vue day06
发布时间:2024年01月10日
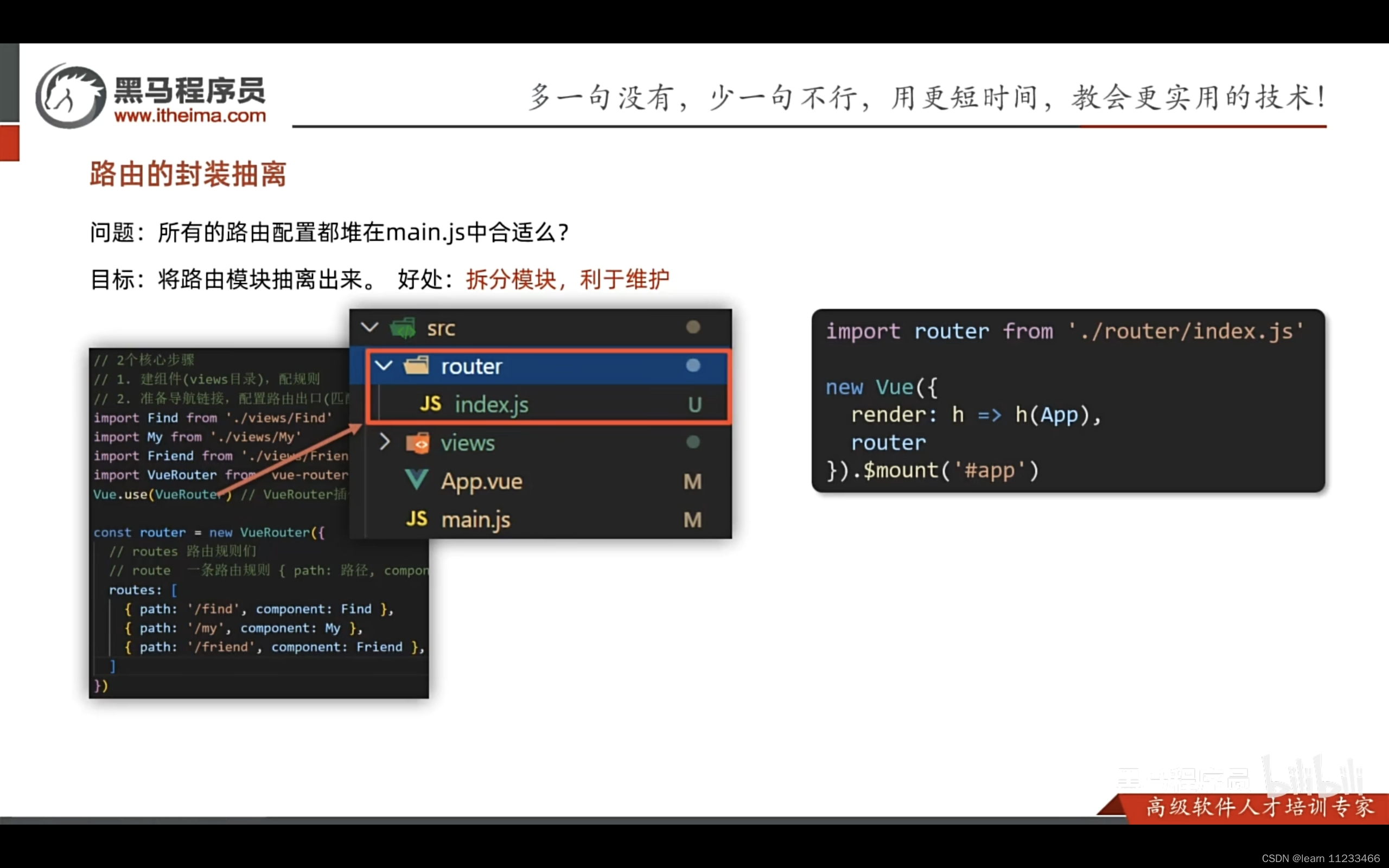
1、路由模块封装



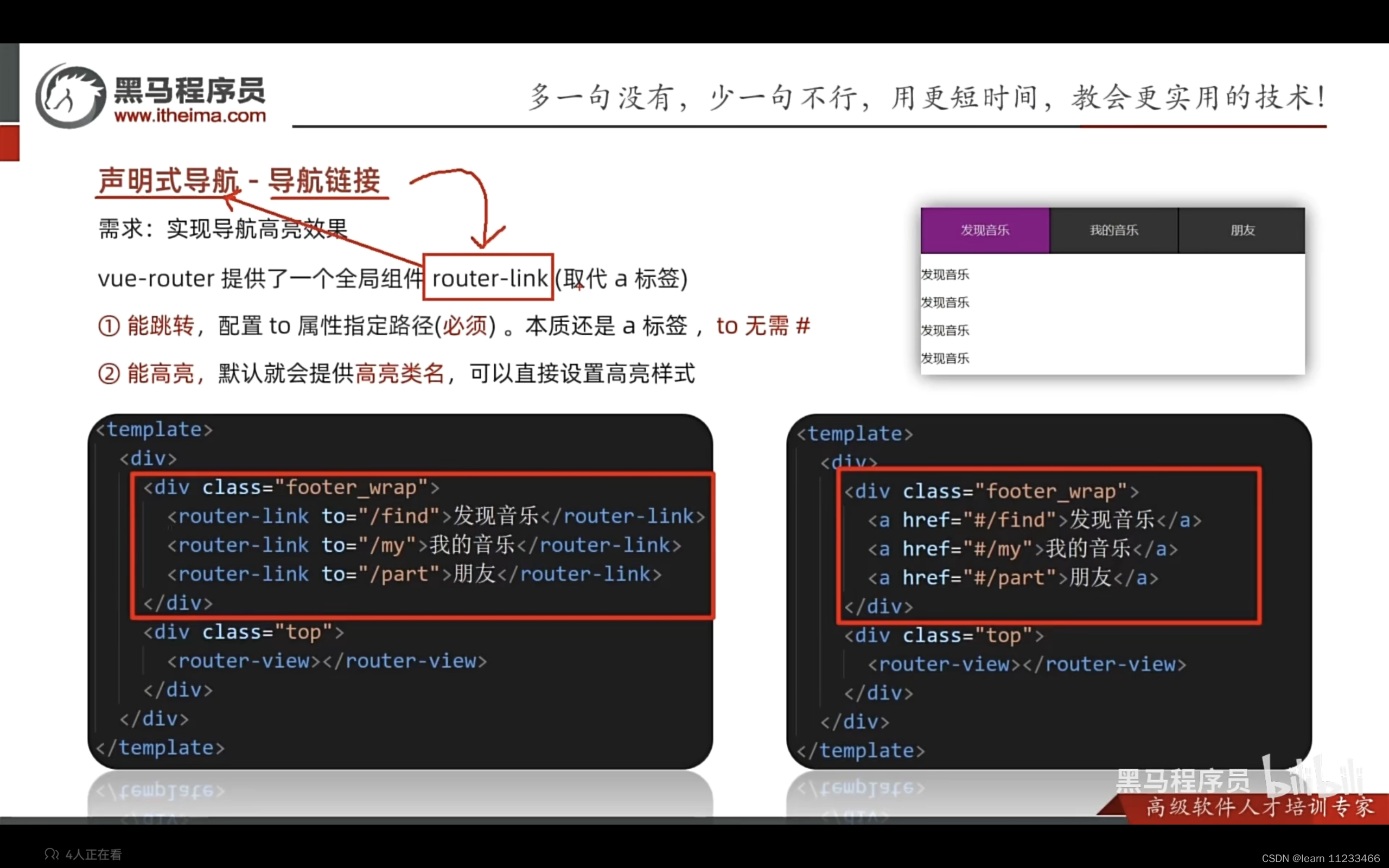
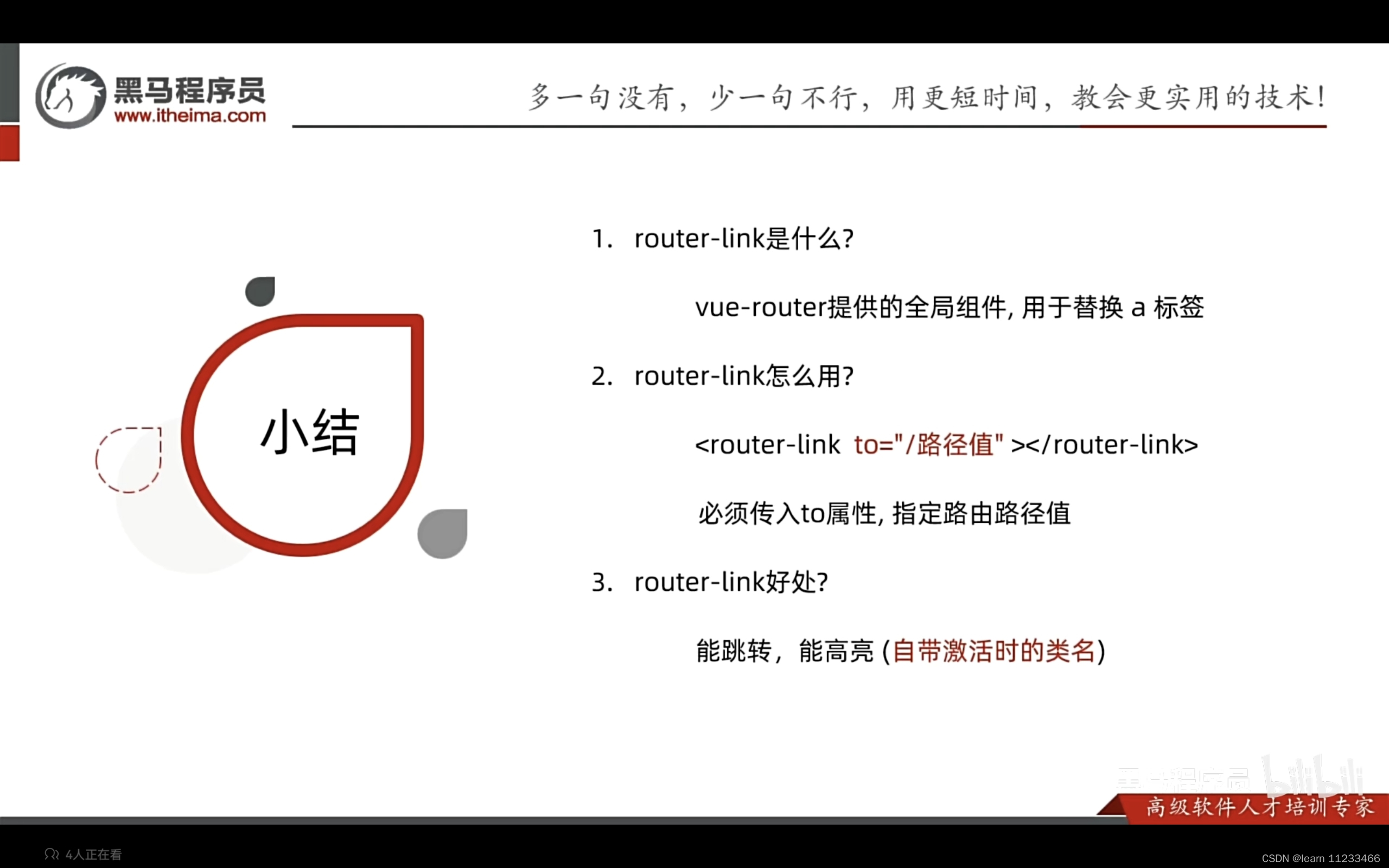
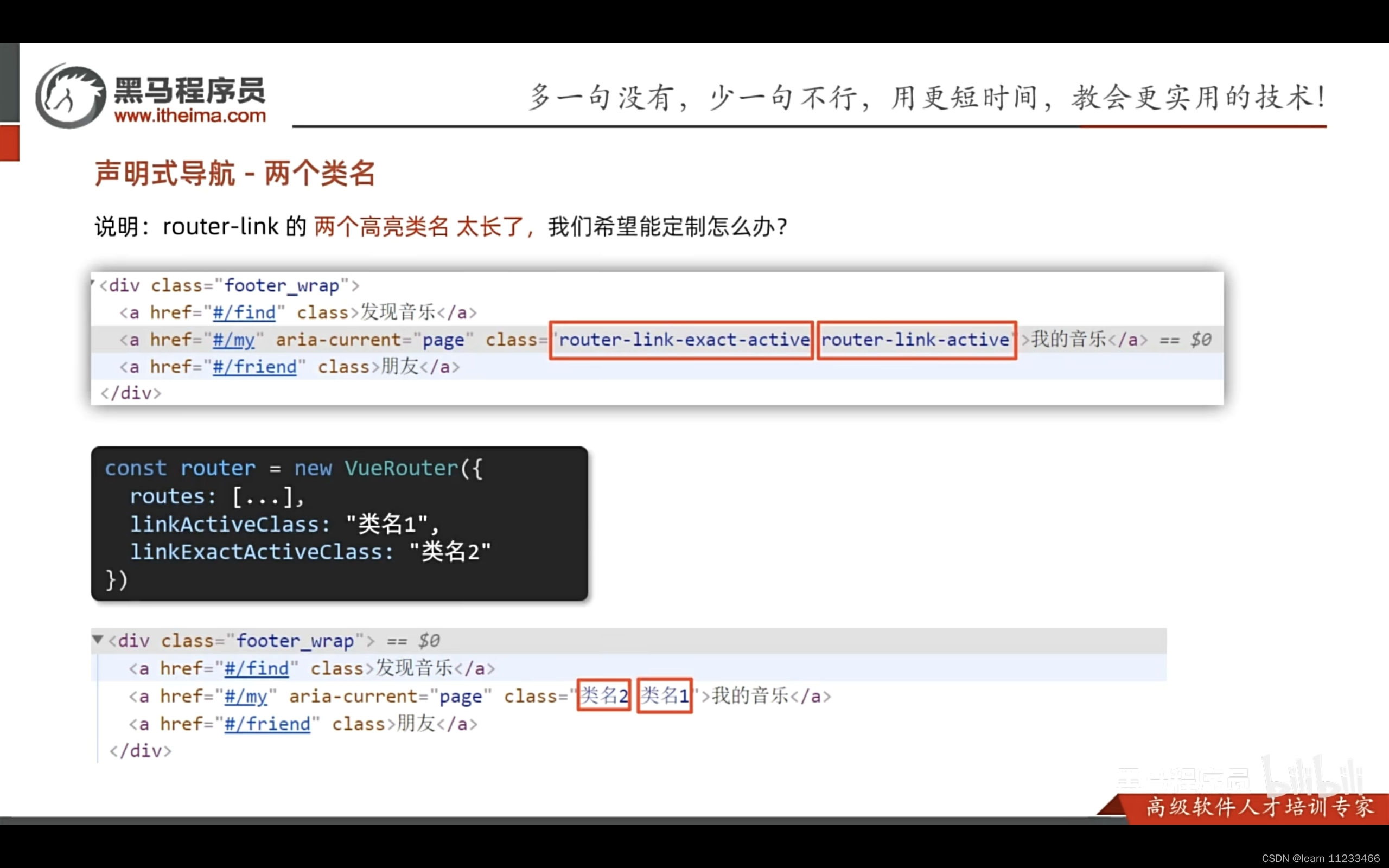
2、声明式导航 实现导航高亮效果


