HTML列表,表格,表单标签
一.注释
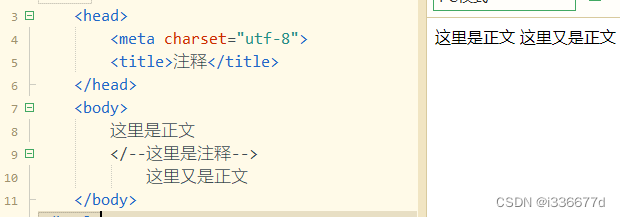
代码中进行补充说明,不参与页面解析,可提高代码可读性
格式:? ? </--注释内容-->??
快捷方法:选中注释内容---crtl+/? ? ? ? ? ? ? ? ? ? ?[想去掉注释的话还是选中后crtl+/]
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ---苹果系统:CMD+/


由于HBiilder里自带Emmet插件(可自动生成html,css标签),
eg:打标签时可以直接打h2+tab键,系统自动补齐标签代码
代码缩进更美观---crtl+K
二.列表标签

有序列表更强调列表项之间的顺序关系
1.无序列表
(1.)格式
<ul>? ? ? ?
? ? ? ?<li>?内容</li> ? ? ?
?</ul>[ul(unordered lists)--无序列表的外边界]
[ li??(list item) --列表项]


(2.)emmet方法简便操作:

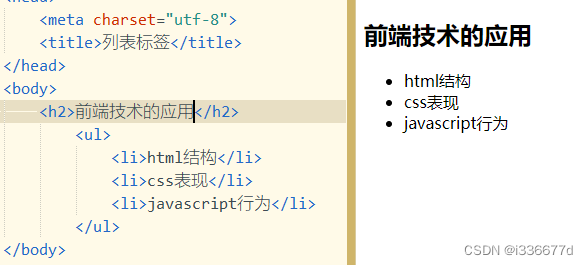
h3+ul中:“+”表示兄弟(并列)关系
>:表示包含关系
*3:表示有3个li标签
输完之后按tab键就出来了下图的代码格式

(3.)3种无序列表项类型
<ul type="disc">
(默认类型)

<ul type="circle">

<ul type="square">
注:html5中不再支持<ul>type属性,建议使用css代替
2.有序列表
(1.)只需把无序列表的<ul>换为有序列表的<ol>
【ol(order lists)--有序列表的外边界】

按tab后出现所要的代码形式,往里填内容后如下图:

(2)5种有序列表类型

如果想从特定的数字开始排序,使用start标签定义序列起始值 <ol type=" " start="? ">
<ol type=" " start="? ">
有序列表和无序列表同样可以相互嵌套使用,形成多级列表效果
3.自定义列表? ?--? ?<dl>标签
起到名词解释或问答效果,即每个列表项都是有标题,内容默认缩进的形式
【dl(definition lists)---自定义列表的外边界】
【dt(definition term)--列表项中的标题】
【dd(definition description)--列表项中的内容】
格式:
<dl>
? ? ? ??<dt>名词或问题</dt>
? ? ? ? <dd>解释或答案</dd>
</dl>
三.表格标签
1.输入table--tab键,自动生成代码

<table boder="" cellspacing="' cellpadding="">
<tr><th>Header</th></tr>
<tr><td>Data</td></tr>
</table>【table---表的外边界】
【tr(table row)---表格的一行】
【td(table data cell)---一个单元格】
【th(table head)---表头】
一行三个单元格

