WebSocket
WebSocket
1.http协议
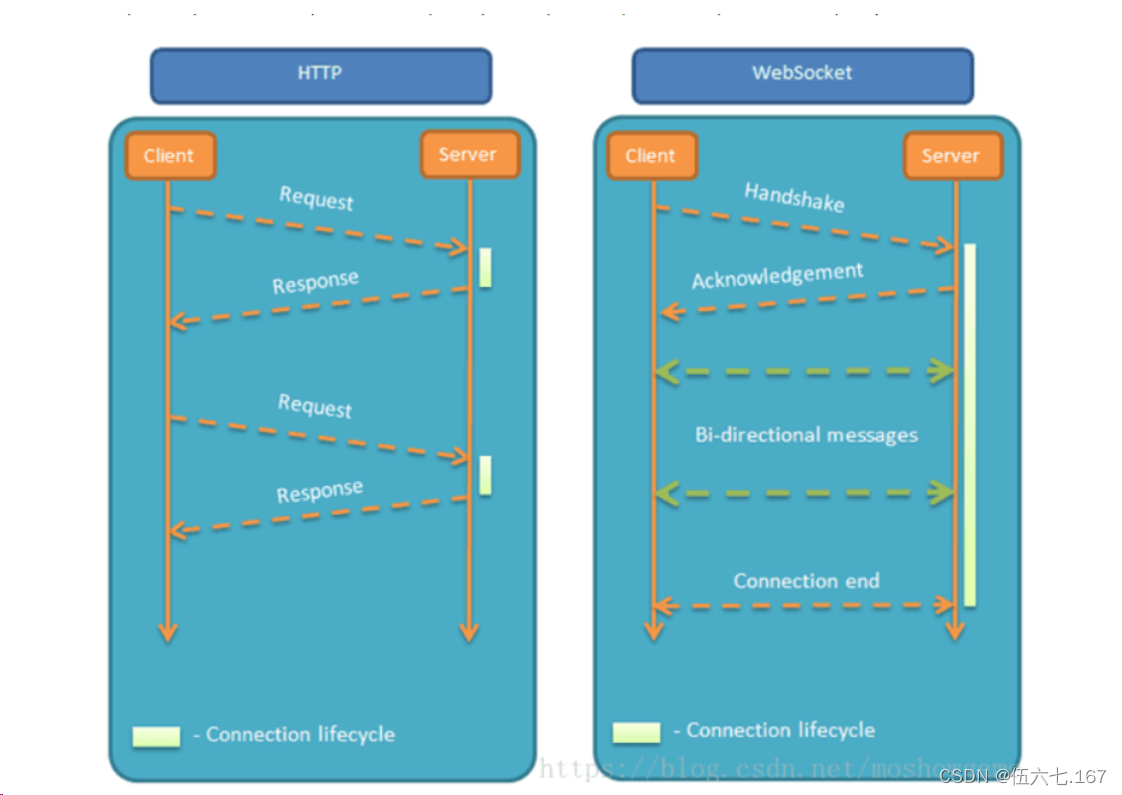
概念:HTTP协议是一种无状态,无连接,单向的应用层协议,它采用的是请求/响应模型。通信请求只能由客户端发起,服务端对请求做出应答处理,一个http请求对应着一个响应。
缺点:因为它的特性是一个响应对应着一个请求,所以,服务器不能主动发送消息给客户端(浏览器)这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。大多数web应用程序通过频繁的异步AJAX请求实现长轮询。轮询的效率低,非常浪费资源(因为必须不停连接,或者HTTP连接始终打开)。
无状态:
无状态是指协议对事物处理没有记忆能力,服务器不知道客户端是什么状态。即我们给服务器发送HTTP请求之后,服务器根据请求 会给我们发送数据过来,但是发送完,不会记录任何信息。
优点:解放了服务器,每一次请求“点到为止”不会造成不必要连接的占用
缺点:每次请求会传输大量重复的内容信息。
无连接:
它的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
长连接和短连接
长连接
优点:可以省去较多的TCP建立和关闭的操作,减少浪费,节约时间。对于频繁请求资源的客户端适合使用长连接。
缺点:client端一般不会主动关闭连接,当client与server之间的连接一直不关闭,随着客户端连接越来越多,server会保持过多连接。server端需要采取一些策略来控制
使用场景:长连接多用于操作频繁,点对点的通讯,而且连接数不能太多情况。
短连接
优点:对于服务器来说管理较为简单,存在的连接都是有用的连接,不需要额外的控制手段。
缺点:客户端和服务器每进行一次HTTP操作,就建立一次连接,任务结束就中断连接。需要频繁的建立连接
使用场景:WEB网站的http服务一般都用短链接,因为长连接对于服务端来说会耗费一定的资源,而像WEB网站这么频繁的成千上万甚至上亿客户端的连接用短连接
2.WebSocket介绍
WebSocket 协议在2008年诞生,2011年成为国际标准。所有浏览器都已经支持了。WebSocket 是一种网络通信协议, 由HTML5提出的一种在单个 TCP 连接上进行全双工通讯的协议。它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,具有持久化,一般应用在:聊天室,股票基金报价,协同办公等等...其他特点包括:
-
建立在 TCP 协议之上,服务器端的实现比较容易。
-
与 HTTP 协议有着良好的兼容性。默认端口也是 80 和 443 ,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
-
数据格式比较轻量,性能开销小,通信高效。
-
可以发送文本,也可以发送二进制数据。
-
没有同源限制,客户端可以与任意服务器通信。
-
协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。
Http和WebSocket的区别
相同点
-
都是一样基于TCP的,都是可靠性传输协议。
-
都是应用层协议。
不同点
-
模拟WebSocket协议,可以双向发送或接受信息。HTTP是单向的。
-
WebSocket是需要握手进行建立连接的。
-
WebSocket是有状态,Http是无状态的
联系
WebSocket在建立握手时,数据是通过HTTP传输的。但是建立之后,在真正传输时候是不需要HTTP协议的。

3.通信方式
全双工:就是可以服务器和客户端进行互发消息,既可以发送数据也可以接收数据.它允许数据同时在两个方向上传输,因此,全双工通信是两个单工通信方式的结合,它要求发送设备和接收设备都有独立的接收和发送能力;在同一时间可以同时接受和发送信息,实现双向通信,举例:电话通信。一个很宽的
半双工:半双工数据传输允许数据在两个方向上传输,但是,在同一时间,只允许数据在一个方向上传输,它实际上是一种切换方向的单工通信;在同一时间只可以有一方接受或发送信息,可以实现双向通信。举例:对讲机,独木桥。
单工:单工是指数据传输只支持数据在一个方向上传输;在同一时间只有一方能接受或发送信息,不能实现双向通信,举例:电视,广播。
4.WebSocket协议
本协议有两部分:握手和数据传输(握手是基于http协议的)
客户端发送的握手请求
GET ?/chat HTTP/1.1
Host: XXX.com
Connection: Upgrade//一个申请协议升级的 HTTP 请求
Upgrade: websocket//告诉服务器给升级到websocket协议
Sec-WebSocket-Version: 13// 告诉服务器所使用的协议版本
Sec-WebSocket-key: XXXX//是base64加密的字符串 浏览器自动生成 ?