直接通过这两个类名对相应标签设置样式

点击a链接进入my页面时,a链接 我的音乐高亮,同时my下的a、b页面中的 我的音乐也有router-link-active类,但没有精确匹配的类(只有my页面的 我的音乐有这个类),如果用模糊匹配的类设置了样式,my/a页面中 我的音乐会根据设置好的样式高亮
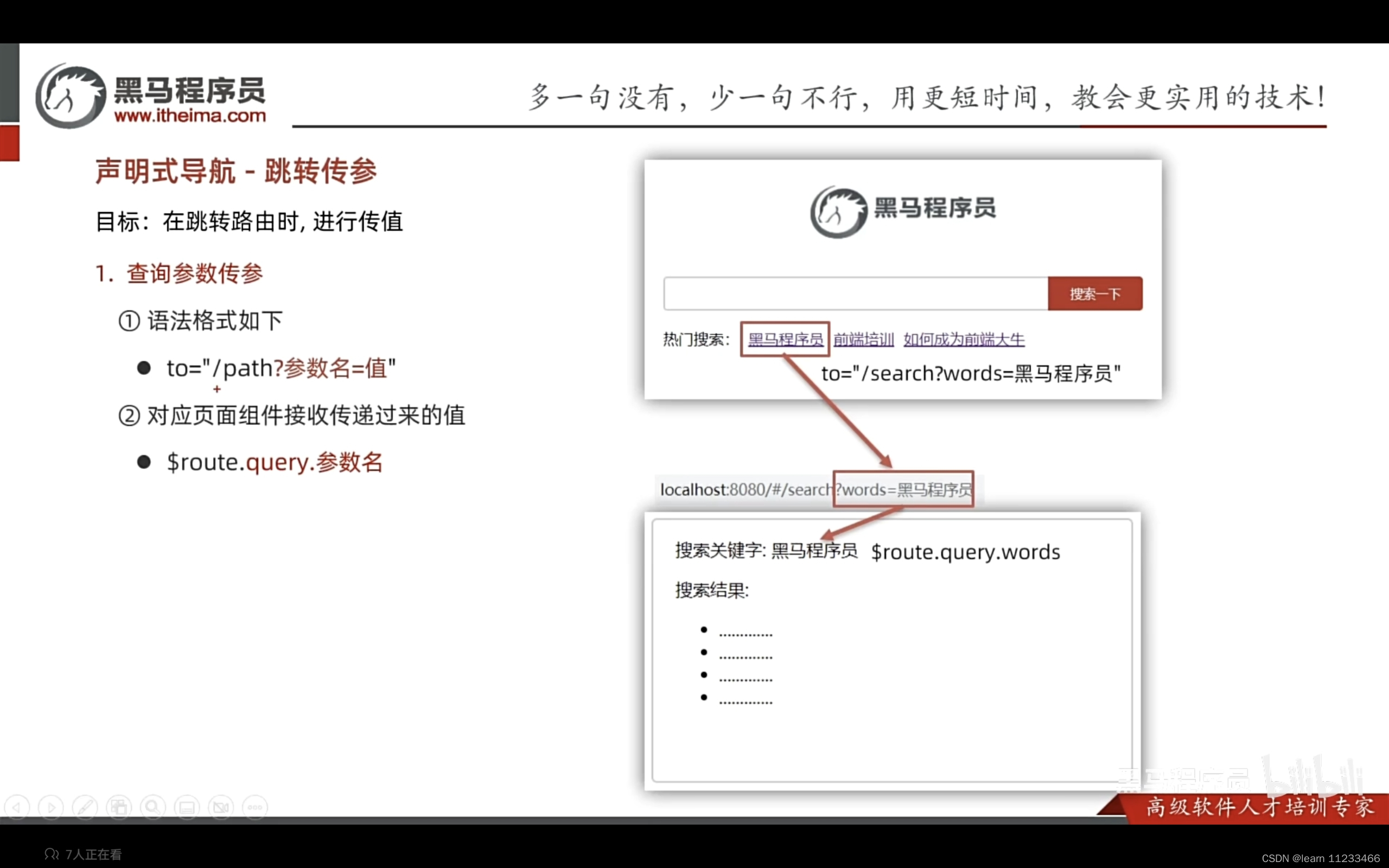
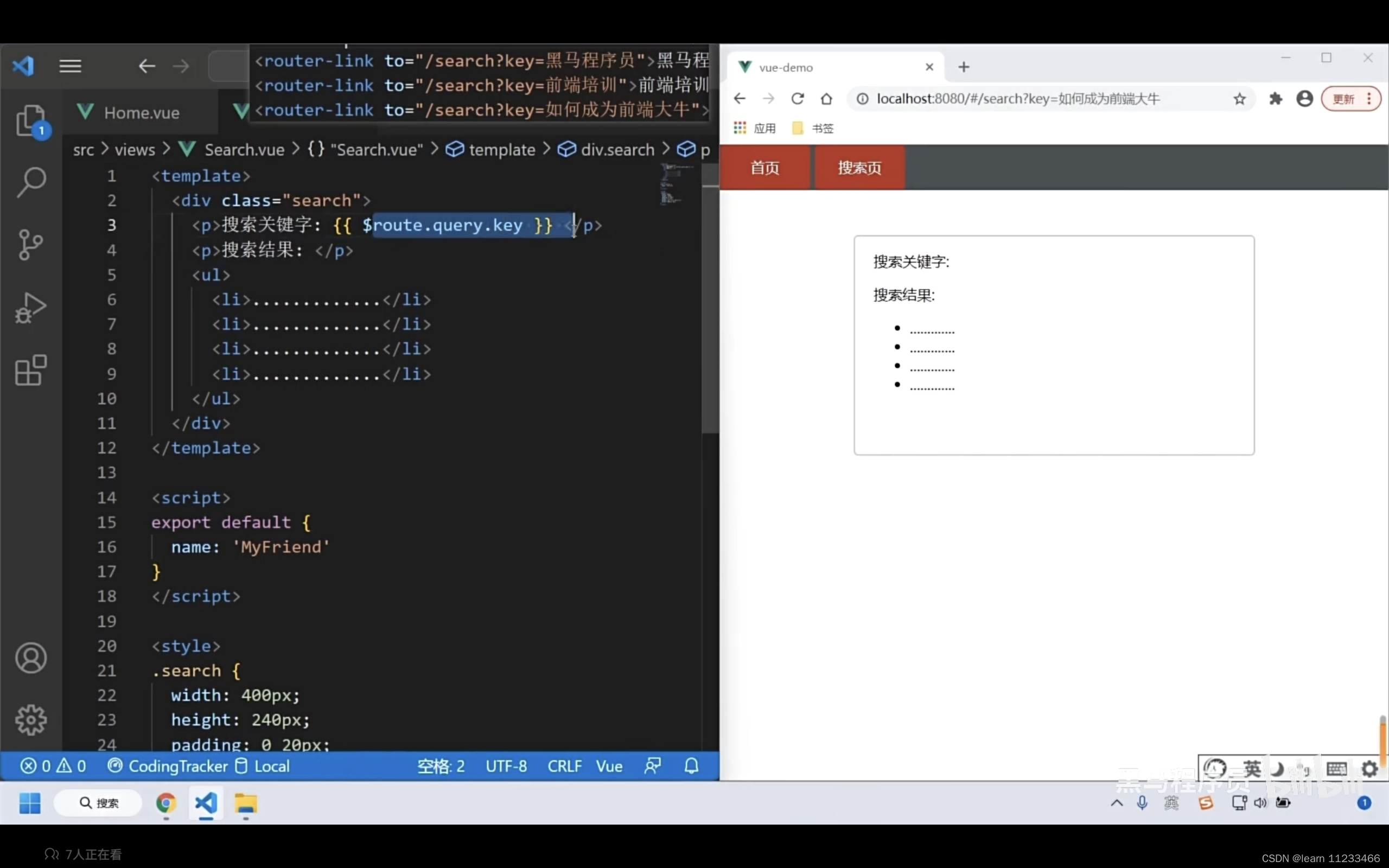
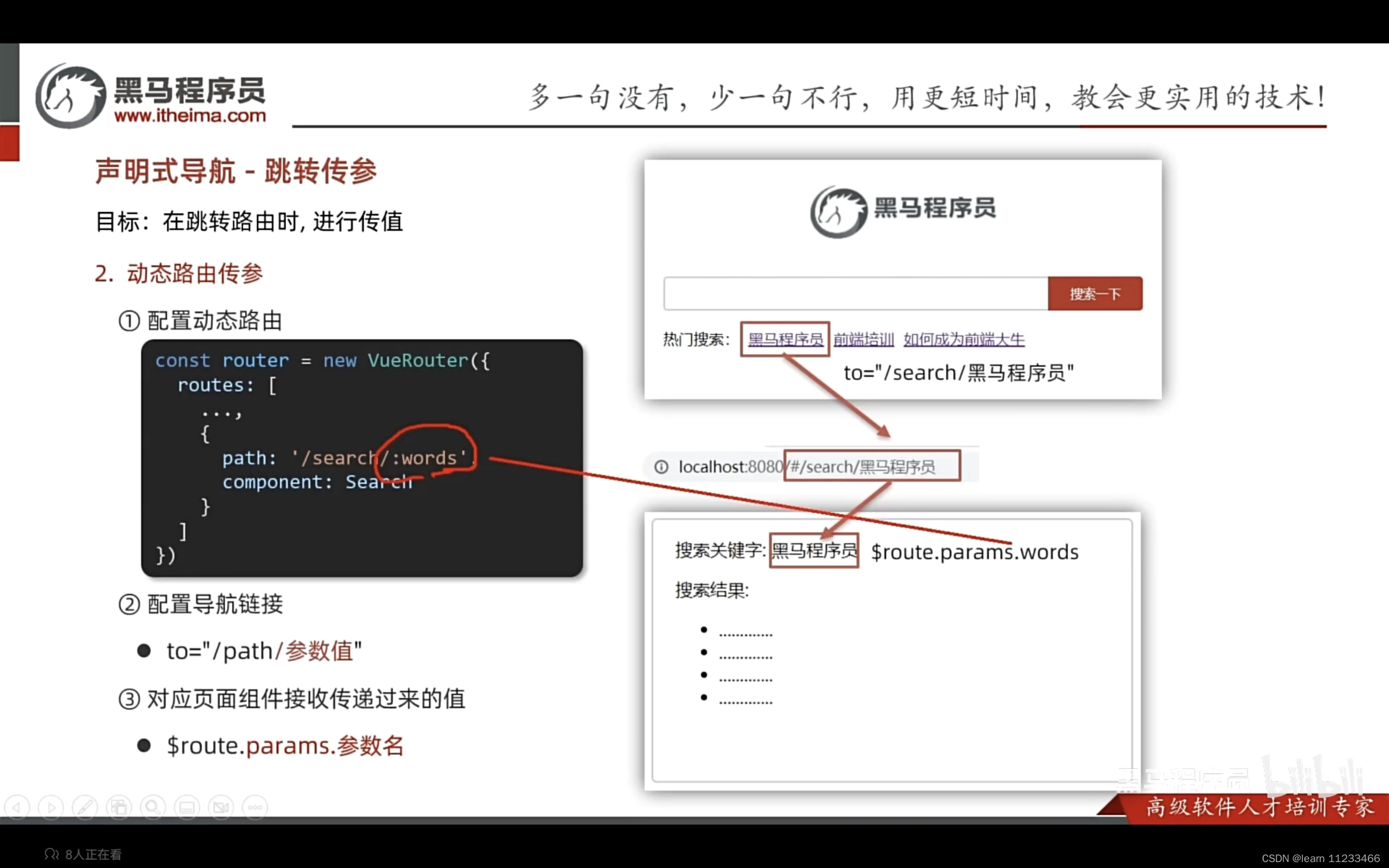
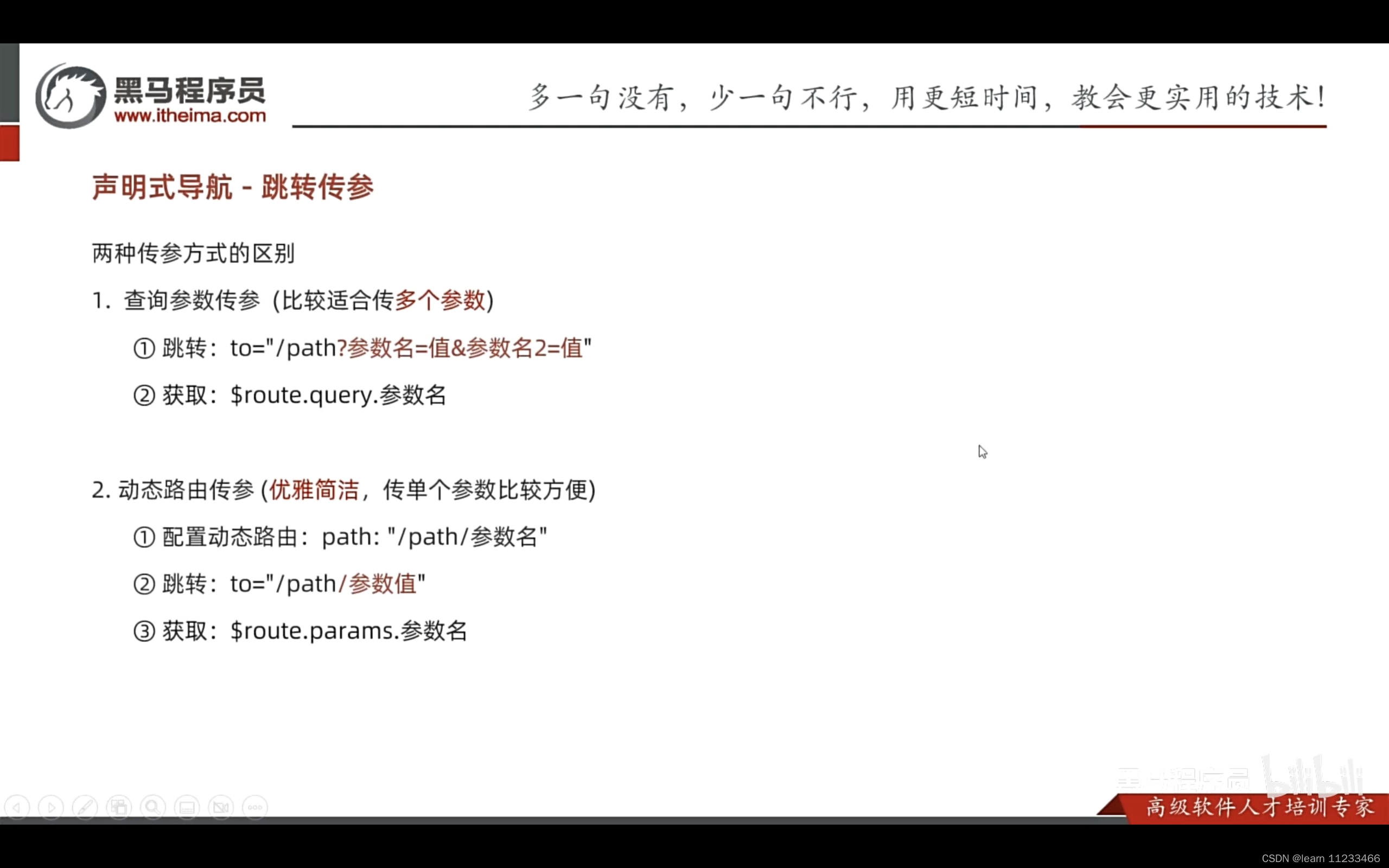
3、声明式导航 跳转传参