两行,每行三个单元格

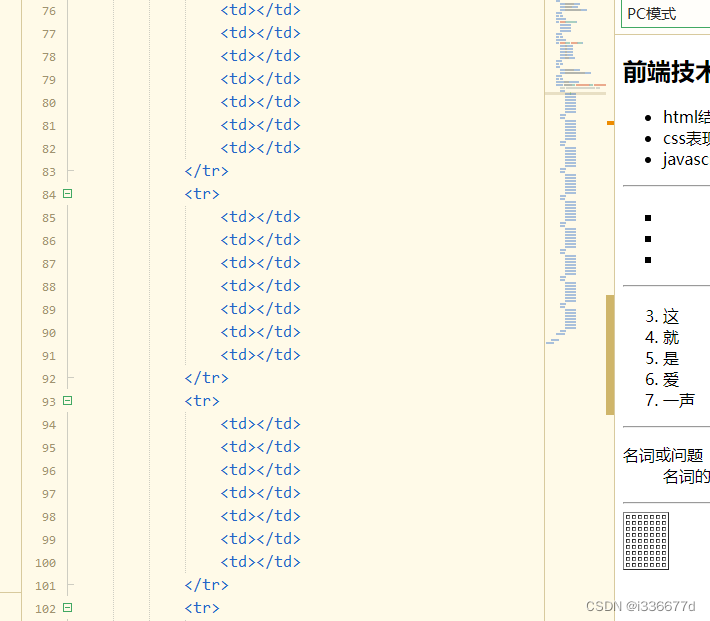
2.emmet语法快速生成多行多列
1)代码
(tr>td*7)*9以上代码输完之后按tab键直接生成(9行7列)

2)表格相关设置:
(1)border(表格边框宽度)--- px像素值
(2)cellspacing(单元格之间的距离)? ---px像素值
? ?(3)? cellpadding(文字到她外边单元格之间的距离) ---默认1px
eg:

(4)width(表格宽度)? ---px/百分比
500px

80%

(5)height(表格高度)---px/百分比
(6)bgcolor(背景颜色)---white/red/green
(7)align(表格在网页中的对齐方式)---left/right/center
注:以上属性在html5中被废弃,可以用css替代
3)合并单元格
1.colspan(column):内容贯穿几列单元格------横向合并
<td colspan=""> 内容 </td>


