vue组件开发
发布时间:2024年01月10日
1. 组件开发介绍
- ① 组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为。
好处:便于维护,利于复用 → 提升开发效率。
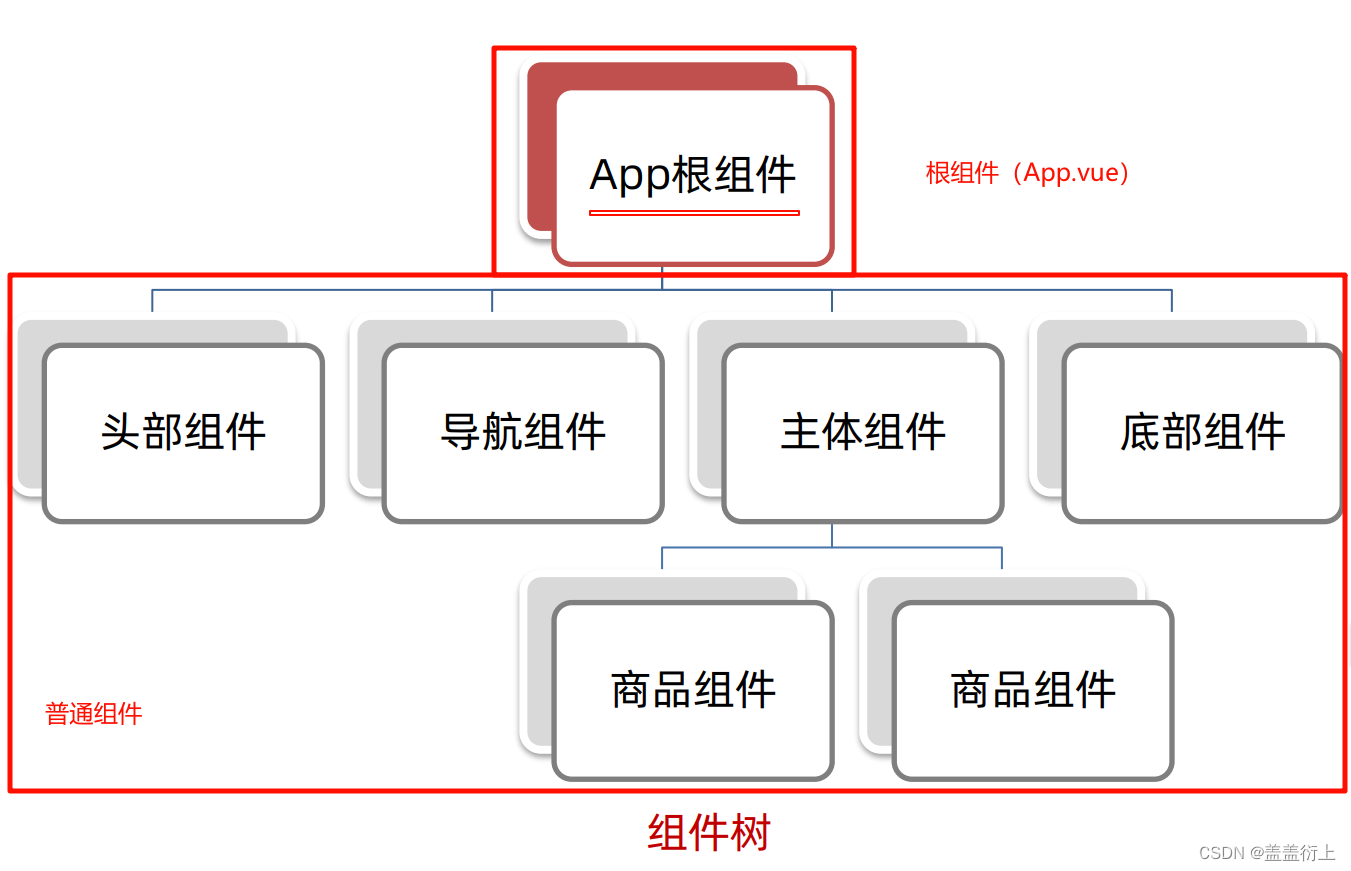
组件分类:普通组件、根组件。 - ② 根组件(App.vue):整个应用最上层的组件,包裹所有普通小组件
组件树:

2. 组件组成
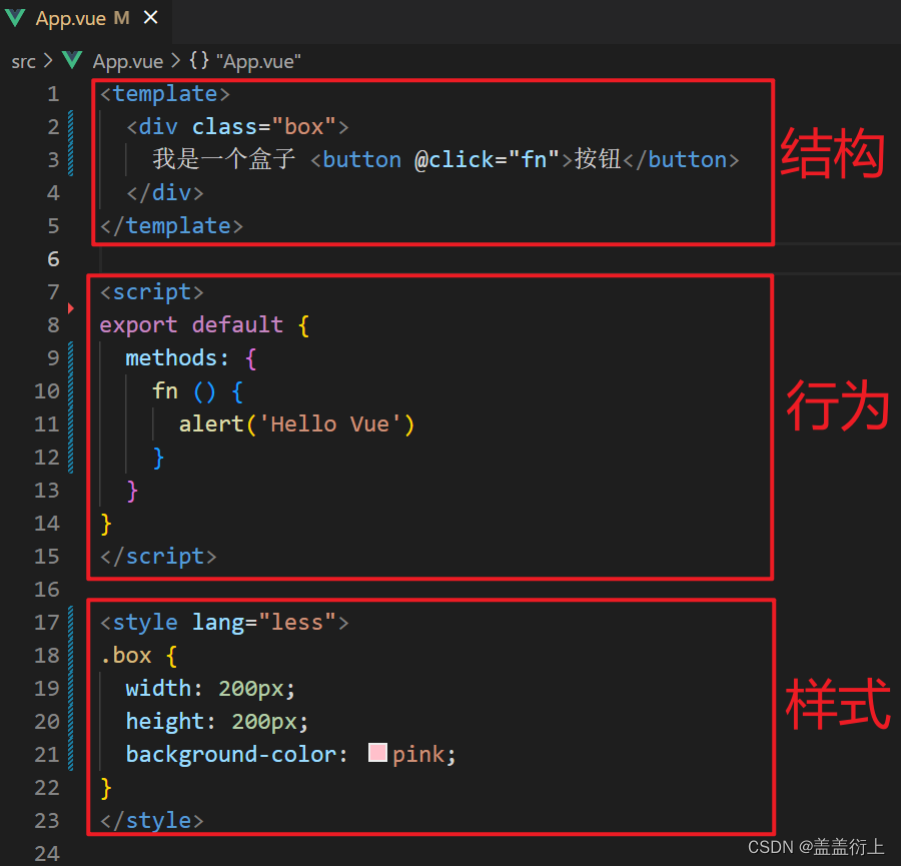
通常由三部分组成:
- template:结构 (只能有一个根元素)
- script: js逻辑
- style: 样式 (可以支持less,需要装包)
如图:

3. 组件分类