动态路由参数可选符:

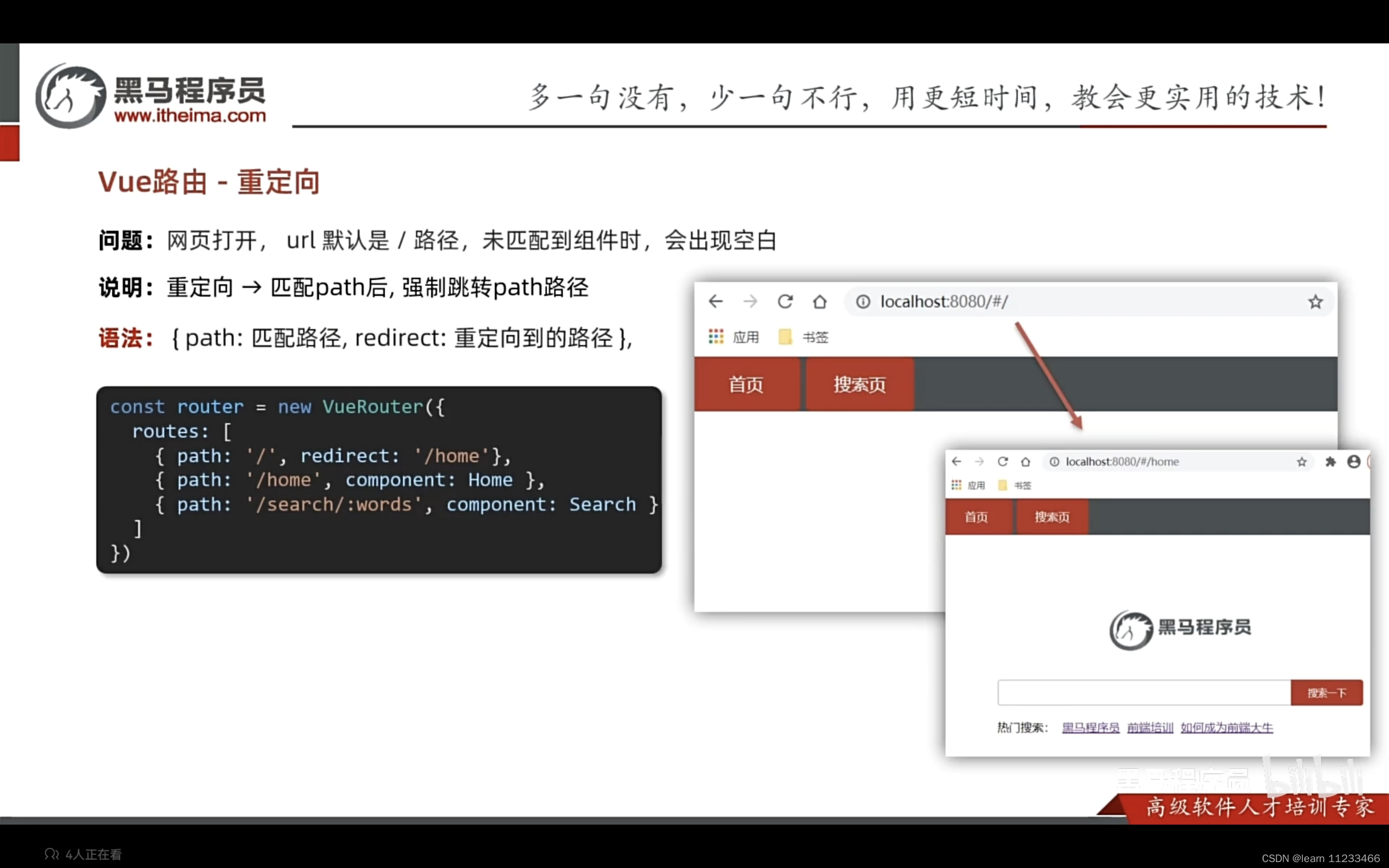
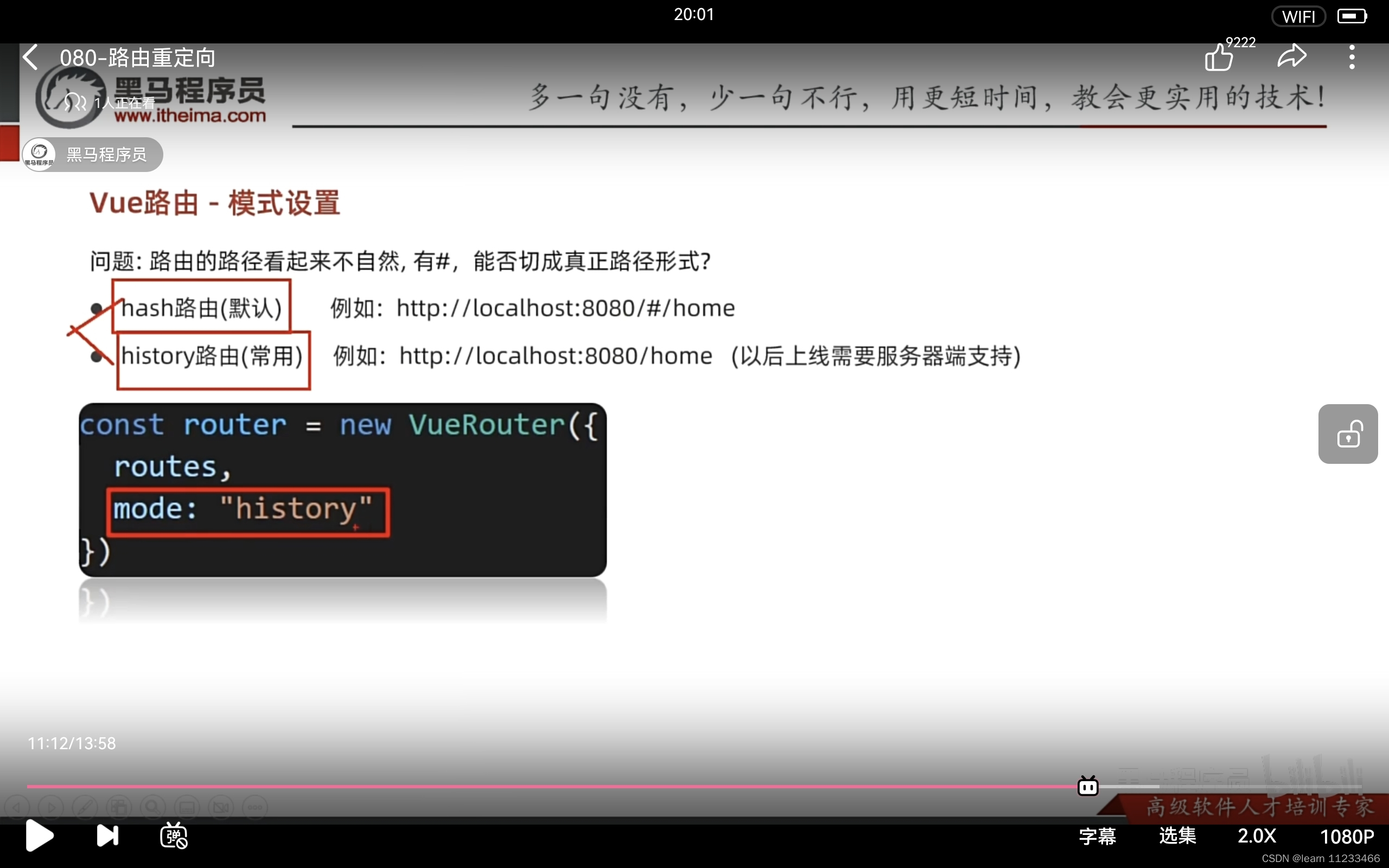
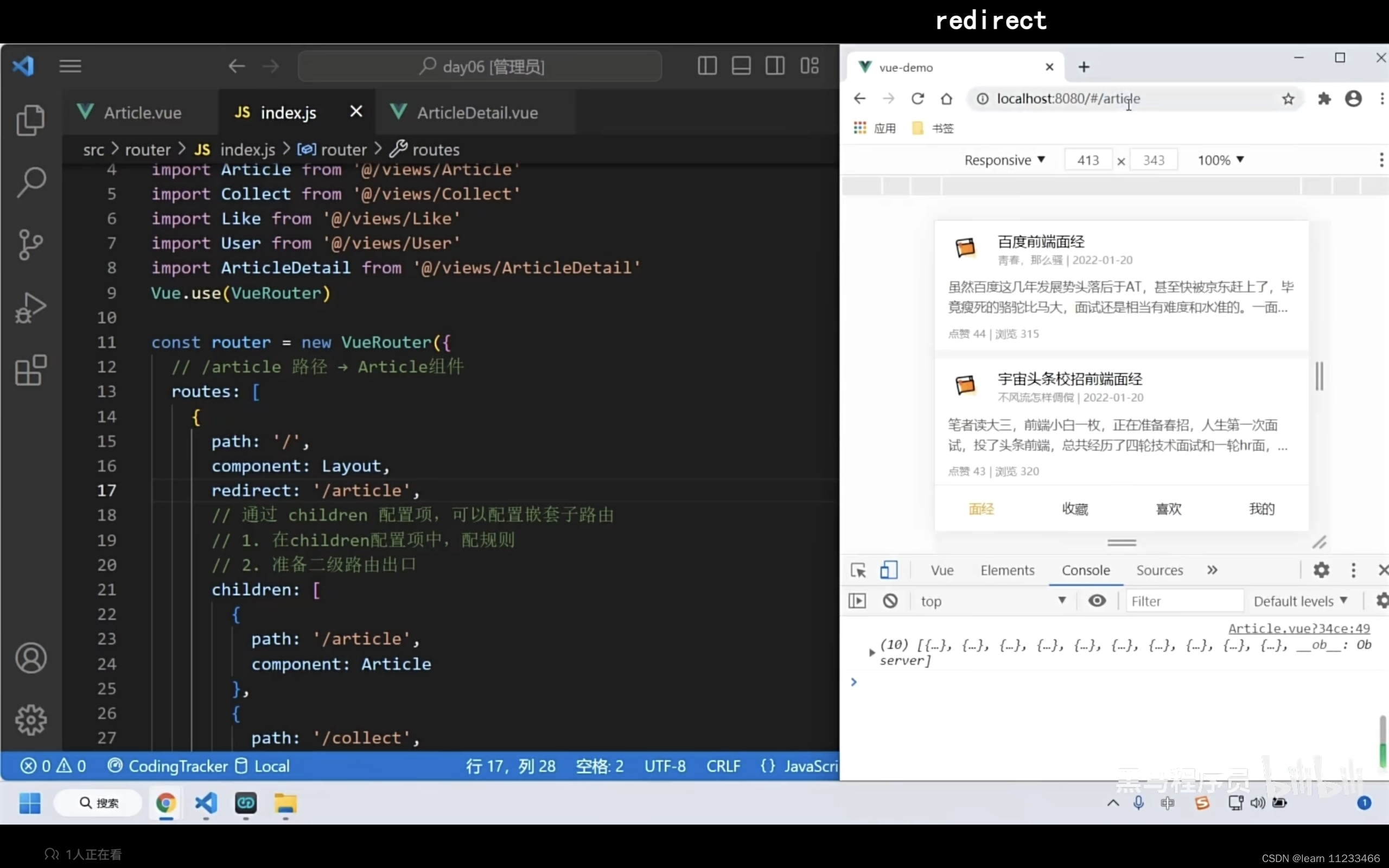
4、路由 重定向 模式设置




