Vue Tinymce富文本组件自定义操作按钮
发布时间:2023年12月29日
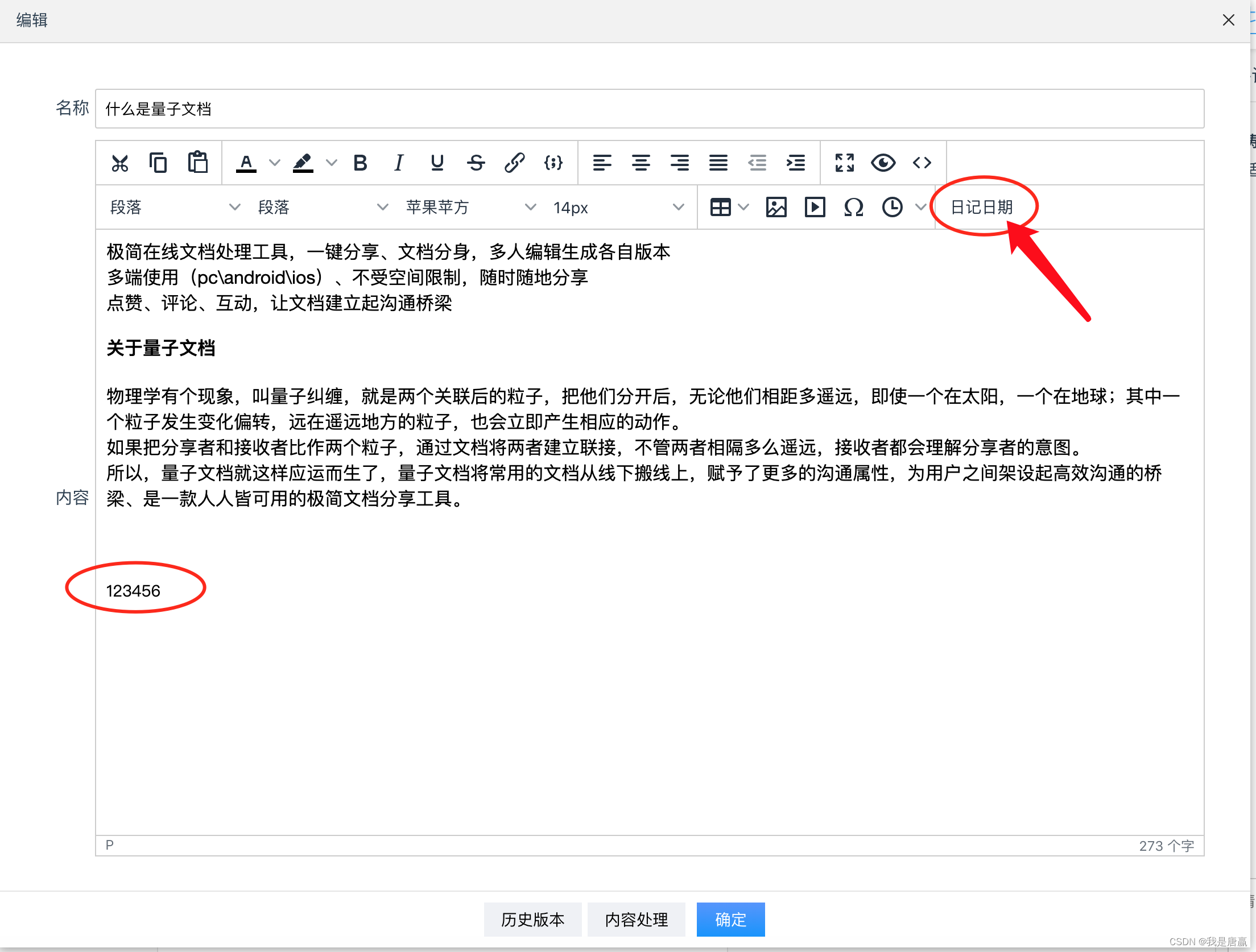
想实现如下效果

