im6ull学习总结(三-4)freetype显示单个字体
矢量字体引入
使用点阵字库显示英文字母、汉字时,大小固定,如果放大缩小则会模糊甚至有锯齿出现,为了解决这个问题,引用矢量字体。
矢量字体形成分三步:
第1步 确定关键点,
第2步 使用数学曲线(贝塞尔曲线)连接头键点,
第3步 填充闭合区线内部空间。
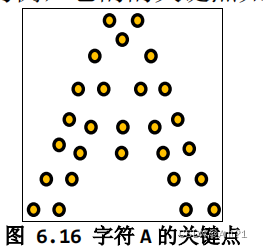
什么是关键点?以字母“A”为例,它的的关键点如图 6.16 中的黄色所示。

再用数学曲线(比如贝塞尔曲线)将关键点都连接起来,得到一系列的封闭的曲线

最后把封闭空间填满颜色,就显示出一个 A 字母,

freetype如何描写字符
Freetype 是开源的字体引擎库,它提供统一的接口来访问多种字体格式文件,从而实现矢量字体显示。我们只需要移植这个字体引擎,调用对应的 API 接口,提供字体文件,就可以让 freetype 库帮我们取出关键点、实现闭合曲线,填充颜色,达到显示矢量字体的目的。
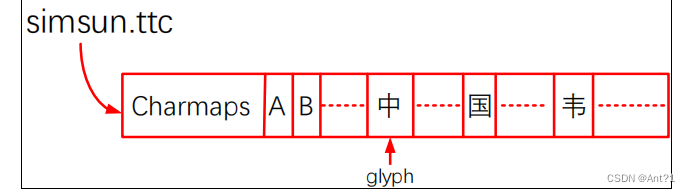
关 键 点 (glyph) 存 在 字 体 文 件 中 , Windows 使 用 的 字 体 文 件 在c:\Windows\Fonts 目录下,扩展名为 TTF 的都是矢量字库,本次使用实验使用的是新宋字体 simsun.ttc。
给定一个字符,怎么在字体文件中找到它的关键点?
首先要确定该字符的编码值:比如 ASCII 码、GB2312 码、UNICODE 码。如果字体文件支持某种编码格式(charset),就可以使用这类编码值去找到该字符的关键点(glyph)。有些字体文件支持多种编码格式(charset),这在文件中被称为 charmaps(注意:这个单词是复数,意味着可能支持多种 charset)
首先要确定该字符的编码值:比如 ASCII 码、GB2312 码、UNICODE 码。如果字体文件支持某种编码格式(charset),就可以使用这类编码值去找到该字符的关键点(glyph)。有些字体文件支持多种编码格式(charset),这在文件中被称为 charmaps(注意:这个单词是复数,意味着可能支持多种 charset)

Charmaps 表示字符映射表,字体文件可能支持哪一些编码,GB2312、UNICODE、BIG5 或其他。如果字体文件支持该编码,使用编码值通过 charmap 就可以找到对应的 glyph,一般而言都支持 UNICODE 码。
一个文字的显示过程可以概括如下:
1、给定一个字符可以确定它的编码值(ASCII、UNICODE、GB2312)
2、设置字体大小;
3、根据编码值,从文件头部中通过 charmap 找到对应的关键点(glyph),它会根据字体大小调整关键点;
4、把关键点转换为位图点阵;
5、在 LCD 上显示出来
如何使用 freetype库,总结出下列步骤:
1、初始化:FT_InitFreetype
2、加载(打开)字体 Face:FT_New_Face
3、设置字体大小:FT_Set_Char_Sizes 或FT_Set_Pixel_Sizes
4、选择 charmap:FT_Select_Charmap
5、根据编码值 charcode 找到 glyph_index:glyph_index = FT_Get_Char_Index(face,charcode)
6、根据 glyph_index 取出 glyph:FT_Load_Glyph(face,glyph_index)
7、转为位图:FT_Render_Glyph
8、移动或旋转:FT_Set_Transform
最后显示出来。
上面的⑤⑥⑦可以使用一个函数代替:FT_Load_Char(face, charcode, FT_LOAD_RENDER),它就可以得到位图。
在 LCD 上显示一个矢量字体
1、使用 wchar_t 获得字符的 UNICODE 值
要显示一个字符,首先要确定它的编码值。常用的是 UNICODE 编码,在程序里使用这样的语句定义字符串时,如char *str = “中”;str 中保存的要么是 GB2312 编码值,要么是UTF-8 格式的编码。即使编译时使用“-fexec-charset=UTF-8”,str 中保存的也不是直接能使用的 UNICODE 值:
如果想在代码中能直接使用 UNICODE 值,需要使用 wchar_t,宽字符。
#include <stdio.h>
#include <string.h>
#include <wchar.h>
int main (int argc,char **argv)
{
//wchar_t是一种数据类型,用于表示宽字符或多字节字符,用于处理不限于ASCII字符集
//wchar_t 会根据编译器的不同而分为两个字节和四个字节。
// 定义了一个wchar_t类型的指针变量chinese_str他指向了L"中gif";其中L告诉编译器“中gif"是宽字符而不是普通字符串,普通字符串每个字符是一个char。
//也就是说如果用wchar_t定义变量就要用L修饰字符串告诉编译器
wchar_t *chinese_str = L"中gif";
unsigned int *p = (wchar_t *)chinese_str;
int i;
printf("sizof(int)=%d, : \n",(int)sizeof(int));
printf("sizof(wchar_t)=%d,str's Unicode : \n",(int)sizeof(wchar_t));
for ( i = 0; i < wcslen(chinese_str); i++)
{
printf("0x%x ",p[i]);
}
printf("\n");
return 0;
}
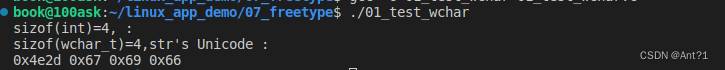
运行结果

