VUE--$emit(将子级的值传递给父级)
发布时间:2024年01月19日
准备工作?
参照以下链接:
准备工作:VUE--Props(子级接收父级传来的数据)-CSDN博客
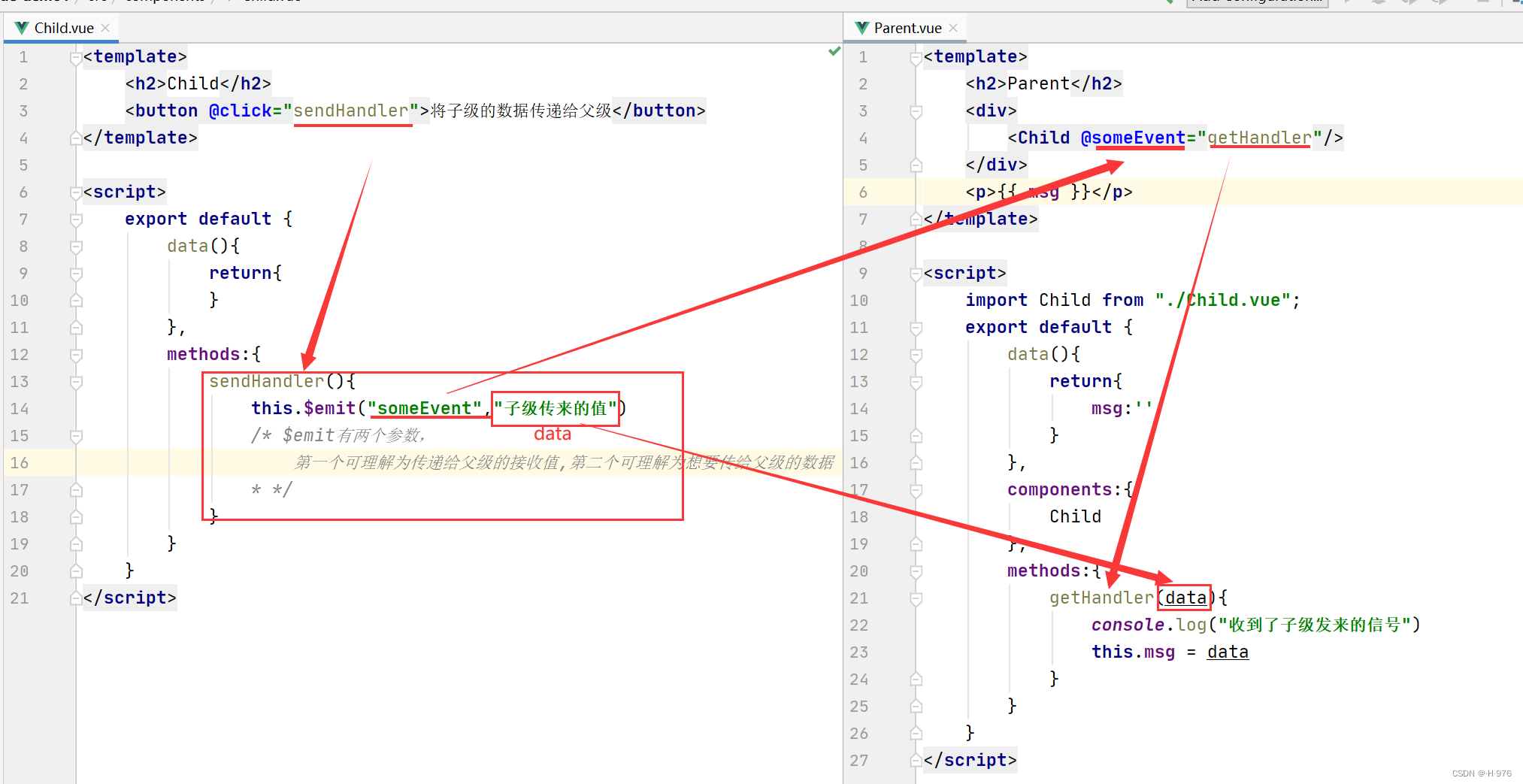
具体实现
Parent.vue
<template>
<h2>Parent</h2>
<div>
<Child @someEvent="getHandler"/>
</div>
<p>{{ msg }}</p>
</template>
<script>
import Child from "./Child.vue";
export default {
data(){
return{
msg:''
}
},
components:{
Child
},
methods:{
getHandler(data){
console.log("收到了子级发来的信号")
this.msg = data
}
}
}
</script>?
Child.vue
<template>
<h2>Child</h2>
<button @click="sendHandler">将子级的数据传递给父级</button>
</template>
<script>
export default {
data(){
return{
}
},
methods:{
sendHandler(){
this.$emit("someEvent","子级传来的值")
/* $emit有两个参数,
第一个可理解为传递给父级的接收值,第二个可理解为想要传给父级的数据
* */
}
}
}
</script>
文章来源:https://blog.csdn.net/qq_62799602/article/details/135650177
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 机器学习模型可解释性的结果分析
- vue-element-admin使用`npm install`报错!
- Linux第30步_在Win11使用STM32CubeProgrammer工具将固件烧写到eMMC中
- 基于JavaWeb+SSM+Vue基于微信小程序生鲜云订单零售系统的设计和实现
- 二蛋赠书十一期:《TypeScript入门与区块链项目实战》
- 【Linux操作系统】探秘Linux奥秘:Linux 操作系统的解密与实战
- QT day5
- 以太坊账户地址与比特B地址生成方法对比
- Baumer工业相机堡盟工业相机如何通过NEOAPI SDK使用UserSet功能保存和载入相机的各类参数(C++)
- 小H靶场笔记:DC-7