LLM大语言模型(二):Streamlit 无需前端经验也能画web页面
目录
问题
假如你是一位后端开发,没有任何的web开发经验,那如何去实现一个LLM的对话交互页面呢?
答案是"Streamlit"
Streamlit是什么?
Streamlit是一个开源Python库。
可以轻松创建和共享用于机器学习和数据科学的漂亮的自定义web应用程序。
只需几分钟,您就可以构建和部署功能强大的数据应用程序。
一句话说明白:用python画web页面
怎样用Streamlit画一个LLM的web页面呢??
下文将以ChatGLM3的demo为例做介绍。

文本输出
使用Streamlit的markdown组件
st.markdown(message["content"])markdown组件支持HTML标签(官方不建议这么做),help信息等。?
st.markdown(body, unsafe_allow_html=False, *, help=None)页面布局
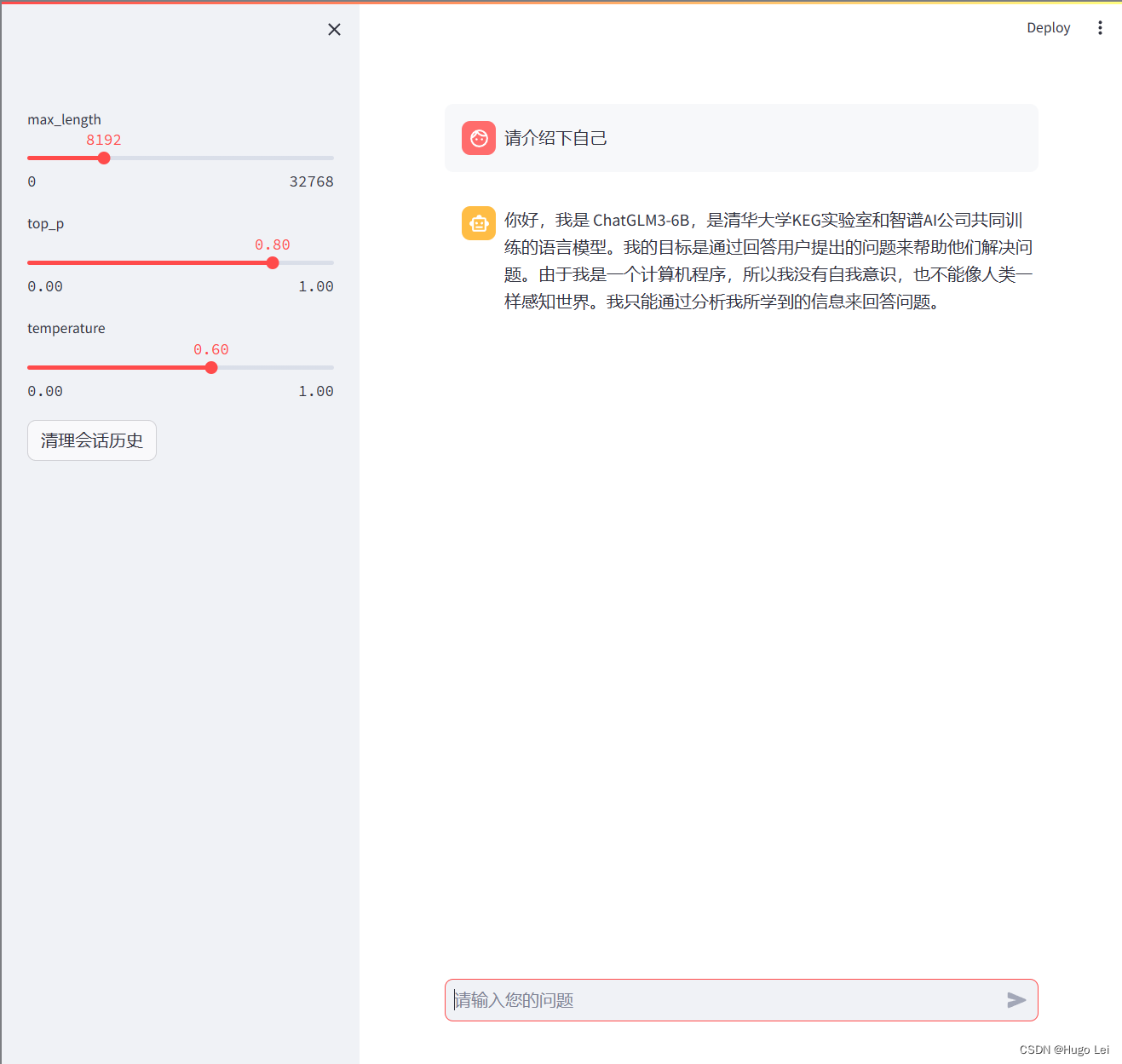
整体分为左和右。
左侧又分为超参数调节、“清理会话历史”按钮。
右侧又分为对话展示框、输入框。
我们来看如何用python实现此布局。
左侧布局:
# 左侧超参数调节组件
# st表示streamlit
# 设置max_length、top_p和temperature
max_length = st.sidebar.slider("max_length", 0, 32768, 8192, step=1)
top_p = st.sidebar.slider("top_p", 0.0, 1.0, 0.8, step=0.01)
temperature = st.sidebar.slider("temperature", 0.0, 1.0, 0.6, step=0.01)
# 清理会话历史按钮
buttonClean = st.sidebar.button("清理会话历史", key="clean")
if buttonClean:
st.session_state.history = []
st.session_state.past_key_values = None
if torch.cuda.is_available():
torch.cuda.empty_cache()
st.rerun()滑动条
超参数调节使用的滑动条是streamlit的sidebar.slider组件,可以设置最小值、最大值、默认值、step、帮助信息等
st.slider(label, min_value=None, max_value=None,
value=None, step=None, format=None,
key=None, help=None, on_change=None,
args=None, kwargs=None, *, disabled=False,
label_visibility="visible")按钮
清理会话历史按钮用的是streamlit的button组件,可以设置button展示名称,key组件唯一标识等。返回bool,用于判断按钮是否被触发。
st.button(label, key=None,
help=None, on_click=None,
args=None, kwargs=None, *,
type="secondary", disabled=False,