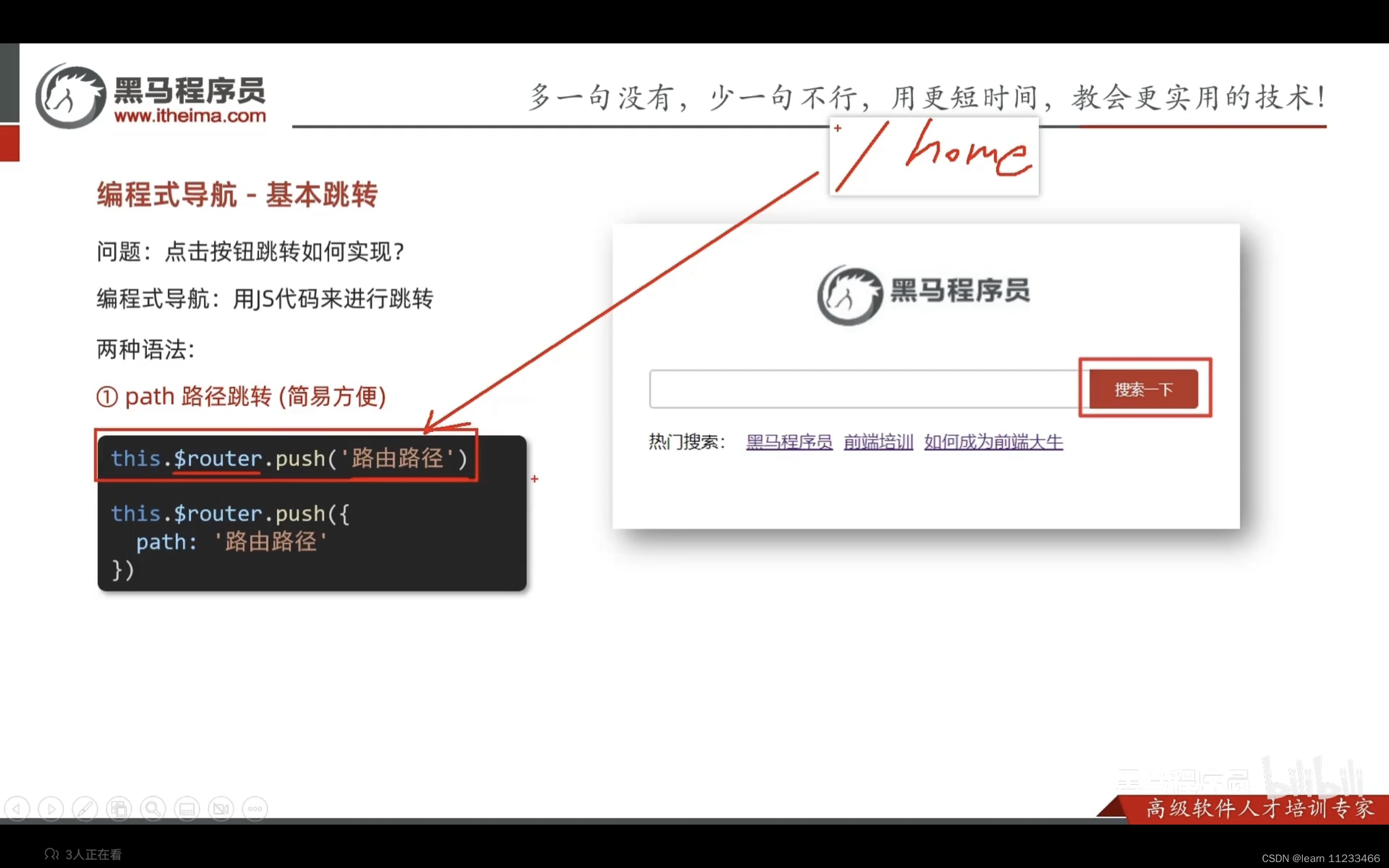
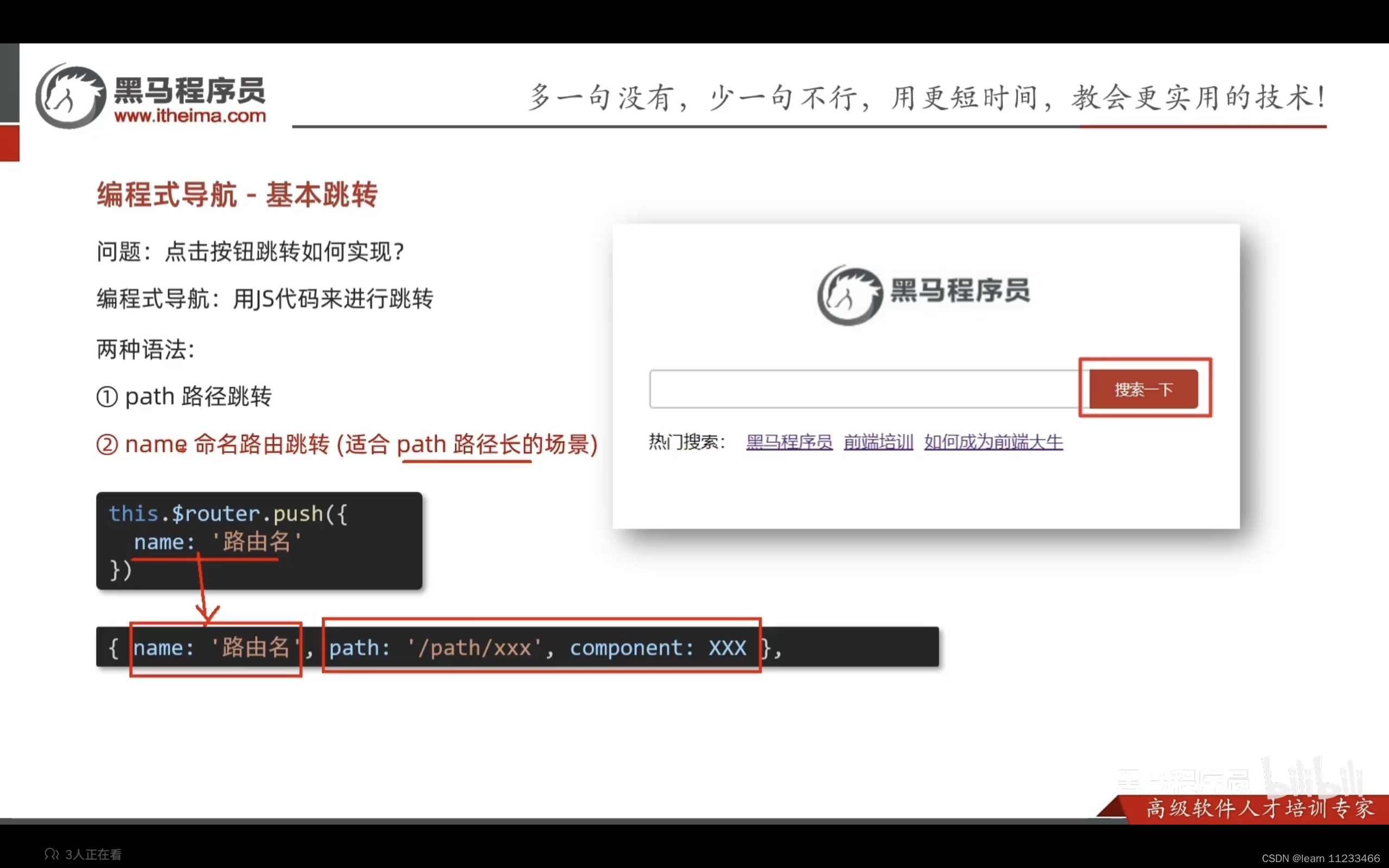
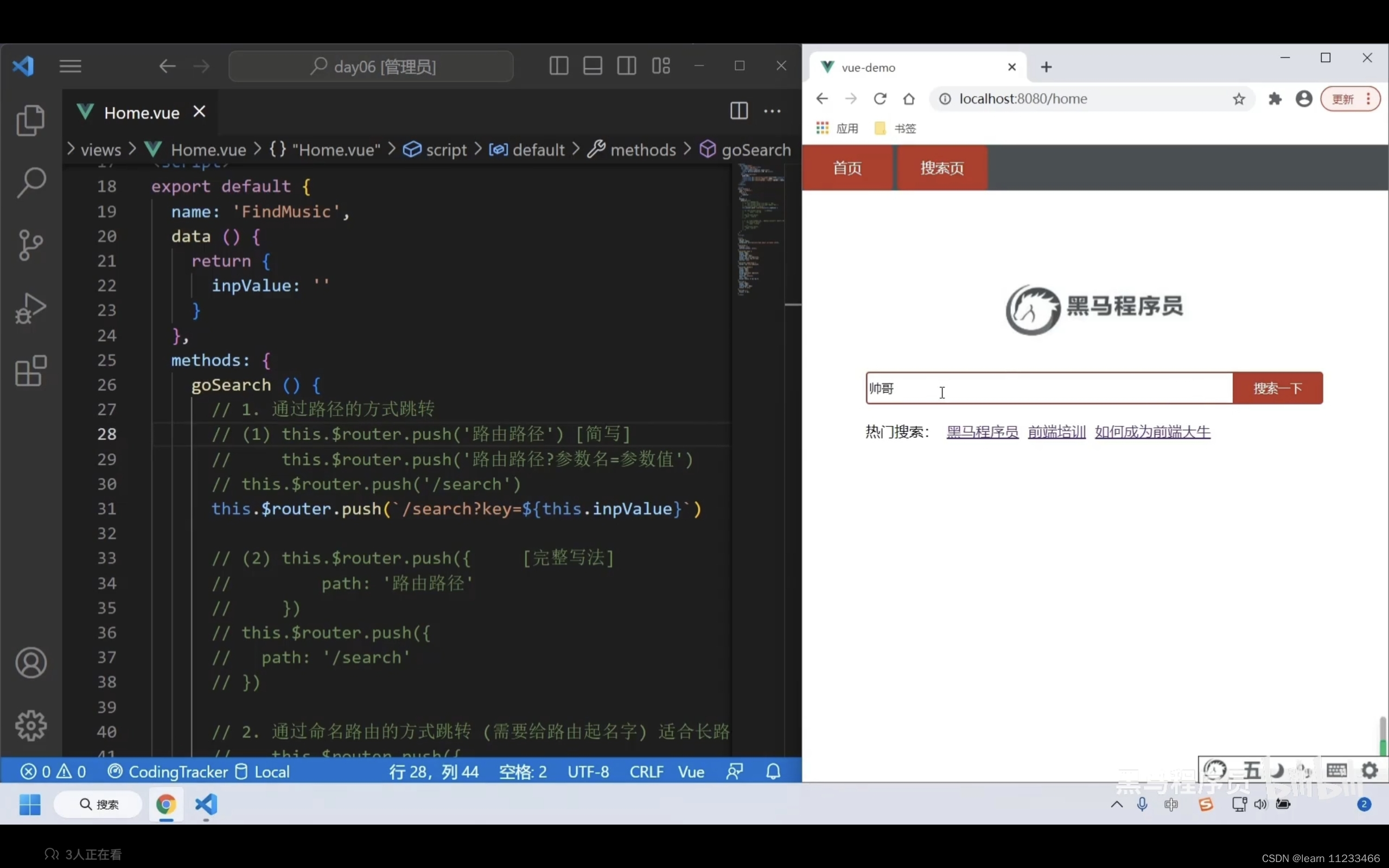
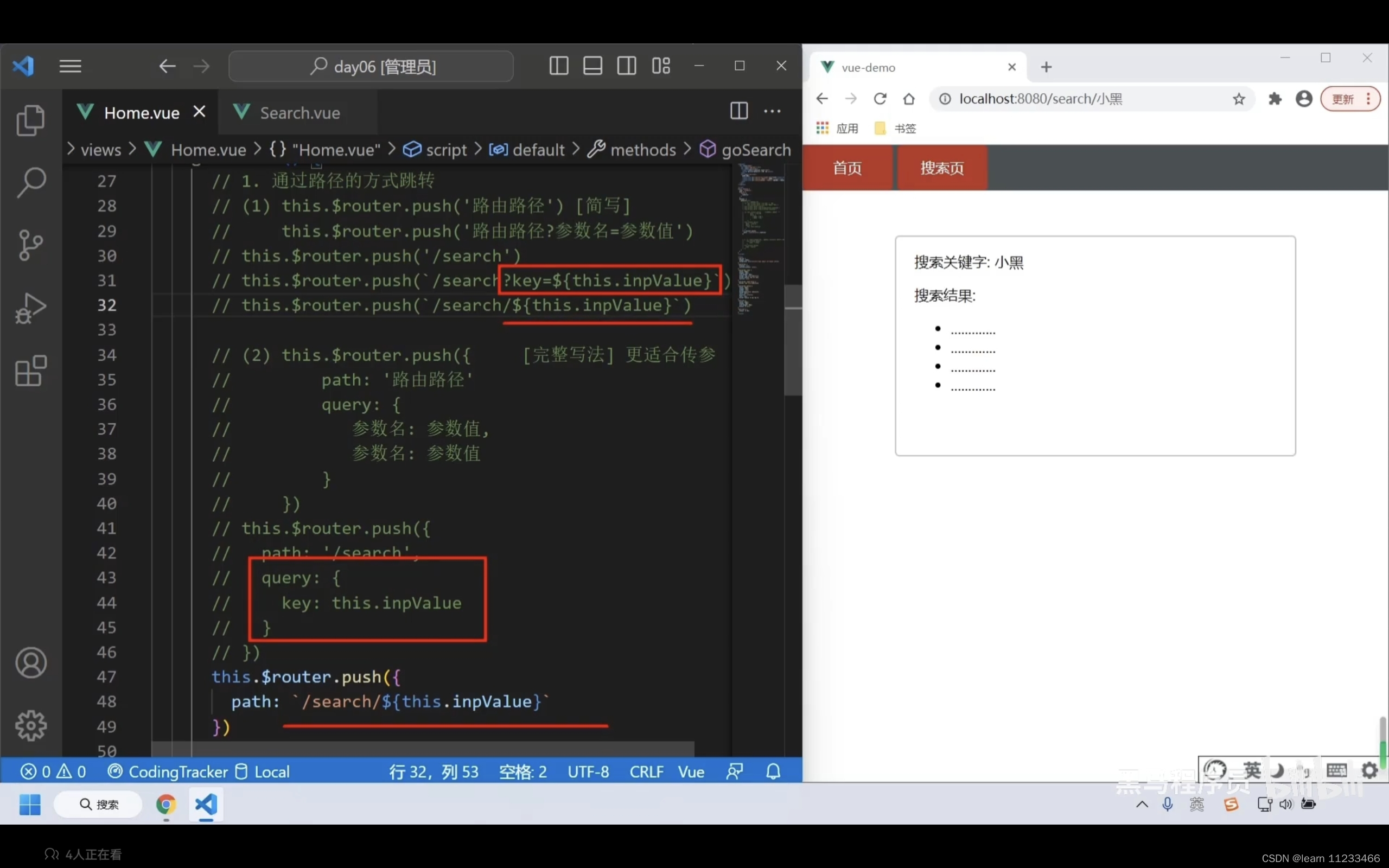
5、编程式导航
先看如何跳转,再看如何传参
基本跳转:


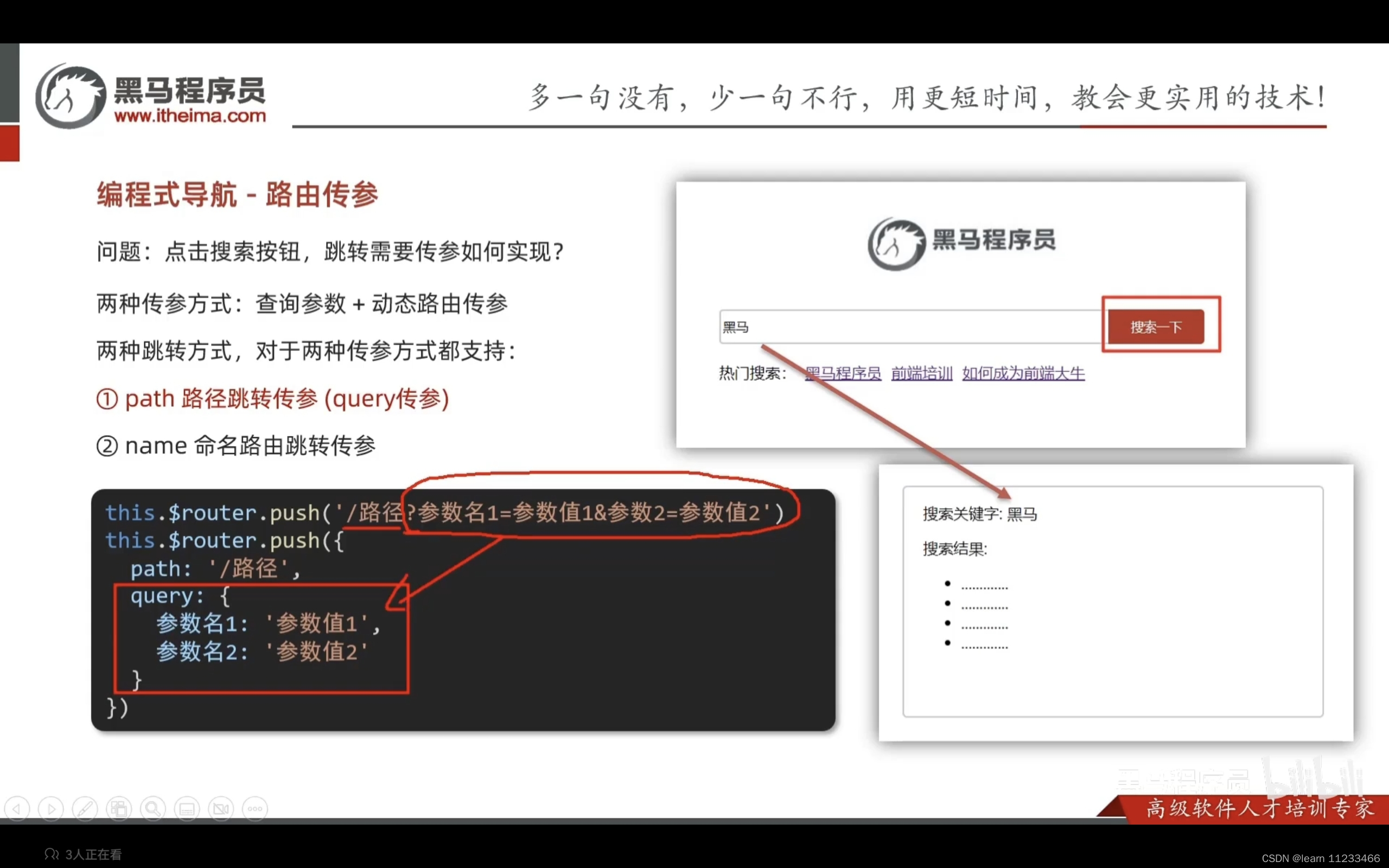
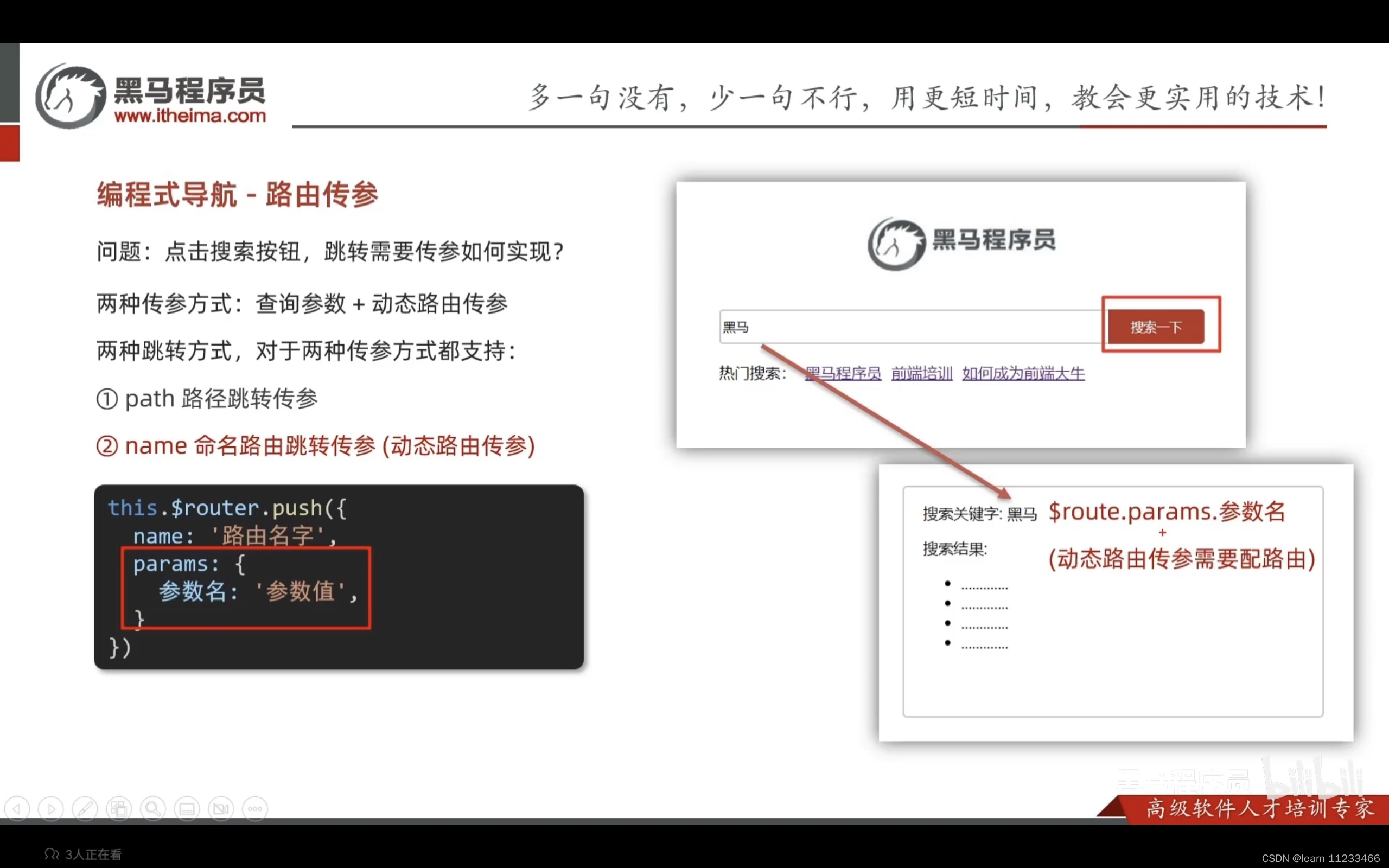
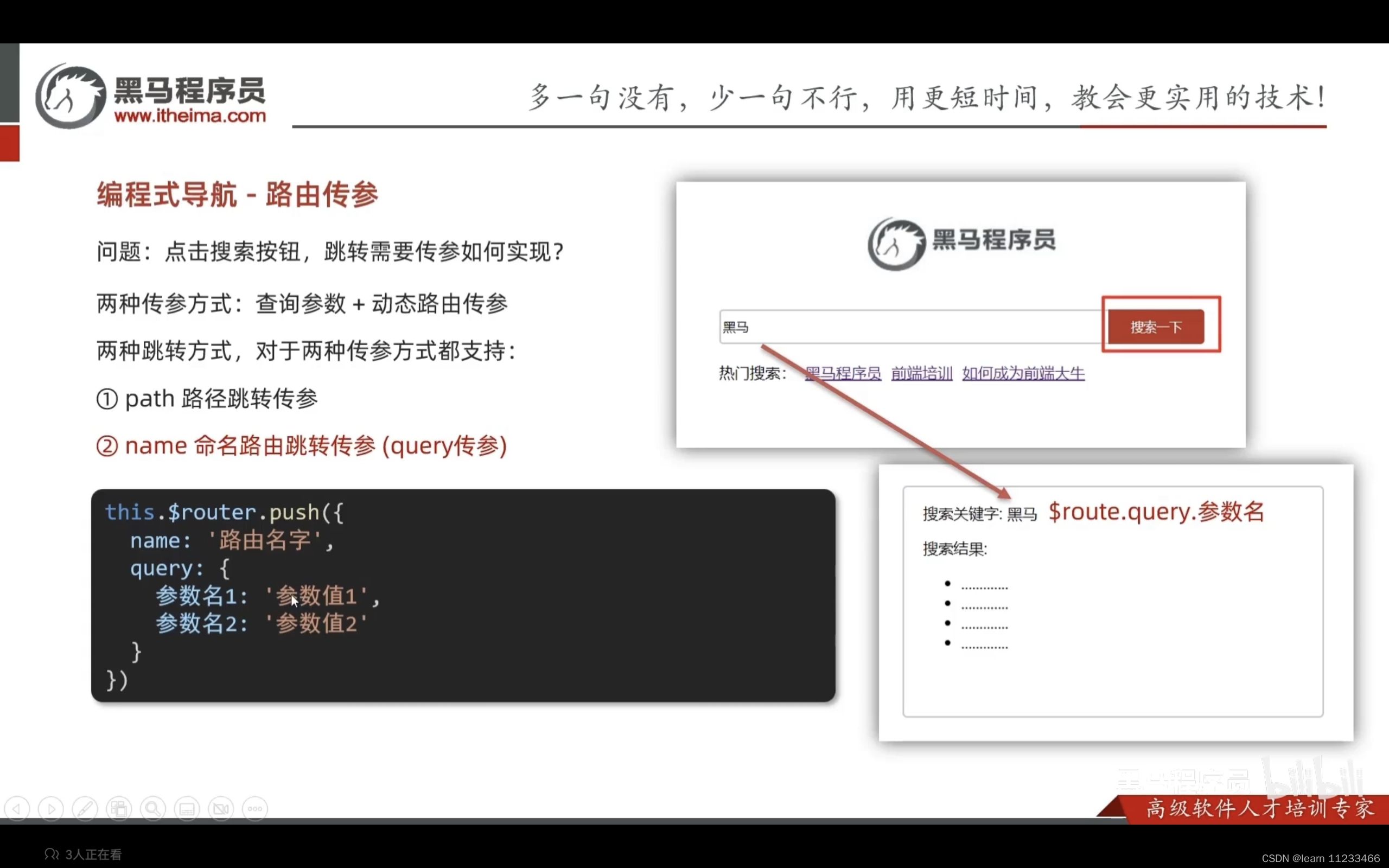
路由传参:
(1)