这里注意文件类型是utf-8格式
如果是GB2312 需要这样编译
gcc -finput-charset=GB2312 -fexec-charset=UTF-8 -o test_wchar test_wchar.c
使用freetype得到位图
#include <sys/mman.h>
#include <sys/types.h>
#include <sys/stat.h>
#include <unistd.h>
#include <linux/fb.h>
#include <fcntl.h>
#include <stdio.h>
#include <string.h>
#include <math.h>
#include <wchar.h>
#include <sys/ioctl.h>
#include <ft2build.h>
#include FT_FREETYPE_H
#include FT_GLYPH_H
#include <wchar.h>
int fd_fb;
struct fb_var_screeninfo var;
int screen_size;
unsigned char *fbmem;
unsigned int line_width;
unsigned int pixel_width;
void lcd_put_pixel(int x, int y, unsigned int color)
{
unsigned char *pen_8 = fbmem+y*line_width+x*pixel_width;
unsigned short *pen_16;
unsigned int *pen_32;
unsigned int red, green, blue;
pen_16 = (unsigned short *)pen_8;
pen_32 = (unsigned int *)pen_8;
switch (var.bits_per_pixel)
{
case 8:
{
*pen_8 = color;
break;
}
case 16:
{
/* 565 */
red = (color >> 16) & 0xff;
green = (color >> 8) & 0xff;
blue = (color >> 0) & 0xff;
color = ((red >> 3) << 11) | ((green >> 2) << 5) | (blue >> 3);
*pen_16 = color;
break;
}
case 32:
{
*pen_32 = color;
break;
}
default:
{
printf("can't surport %dbpp\n", var.bits_per_pixel);
break;
}
}
}
void draw_bitmap( FT_Bitmap* bitmap,FT_Int x, FT_Int y)
{
FT_Int i, j, p, q;
FT_Int x_max = x + bitmap->width;
FT_Int y_max = y + bitmap->rows;
//printf("x = %d, y = %d\n", x, y);
for ( j = y, q = 0; j < y_max; j++, q++ )
{
for ( i = x, p = 0; i < x_max; i++, p++ )
{
if ( i < 0 || j < 0 ||
i >= var.xres || j >= var.yres )
continue;
//image[j][i] |= bitmap->buffer[q * bitmap->width + p];
lcd_put_pixel(i, j, bitmap->buffer[q * bitmap->width + p]);
//printf("buffer[%d]=%d \r\n",q * bitmap->width + p,bitmap->buffer[q * bitmap->width + p]);
}
}
}
int main(int argc,char ** argv)
{
wchar_t *chinese_str = L"繁";
FT_Library library;
FT_Face face;
int error;
FT_Vector pen;
FT_GlyphSlot slot;
int font_size = 24;
if (argc < 2)
{
/* 通过参数打印用法 */
printf("Usage : %s <font_file> [font_size]\n", argv[0]);
return -1;
}
if (argc == 3)
{
//将字符串转换成ul(unsigned long)NULL表示没有使用额外的错误检验,0表示自动监测字符串的基数(也就是字符串的进制数)
//./02_freetype_show_font ./simsun.ttc 150 这里 就将150字符串转成ul
font_size = strtoul(argv[2], NULL, 0);
fd_fb = open("/dev/fb0",O_RDWR);
}
if (fd_fb < 0)
{
printf("can't open /dev/fb0\n");
return -1;
}
