十八:爬虫-JS逆向(下)
一:AES与DES
DES对称加密,是一种比较传统的加密方式,其加密运算、解密运算使用的是同样的密钥,信息的发送者。和信息的接收者在进行信息的传输与处理时,必须共同持有该密钥(称为对称密码),是一种对称加密算法。一般来说加密用的是encrypt()函数,解密用的是decrypt()函数。
AES/DES加密解密网址: https://www.sojson.com/encrypt.html
1.AES与DES的区别
- 加密后密文长度不同
DES加密后密文长度是8的整数倍AES加密后密文的长度是16的整数倍
- 安全度不同
- 一般情况下
DES足够安全 - 如果要求高可以使用
AES
- 一般情况下
DES和AES切换只需要修改CryptoJS.DES=>CryptoJS.AES
2.RSA介绍
RSA加密算法是一种非对称加密算法。在公开密钥加密和电子商业中RSA被广泛使用。有两把对应密钥,公钥和私钥。用公钥加密只能用私钥解开,用私钥加密只能用公钥解密。
RSA加密解密网址:https://oktools.net/rsa
- 公开密钥(
publickey:公钥) - 私有密钥(
privatekey:私钥) - 公钥和私钥是一对
二:fiddler抓包工具
1.什么是fiddler?
概念: Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯。
官网:https://www.telerik.com/fiddler
Windows安装fiddler:https://www.cnblogs.com/temari/p/13418037.html
2.fiddler的功能强大
- 支持
IE、Chrome、FireFox等等浏览器 - 可以在
phone、pad等移动设备进行连接 - https://www.cnblogs.com/conquerorren/p/8472285.html
- https://www.cnblogs.com/woaixuexi9999/p/9247705.html
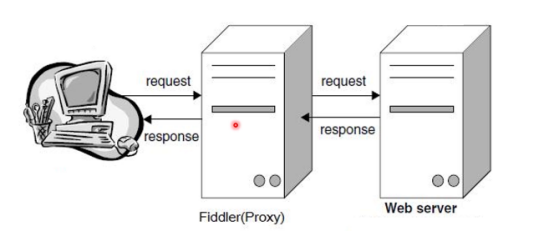
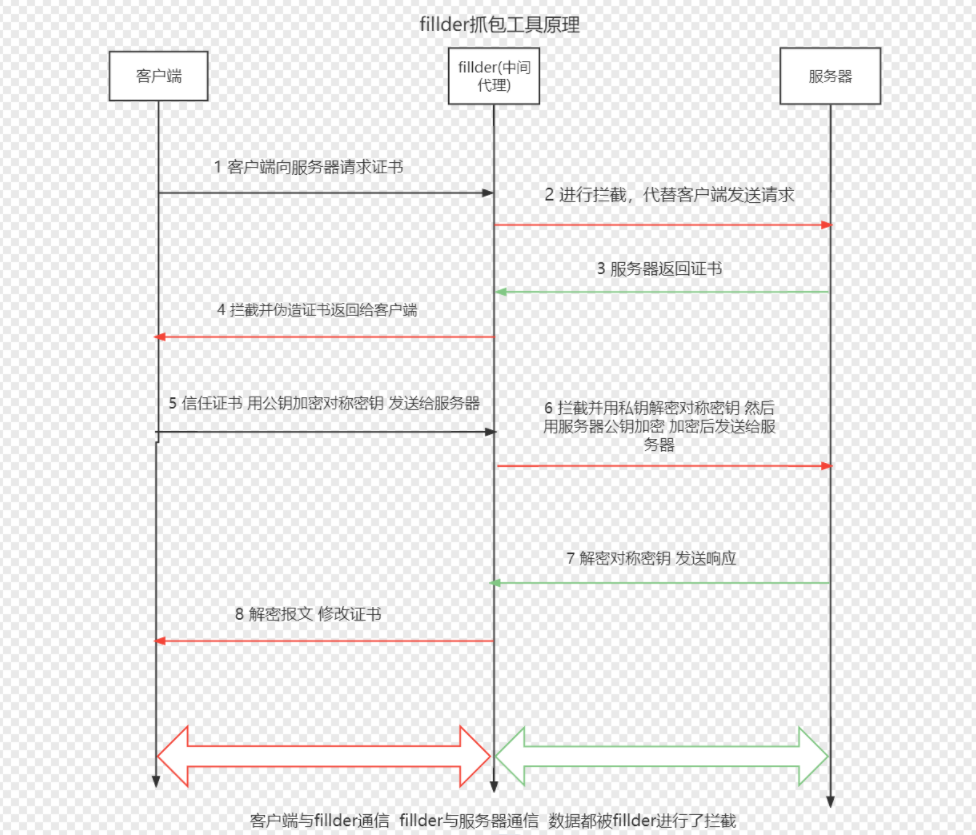
3.fiddler抓包工具原理
图解:
具体步骤:
1、客户端 向服务器 发起HTTPS请求
2、fiddler拦截客户端请求,伪装成客户端向服务器进行请求
3 、服务器 向 客户端 返回服务器的 CA证书。 (实际上已经被fiddler拦截)
4、fiddler拦截服务器的响应,获取服务器证书公钥,然后自己制作一张证书,替代服务器的证书后发给客户端。
5、客户端接收到服务器(实际上是fiddler的证书) 的证书后,生成一个对称秘钥,并用fiddler发送回来的证书公钥加密,发送给 服务器(实际发送给了fiddler)
6、fiddler拦截客户端的响应,用自己的私钥解密对称秘钥 (这里已经拿到了对称秘钥),然后用服务器证书公钥加密,发送给服务器。
7、服务器用自己的私钥解密对称秘钥,向客户端(实际是fiddler)发送 响应
8、fiddler拦截服务器响应,替换成自己的证书会后发送给客户端。
9、至此,链接建立,fiddler拿到了 服务器证书的公钥和客户端和服务器协商的对称秘钥,之后就可以解密或者修改加密的报文了。
4.fillder配置移动数据包
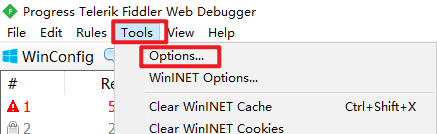
fiddler的配置:
HTTPS
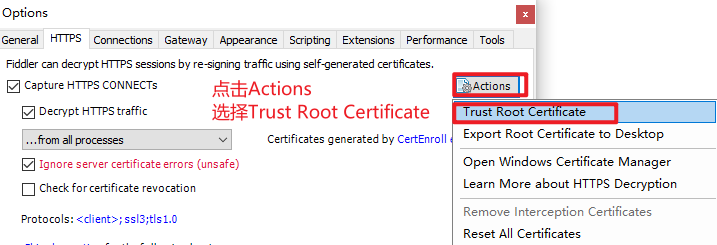
- 1.1 让
fiddler能够捕获https的请求



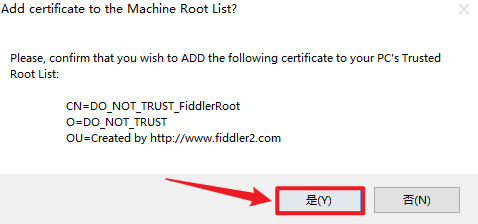
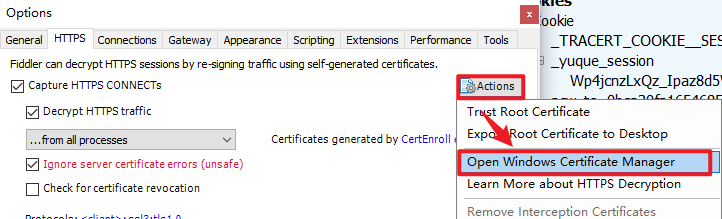
- 1.2 安装证书




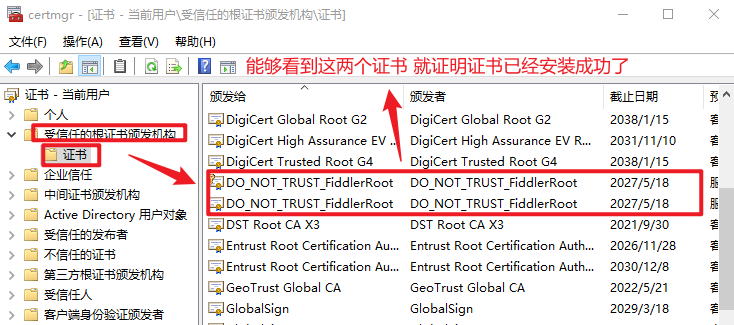
- 1.3 检查证书是否安装成功


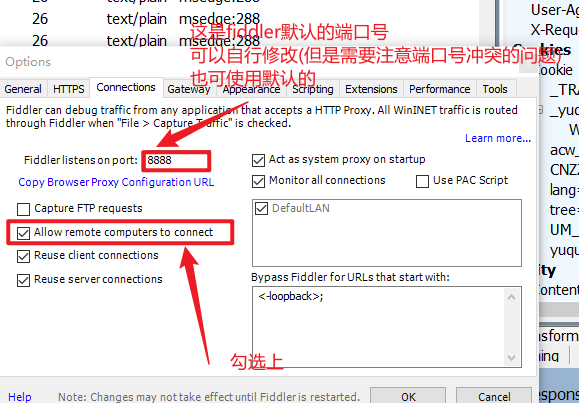
2. Connections

最后点击"OK", 重启fiddler
win7参考https://blog.csdn.net/qq_35189120/article/details/126514770
三:代码实例
1.需求
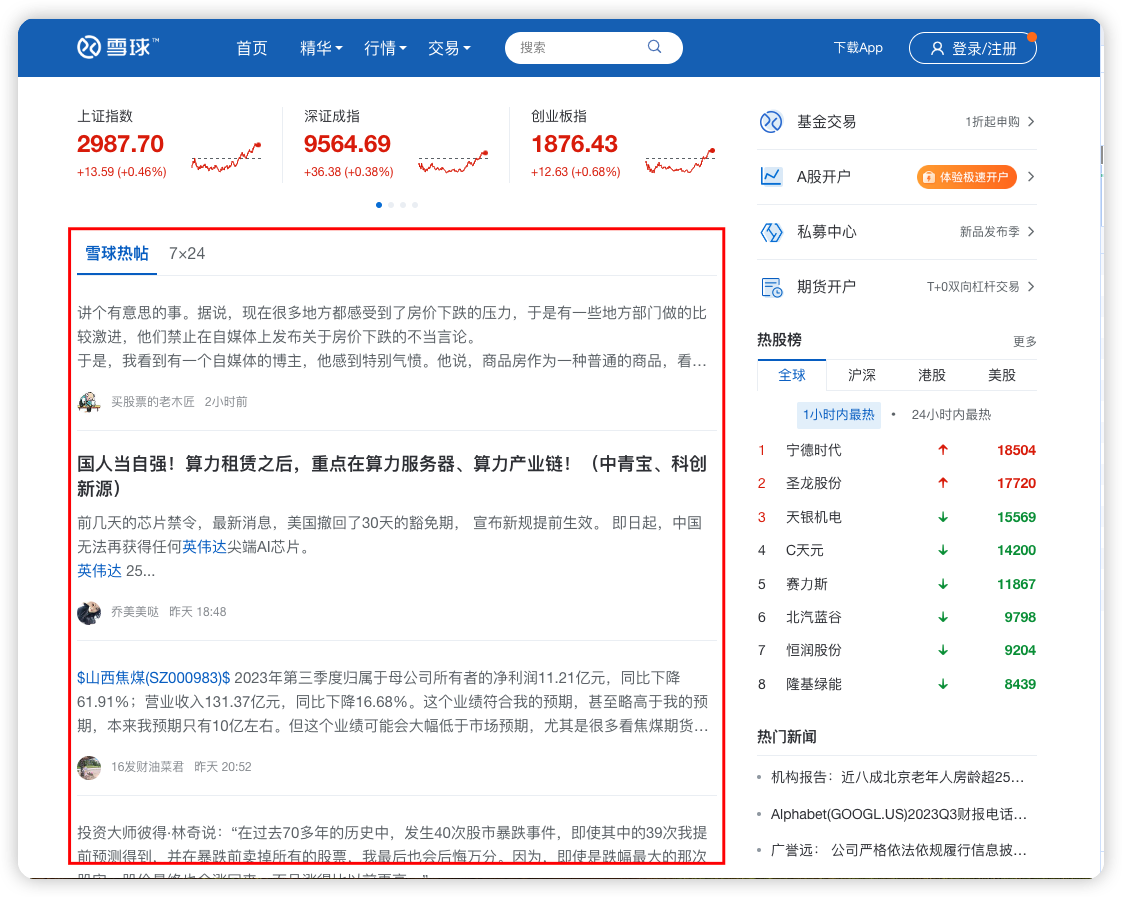
获取雪球热帖数据:

2.目标网址
https://xueqiu.com/today#/
3.详细步骤
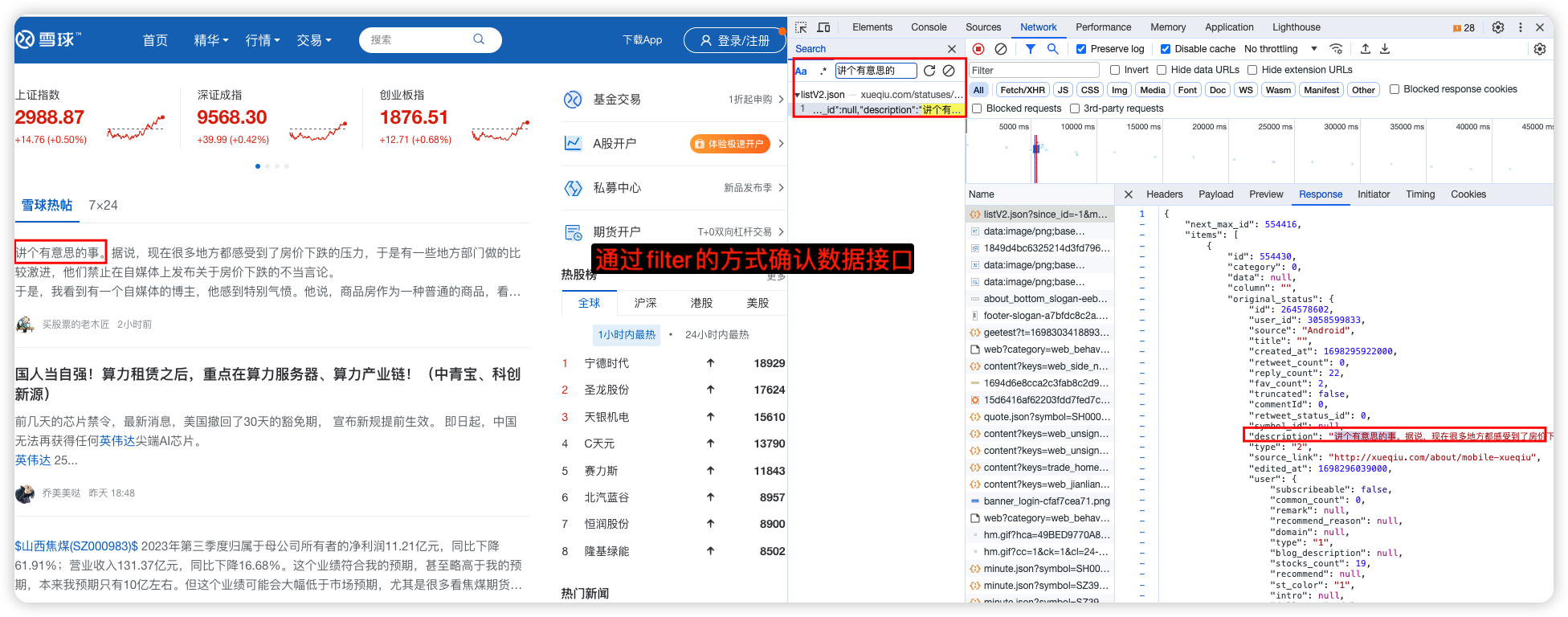
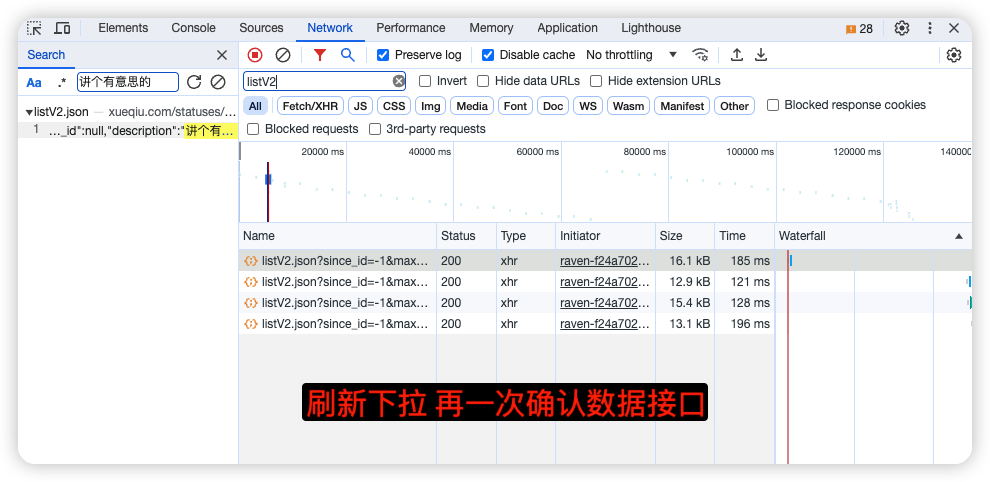
(1)确定数据接口


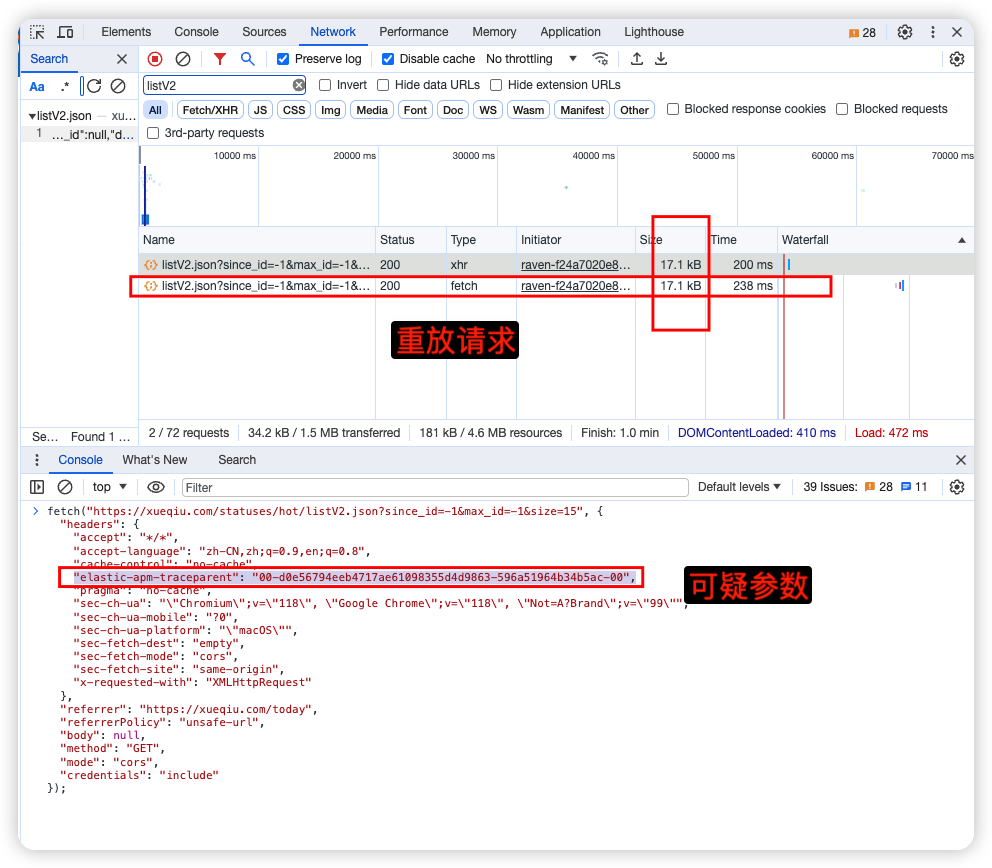
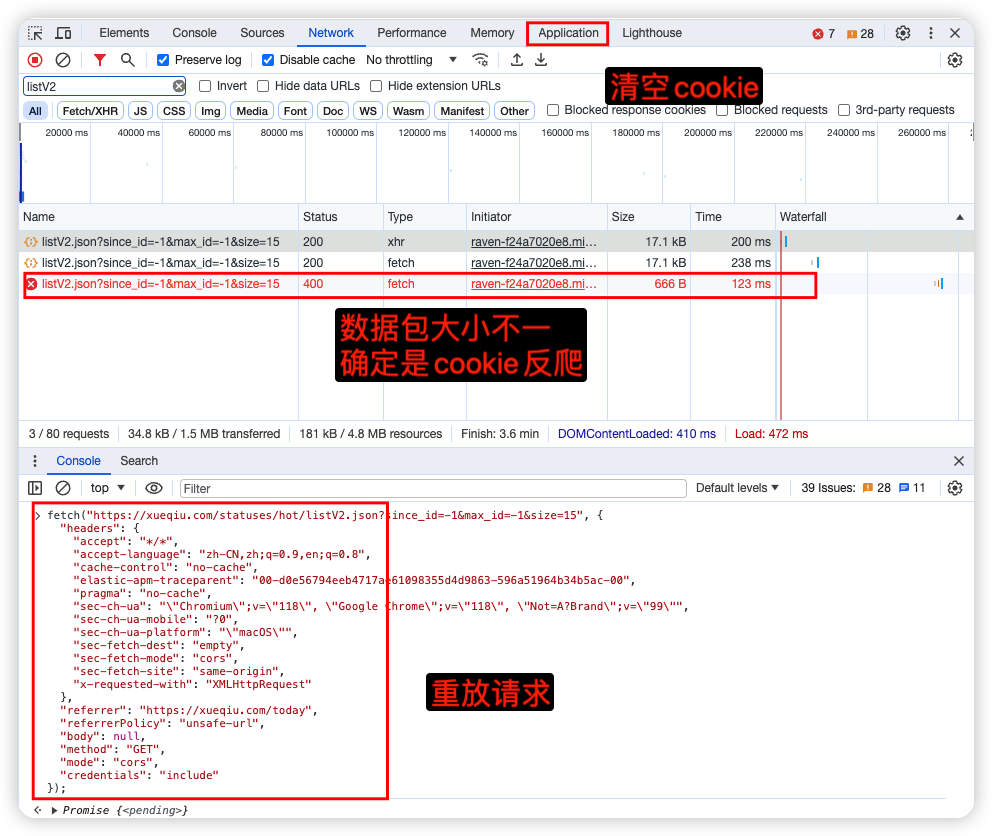
(2)验证反爬并找到反爬参数


