【一】vue3的helloworld项目
发布时间:2024年01月07日
1、安装vue的环境
npm install -g @vue/cli2、使用?vue create?命令创建项目。
vue create 命令创建项目语法格式如下:
vue create [options] <app-name>
创建一个由 vue-cli-service 提供支持的新项目:
options 选项可以是:
- -p, --preset <presetName>: 忽略提示符并使用已保存的或远程的预设选项
- -d, --default: 忽略提示符并使用默认预设选项
- -i, --inlinePreset <json>: 忽略提示符并使用内联的 JSON 字符串预设选项
- -m, --packageManager <command>: 在安装依赖时使用指定的 npm 客户端
- -r, --registry <url>: 在安装依赖时使用指定的 npm registry
- -g, --git [message]: 强制 / 跳过 git 初始化,并可选的指定初始化提交信息
- -n, --no-git: 跳过 git 初始化
- -f, --force: 覆写目标目录可能存在的配置
- -c, --clone: 使用 git clone 获取远程预设选项
- -x, --proxy: 使用指定的代理创建项目
- -b, --bare: 创建项目时省略默认组件中的新手指导信息
- -h, --help: 输出使用帮助信息
接下来我们创建 runoob-vue3-app 项目
vue create runoob-vue3-app执行以上命令会出现安装选项界面:

按下回车键后就会进入安装,等候片刻即可完成安装。
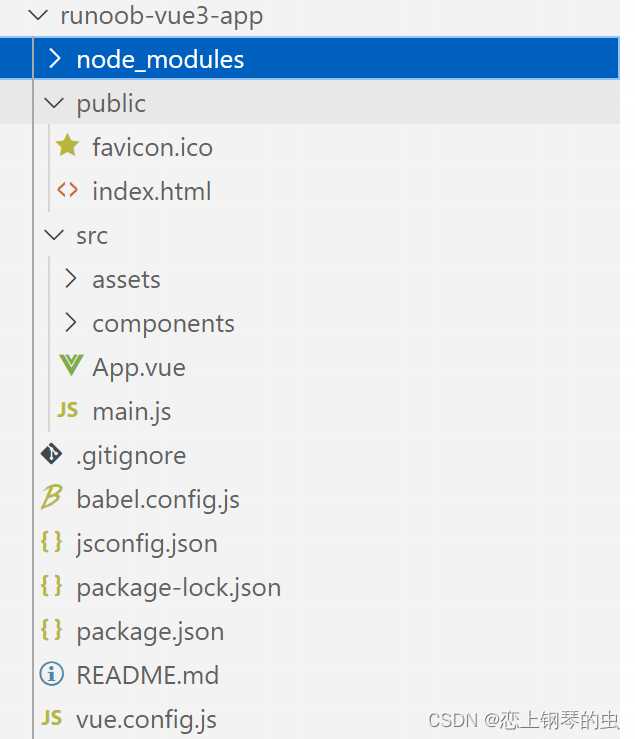
安装完成后项目结构如下:

安装完成后,我们进入项目目录:
cd runoob-vue3-app23、启动应用:
npm run serve然后打开?http://localhost:8080/,就可以看到应用界面了:

文章来源:https://blog.csdn.net/weixin_42670590/article/details/135437774
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vue中动态出来返回的时间秒数,在多少范围显示多少秒,多少范围显示分,小时等等
- 深入理解并解析Flutter Widget
- 用C#和HtmlAgilityPack打造高效代理爬虫:解析网络数据的秘密之旅
- 【论文阅读】MAKE-A-VIDEO: TEXT-TO-VIDEO GENERATION WITHOUT TEXT-VIDEO DATA
- 二进制文件分割器
- Ubuntu共享文件夹到Windows上
- CompletableFuture高级用列
- [ABC283Ex] Popcount Sum
- 深入理解@DubboReference与@DubboService【三】
- Python——字符串的基本操作