2.rowspan(row):内容贯穿几行单元格------纵向合并

把对应单元格注释掉,表格显示才会正常

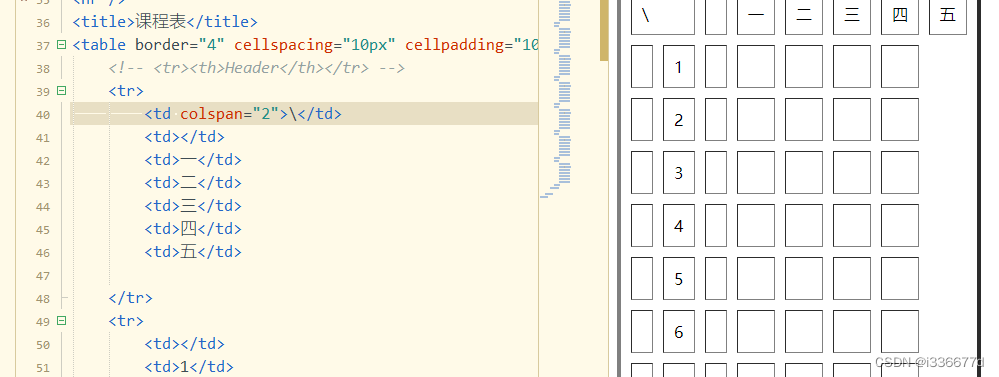
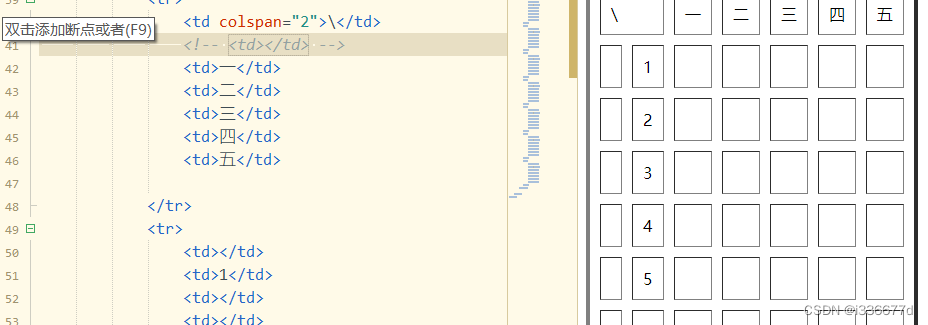
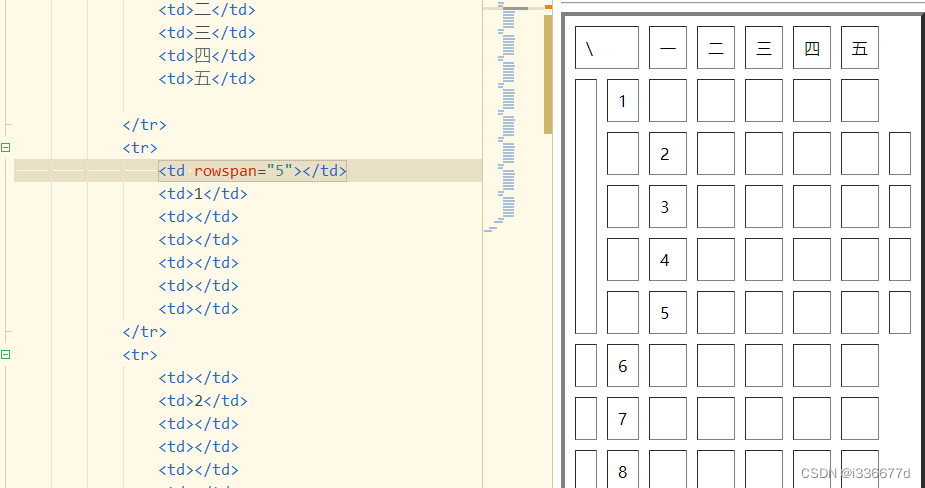
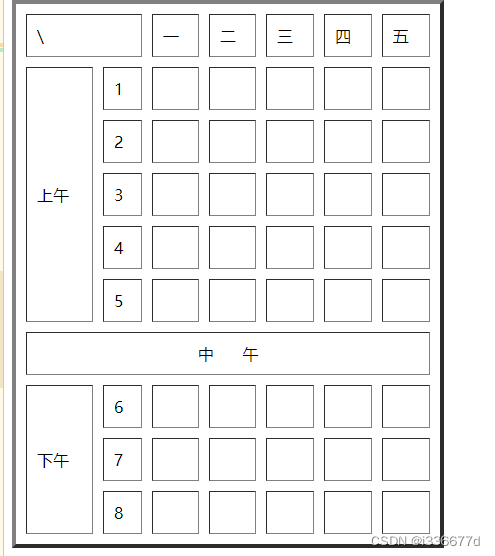
3.举例(做一个课程表)
源代码:
<title>课程表</title>
<table border="4" cellspacing="10px" cellpadding="10px" width="80%">
<!-- <tr><th>Header</th></tr> -->
<tr>
<td colspan="2">\</td>
<!-- <td></td> -->
<td>一</td>
<td>二</td>
<td>三</td>
<td>四</td>
<td>五</td>
</tr>
<tr>
<td rowspan="5">上午</td>
<td>1</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- <td></td> -->
<td>2</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- <td></td> -->
<td>3</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- <td></td> -->
<td>4</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- <td></td> -->
<td>5</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="7" align="center">中 午</td>
</tr>
<tr>
<td rowspan="3">下午</td>
<td>6</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- <td></td> -->
<td>7</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- <td></td> -->
<td>8</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>网页效果:

补充:
th ---表头,表格第一行默认加粗【想要加粗文字处理用b标签,还可将td改为th】
?caption ---表格的标题
四.表单标签
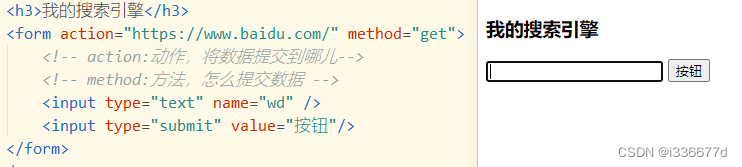
1.form,action,method
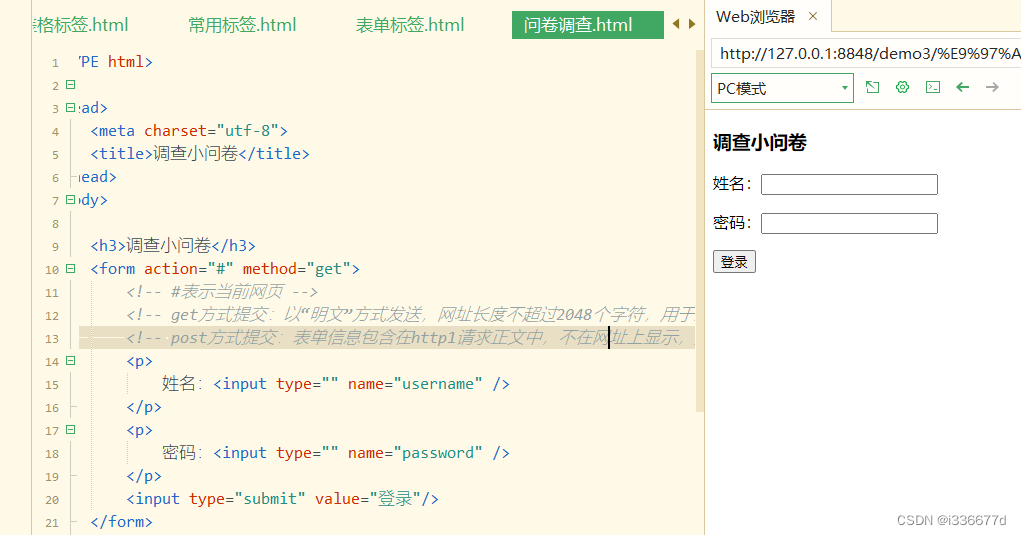
<form action="网址" method="get">
<!-- form:定义表单,收集内部控件的信息发送给指定页面 -->
<!-- action:定义表单发送的目标地址>
<!-- method:定义表单发送方式 -->
<input type="submit" value="按钮上的文字"/>
<!-- input:定义文本框及提交按钮 -->
</form>
input?
<form action="https://www.baidu.com/" method="get">
<input type="text" name="wd" />
<input type="submit" value="按钮"/>
</form>
2.method:get,post
1)
#用于表示当前网页
get方式提交:以“明文”方式发送,网址长度不超过2048个字符,用于发送非安全数据
post方式提交:表单信息包含在http1请求正文中,不在网址上显示,无大小限制,可发送大量数据,用于发送敏感信息,个人信息或者文件上传?

2)键值对:"名称/值”的形式,通常用等号或冒号来连接
键:值的名字或编号? ? ? ?值:要存放的数据
(1)get 方式提交多个数据时形成的网址格式为:
目标网址 ?键1=值1 & 键2=值2
eg:

网址栏:? ?.html?username=女神&password=520#
3.属性type,name, value, placeholder
? 1).type
控制 input 控件的交互形式
? 2).name
name是控件向服务器提交信息时的“键名”,是自定义的,可使用字母、数字、下划线、中划线,不能包含其他特殊字符和空格
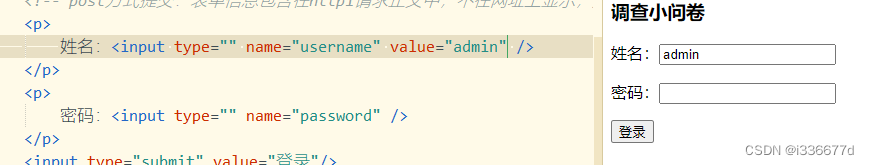
? 3).value
控制默认填充的数字,用来设置默认值供用户参考

