XSS防御:内容安全策略 CSP工作原理、配置技巧与最佳实践
前言
公司部门安全合规改造计划,要求所有的Web站点统一添加CSP规则。对于CSP机制我只是之前在应付面试的时候背过相关的概念,并没有真正在项目中实践过。所以希望借助本次改造任务好好理解并实践CSP机制。
什么是CSP
CSP的全称是 Content Security Policy,翻译成中文就是 内容安全策略。CSP是一个计算机安全标准,通过定义允许在置顶网络应用中加载的来源类型,以保护网页不受跨站站点脚本XSS和数据注入攻击等安全攻击。
它的基本工作原理其实就是白名单机制,CSP 通过告诉浏览器一系列规则,严格规定页面中哪些资源允许有哪些来源,不在指定范围内的通通拒绝。
CSP的作用
- 限制了那些域的资源可以加载并且执行;
- 阻止内联脚本和页面上的事件处理;
- 控制静态资源的加载;
- 记录策略违规报告
启用CSP机制
一、创建 CSP 策略
CSP策略是设置了许多内容源的字符串,内容源可以对协议、主机host、关键词等等。比如
Content-Security-Policy: default-src 'self'; img-src https://*; child-src 'none';
测试CSP策略的在线工具
二、添加 CSP 策略
开发者可以通过下面的手段通知浏览器那些资源是安全的,可加载执行的;哪些请求应该拒绝;
- 服务器端通过设置HTTP header
Content-Security-Policy - 网页HTML文件中添加meta标签**
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; img-src https://*; child-src 'none';">**

CSP 指令列表
💡 CSP 定义了一系列的指令,每个指令控制一个特定的策略。
-
default-src:这是CSP的默认指令,如果没有设置其他CSP指令,那么默认指令将会用于所有的内容类型。例如,对于以下HTML代码:
Content-Security-Policy: default-src 'self'这告诉浏览器只能从当前域名加载所有类型的内容(脚本、图片、样式等等)。
-
script-src: 定义了哪些源的脚本可以被安全地执行。例如:
Content-Security-Policy: script-src 'self' https://cdnjs.cloudflare.com这表示只能从当前源,以及 https://cdnjs.cloudflare.com ,加载和运行脚本。
-
style-src:定义哪些源的样式可以被安全地加载和应用。例如:
Content-Security-Policy: style-src 'self' https://fonts.googleapis.com这表示只能从当前源和https://fonts.googleapis.com,加载和应用样式。
