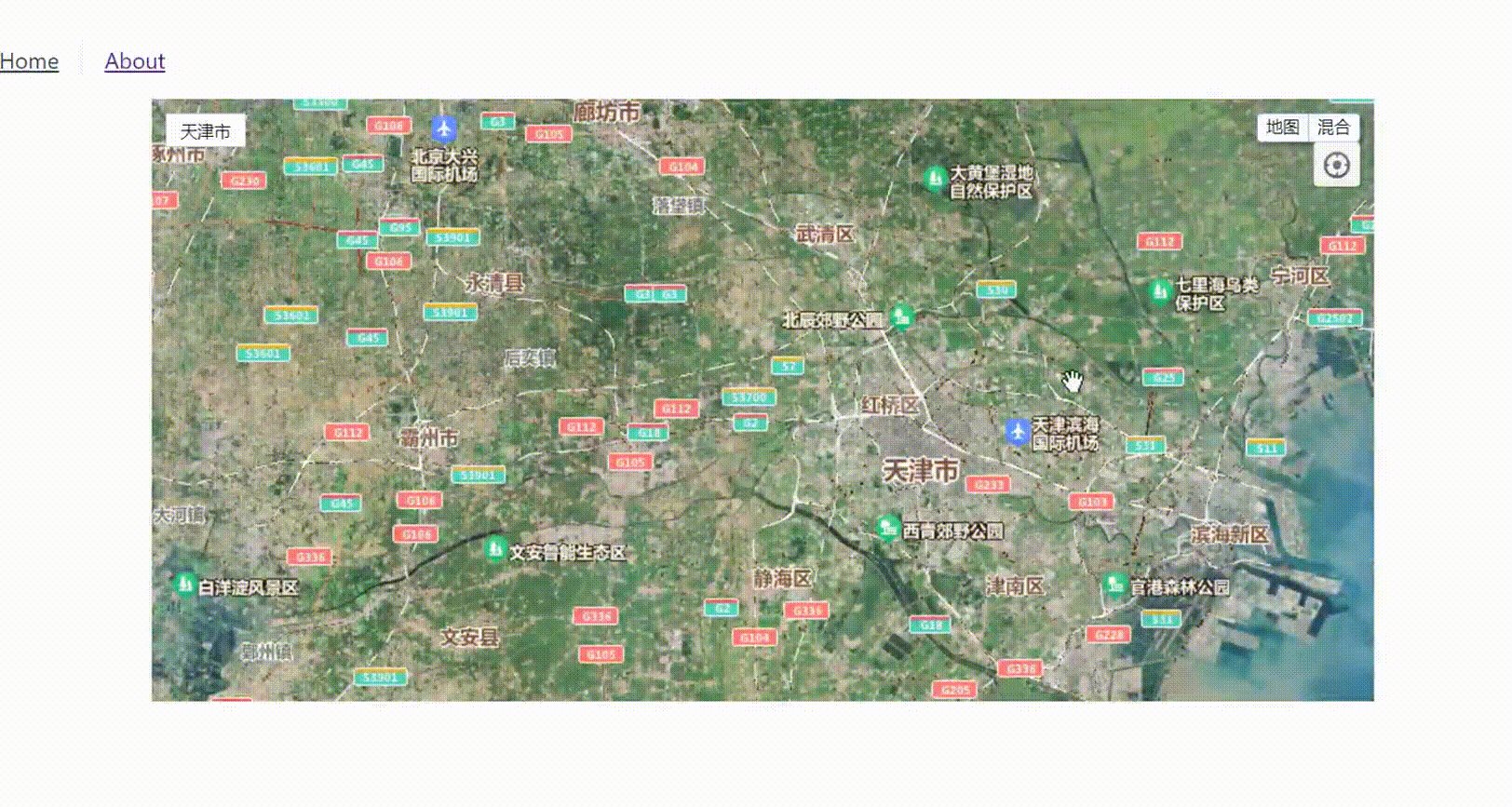
</style>效果展示:

###
第二种方法
引入流程
元素部分
<!-- vue3引入百度api -->
<template>
<div id="allmap"></div>
</template>逻辑部分
<script setup>
import { onMounted } from "vue";
onMounted(() => {
loadMapScript(); // 加载百度地图资源
});
// 初始化地图
const init = () => {
let Bmap = window.BMap; // 注意要带window,不然会报错(注意官方api,会有改动,之前是Bmap,后面3.0版本改为了BMap,最好查文档或者打印一下window)
var map = new Bmap.Map("allmap"); // allmap必须和dom上的id一直
map.centerAndZoom(
new Bmap.Point(104.04263635868074, 30.556100647961866),
11
); // 初始化地图,设置中心点坐标和地图级别
map.setCurrentCity("成都");
map.enableScrollWheelZoom(true);
};
const loadMapScript = () => {
// 此处在所需页面引入资源就是,不用再public/index.html中引入
var script = document.createElement("script");
script.type = "text/javascript";
script.className = "loadmap"; // 给script一个类名
script.src =
"https://api.map.baidu.com/getscript?v=3.0&ak=你的ak值";
// 此处需要注意:申请ak时,一定要应用类别一定要选浏览器端,不能选服务端,不然地图会报ak无效
script.onload = () => {
// 使用script.onload,待资源加载完成,再初始化地图