服务端响应客户端握手请求
HTTP/1.1 101 Switching Protocols ? //返回101状态码
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk= ? //对Sec-WebSocket-key的加密 同意握手建立链接 客户端收到 Sec-WebSocket-Accept后 将本地的Sec-WebSocket-key 编码做一个对比来验证字段说明:
| 头名称 | 说明 |
|---|---|
| Connection:Upgrade | 标识该HTTP请求是一个协议升级请求 |
| Upgrade:WebSocket | 协议升级为WebSocket协议 |
| Sec-WebSocket-Version:13 | 客户端支持WebSocket的版本 |
| Sec-WebSocket-Key: | 客户端采用base64编码的24位随机字符序列,服务器接受客户端HTTP协议升级的证明。要求服务端响应一个对应加密的Sec-WebSocket-Accept头信息作为应答 |
| Sec-WebSocket-Extensions | 协议扩展类型 |
4.1 客户端(浏览器)实现 前端
1.websocket对象
实现WebSocket的Web浏览器将通过WebSocket对象公开所有必需的客户端功能(主要指支持Html5的浏览器)。
以下API用于创建WebSocket对象:
var ws = new WebSocket(url);//参数url格式说明:ws://ip地址:端口号/资源名称2.websocket事件
WebSocket对象的相关事件
| 事件 | 事件处理程序 | 描述 |
|---|---|---|
| open | Socket.onopen | 连接建立时触发 |
| message | Socket.onmessage | 客户端接收服务端数据时触发 |
| error | Socket.onerror | 通信发生错误时触发 |
| close | Socket.onclose | 连接关闭时触发 |
3.websocket方法
WebSocket对象的相关方法:
| 方法 | 描述 |
|---|---|
| send() | 使用连接发送数据 |
4.2服务端实现
Tomcat的7.0.5版本开始支持WebSocket,并且实现了Java WebSocket规范(JSR356)。
Java WebSocket应用由一系列的websocketEndpoint组成。Endpoint是一个Java对象,代表 WebSocket链接的一端,对于服务端,我们可以视为处理具体 WebSocket消息的接口,就像Servlet之与http请求一样。可以通过注解的方式定义Endpoint.
Endpoint实例在WebSocket握手时创建,并在客户端与服务端链接过程中有效,最后在链接关闭时结束。在Endpoint接口中明确定义了与其生命周期相关的方法,规范实现者确保生命周期的各个阶段调用实例的相关方法。生命周期如下:
| 注解 | 含义描述 |
|---|---|
| @OnClose | 当会话关闭时调用。 |
| @OnOpen | 当开启一个新的会话时调用,该方法是客户端与服务端握手成功后调用的方法。 |
| @OnError | 当连接过程中异常时调用。 |
服务端如何接受客户端发送的数据呢?
通过为Session添加MessageHandler消息处理器来接受消息,当采用注解方式定义Endpoint时,我们还可以通过@OnMessage注解指定接收消息的方法。
服务端如何推送数据给客户端呢?
发送消息则由RemoteEndpoint完成,其实例由Session维护,根据使用情况,我们可以通过Session.getBasicRemote获取同步消息发送的实例,然后调用其sendXxx()方法就可以发送消息,可以通过Session.getAsyncRemote获取异步消息发送实例。
4.3代码实现
1.在pom.xml文件导入springboot需要的依赖
<dependencies>
? ?<dependency>
? ? ? ?<groupId>org.springframework.boot</groupId>
? ? ? ?<artifactId>spring-boot-starter-web</artifactId>
? ?</dependency>
?
? ?<dependency>
? ? ? ?<groupId>org.springframework.boot</groupId>
? ? ? ?<artifactId>spring-boot-starter-test</artifactId>
? ? ? ?<scope>test</scope>
? ?</dependency>
? ?<dependency>
? ? ? ?<groupId>org.springframework.boot</groupId>
? ? ? ?<artifactId>spring-boot-starter-websocket</artifactId>
? ?</dependency>
?
? ?<dependency>
? ? ? ?<groupId>org.apache.commons</groupId>
? ? ? ?<artifactId>commons-lang3</artifactId>
? ? ? ?<version>3.10</version>
? ?</dependency>
? ?<dependency>
? ? ? ?<groupId>com.alibaba</groupId>
? ? ? ?<artifactId>fastjson</artifactId>
? ? ? ?<version>1.2.66</version>
? ?</dependency>
?
? ?<dependency>
? ? ? ?<groupId>org.thymeleaf</groupId>
? ? ? ?<artifactId>thymeleaf-spring5</artifactId>
? ?</dependency>
? ?<dependency>
? ? ? ?<groupId>org.thymeleaf.extras</groupId>
? ? ? ?<artifactId>thymeleaf-extras-java8time</artifactId>
? ?</dependency>
?
