node-day2-
require加载机制
缓存特点
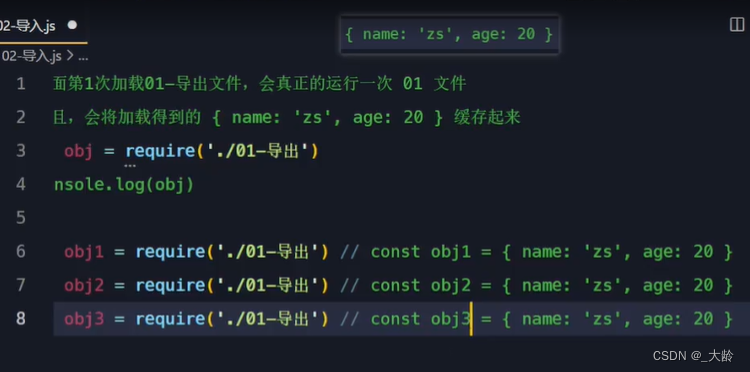
1.判断缓存中有没有,如果有,使用缓存中的内容
2.缓存中没有,那么表示第一次加载,加载完会缓存加载结果
所以:下图多次require同一个文件,智慧加载一次

加载自定义模块
1.判断模块名是否带有路径(./)
2.模块名中有路径,则表示加载自定义模块(自己写的文件)const xx = require('./xx'),文件的后缀可以省略,如果省略了后缀,则:
? ? ? ? a.优先加载同名文件,加载一个叫做xx的文件
? ? ? ? b.再次加载js文件,加载xx.js文件
? ? ? ? c.再次加载json文件,加载xx.json文件
? ? ? ? d.如果上述文件都没有,则报错"Cannot find module './xx' "
加载内置和第三方模块
1.模块名没有路径,优先加载核心模块,如果没有核心模块,则加载第三方模块
2.加载第三方模块的查找方式
? ? ? ? a.优先在当前文件夹的node_modules里面查找第三方模块
? ? ? ? b.在当前文件夹的上级目录的node_modules里面查找第三方模块
? ? ? ? c.继续向上层文件查找第三方模块
? ? ? ? d.……
package
scripts
如果是start命令可以npm start? ,省略run
"scripts": {
"命令的别名": "完整的命令",
"dev": "vite --host",
"test": "vite build --mode test",
"build": "vite build",
"start": "vite preview --open"
},name:
当前项目的名称
如果是本地开发一个项目,那么这个名字无所谓
如果要向npm网站发布包,那么这个名字就是你要发布包的名字
要求没有中文喝特殊符号,不能与其它第三方包重名。
main:
包的入口文件
如果我们发布包,别人可能会下载下拉,然后通过require('xxx')加载使用
使用者,通过require('xxx')语法加载的,实际上就是main指定的那个js文件
如果不指定main字段,则默认值是index.js
开发属于自己的包
规范的包结构
在清楚了包的概念、以及如何下载和使用包之后,接下来,我们深入了解一下包的内部结构。一般至少需要三个文件,入口index.js文件(文件名只需要和package.json中的main属性一致即可)、package.json、README.md(安装使用说明文件)
一个规范的包结构,需要符合以下3点要求:
1.包必须以单独的目录而存在
2.包的顶级目录下要必须包含package.json这个包管理配置文件
3.package.json中必须包含name,version,main这三个属性,分别代表包的名字、版本号、包的入口。
初始化package.json
注意:JSON文件不能有注释,下方加注释是为了理解
{
"name": "RBS",//包(模块)的名字,不能和别人已发布的包重名
"version": "1.0.0",