组件分类:
- 普通组件
- 根组件 (App.vue)
4. 普通组件的注册
两种注册方式:
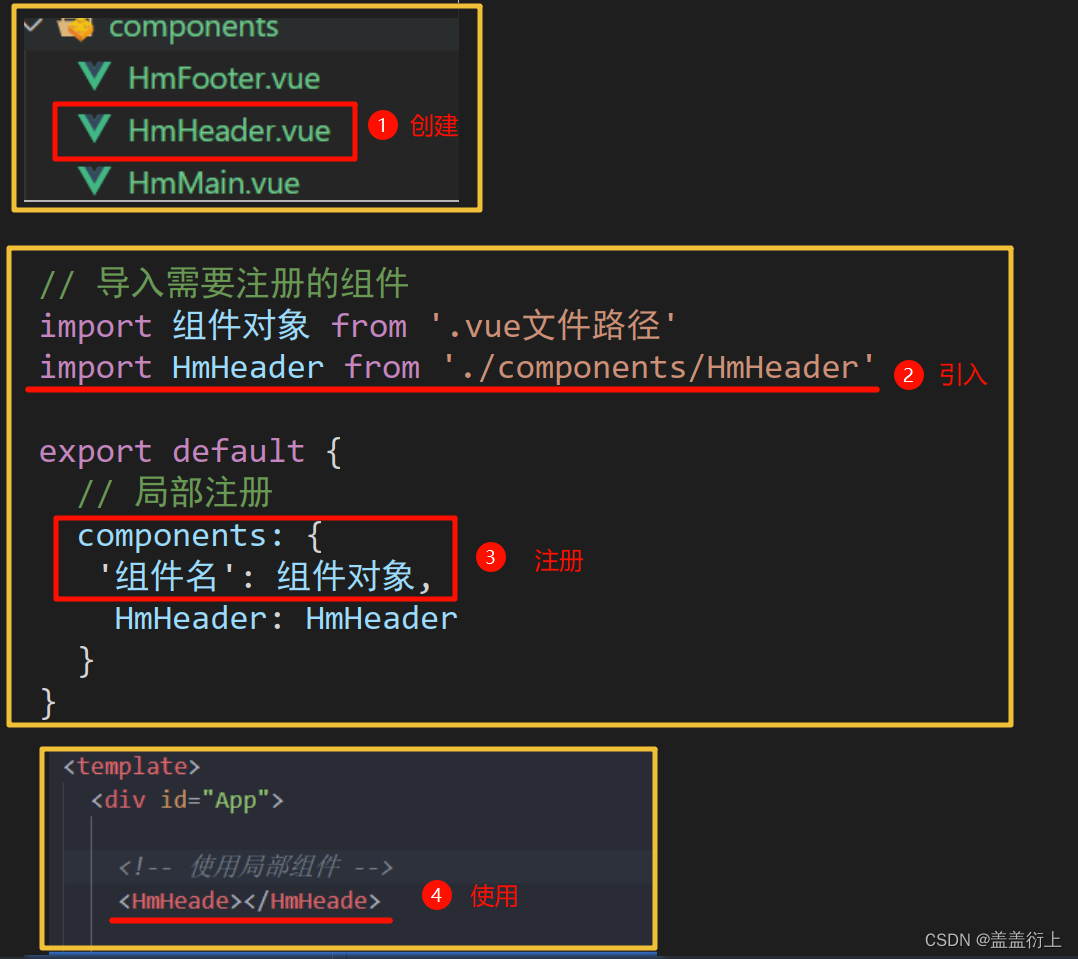
a. 局部注册:
(1) 创建.vue组件 (单文件组件)
(2) 使用的组件内导入,并局部注册 components: { 组件名:组件对象 }
(3) 使用组件
如图:

b. 全局注册:
(1) 创建.vue组件 (单文件组件)
(2) main.js内导入,并全局注册 Vue.component(组件名, 组件对象)
(3) 使用组件
如图:

5. 注意事项
- 组件名规范 → 大驼峰命名法,如:HmHeader
文章来源:https://blog.csdn.net/m0_72560900/article/details/135491487
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Pytest使用fixture实现token共享
- 构建基于RHEL9系列(CentOS9,AlmaLinux9,RockyLinux9等)的MySQL8.0.32的RPM包
- 影视视频知识付费行业万能通用网站系统源码,三网合一,附带完整的安装部署教程
- Dockerfile创建镜像LNMP+WordPress
- MySQL的基础语句
- 双星号**什么作用?
- 『亚马逊云科技产品测评』活动征文|游戏出海云服务器选择
- 2024最新版Portraiture4.1.2汉化版下载及功能升级介绍
- python+django课程教学交流聊天作业请假签到系统
- 中级职称原来有这么多用处!