?点击提交按钮时,name和value会以键值对形式发送给服务器
?4).placeholder
占位文字,光标聚焦输入文字时消失,即用鼠标定义文本框时可让文字自动消失

? 4.常见文本框设置
| ? ? ? ? ? ?type="text" | ? ? ? ? ? 文本输入框 |
| ? ? ? ? ? ?type="password" | ? ? ? ? ? ? ? ? 密码输入框 |
| ? ? ? ? ? ?type="checkbox" | ? ? ? ? ? ? ? ? 复选框 |
| ? ? ? ? ? ?type="radio" | ? ? ? ? ? ? ? ?单选框 |
| ? ? ? ? ? ?type="file" | ? ? ? ? ? ? ? ?文件上传 |
| ? ? ? ? ? ?type="button" | ? ? ? ? ? ? ? ?普通按钮 |
| ? ? ? ? ? ?type="reset" | ? ? ? ? ? ? ? ?重置按钮 |
| ? ? ? ? ? ?type="submit" | ? ? ? ? ? ? ? ?表格提交按钮 |
? ? ? ? ? ? ? ? ? ? ? ? ?备注:checked="checked"选项默认选中的状态

1):单选框
性别:<input type="radio" name="gender" value="1" checked="checked" />男
<!-- name值只有设置得相同才会出现互斥,从而起到单选的效果 -->
<!-- checked="checked"设置默认选项 -->
<input type="radio" name="gender" value="0" />女
2):复选框
<p> 爱好:
<input type="checkbox" name="hobby" value="read" />看书
<input type="checkbox" name="hobby" value="piano" />弹琴
<input type="checkbox" name="hobby" value="music" />听音乐
<input type="checkbox" name="hobby" value="sports" />运动
</p>
3):文件上传按钮?
【配合post形式上传文件】
 4):图片形式的按钮
4):图片形式的按钮
<input type="image" src=" " title="按钮"/>5):html5中新定义的date格式------定义日期输入框
 6):hidden----定义隐藏的输入字段
6):hidden----定义隐藏的输入字段
<p>
<input type="hidden" name="token" value="i336677d" />
</p>7):?select------下拉列表框
所在地:
<select name="province">
<option value="bj">北京市</option>
<option value="zj">浙江省</option>
</select>
所在地:
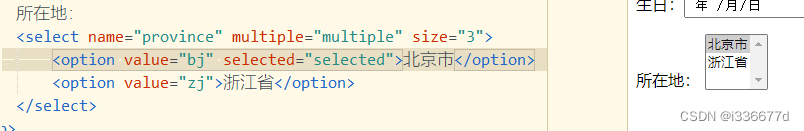
<select name="province" multiple="multiple" size=“3”>
<!--multiple="multiple" 可以选多个选项
<!--size:表示选中的个数设置-->
<option value="bj" selected="selected" >北京市</option>
<!--selected="selected" 用于select里被默认选中的状态-->
<option value="zj">浙江省</option>
</select>
?8)textarea------文本区
<textarea name="profile" id="" cols="30" rows="10" placeholder="我的志愿经历">默认文本内容</textarea>
<!--cols=列数,rows=行数-->
9)fieldset------表单分组
<fieldset id="" style="width:26%"><!--fieldset:为表单分组-->
<legend>调查小问卷</legend><!--legend:为fieldset标签定义标题-->
<form> </form>
</fieldset>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于BP神经网络的路面裂缝识别系统(Matlab代码)
- 利用defineClass加载字节码
- redis服务器版本升级问题
- 【题目】2023年国赛信息安全管理与评估正式赛任务书-模块1
- 掌握Sketch:软件介绍与实用技巧分享
- P9232 [蓝桥杯 2023 省 A] 更小的数
- java web 校园健康管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
- 数值分析笔记整理
- Linux系统——测试端口连通性方法
- ChatGPT在地学、GIS、气象、农业、生态、环境等领域中的高级应用