"description": "This is a package for RBS",
"main": "rbs.js",//别人加载我们的模块用,require加载的就是这里指定的文件,一般写main.js或者index.js
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": ["rbs","RBS"],//在npm网站中,通过关键字可以搜索到我们的模块,按情况设置
"author": "",//作者
"license": "ISC"//开源协议,关于更多license许可协议相关的内容,可参考https://www.jianshu.com/p/23e61804d81e
}index.js中定义功能方法
//别人加载的就是我的index.js,所以必须在index.js中导出内容
function a(){
console.log(1);
}
function b(){
console.log(2);
}
module.exports = {a,b}README.md
require得到的值是package.json中main的文件
###安装
```
npm i RBS
```
###使用
```js
const rbs = require('RBS')
rbs.a()//1
rbs.b()//2注册npm账号
进入npmjs.com网站,点击sign up根据提示注册完成。
发布包
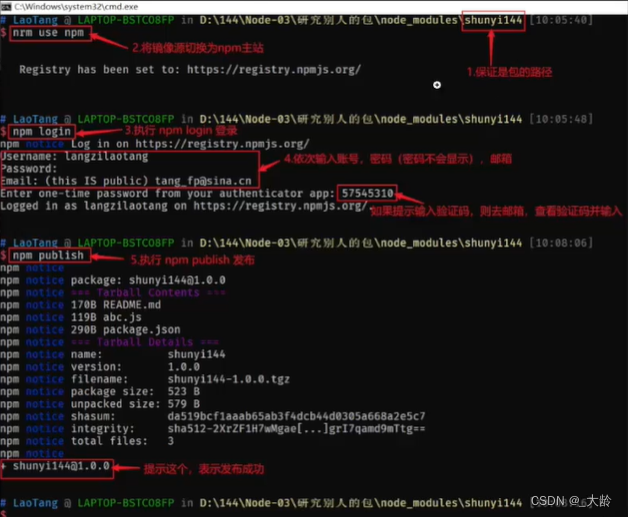
1.切换镜像源到npm???
注意:检查终端路径是发布包的路径,切换镜像源为npm(不能发布到淘宝,所以必须切换镜像源为npm主站)
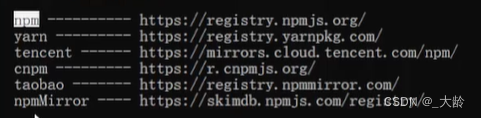
? ? ? ? 查看所有镜像源? ? ??
nrm ls
? ? ? ?切换镜像源到npm????????
npm use npm2.终端中,登录npm账号
? ? ? ? a.执行npm login命令
? ? ? ? b.输入账号
? ? ? ? c.输入密码(输入的密码是看不见的,正常)
? ? ? ? d.输入邮箱
? ? ? ? e.输入验证码(去邮箱查看)
3.发布
注意:执行命令的文件夹,必须是包的根目录
运行npm publish命令,即可将包发布到npm上

更新包
如果包的代码更新了,如何重新发布呢?
1.修改版本号,比如原来的版本号是1.0.0,则需要修改的比原来版本号大一点,比如改为1.0.1或者1.3.2等等
2.重新执行npm publish即可将代码更新到npm 网站
注意:可以在自己包里引入第三方包,不影响。如果更新了功能最好在说明文档也进行更新。
使用自己发布的包
跟使用其它第三方包一样的,如果自己的包有引用其它依赖包(如:dayjs),那么安装自己包的时候也会安装该依赖包。
npm i RBSconst rbs = require('RBS')
rbs.a()yarn
介绍:
yarn也可以进行初始化、安装包、写在包等等。
快速、可靠、安全的依赖管理工具,和npm类似,都是包管理工具,可以用于下载包