-
img-src:定义哪些源的图像可以安全地加载。例如:
Content-Security-Policy: img-src 'self' data: https://cdn.example.net这表示浏览器只允许加载来自当前源,data: URLs,以及 https://cdn.example.net 的图像。
-
connect-src:定义了通过脚本 (例如 Fetch API, XMLHttpRequest 或 WebSockets) 连接的源。例如:
Content-Security-Policy: connect-src 'self' https://api.example.com -
font-src:指定了哪些源的字体可以被安全地加载。例如:
Content-Security-Policy: font-src 'self' https://fonts.gstatic.com -
object-src:指定了,,和元素能够加载资源的源。例如:
Content-Security-Policy: object-src 'none'这告诉浏览器不要从任何源加载插件类型的内容。
-
frame-src:指定了可以在<\frame>或<\iframe>元素中嵌入的源。例如:
Content-Security-Policy: frame-src 'self' https://example.com -
base-uri : 限制了可以作为基础URI的URL,例如:
Content-Security-Policy: base-uri 'self'这告诉浏览器只有当前源的URL才能作为基础URI。
最佳实践
?? 由于CSP机制会拒绝白名单内的资源,这个行为对于稳定运行的线上项目其实是比较危险的。推荐逐步谨慎的引入 CSP。
首先配置仅报告策略,根据实际的 CSP 报告进行判断和策略或者代码改造,逐步引入更严格的策略。
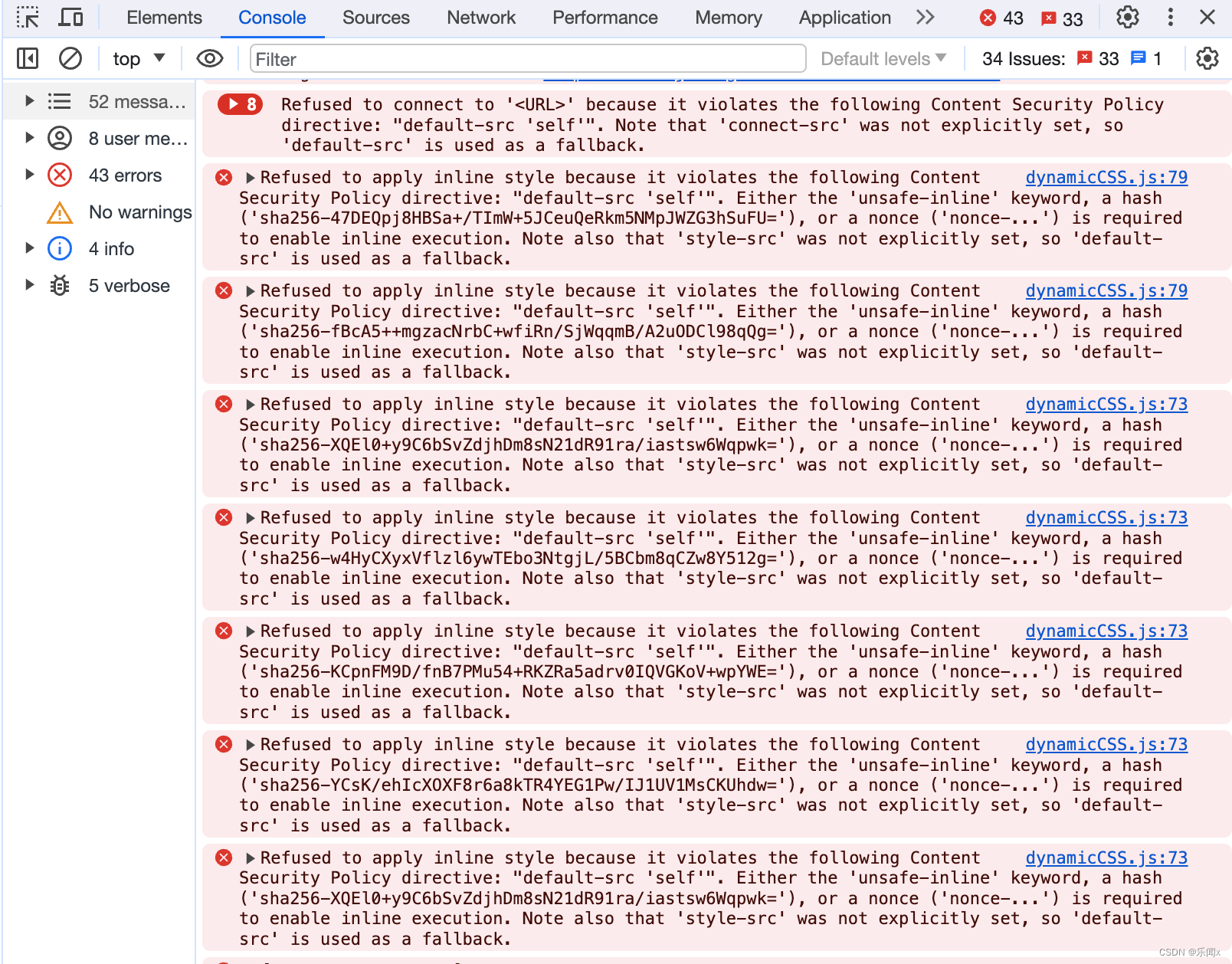
使用 Content-Security-Policy-Report-Only 代替 Content-Security-Policy 可以作为开始使用 CSP 的良好起点。Content-Security-Policy-Report-Only 指令会监控可能的违规行为,但并不会实际阻止它们
此模式的好处是,它允许你观察到如果 CSP 被执行,将会发生什么,而不会实际破坏你的网站。它也提供给你一个机会对可能的漏洞进行调查,并根据这些收集到的信息来优化你的CSP。
Content-Security-Policy-Report-Only: default-src 'self'; report-to /csp-report-endpoint/
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!