(2)

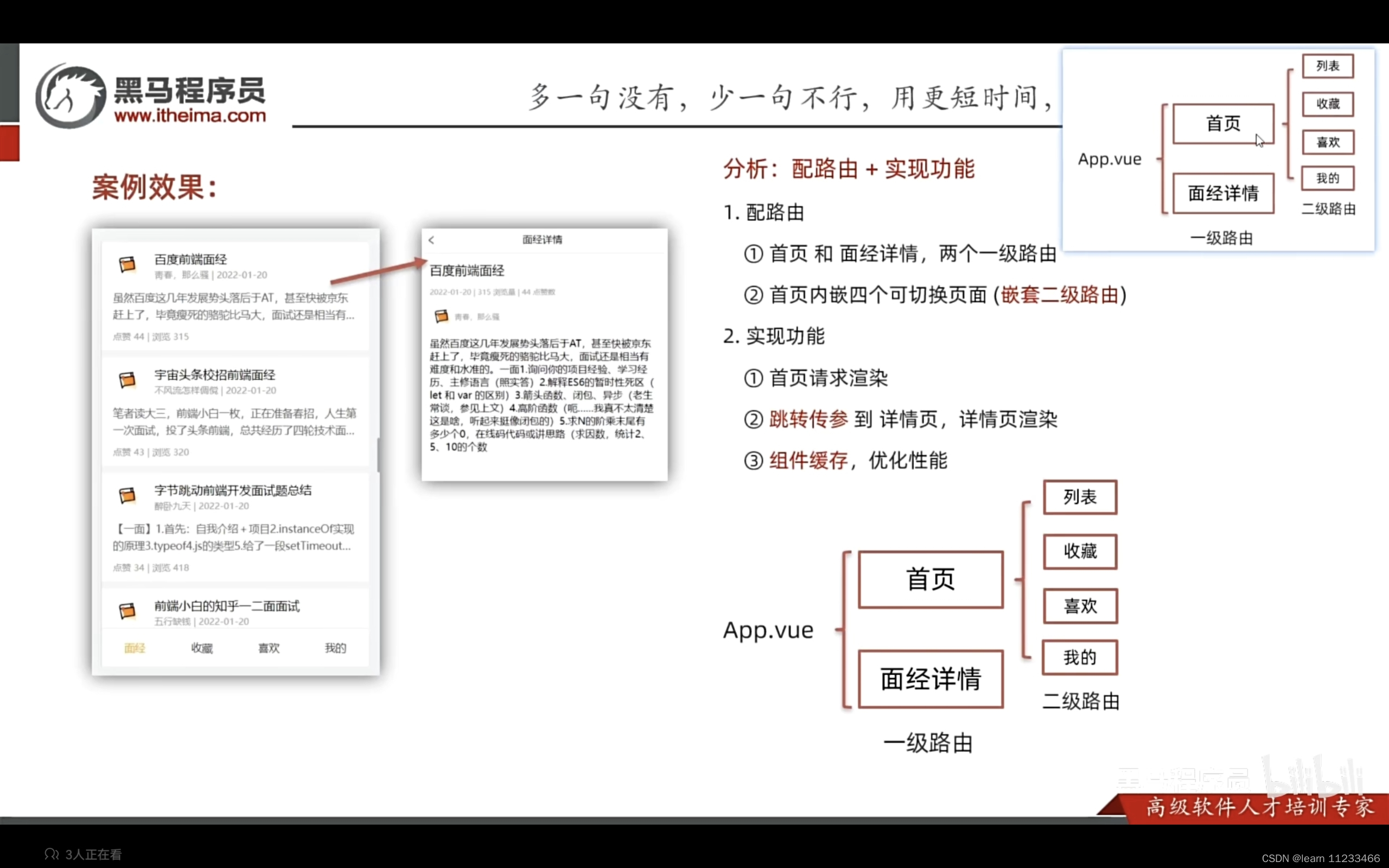
6、案例
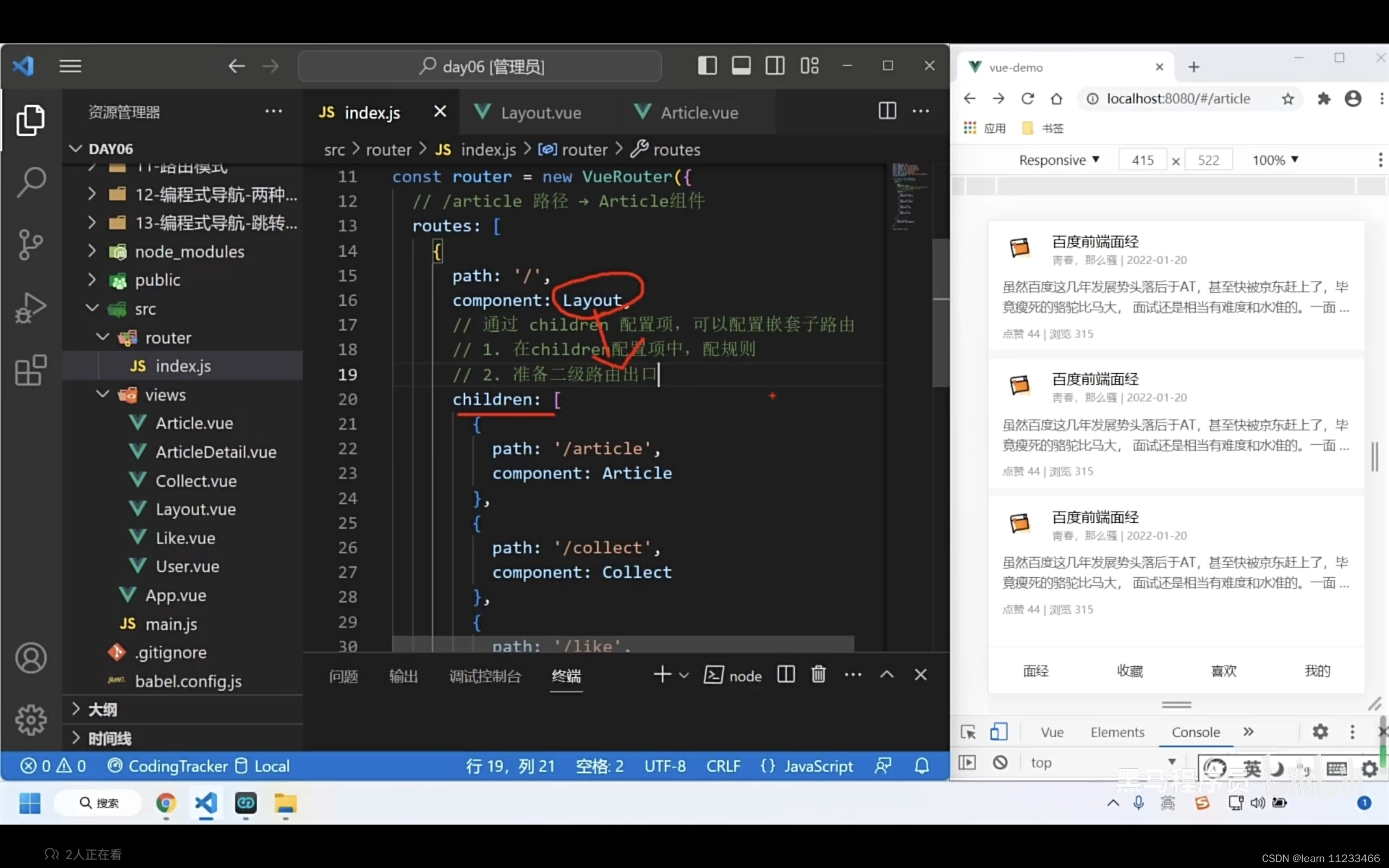
二级路由


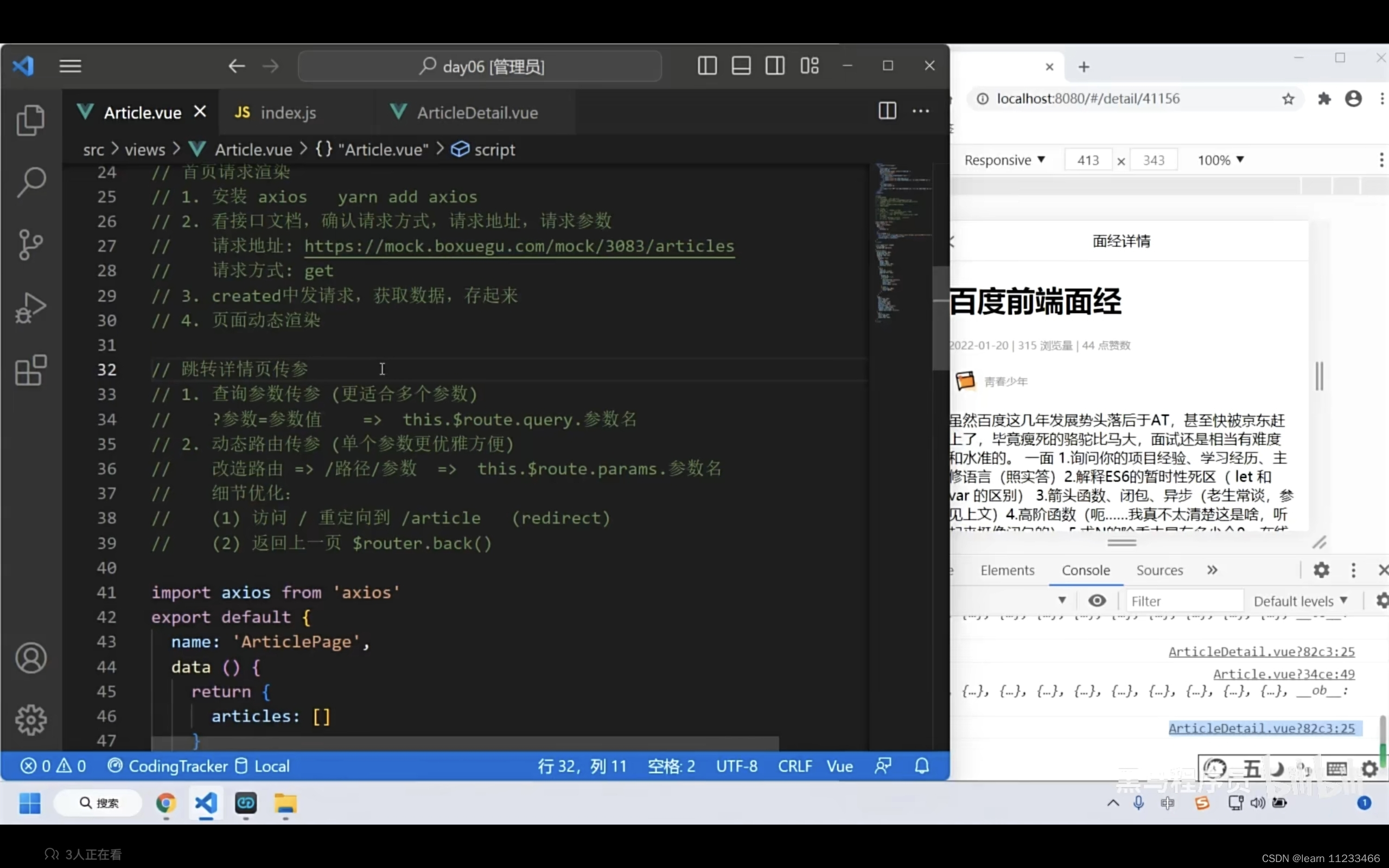
点击面经页面中文章跳转到详情页,并携带文章id:

根路径重定向:

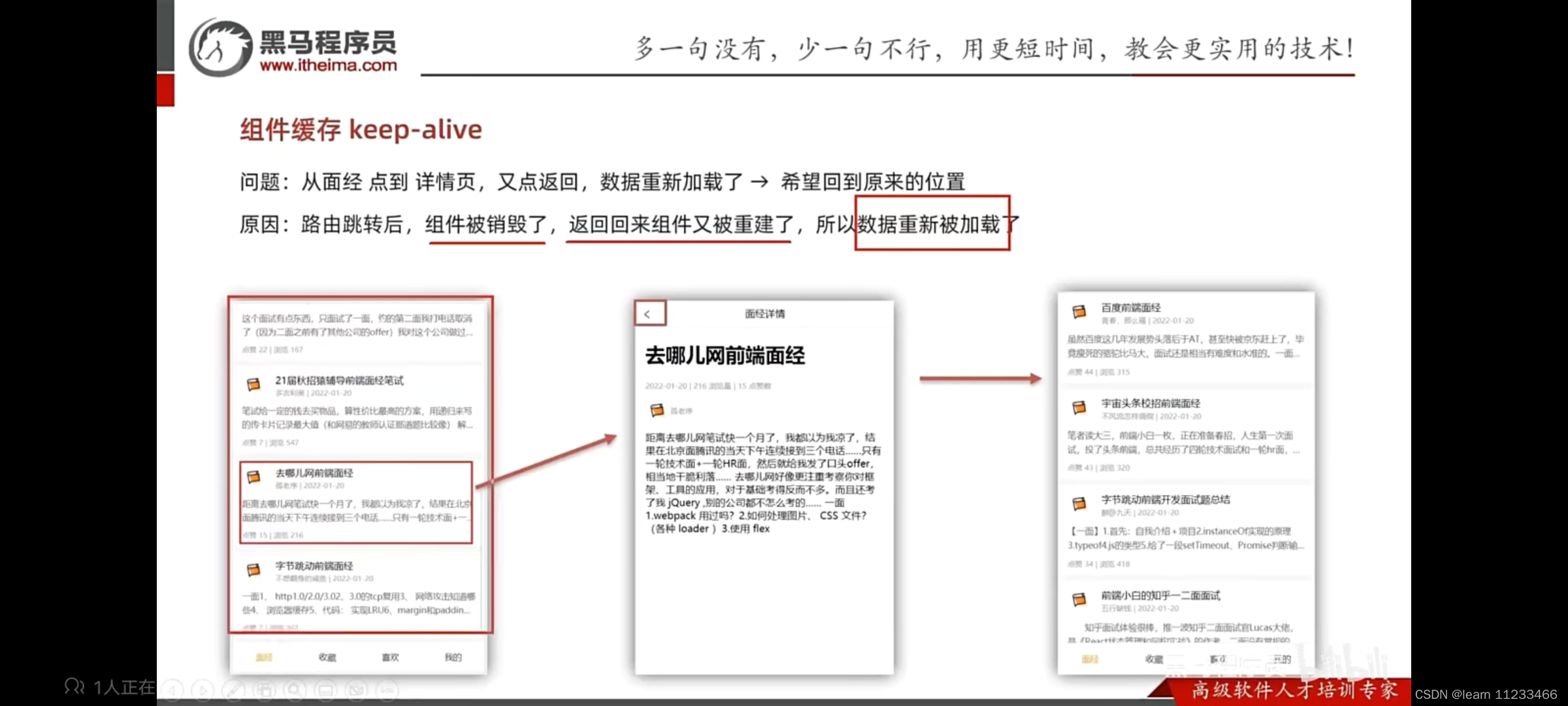
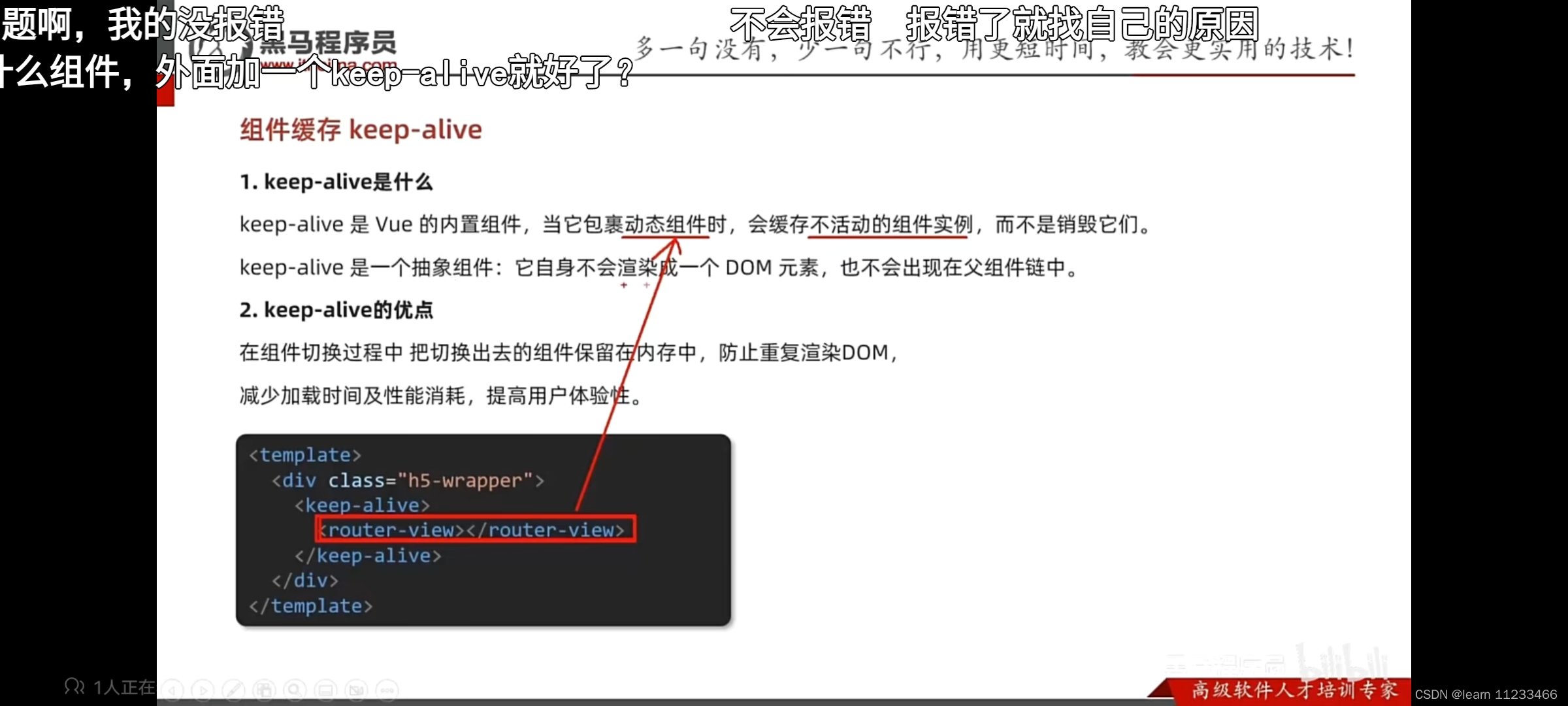
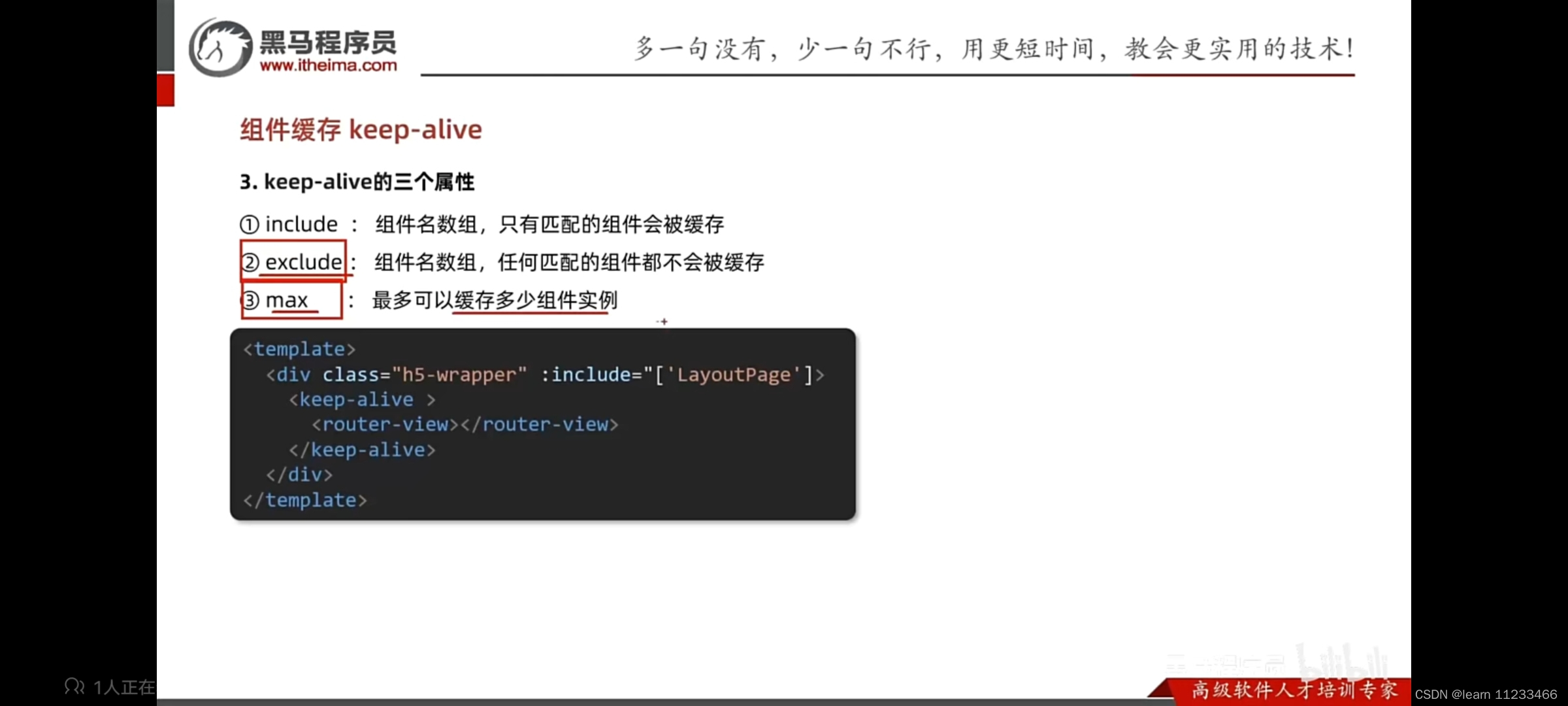
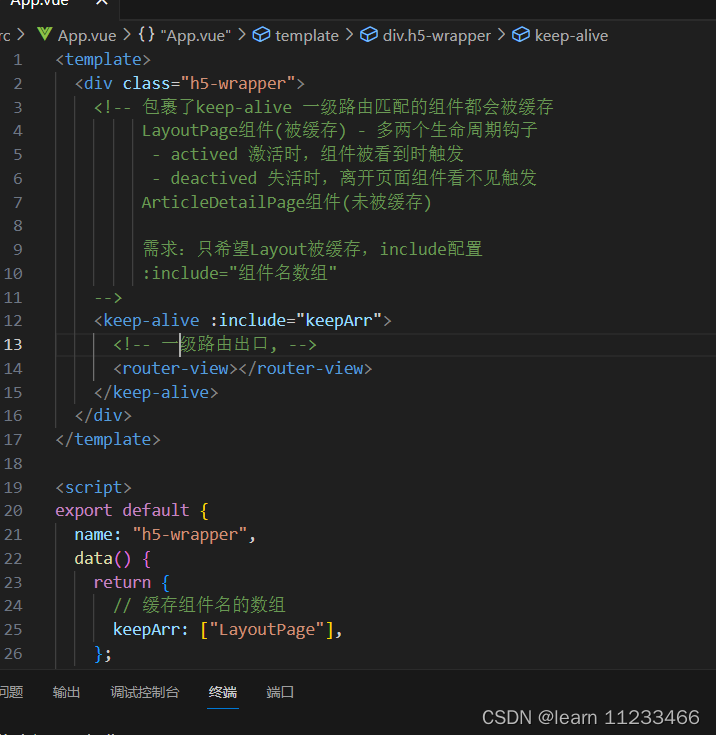
组件缓存:



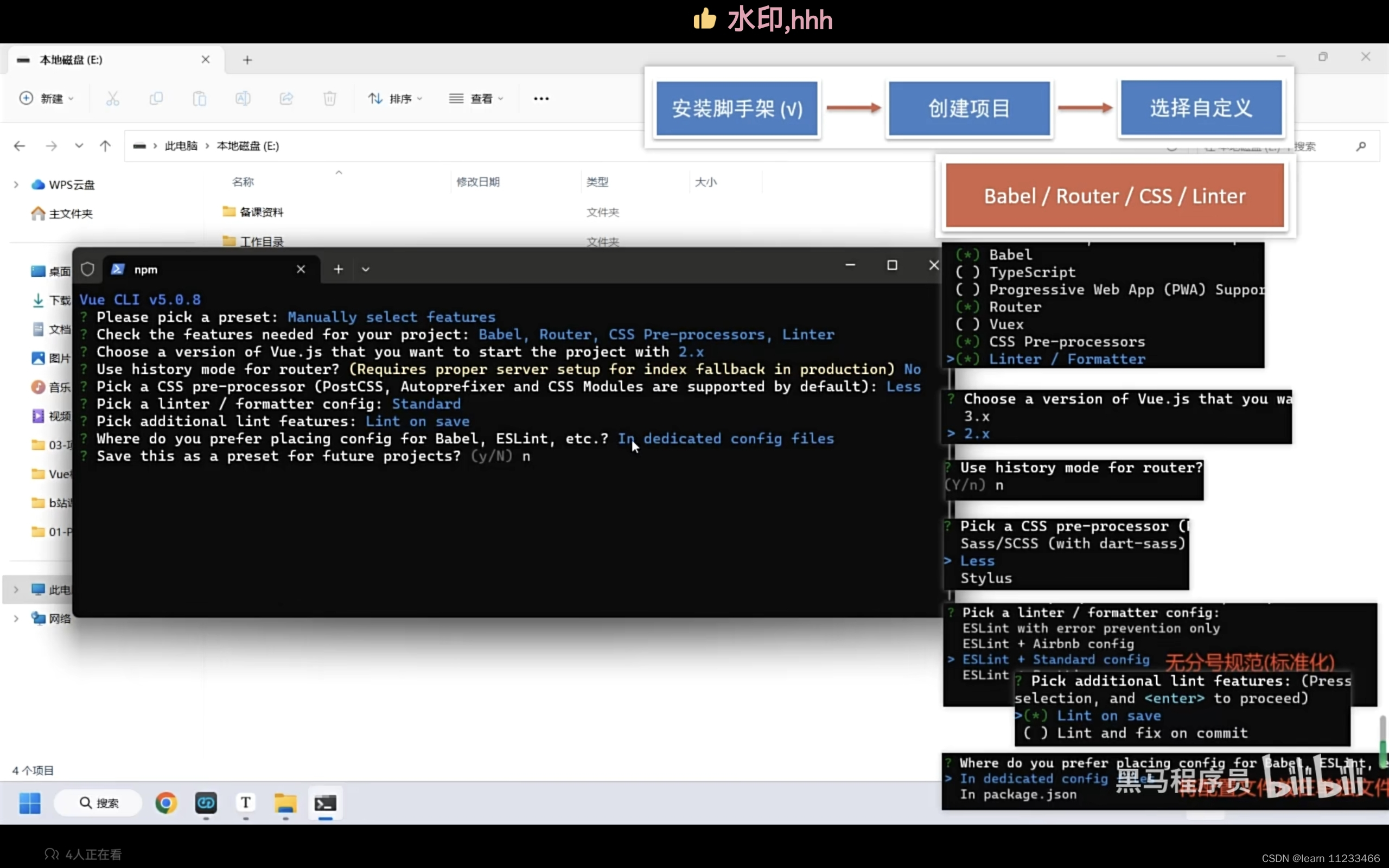
7、自定义创建项目

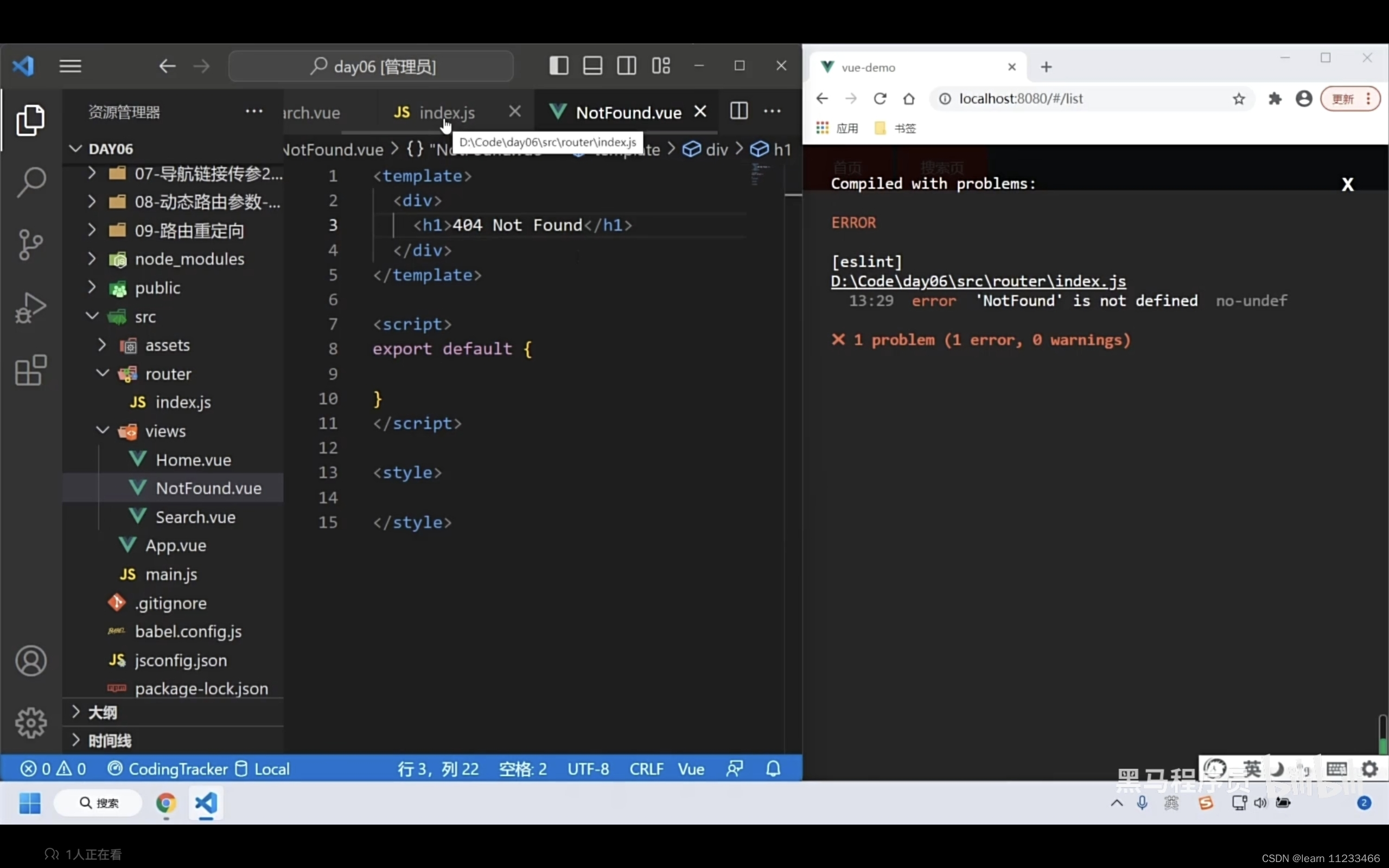
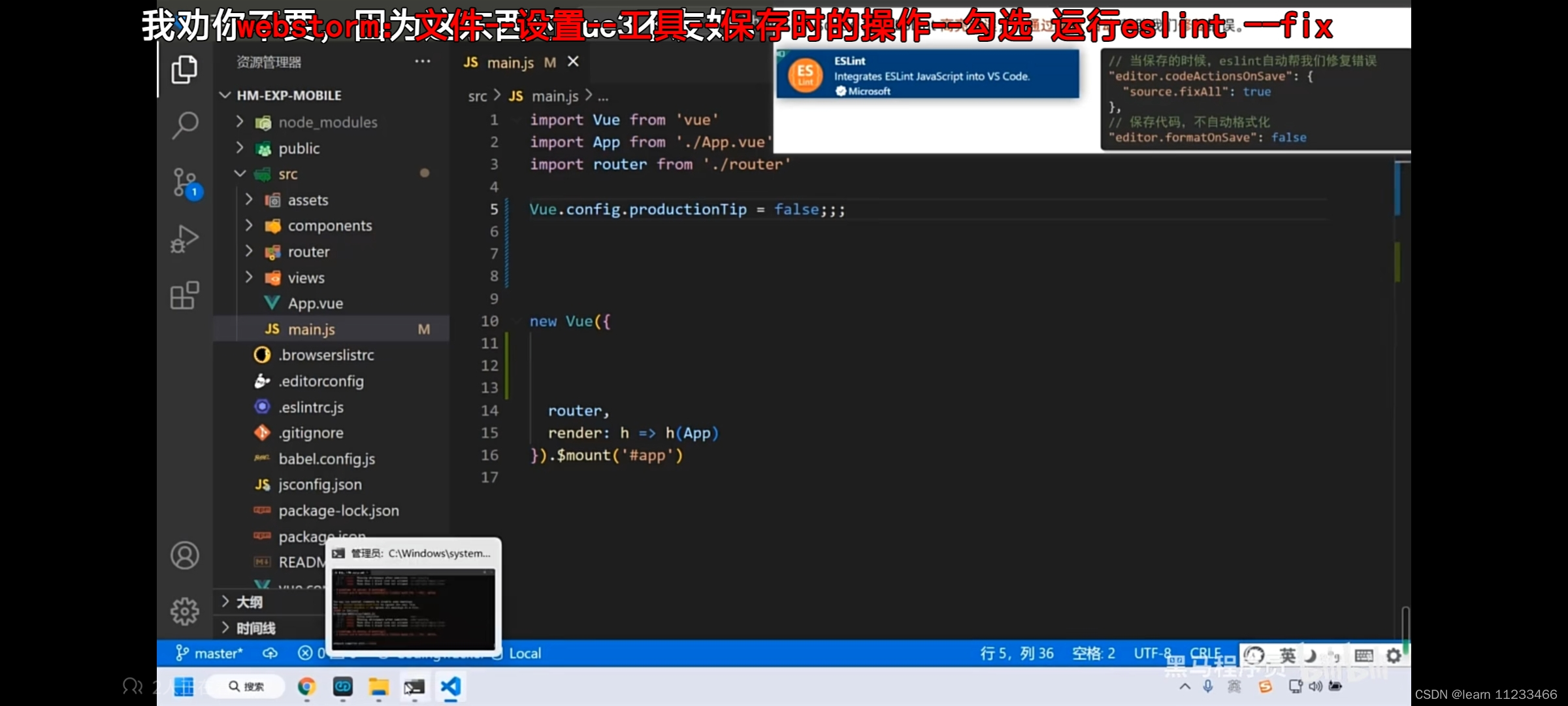
8、eslint
手动修正:根据报错的规则说明去eslint规则表中搜


文章来源:https://blog.csdn.net/weixin_52005267/article/details/135405963
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Transformer模型
- 双曲正弦函数(*) 优化麦克劳林公式
- 配置Docker私有仓库
- 【无人机学习篇】构建mavros&机载电脑连接,从机载电脑获取pixhawk数据
- Qt —— QCharts之曲线示波器(附源码)
- Avalonia学习(十五)-OxyPlot
- C#用Parallel.Invoke 方法尽可能并行执行提供的每个操作
- ssm基于jsp的网络书店系统论文
- 某小说网站-nunu书房
- 会声会影2024序列号使用和安装激活图文教程