if (ioctl(fd_fb, FBIOGET_VSCREENINFO, &var))
{
printf("can't get var\n");
return -1;
}
line_width = var.xres * var.bits_per_pixel / 8;
pixel_width = var.bits_per_pixel / 8;
screen_size = var.xres * var.yres * var.bits_per_pixel / 8;
fbmem = (unsigned char *)mmap(NULL , screen_size, PROT_READ | PROT_WRITE, MAP_SHARED, fd_fb, 0);
if (fbmem == (unsigned char *)-1)
{
printf("can't mmap\n");
return -1;
}
/* 清屏: 全部设为黑色 */
memset(fbmem, 0, screen_size);
//1、FT_Init_FreeType(&library)的作用是将 FreeType 库初始化,
//并将初始化后的库对象保存在 library 变量中。
//如果初始化成功,FT_Init_FreeType()
//函数会返回一个表示成功的错误码(通常是 0),
//否则会返回一个表示失败的错误码
error = FT_Init_FreeType(&library);
//2、加载字体文件,保存在&face 中:
//FT_New_Face() 函数是用于创建一个新的字体面对象(font face)的函数。它接受以下参数:
//library一个已经初始化的 FreeType 库对象
//argv[1]示字体文件路径的字符串,指定要加载的字体文件。
//0:表示字体索引,通常为0,用于指定要加载的字体文件中的第几个字体,如果字体文件只包含一个字体,则索引为0。
//face:一个指向 FT_Face 类型的指针,用于接收新创建的字体面对象
//simsun.ttc是一种字体文件,它是宋体字体(SimSun)的TrueType集合文件(TrueType Collection)。
error = FT_New_Face(library,argv[1],0,&face);
//face 中获得 FT_GlyphSlot,后面的代码中文字的位图就是保存在 FT_GlyphSlot 里。
slot = face->glyph;
//face:要设置像素大小的字体面对象。
//font_size:目标字体大小(以像素为单位)。
//0:表示分辨率的水平方向值,通常为0,表示使用默认值
//FT_Load_Char() 函数用于加载指定字符的字形数据。它接受以下参数:
//face:要加载字形数据的字体面对象。
//chinese_str[0]:要加载的字符,通常是一个 Unicode 字符编码值(例如,中文字符的 Unicode 编码)。
//FT_LOAD_RENDER:一个加载标志,表示要加载并渲染字形数据。
//3、设置字体大小
FT_Set_Pixel_Sizes(face, font_size, 0);
//4、根据编码值得到位图使用 FT_Load_Char 函数,就可以实现这 3 个功能:
// 根据编码值获得 glyph_index:FT_Get_Char_Index
// 根据 glyph_idex 取出 glyph:FT_Load_Glyph
// 渲染出位图:FT_Render_Glyph
error = FT_Load_Char( face, chinese_str[0], FT_LOAD_RENDER );
if (error)
{
printf("FT_Load_Char error\n");
return -1;
}
//draw_bitmap() 函数用于在指定位置绘制字形的位图数据
draw_bitmap( &slot->bitmap,var.xres/2,var.yres/2);
return 0;
}
我们先分析一下流程
1、初始化freetype库
FT_Init_FreeType(&library)的作用是将 FreeType 库初始化这个库就保存在library中
2、加载字体文件,保存在&face 中:
3、设置字体大小
4、根据编码值得到位图使用 FT_Load_Char 函数,就可以实现这 3 个功能:
draw_bitmap( &slot->bitmap,var.xres/2,var.yres/2);
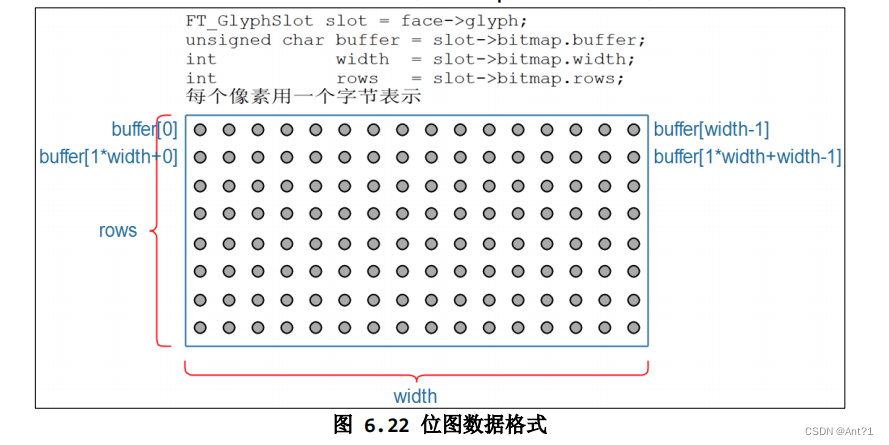
bitmap就是我们得到的位图的结构体如下图所示
一个像素对应一个字节的buffer
这样我们能确定字体的宽度和高度去顶像素点个数(多少行多少列)
然后使用两个for循环处理每一个像素点将buffer中的值作为color传入lcd_put_pixel中
如果buffer中有值(非零)color就会给framebuffer映射的内存中赋值;但是由于只有一个字节var.bits_per_pixel是32也就是0x00rrggbb格式我们只能给bb值所以最终显示字体颜色为蓝色。、

这是一部分buffer值。

这里我们完成显示单个字体下面完成字体变换。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!