yarn比npm安装得快,因为npm是一个包安装完了安装下一个包,而yarn是异步所有包同时下载安装。
安装
下载地址:yarn.bootcss.com/docs/install/#windows-stable
windows系统直接通过软件包下一步下一步安装
命令安装:
npm i yarn -g //windows系统
sudo npm i yarn -g //mac系统注意:如果比较慢,可以随便打开终端窗口,切换到taobao镜像再安装
nrm use taobao
npm i yarn -g
yarn --version基本命令:
1.初始化
yarn init 或者 yarn init -y ------------>npm init 或者npm init -y
2.添加依赖
yarn add [package] ------------>npm i [package]
yarn add [package]@[version]
yarn add [package] -dev
3.移出包
yarn remove [package] ------------>npm un [package]
4.安装项目全部依赖
yarn 或者yarn install ------------->npm i或者npm install
5.全局
安装:yarn global add [package] ------------->npm i [package] -g
卸载:yarn global remove [package] ------------->npm un [package] -g注意:
用npm安装的就用npm卸载,避免出错
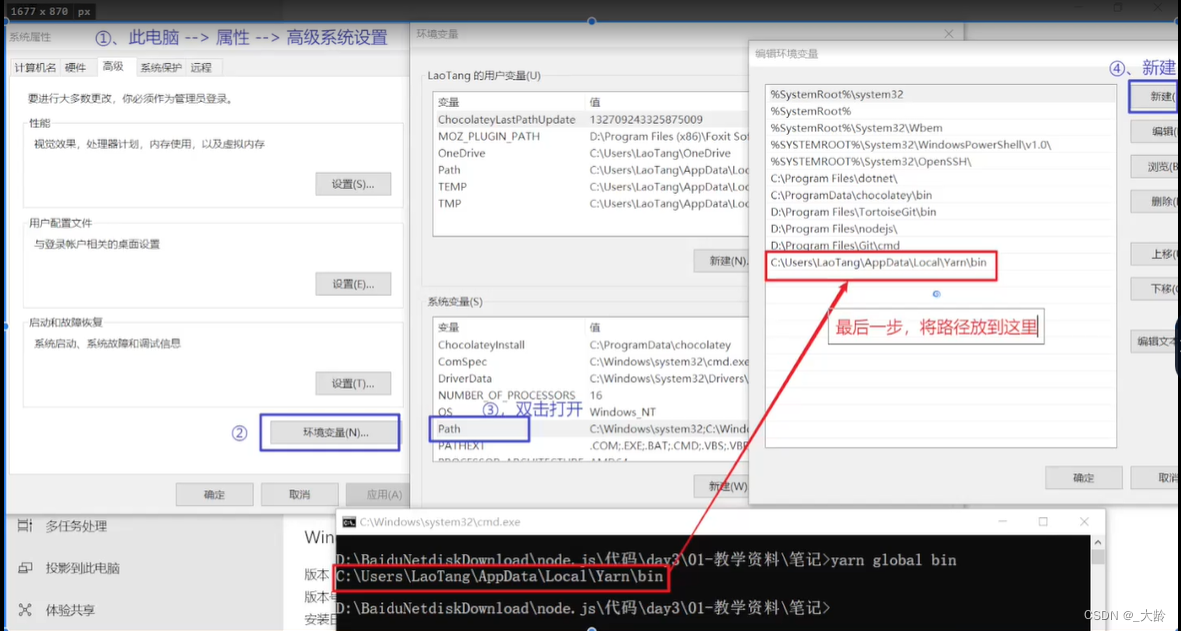
配置yarn的全局安装路径
1.获取yarn bin地址
yarn global bin
2.将yarn bin地址添加到环境变量中

URL地址
介绍:
通俗的说,URL就是网络当中的地址
在WWW上,每一信息资源都有统一的且在网上唯一的地址,该地址就叫URL(Uniform? Resource Locator,?统一资源定位符),它是WWW的统一资源定位标志,就是指网络地址。
URL的一般语法格式为:(带方括号[]的为可选项)
? ? ? ? 协议://主机地址【:端口号】/【路径】【?参数】【#hash地址】

就像生活中的地址一样,URL用于定位网络当中的资源,每个资源都对应着一个独一无二的URL地址。
协议:
http超文本传输协议:
是浏览器与服务器签订的协议,数据传输,是一个基于请求与响应,无状态的,应用层的协议,常基于TCP/IP协议传输数据,互联网上应用最为广泛的一种网络协议,所有的WWW文件都必须遵守这个标准,默认端口是80.
https协议:
加密传输,是身披SSL(Secure Socket Layer安全套接层)外壳的http,https是一种通过计算机网络进行安全通信的传输协议,经由http进行通信,利用SSL/TLS建立全信道,加密数据包。https使用的主要目的是提供对网站服务器的身份认证,同时保护交换数据的隐私与完整性。默认端口是443.
