VUE--组件通信(非父子)
发布时间:2024年01月18日
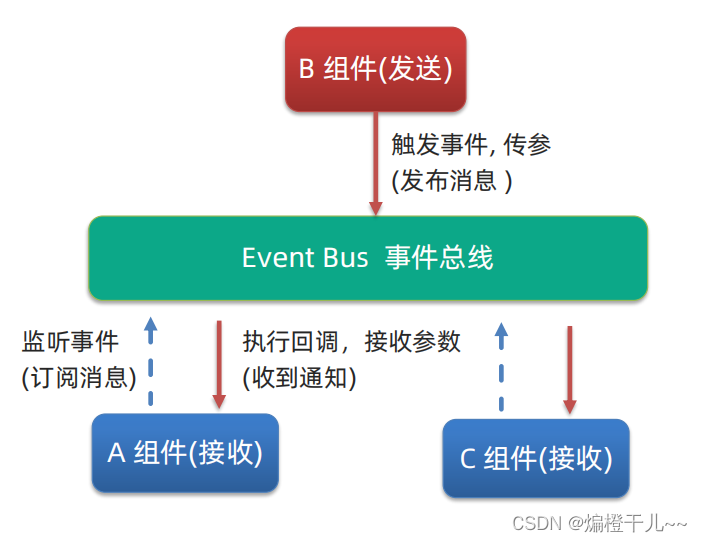
一、非父子通信? ---? event bus 事件总线
? ? ? ? 作用:非父子组件之间进行简易的消息传递

? ? ? ? 步骤:?
????????????????1、创建一个都能访问到的事件总线(空vue实例)--- utils/EventBus.js?
import Vue from 'vue'
export default new Vue({})? ? ? ? ? ? ? ? 2、?接收方(A组件),监听Bus实例的事件
<script>
import bus from '@/bus'
export default {
created() {
bus.$on('sendInfo', val => {
console.log('接收的数据:' + val)
})
},
}
</script>? ? ? ? ? ? ? ? 3、?发送方(B组件),触发Bus实例的事件
<button @click="send">发送数据</button>
<script>
import bus from '@/bus' // @代表src文件夹
export default {
methods: {
send() {
bus.$emit('sendInfo', '发送的数据')
},
},
}
</script>? ? ? ? ? ? ? ? 点击B组件的按钮后,控制台会输出对应内容。如下所示:
![]()
二、非父子通信? ---? provide & inject?
? ? ? ? 作用:跨层次共享数据,但只能层层向下?
?
? ? ? ? 步骤:?
? ? ? ? ? ? ? ? 1、父组件provide提供数据
<template>
<div>
<Son></Son>
</div>
</template>
<script>
import Son from './components/Son.vue'
export default {
data() { return {} },
provide: {
// 传递给下层的数据
user: { name: 'John', age: '18' },
},
components: { Son, },
}
</script>? ? ? ? ? ? ? ? 2、子/孙组件 inject取值使用?
<template>
<div>
<h2>儿子组件--{{ user.name }}</h2>
<hr />
<GrandSon></GrandSon>
</div>
</template>
<script>
import GrandSon from './GrandSon.vue'
export default {
name: 'SonPage',
// inject取值
inject: ['user'],
components: { GrandSon, },
}
</script><template>
<div>
<h3>孙子组件 -- {{ user.age }}</h3>
</div>
</template>
<script>
export default {
inject: ['user'],
}
</script>? ? ? ? ? ? ? ? 结果如下:

注意:
? ? ? ? 1、传递的数据如果是对象,则是响应式的
? ? ? ? 2、传递其他格式的数据,则是非响应式的
? ? ? ? 3、若要改为响应式的,可使用computed(不推荐!!!)
import { computed } from 'vue'
provide: {
// 传递给下层的数据
user: { name: 'John', age: '18' },
phone: computed('1212121')
},
文章来源:https://blog.csdn.net/sinat_34896766/article/details/135678305
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 深入理解Spring之@Async实现原理
- 原型和原型链剖析
- 团结引擎-为中国开发者定制的实时3D引擎,已经发布一段时间了。
- 19. JDK8以后的时间类(Date类、日期格式化类、日历类、工具类)
- AI绘图之风景画
- 机器学习-基于Word2vec搜狐新闻文本分类实验
- Git远程仓库
- 使用命令行方式搭建uni-app + Vue3 + Typescript + Pinia + Vite + Tailwind CSS + uv-ui开发脚手架
- 【LeetCode】哈希表精选5题
- 放弃了技术优势的程序员,居然也能挣大钱?