首先在init方法中的增加一插件

增加一个setup方法

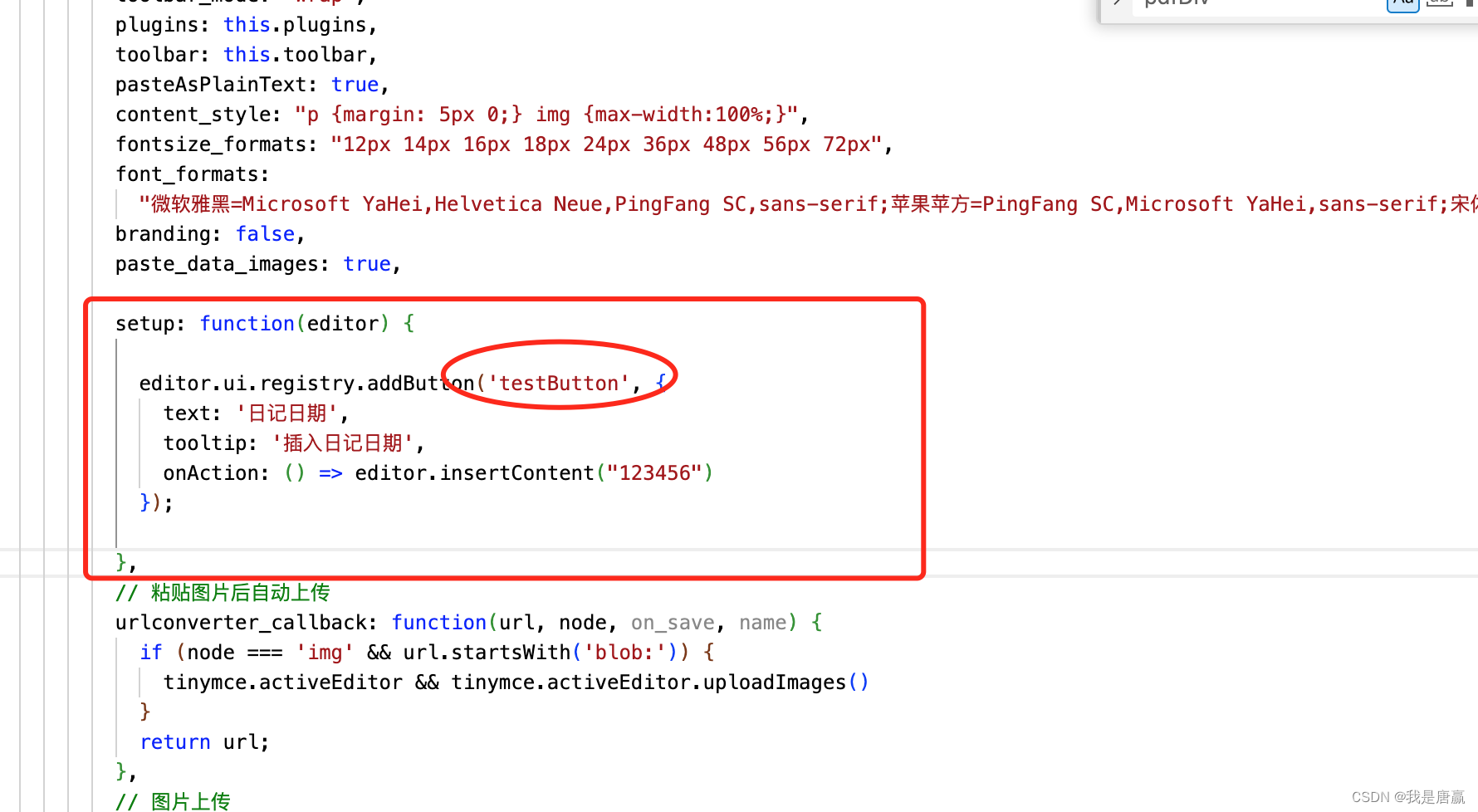
代码
setup: function(editor) {
editor.ui.registry.addButton('testButton', {
text: '日记日期',
tooltip: '插入日记日期',
onAction: () => editor.insertContent("123456")
});
}, 操作效果,点击新增的【日记日期】按钮,就会在光标所在处插入相应的字符,具体什么字符可以根据业务需要修改,现在的123456只是一个示例。

文章来源:https://blog.csdn.net/gdgztt/article/details/135282950
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- UI设计中的插画运用优势(上)
- 平衡企业增长和盈利能力,解锁最佳财务规划策略
- 基于springboot+vue的家教预约管理系统
- Aloha原理以及代码分析参考资料链接汇总
- 我们一直努力的向前飞奔却发现自己并不快乐,而所有的快乐都在飞奔的路上消耗完了
- 【无标题】
- -bash: vim: 未找到命令
- postgresql 流复制相关参数及影响
- ssm基于web的学生考勤管理系统论文
- 【Spring 篇】MyBatis多表操作:编织数据的交响乐