其它协议:
file、ftp……
主机地址
IP地址
IP地址(Internet Protocol Address)是指互联网协议地址,又译为网际协议地址。IP地址是IP协议提供的一种统一的地址格式,它为互联网上的每一个网络和每一台主机分配一个逻辑地址,以此来屏蔽物理地址的差异。
互联网中的每一台主机电脑,都有一个地址,同个这个地址可以找到这台主机电脑。
同一个网络中IP是绝对不能重复的,在互联网中也是每一台服务器也都是不能重复的。
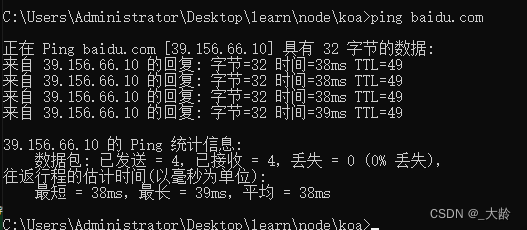
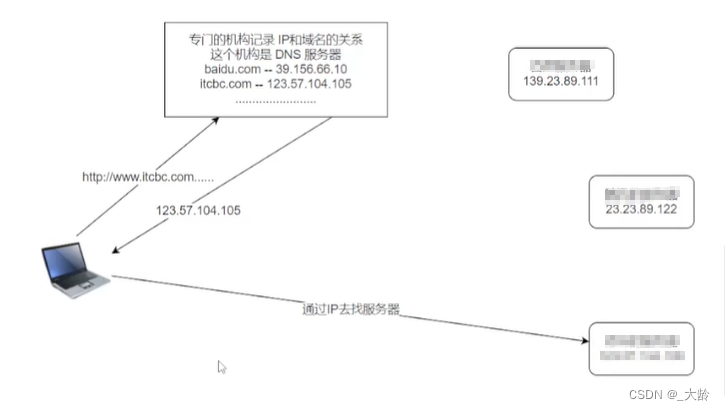
通过域名查IP

域名
购买域名为了方便记忆,域名购买注册->登录->找到域名->点击解析->添加记录(记录值填服务器IP地址)
输入域名连接服务器的过程:
客户端输入域名后,通过DNS解析IP地址(向DNS服务器获取域名绑定的服务器IP地址),再通过IP去找服务器。
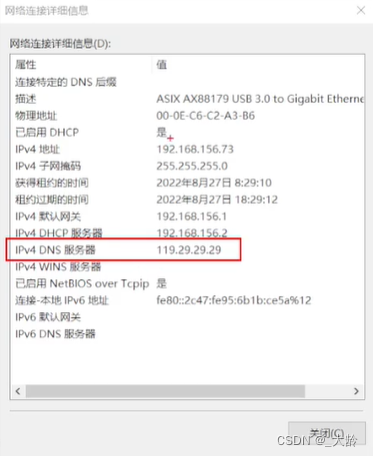
DNS:专门记录IP和域名关系的机构。
查看DNS服务器地址方式:
点开以太网->常规->详细信息->看到DNS服务器


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 目标检测开源数据集——海底垃圾识别
- 系统架构设计师
- JavaWeb——第四章 XML_Tomcat10_HTTP
- R语言【CoordinateCleaner】——cc_coun(): 删除或标记地理坐标与其他国家/地区信息之间的不匹配(通常此信息与样本一起可靠地报告)
- Immutable模式想破坏也破坏不了。
- 字节8年经验之谈!一文从0到1带你入门接口测试【建议收藏】
- 深入浅出谈Python机器学习的概念及教学
- HarmonyOS4.0开发应用(四)【ArkUI状态管理】
- 目标检测YOLO系列从入门到精通技术详解100篇-【目标检测】机器视觉(基础篇)(十四)
- 浅谈LCD屏幕引脚定义识别