vue-echarts踩坑,本地开发可以渲染echarts图表,线上环境图表渲染不出来
发布时间:2024年01月12日
main.js全局注册v-chart组件
import VueECharts from "vue-echarts";
Vue.component("v-chart", VueECharts);
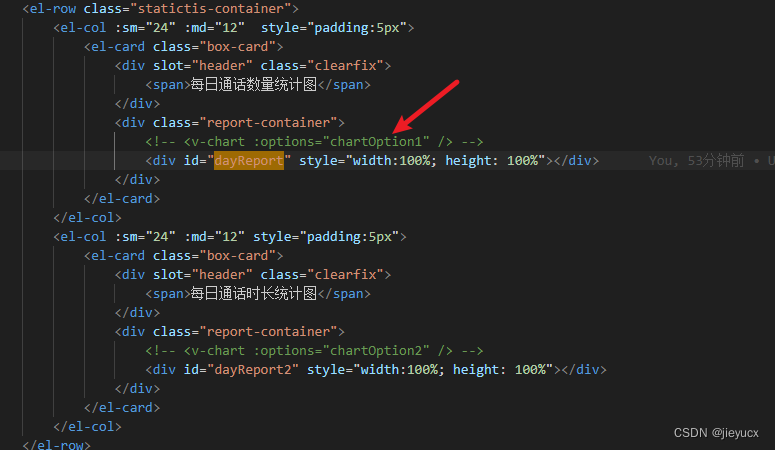
在页面中使用

如上图,我开始写的静态数据,在data中定义了chartOption1:{…配置项…}, 在接口数据返回之后,更新了配置项,在本地开发环境可以正常渲染。但是线上环境出不来,也不报错,接口数据一切正常。
解决办法:
无奈最后没有使用‘vue-echarts’这个库,用了echarts原生写法。
引入:
import * as echarts from "echarts";
初始化echarts
inintEcharts() {
const myChart = echarts.init(document.getElementById("dayReport"));
// 这里的this.chartOption1配置项,里面的数据是从接口获取的。
myChart.setOption(this.chartOption1);
// 自适应窗口
window.addEventListener("resize", () => {
myChart.resize();
myChart2.resize();
});
},
在接口获取数据以后,调用inintEcharts方法
//...调用接口获取数据,赋值配置项this.chartOption1
this.$nextTick(() => {
this.ininEcharts();
})
文章来源:https://blog.csdn.net/jieyucx/article/details/135549486
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 来鹤壁永成感受这款高负压采样器的魅力吧
- 酷雷曼精彩亮相CMC 2023中国元宇宙大会,助力云上VR直播
- 基于STM/APM32F072制作的J-Link OB调试器项目验证
- 笔记-孙子兵法-第五篇-兵势-正合奇胜,分兵;千变万化;造势,顺势而为;韩信背水之战;足球比赛的正奇之用
- datawhale 第三章-模型架构
- Spring事务失效的几种情况
- 应用案例 | 基于三维机器视觉的机械零件尺寸精准检测解决方案
- 博途WinCC专业版C/S架构入门指南
- java——运算符
- vue前端开发自学,组件的嵌套关系demo