(3)确定cookie反爬参数
import requests
headers = {
"Accept": "*/*",
"Accept-Language": "zh-CN,zh;q=0.9,en;q=0.8",
"Cache-Control": "no-cache",
"Connection": "keep-alive",
"Pragma": "no-cache",
"Referer": "https://xueqiu.com/today",
"Sec-Fetch-Dest": "empty",
"Sec-Fetch-Mode": "cors",
"Sec-Fetch-Site": "same-origin",
"User-Agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/118.0.0.0 Safari/537.36",
"X-Requested-With": "XMLHttpRequest",
"elastic-apm-traceparent": "00-be07869557648708e851c1c12256571e-02aff688370889e7-00",
"sec-ch-ua": "\"Chromium\";v=\"118\", \"Google Chrome\";v=\"118\", \"Not=A?Brand\";v=\"99\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"macOS\""
}
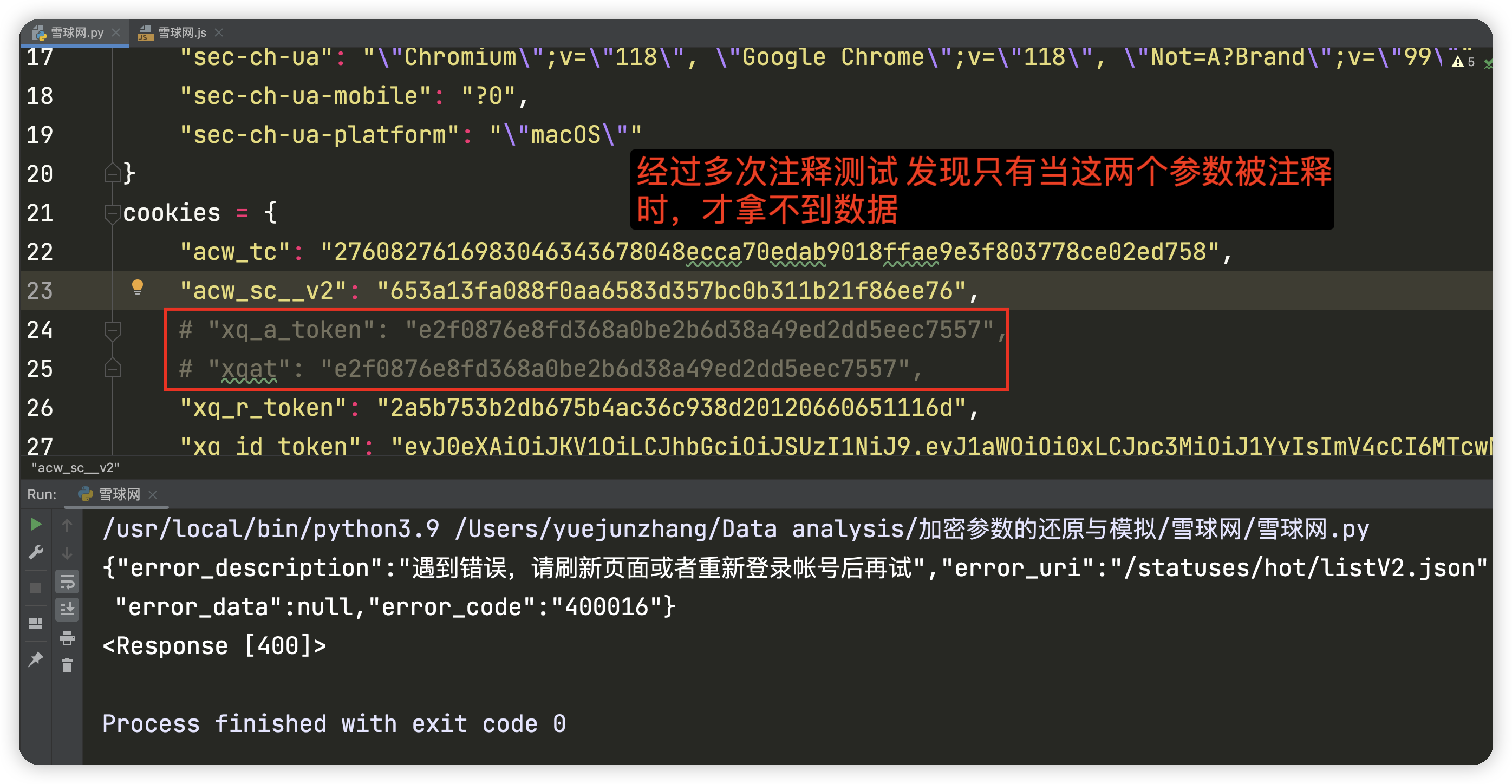
cookies = {
"acw_tc": "2760827616983046343678048ecca70edab9018ffae9e3f803778ce02ed758",
"acw_sc__v2": "653a13fa088f0aa6583d357bc0b311b21f86ee76",
"xq_a_token": "e2f0876e8fd368a0be2b6d38a49ed2dd5eec7557",
"xqat": "e2f0876e8fd368a0be2b6d38a49ed2dd5eec7557",
"xq_r_token": "2a5b753b2db675b4ac36c938d20120660651116d",
"xq_id_token": "eyJ0eXAiOiJKV1QiLCJhbGciOiJSUzI1NiJ9.eyJ1aWQiOi0xLCJpc3MiOiJ1YyIsImV4cCI6MTcwMDY5OTg3NSwiY3RtIjoxNjk4MzA0OTk2MzgyLCJjaWQiOiJkOWQwbjRBWnVwIn0.R-BOElv8npRZjzcwE0es_6Ex1qIL2CGm3Rgr07o3E7BrTkmvLr83gliSH0JMVyqUKa80yJZQIdPODyNZIuGXcAZ0TUl4Hcl921wjExzlwI2LjuTuXkZRyi-0qEBOHUJUXR1f42naARFS35wytf-ptEzE70lDn60AXuYXS3Aa-jswDXwHKMwLBOX7w5K8Eyo8Oa6kzWapHHUqb5xNZ8m2FdLaWUEoKNzIXk_euqfFH2X37C4lSoFZY3P6Wf_vcca0vszGBLRXwtXM2Iu9e8-AIy_d2mZC-bCVQWdLuqJydgSGi9uo9SquQAEm_f7Y4jrQIPh_2SSUjVPzwXCx0_0zhw",
"cookiesu": "821698305020757",
"u": "821698305020757",
"device_id": "1dfbc883865d3be224360f9104867c1d",
"Hm_lvt_1db88642e346389874251b5a1eded6e3": "1698305021",
"Hm_lpvt_1db88642e346389874251b5a1eded6e3": "1698305333"
}
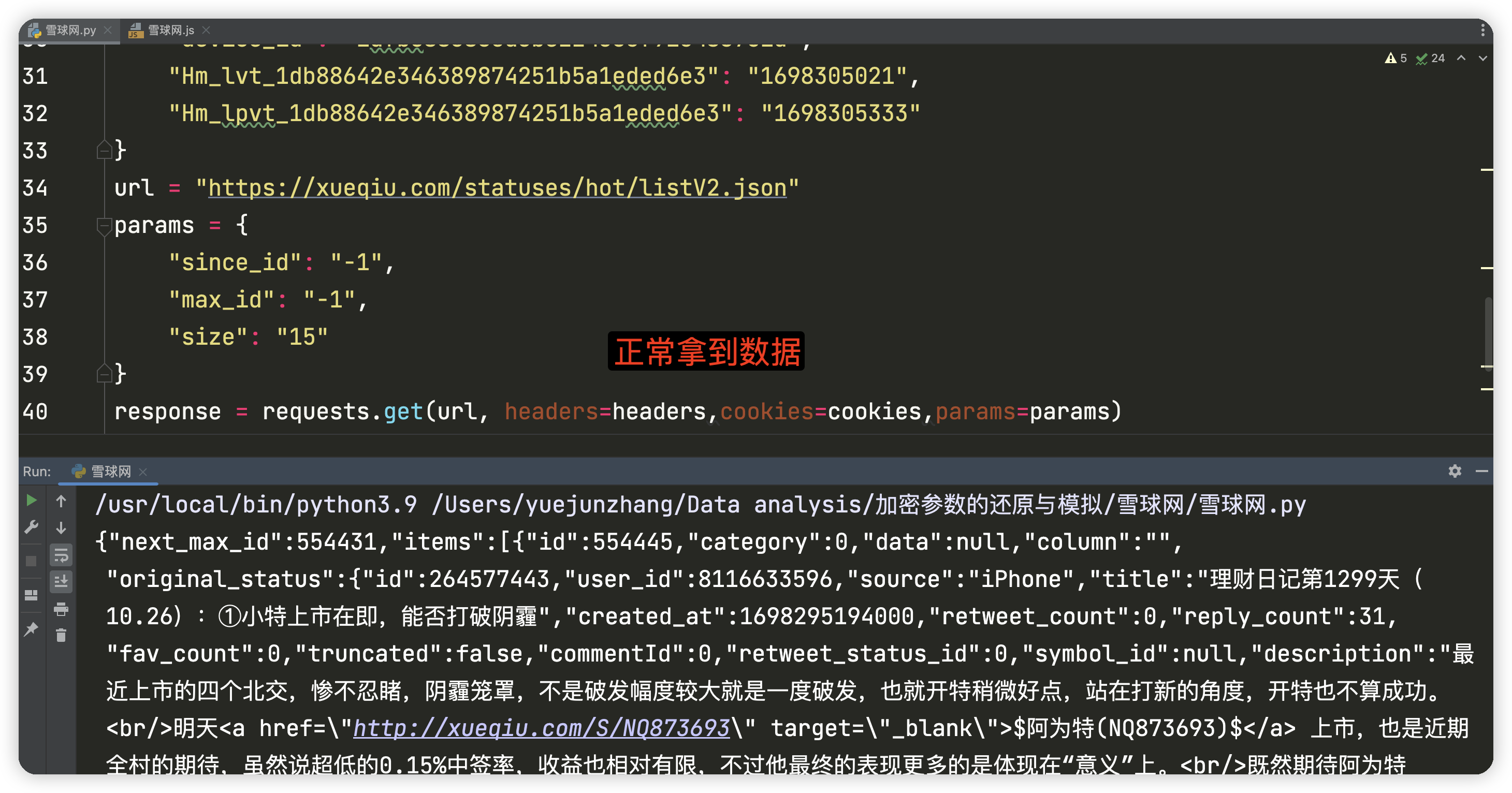
url = "https://xueqiu.com/statuses/hot/listV2.json"
params = {
"since_id": "-1",
"max_id": "-1",
"size": "15"
}
response = requests.get(url, headers=headers,cookies=cookies,params=params)
print(response.text)
print(response)


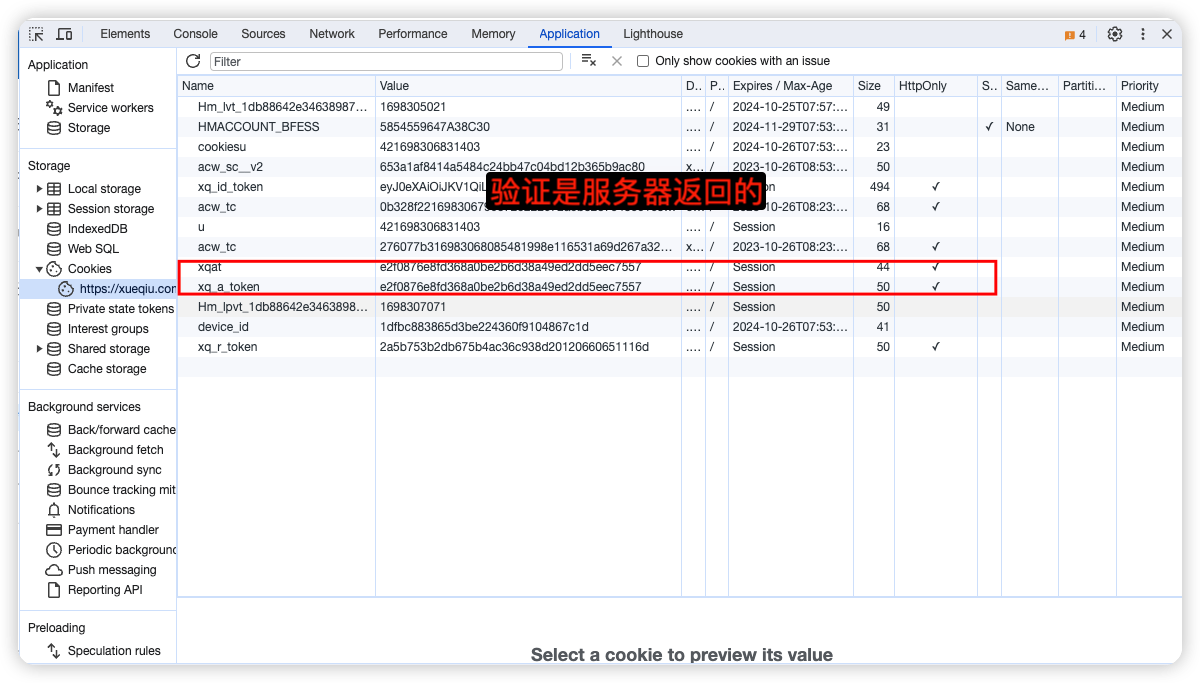
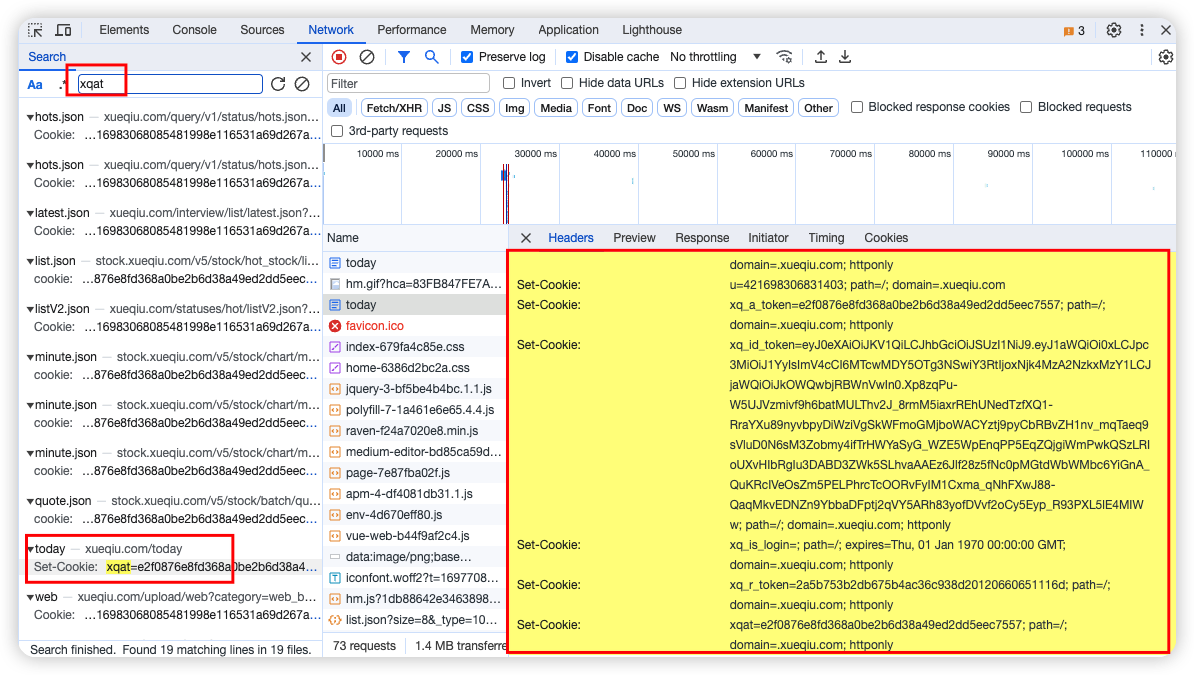
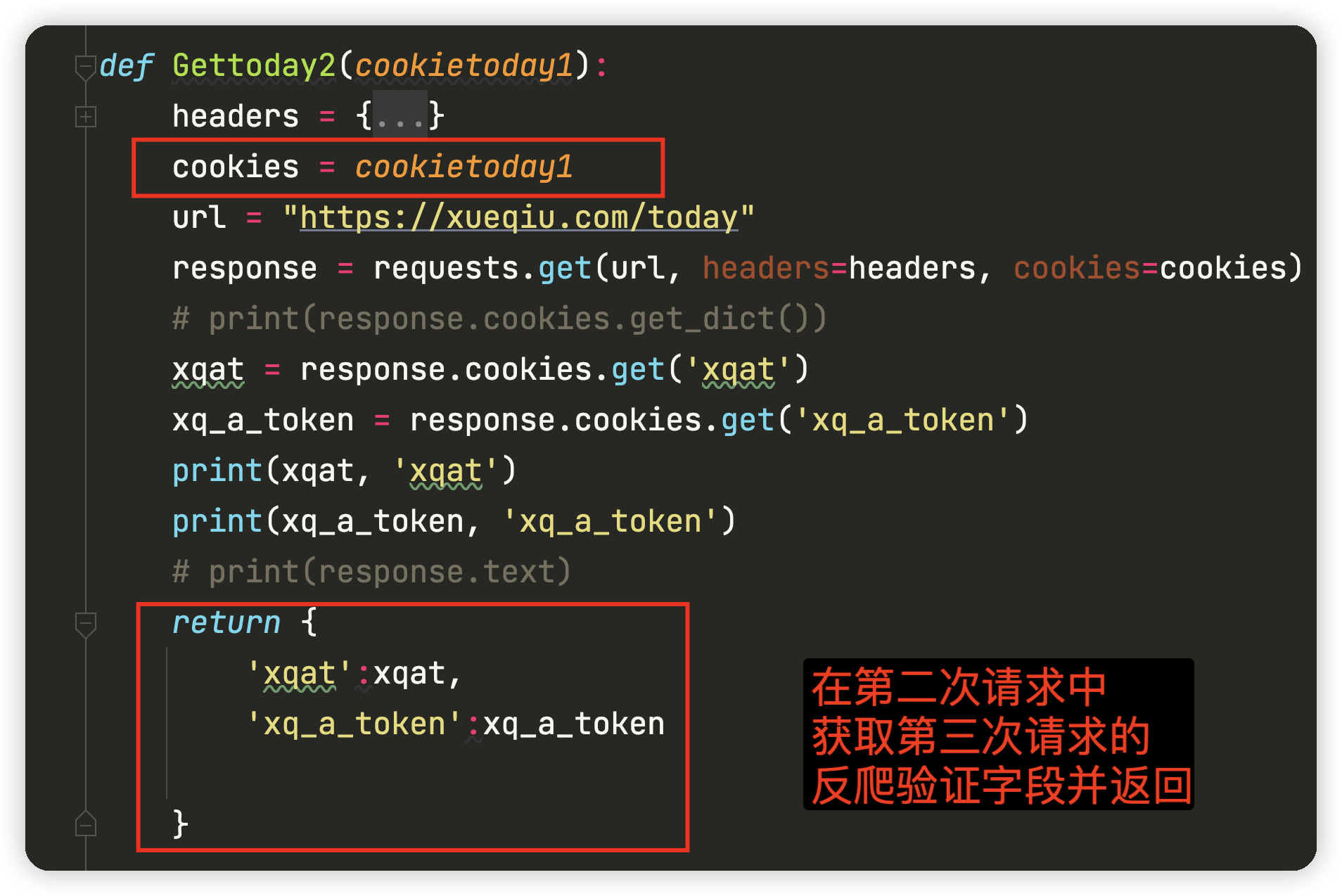
(4)寻找xqat与xq_a_token参数值