init();
};
let loadmap = document.getElementsByClassName("loadmap");
if (loadmap) {
// 每次append script之前判断一下,避免重复添加script资源标签
for (var i = 0; i < loadmap.length; i++) {
document.body.removeChild(loadmap[i]);
}
}
document.body.appendChild(script);
};
</script>样式部分
<style scoped>
/* 去除水印 */
::v-deep(.BMap_cpyCtrl) {
display: none;
}
::v-deep(.anchorBL) {
display: none !important;
}
#allmap {
/* // 注意给dom宽高,不然地图不出来 */
width: 80%;
height: 60%;
margin: auto;
}
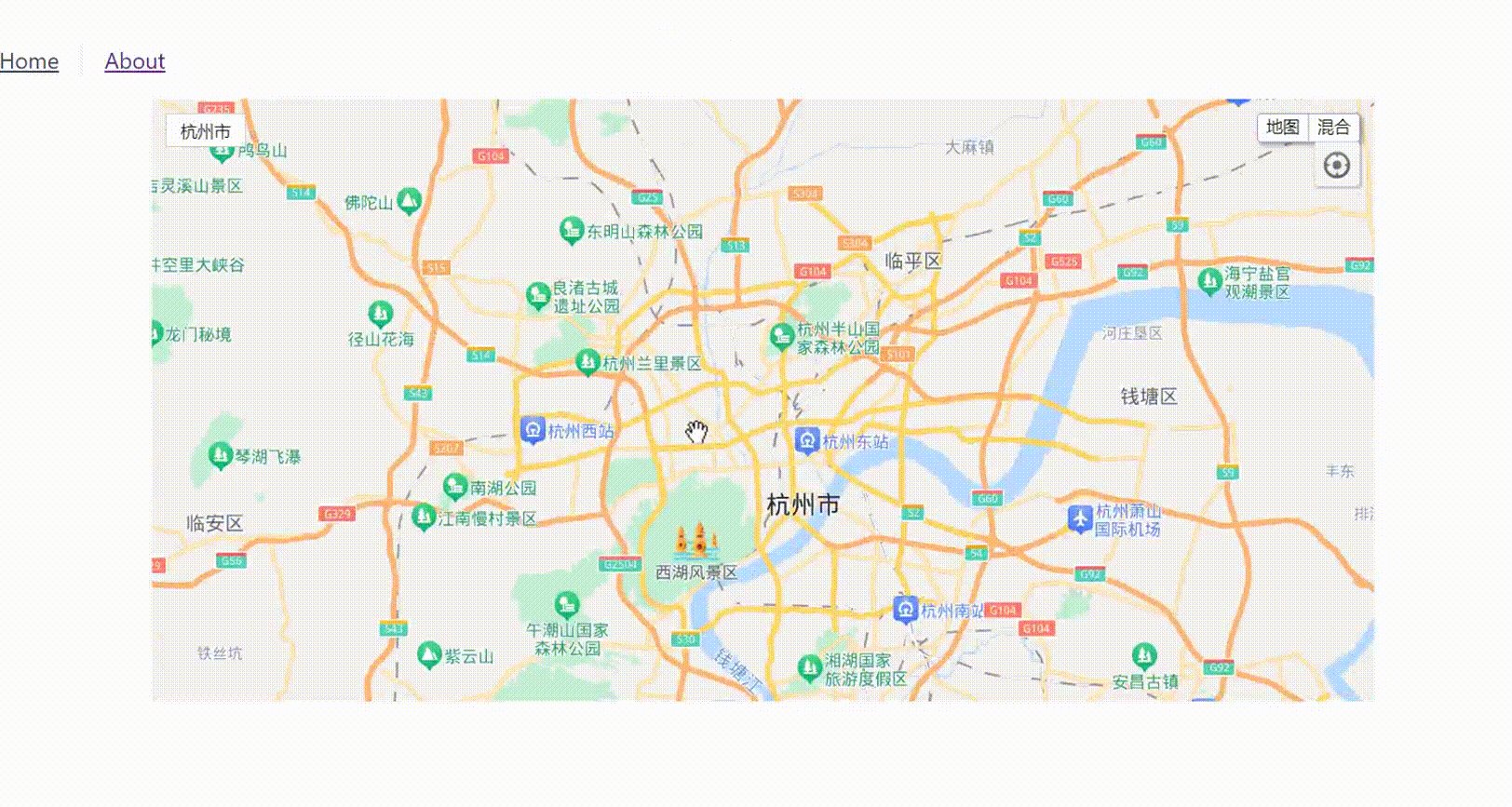
</style>效果展示:

文章来源:https://blog.csdn.net/m0_74060440/article/details/135302466
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 反应式编程(Reactive Programming)
- AI聊天伴侣的语料采集大揭秘:OpenCV如何轻松识别聊天图片?
- C#递归计算数列a(n)=a(n-1)+a(n-2)的第n项
- 做外贸一定要主动,把订单牢牢抓住
- 如何应对人工智能时代下的网络与数据安全威胁
- springBoot-Dev tools、Lombok、Spring initializr
- 使用opencv的Sobel算子实现图像边缘检测
- 七牛云cdn图片加载错误:net::ERR_HTTP2_PROTOCOL_ERROR与HTTP2 检测工具
- Fastjson中关于json的处理与配置
- 【无标题】关于异常处理容易犯的错