</dependencies>
?
<build>
? ?<plugins>
? ? ? ?<plugin>
? ? ? ? ? ?<groupId>org.springframework.boot</groupId>
? ? ? ? ? ?<artifactId>spring-boot-maven-plugin</artifactId>
? ? ? ?</plugin>
? ?</plugins>
</build>?
2.新建config包创建websocketconfig

-
ServerEndpointExporter
官方的解释是:当注入这个对象的时候,可以将webSocket对象注入Spring容器中。
-
session
-
webSocket会话对象,发送消息时需要
开启websocket支持
package com.cto.config;
?
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
import javax.websocket.server.ServerEndpoint;
//开启websocket支持
@Configuration
public class WebSocketConfig {
? ?@Bean
? ?public static ServerEndpointExporter serverEndpointExporter(){
? ? ? ?return new ServerEndpointExporter();
? }
}3.websocketserver
编写服务端的代码
这就是重点了,核心都在这里。
因为WebSocket是类似客户端服务端的形式(采用ws协议),那么这里的WebSocketService其实就相当于一个ws协议的Controller
直接@ServerEndpoint("/imserver/{userId}") 、@Component启用即可,然后在里面实现@OnOpen开启连接,@onClose关闭连接,@onMessage接收消息等方法。
新建一个ConcurrentHashMap webSocketMap 用于接收当前userId的WebSocket,方便IM之间对userId进行推送消息。单机版实现到这里就可以。
package com.xinzhi.config;
?
import org.springframework.stereotype.Component;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
?
import javax.websocket.*;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;
import java.util.ConcurrentModificationException;
import java.util.concurrent.ConcurrentHashMap;
import java.util.concurrent.CopyOnWriteArrayList;
import java.util.concurrent.CopyOnWriteArraySet;
?
@ServerEndpoint("/websocket/{userId}")
@Component
public class WebSocketServer {
? private static int onlineCount=0;//连接人数
? private Session session;//建立连接
? private static String userId="";//用户的昵称
? //所有用户的连接信息,CopyOnWriteArraySet:线程安全的无序的集合
?private static ?CopyOnWriteArraySet<WebSocketService> sendAll = new CopyOnWriteArraySet<>();
? //设置get方法来获取连接人数
? public static int getOnlineCount(){
? ? ? return onlineCount;
? }
?
? //用户连接的时候自增
? ?//synchronized:同步锁
? ?public synchronized void addOnlineCount(){
? ? ? ?WebSocketServer.onlineCount++;
? }
? ?//用户连接的时候自减
? ?public synchronized void subOnlineCount(){
? ? ? WebSocketServer.onlineCount--;
? }
?
? ?/**
? ? * 建立连接的方法
? ? * @param session 用户连接的对象
? ? * @param userId 用户的ID
? ? */
? ?@OnOpen
? ?public void onOpen(Session session, @PathParam("userId")String userId){
? ? ? this.session = session;
? ? ? this.userId = userId;
? ? ? sendAll.add(this); ?//把用户的昵称连接会话和信息存到sendAll里面
? ? ? addOnlineCount(); ? //调用上方自增的方法
? ? ? ?System.out.println("有用户连接,当前连接人数为:"+getOnlineCount());
? }
?
? ?/**
? ? * 用户关闭连接
? ? */
? ?@OnClose
? ?public void onClose(){
? ? ? sendAll.remove(this);
? ? ? subOnlineCount(); //调用上方自减的方法
? ? ? ?System.out.println("有用户断开连接,当前人数为:"+getOnlineCount());
? }
?
? ?/**用户连接异常
? ? *
? ? * @param throwable 抛出异常
? ? */
? ?@OnError
? ?public void onError(Throwable throwable){
? ? ? throwable.printStackTrace();
? ? ? ?System.out.println("连接错误");
? }
?