清空cookie 刷新页面 过掉debuger filter查找分析:



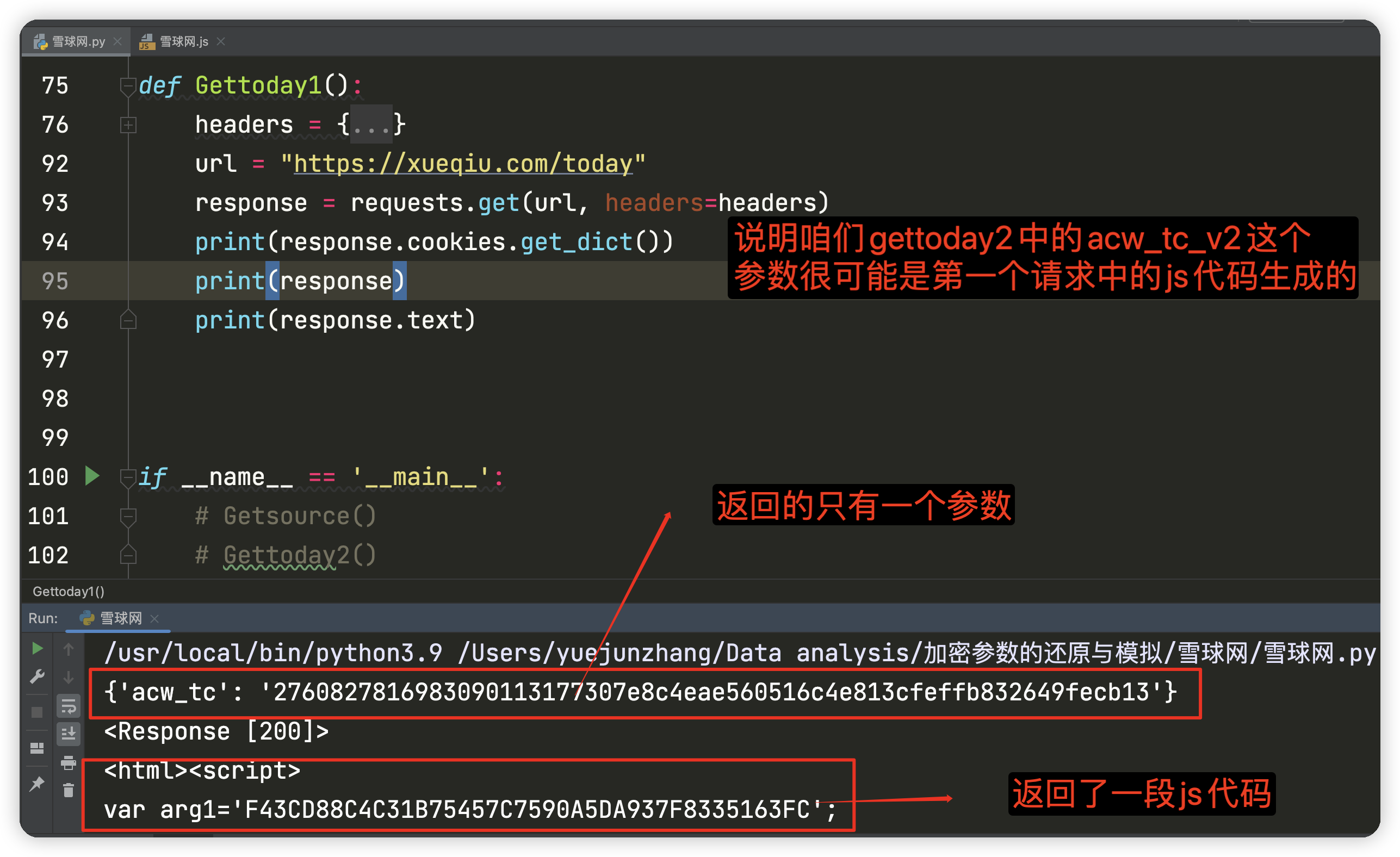
(5)分析acw_sc__v2的参数生成
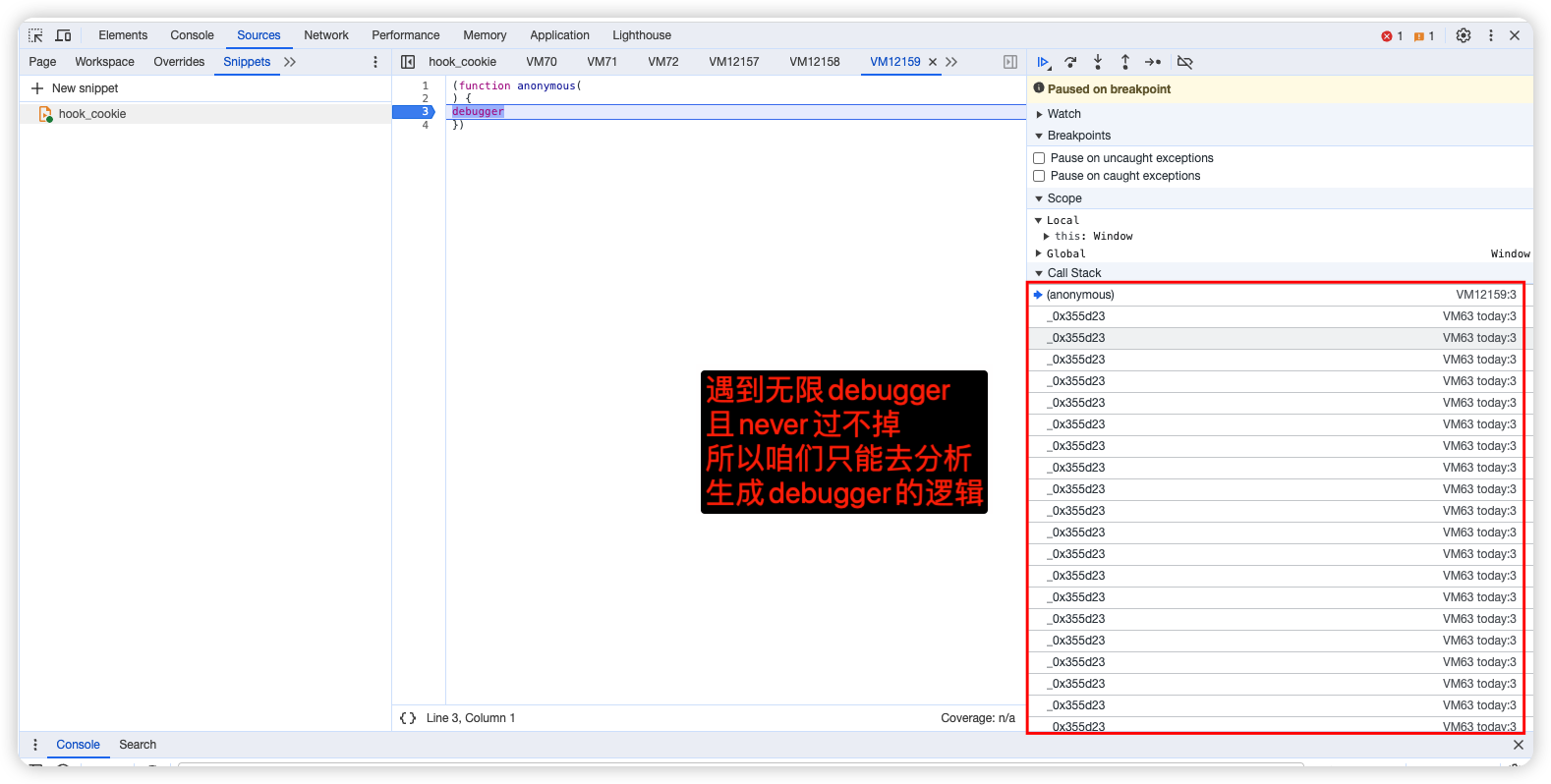
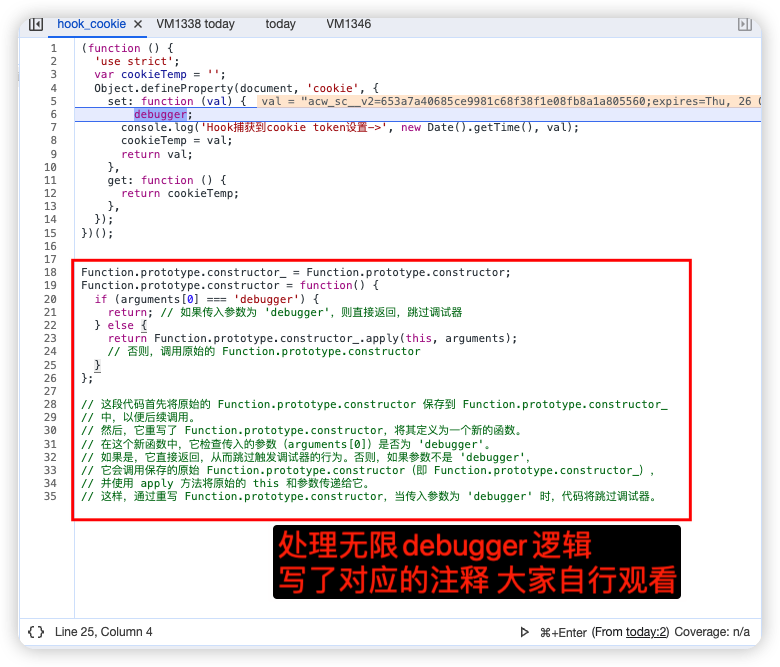
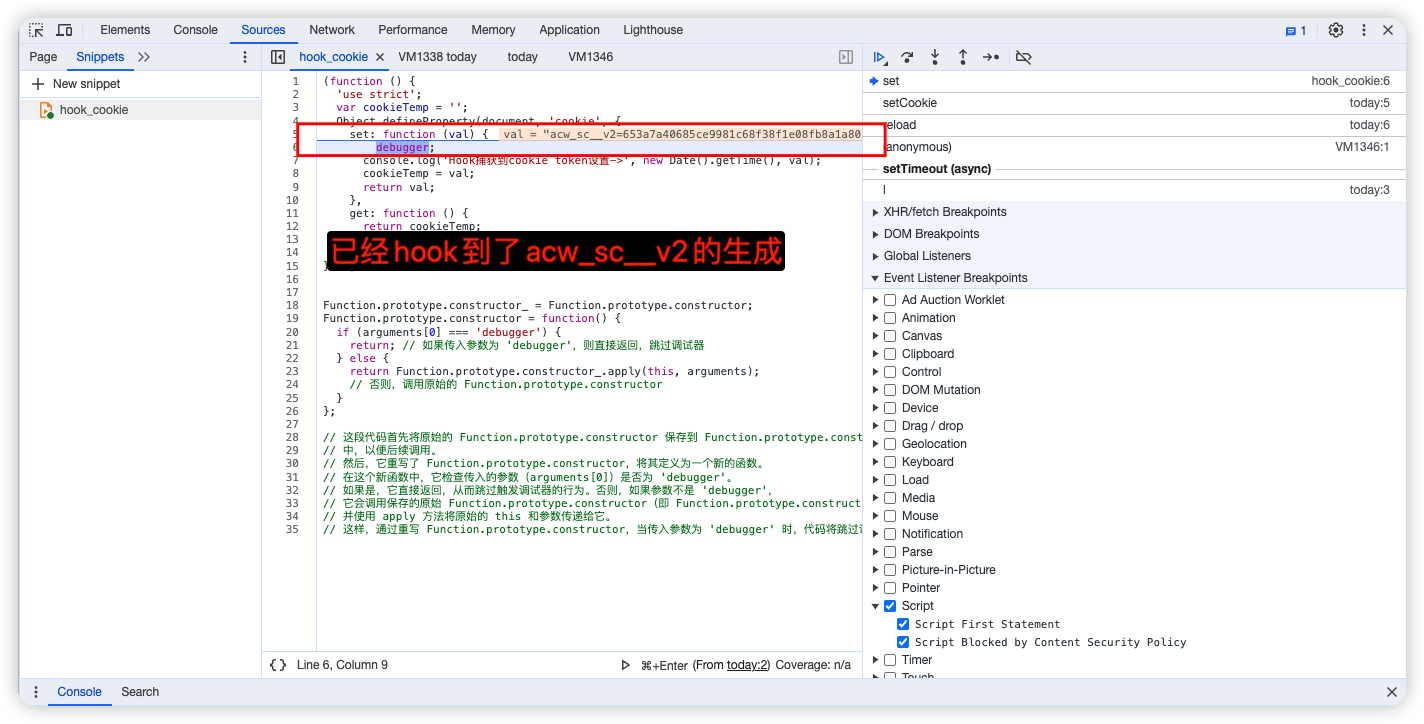
由于acw_sc__v2是在cookie中生成的,所以咱们直接下hook_cookie脚本
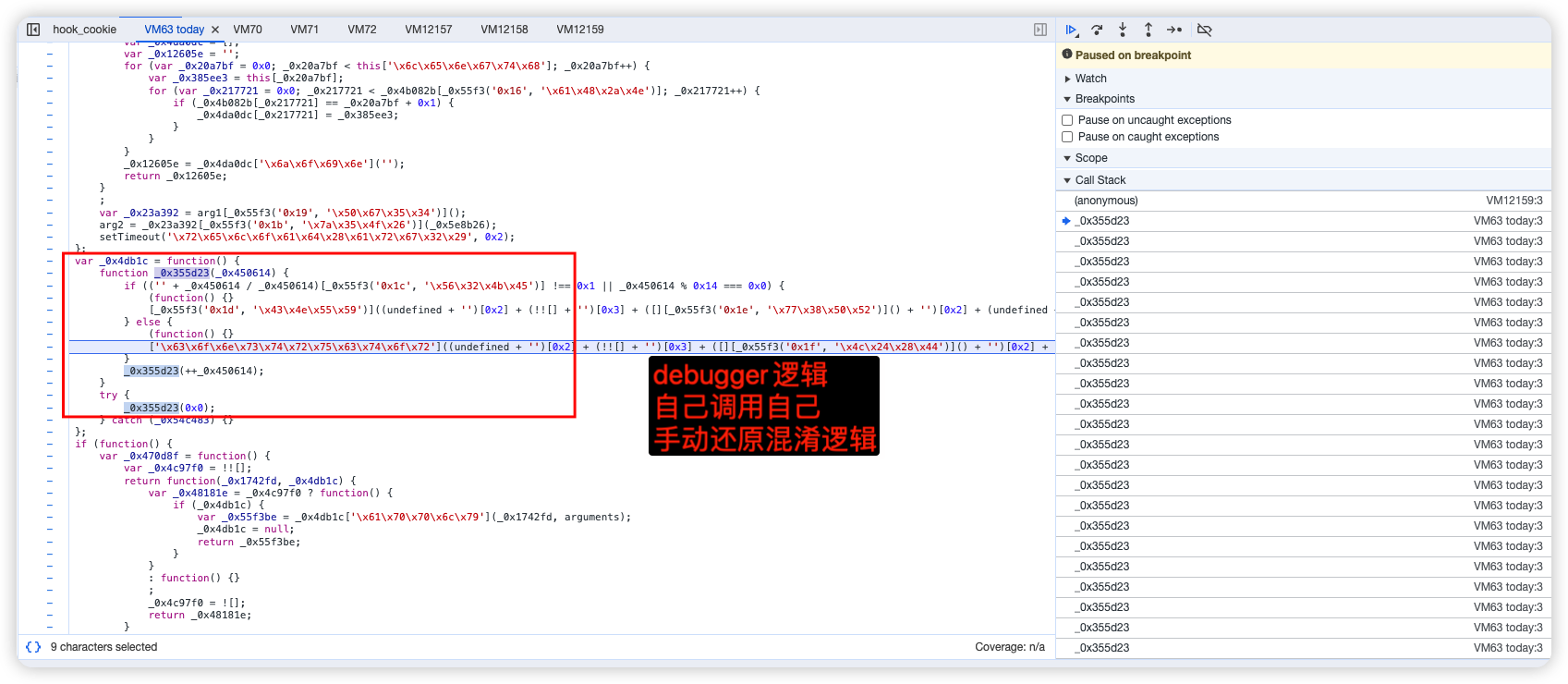
清空缓存、数据包、打上script断点、刷新页面、遇到无限debugger



