vuex的初步使用-1
发布时间:2024年01月16日
1. 介绍
Vuex 是一个 Vue 的 状态管理工具,状态就是数据。
简单讲:Vuex 就是一个插件,可以帮我们管理 Vue 通用的数据 (多组件共享的数据)。相对于一个仓库:存放组件共享的数据。
2. 安装 vuex
安装vuex与vue-router类似,vuex是一个独立存在的插件,如果脚手架初始化没有选 vuex,就需要额外安装。
yarn add vuex@3 或者 npm i vuex@3
3. 新建仓库文件
? 为了维护项目目录的整洁:
- 创建store: 在src目录下创建store文件夹,并新建index.js文件。 (和
router/index.js类似)
?
4. 创建仓库 store/index.js
// 导入 vue
import Vue from 'vue'
// 导入 vuex
import Vuex from 'vuex'
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex)
// 创建仓库 store
const store = new Vuex.Store()
// 导出仓库
export default store
5. 挂载到 Vue 实例
在 main.js 中导入
import Vue from 'vue'
import App from './App.vue'
import store from './store'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
store
}).$mount('#app')
此刻起, 就成功创建了一个 空仓库!!
6. 测试打印Vuex
App.vue
created(){
console.log(this.$store)
}
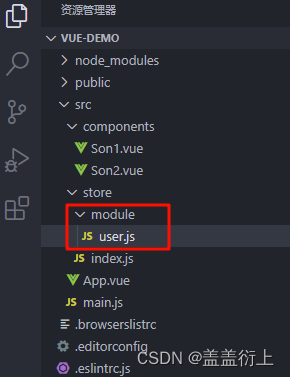
7. 创建 module 模块的创建
当应用变得非常复杂时,store 对象就有可能变得相当臃肿。所以为了方便维护,可以进行module模块的创建。
如图:

7.1 创建模块
以创建(user)为例:user为模块名
在src/store文件夹下: 创建module文件夹,并新建user.js文件。

7.2 添加模块内容
user.js 添加基础内容:
// State:用来存储应用程序的状态。
const state = {
userInfo: {
name: 'zs',
age: 18
}
}
// Mutation:用来修改state的唯一途径。
const mutations = {}
// Action:类似于mutation,可以包含任意异步操作。
const actions = {}
// 对state进行更复杂的数据操作,和计算属性类似。
const getters = {}
// 导出
export default {
namespaced: 'true', // 开启命名空间
state,
mutations,
actions,
getters
}
注:
- State:用来存储应用程序的状态。在Vuex中,所有的状态都存储在一个单一的JavaScript对象中,这个对象包含了应用程序的所有状态数据。
- Mutation:用来修改state的唯一途径。在Vuex中,任何对state的修改都必须是显式提交mutation。mutation必须是同步函数。
- Action:类似于mutation,可以包含任意异步操作。
- Getter:对state进行更复杂的数据操作,例如计算属性。这些计算属性的值是基于state的计算得出的。
- Module:当应用变得复杂时,可以将单一的state树分割成多个模块,每个模块拥有自己的state、mutation、action、getter。
7.3 注册模块到主仓库 store/index.js
import user from './modules/user'
const store = new Vuex.Store({
modules:{
user
}
})
文章来源:https://blog.csdn.net/m0_72560900/article/details/135631400
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- TCP或许不是“可靠”的
- vite(VUE)编译时发布目录的修改
- django “视频话题与题材数据库”管理系统-49456
- [JavaScript] 第六章 Chrome 浏览器中执行 JavaScript
- Hash-based Message Authentication Code(HMAC)
- 《JVM由浅入深学习【七】 2024-01-11》JVM由简入深学习提升分享
- 华为云Stack 8.X 流量模型分析(二)
- 陷入肥胖怪圈的年轻人,需要认清这几个事实
- linux7安装redis7.2.3以及使用ssh方式远程连接redis教程
- 把开源项目dingding-mid-business-java集成到若依前后端分离版