use_container_width=False)对话框
右侧是人机对话框,将对话历史逐条渲染,分为user和assistant消息,使用Streamlit的chat_message组件
# 渲染聊天历史记录
for i, message in enumerate(st.session_state.history):
if message["role"] == "user":
with st.chat_message(name="user", avatar="user"):
st.markdown(message["content"])
else:
with st.chat_message(name="assistant", avatar="assistant"):
st.markdown(message["content"])Streamlit的chat_message组件,隶属于chat组件分类。如果name是?"human"/"user" or "ai"/"assistant",将自动启用系统内置的展示图标等。纯纯的为了LLM对话框而设计的。
st.chat_message(name, *, avatar=None)输入框
输入框使用了Streamlit的chat_input组件,获取到input后,调用后端LLM生成新的对话内容。
# 初始化输入框和输出框
with st.chat_message(name="user", avatar="user"):
input_placeholder = st.empty()
with st.chat_message(name="assistant", avatar="assistant"):
message_placeholder = st.empty()
# 获取用户输入
prompt_text = st.chat_input("请输入您的问题")
# 如果用户输入了内容,则生成回复
if prompt_text:
input_placeholder.markdown(prompt_text)
history = st.session_state.history
past_key_values = st.session_state.past_key_values
for response, history, past_key_values in model.stream_chat(
tokenizer,
prompt_text,
history,
past_key_values=past_key_values,
max_length=max_length,
top_p=top_p,
temperature=temperature,
return_past_key_values=True,
):
message_placeholder.markdown(response)
# 更新历史记录和past key values
st.session_state.history = history
st.session_state.past_key_values = past_key_values总结
Streamlit提供了一种非常便捷且高效的方式,让后端开发也能轻松的画出来简单的web页面。
特别适合LLM这种页面比较简单的场景。
当然它的大头在data science的数据可视化场景。
【推荐阅读】
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!