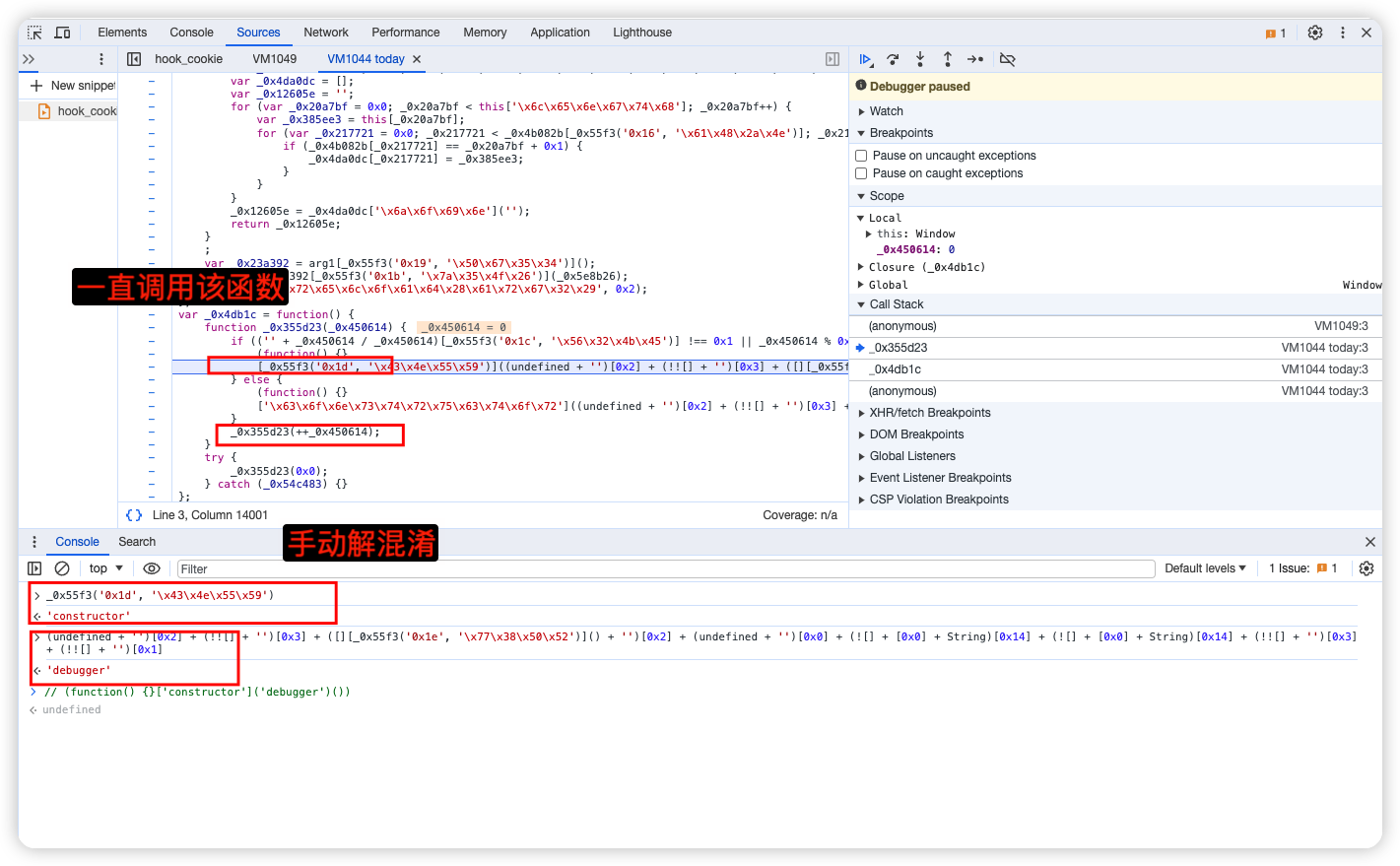
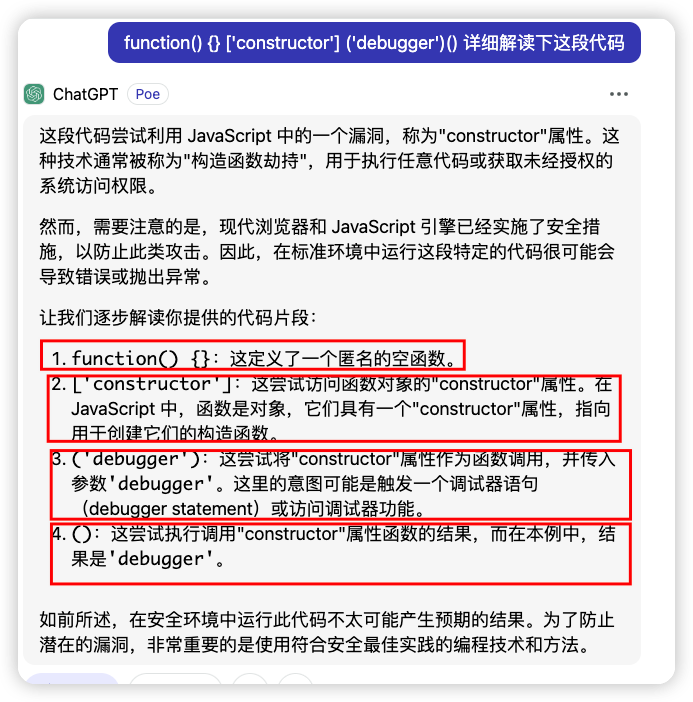
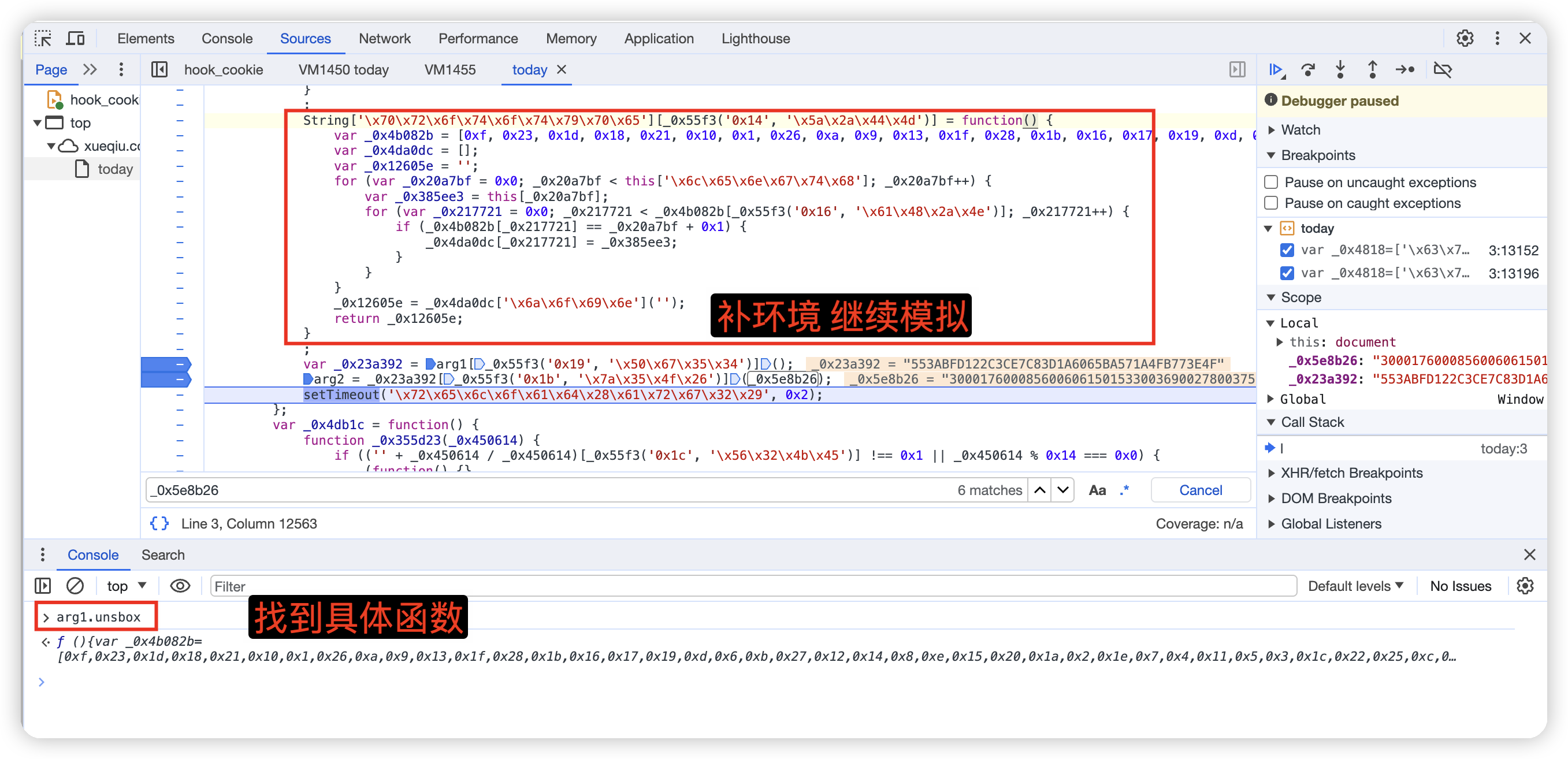
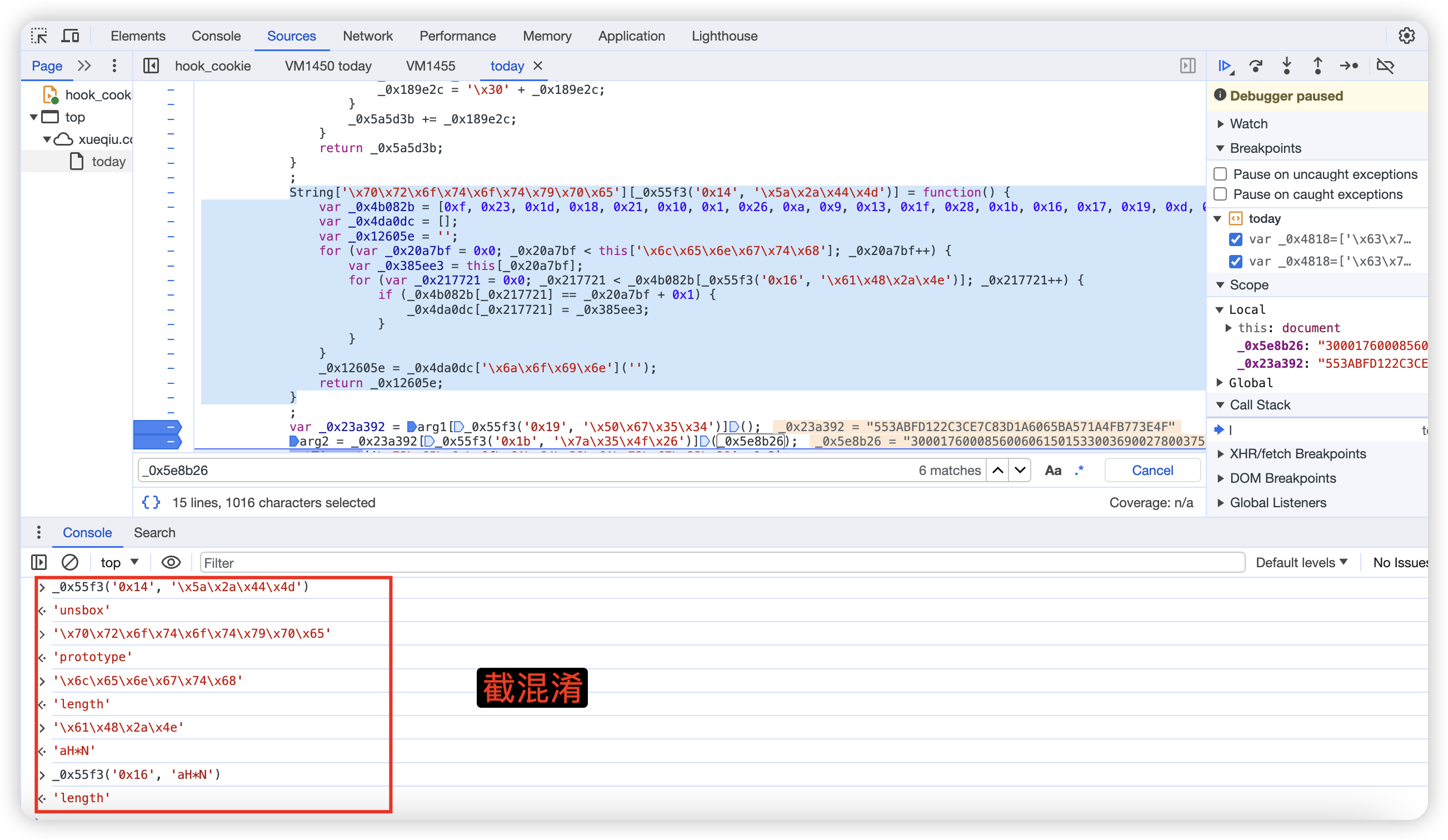
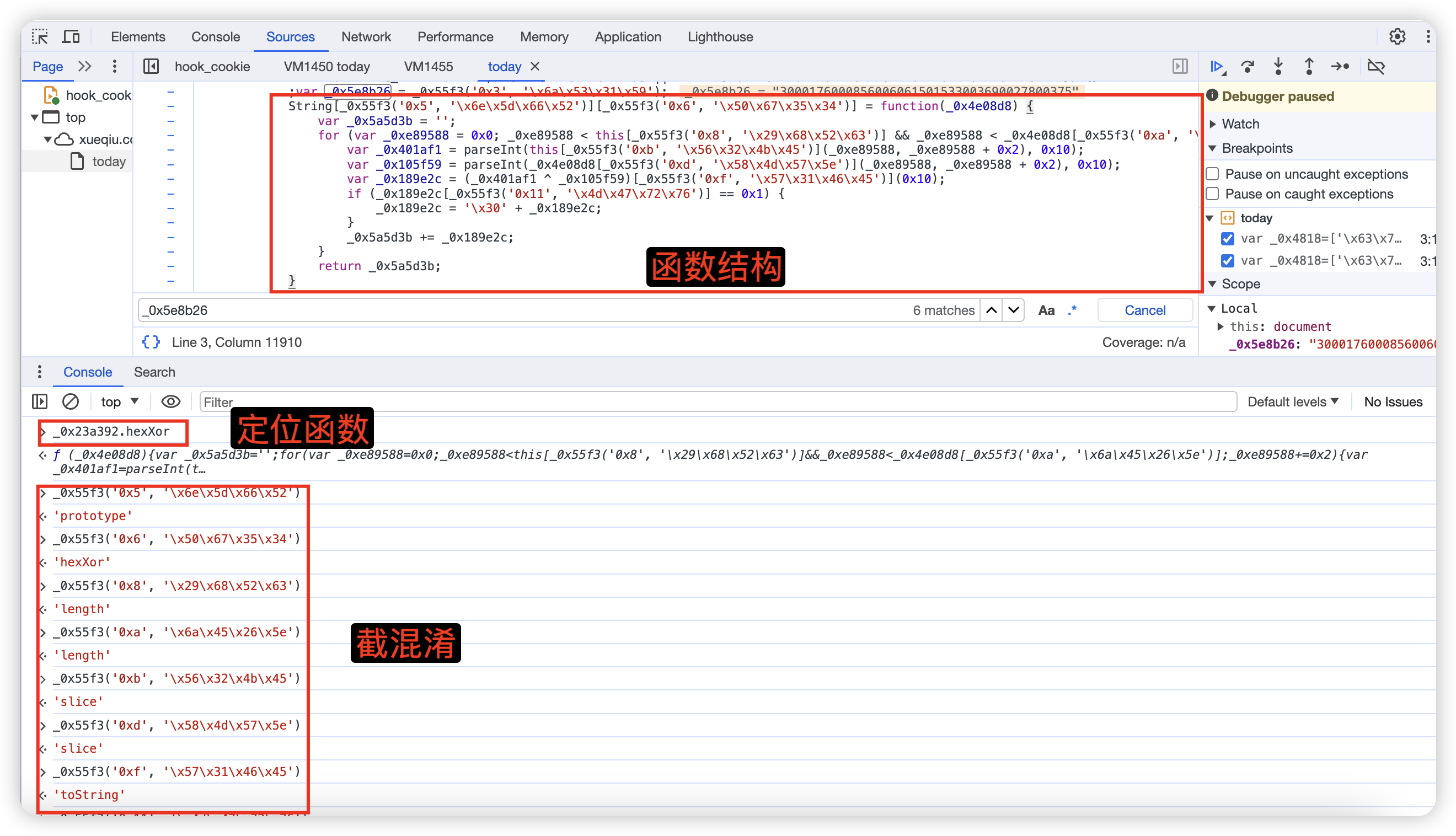
混淆代码详细解读:



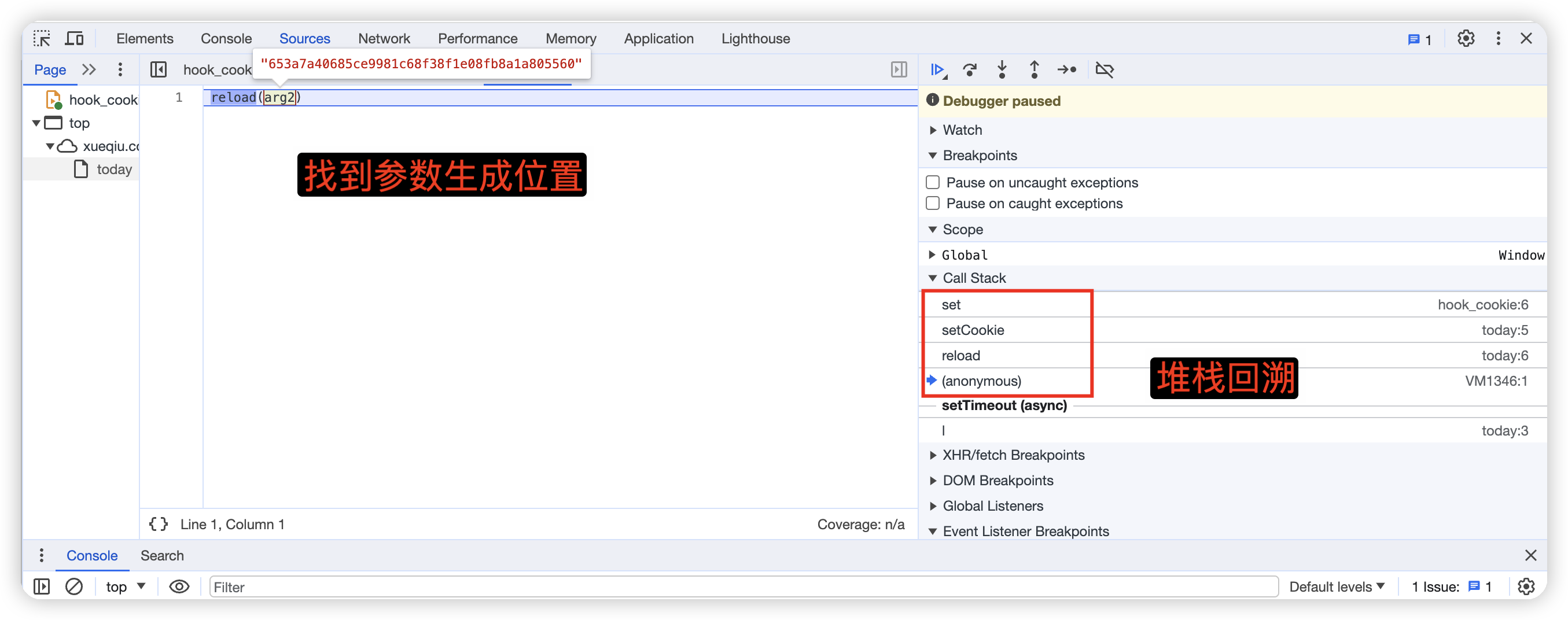
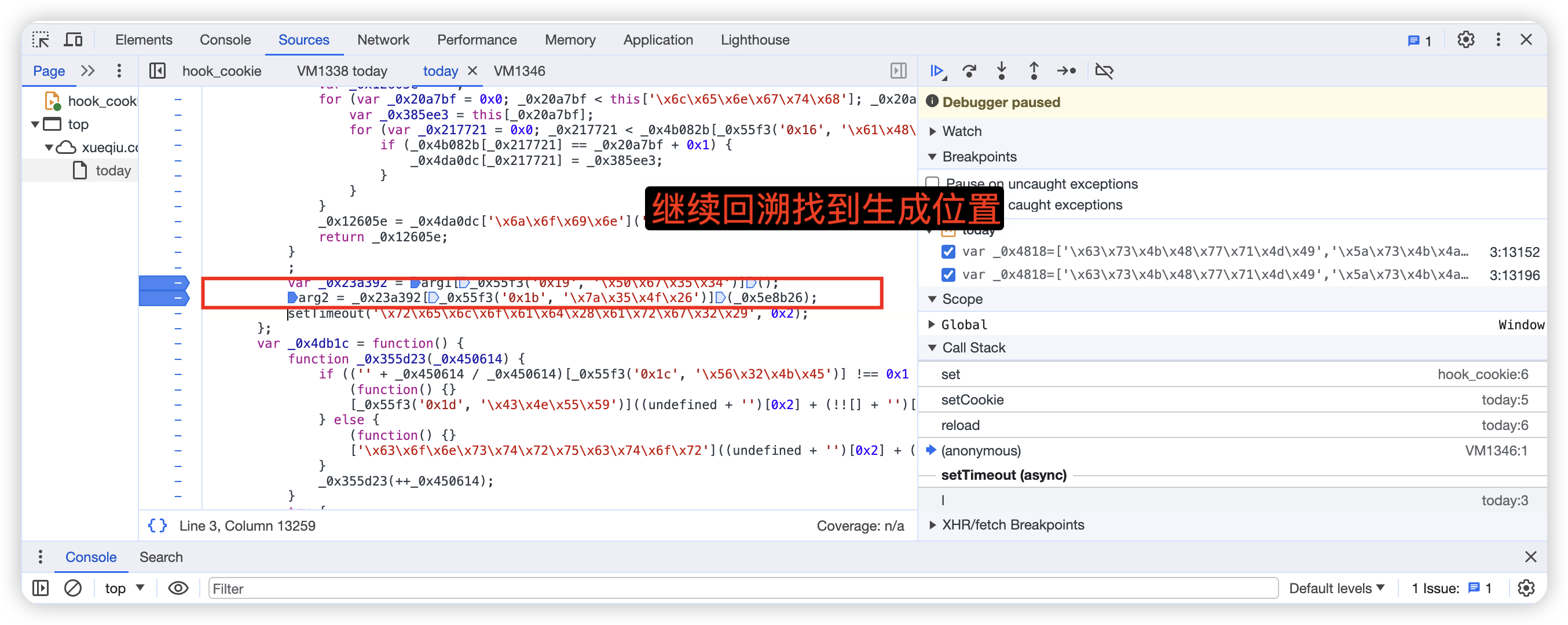
(6)详细推演acw_sc__v2的生成逻辑