? ?/**
? ? *实现服务器主动推送消息
? ? * @param message 消息
? ? * @throws IOException
? ? */
? ?public void sendMessage(String message) throws IOException {
? ? ? this.session.getBasicRemote().sendText(message);
? }
?
? ?/**
? ? * 收到客户端消息调用的方法
? ? * @param message 客户端发送过来的消息
? ? */
? ?@OnMessage
? ?public void onMessage(String message){
? ? ? ?System.out.println("用户"+userId+message);
? ? ? ?for (WebSocketServer webSocketServer : sendAll){
? ? ? ? ? ?try {
? ? ? ? ? ? ? ?webSocketServer.sendMessage(message); //调用sendMessage方法
? ? ? ? ? } catch (IOException e) {
? ? ? ? ? ? ? ?e.printStackTrace();
? ? ? ? ? ? ? ?continue;
? ? ? ? ? }
? ? ? }
? }
}
?4.编写前端代码
<!DOCTYPE html>
<html lang="en">
<head>
? ?<meta charset="UTF-8">
? ?<title>Title</title>
? ?<!--引入jquery文件-->
? ?<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> ?
? ?<script>
? ? ? ?var socket; ?//定义了一个socket的变量
? ? ? ?function openSocket() {
? ? ? ? ? if (typeof(WebSocket) == "undefined"){ ?//表示一个异常
? ? ? ? ? ? ? console.log("您的浏览不支持websocket"); //弹出一个日志
? ? ? ? ? }else {
? ? ? ? ? ? ? console.log("您的浏览器支持websocket")
? ? ? ? ? ? ? //实例化websocket对象,指定要连接的服务器地址与端口,建立连接
? ? ? ? ? ? ? //等同于socket = new WebSocket("ws://localhost:8080/xxxx/im/25");
? ? ? ? ? ? ? //var socketUrl="${request.contextPath}/im/"+$("userId").val();
? ? ? ? ? ? ? var host=window.location.host; //定义了一个host变量
? ? ? ? ? ? ? socket=new WebSocket("ws://"+"localhost:8080/"+"/websocket/"+$("#userId").val())
? ? ? ? ? ? ? socket.onopen=function () {
? ? ? ? ? ? ? ? ? console.log("已开启")
? ? ? ? ? ? ? }
? ? ? ? ? ? ? socket.onclose=function () {8
? ? ? ? ? ? ? ? ? console.log("已关闭")
? ? ? ? ? ? ? }
? ? ? ? ? ? ? socket.onmessage=function (evt) {//参数数据
? ? ? ? ? ? ? ? ? console.log(evt.data)
? ? ? ? ? ? ? }
? ? ? ? ? ? ? socket.onerror=function () {
? ? ? ? ? ? ? ? ? console.log("连接异常")
? ? ? ? ? ? ? }
? ? ? ? ? }
? ? ? }
? ? ? ?function sendMessage() {
? ? ? ? ? socket.send($("#B").val())
? ? ? }
? ?</script>
?
</head>
<body>
?<div>请输入您的消息:<input type="text" name="B" id="B"></div>
?<div>请输入您的昵称:<input type="text" name="userId" id="userId"></div>
? ?<!-- onclick 绑定点击事件-->
?<div><input type="button" value="开启websocket" onclick="openSocket()"></div>
?<div><input type="button" value="发送消息" onclick="sendMessage()"></div>
</body>
</html>5.启动项目测试
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 「HDLBits题解」Cellular automata
- Moonbeam生态项目分析 — — 游戏项目The Great Escape
- 大数据之谷歌文件系统论文 GFS The Google File System
- 倍福PLC控制器开发环境介绍
- Unity 获取当前日期的短时间和处于早中午晚哪个时间段
- 架构篇13:架构设计流程-详细方案设计
- 股票价格预测 | Python实现Autoformer, FEDformer和PatchTST等模型用于股价预测
- 关于网络安全 的 ARP欺骗 实验操作
- 华为云服务器重启后无法连接故障解决
- MSCKF+OpenVins梳理