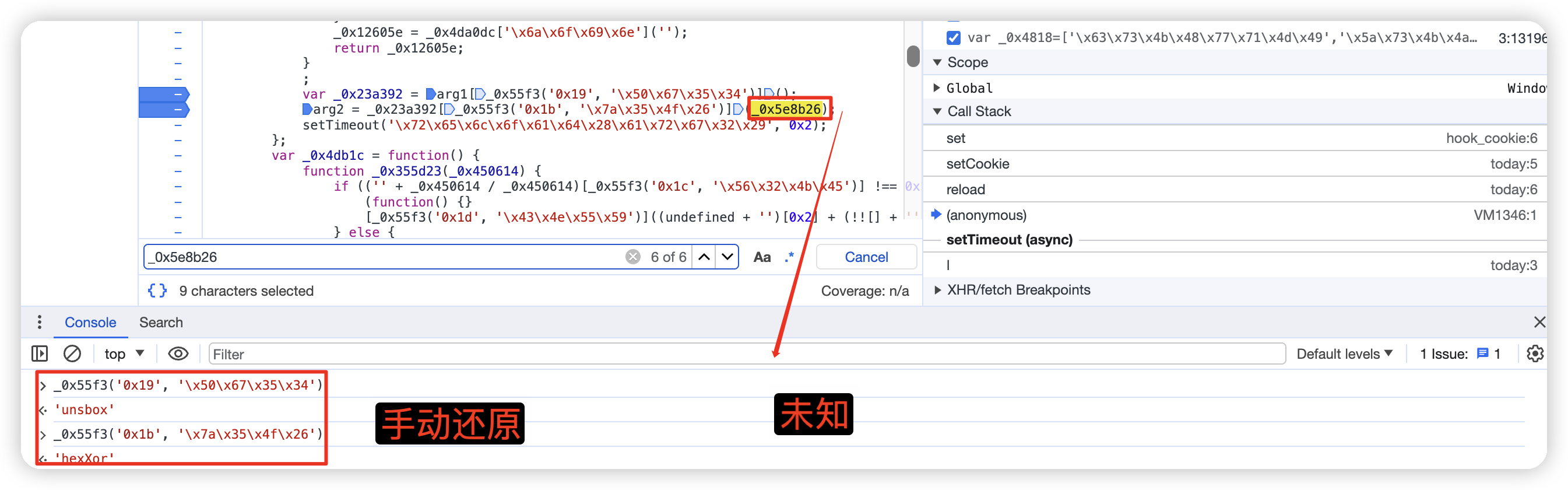
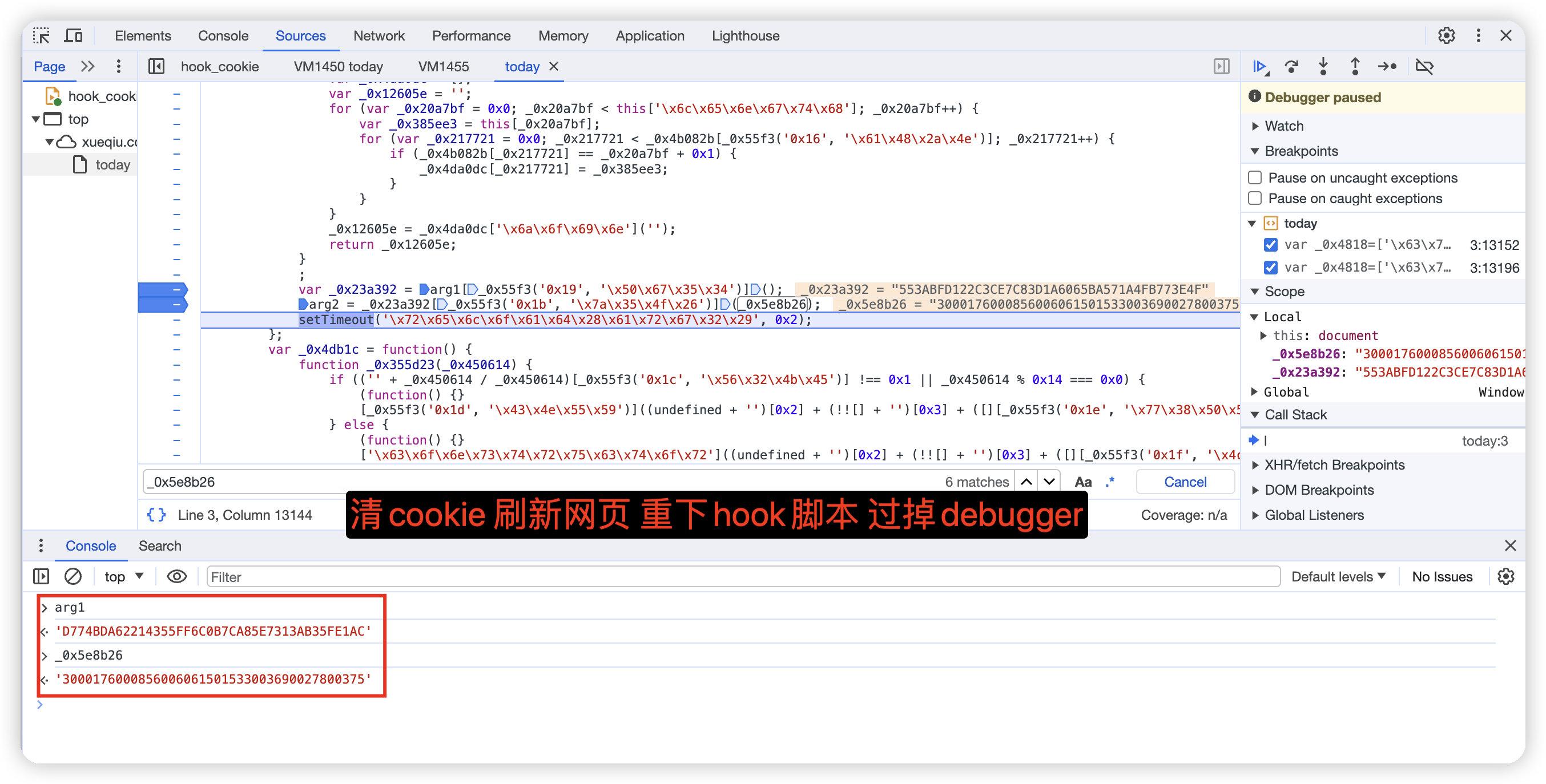
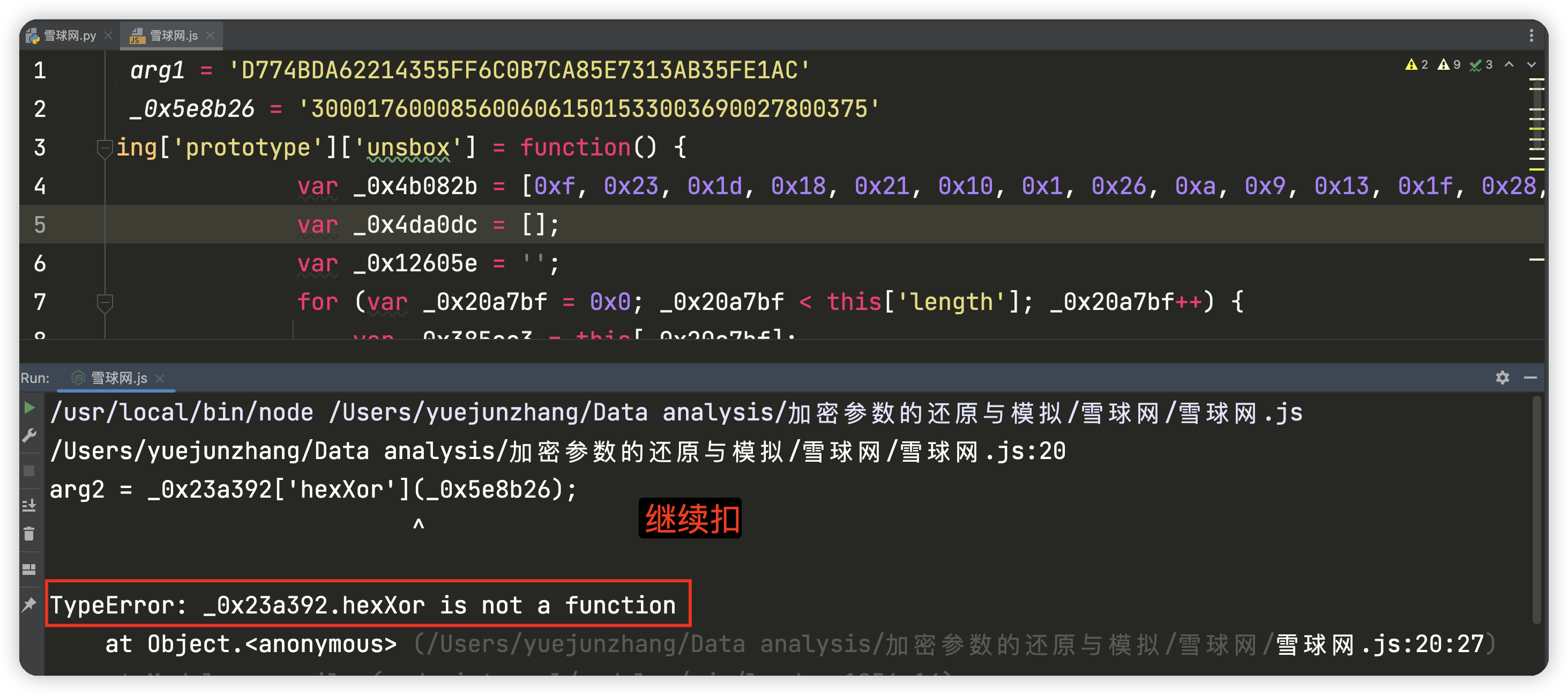
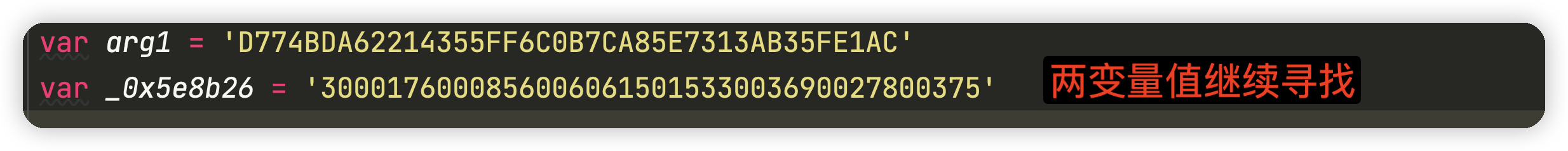
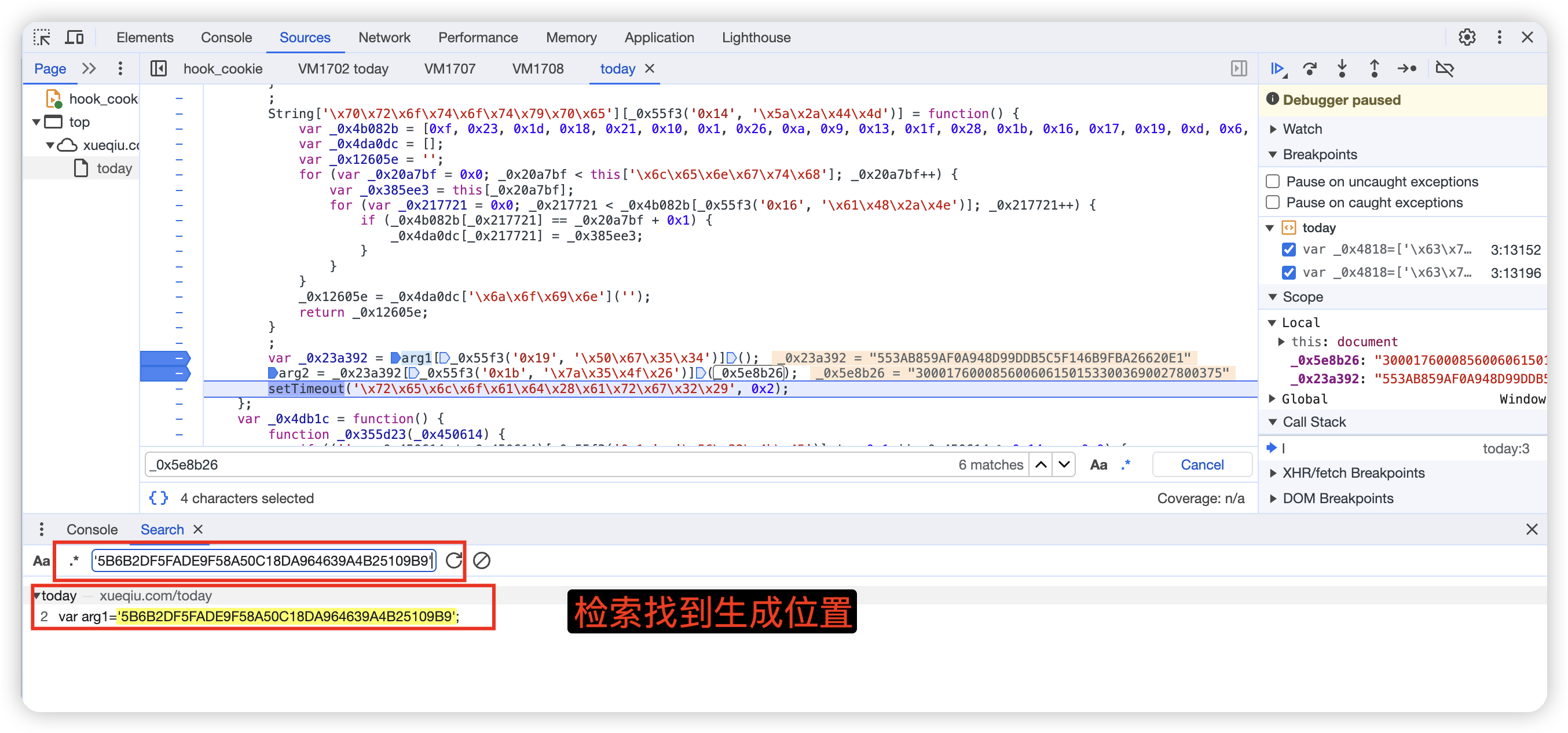
(7)arg1与_0x5e8b26变量值的寻找

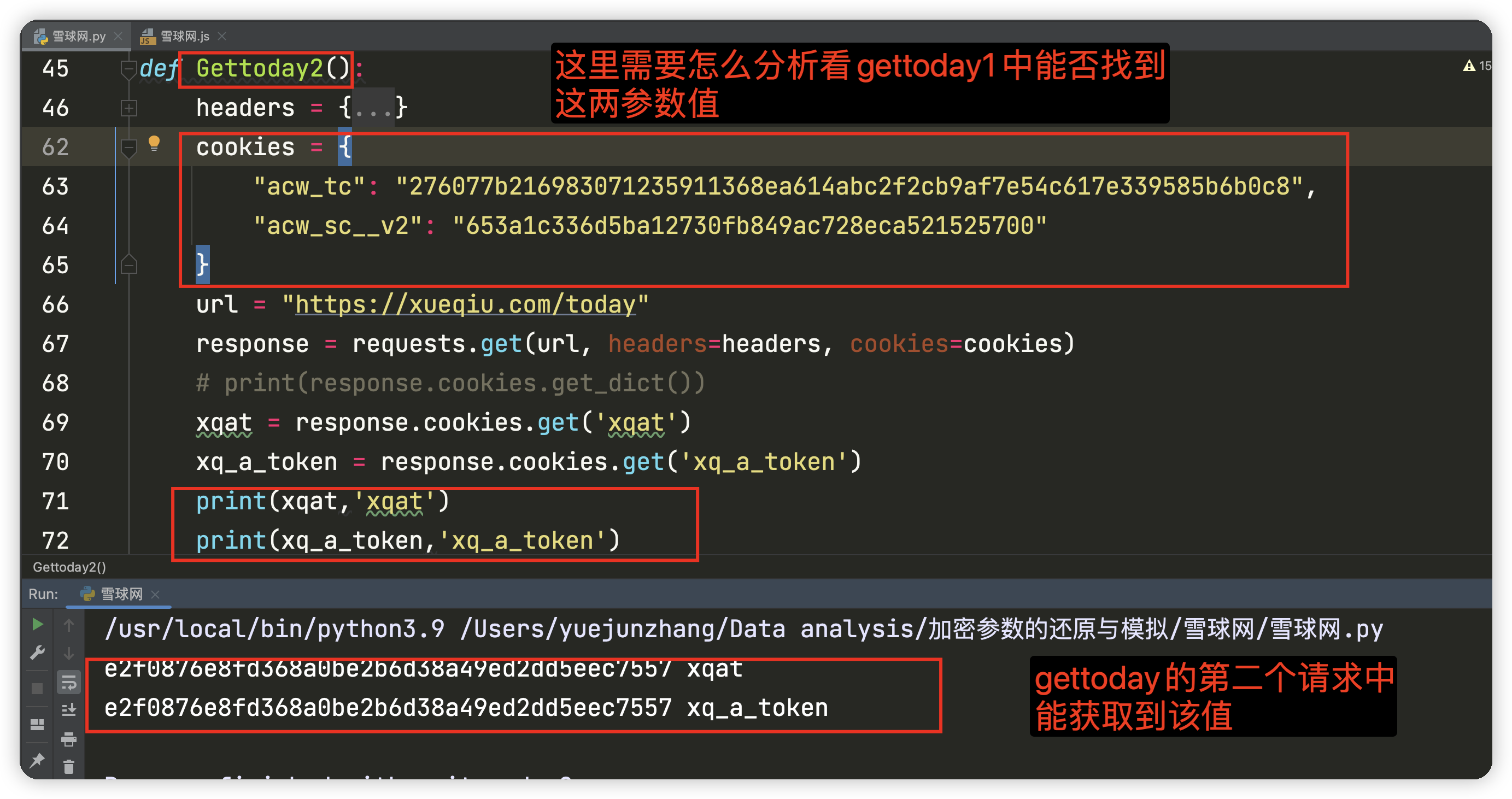
_0x5e8b26为固定生成的值,没必要去分析怎么生成的原理了 但是arg1是每次变化的 所以咱们继续分析

发现就是一变量 实际上就是咱们对gettoday1发请求的js代码中的值:

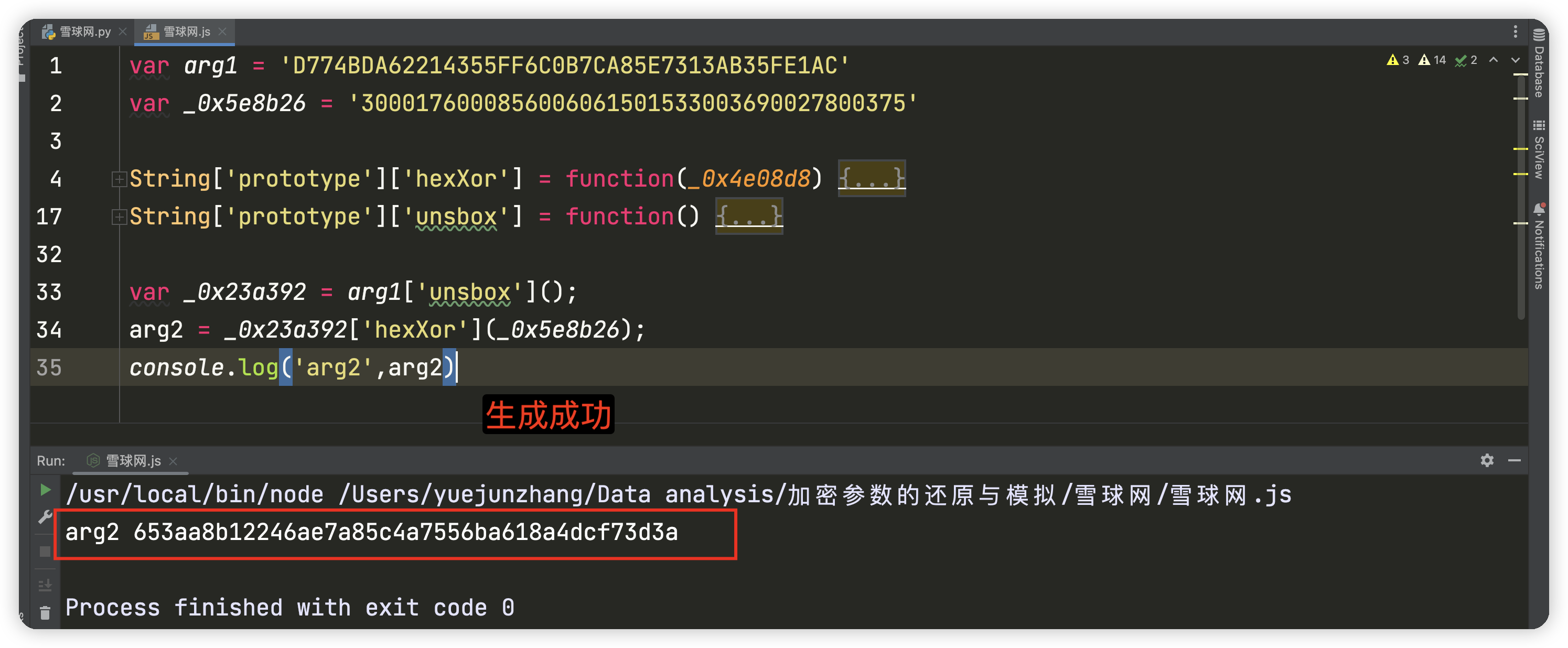
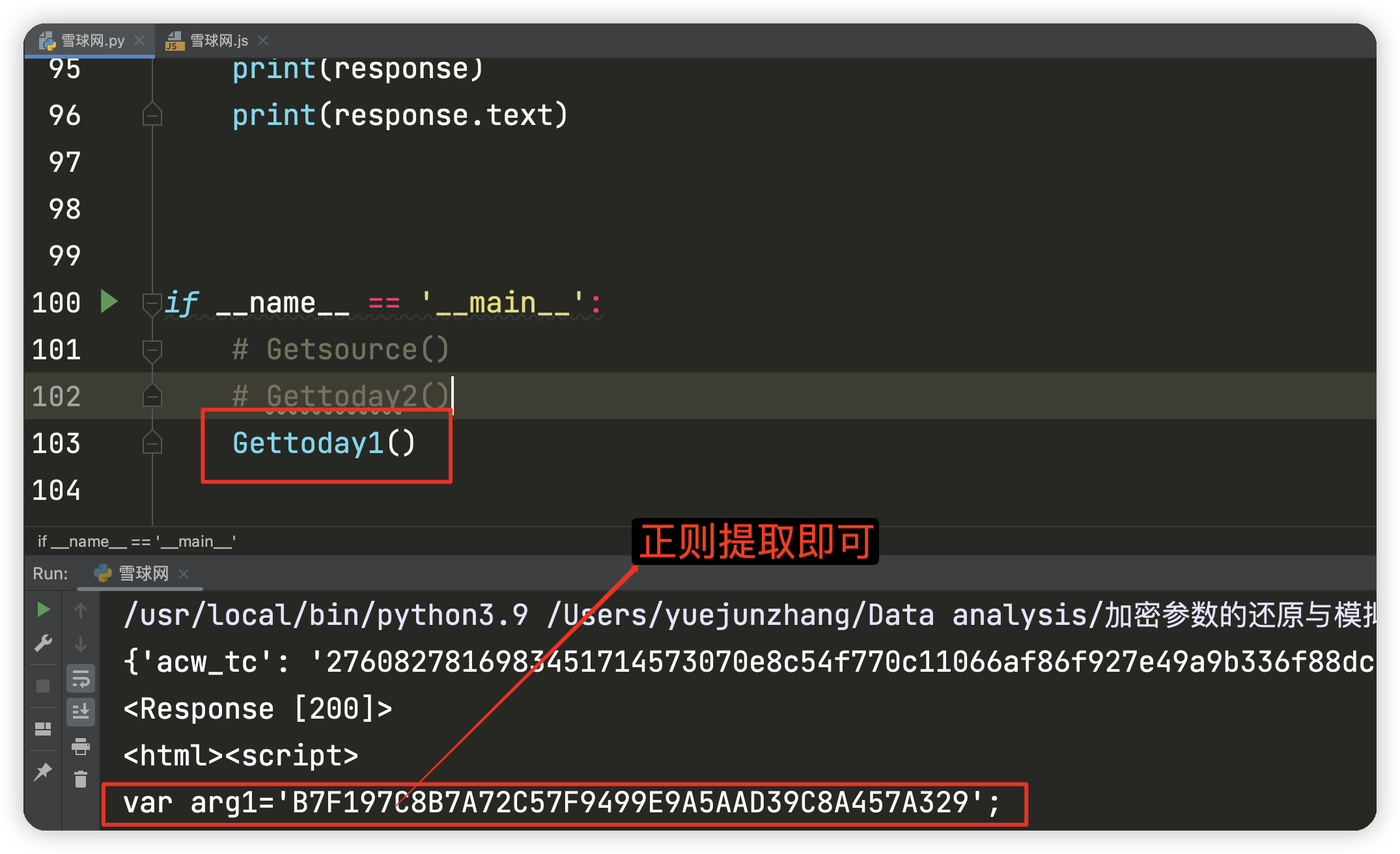
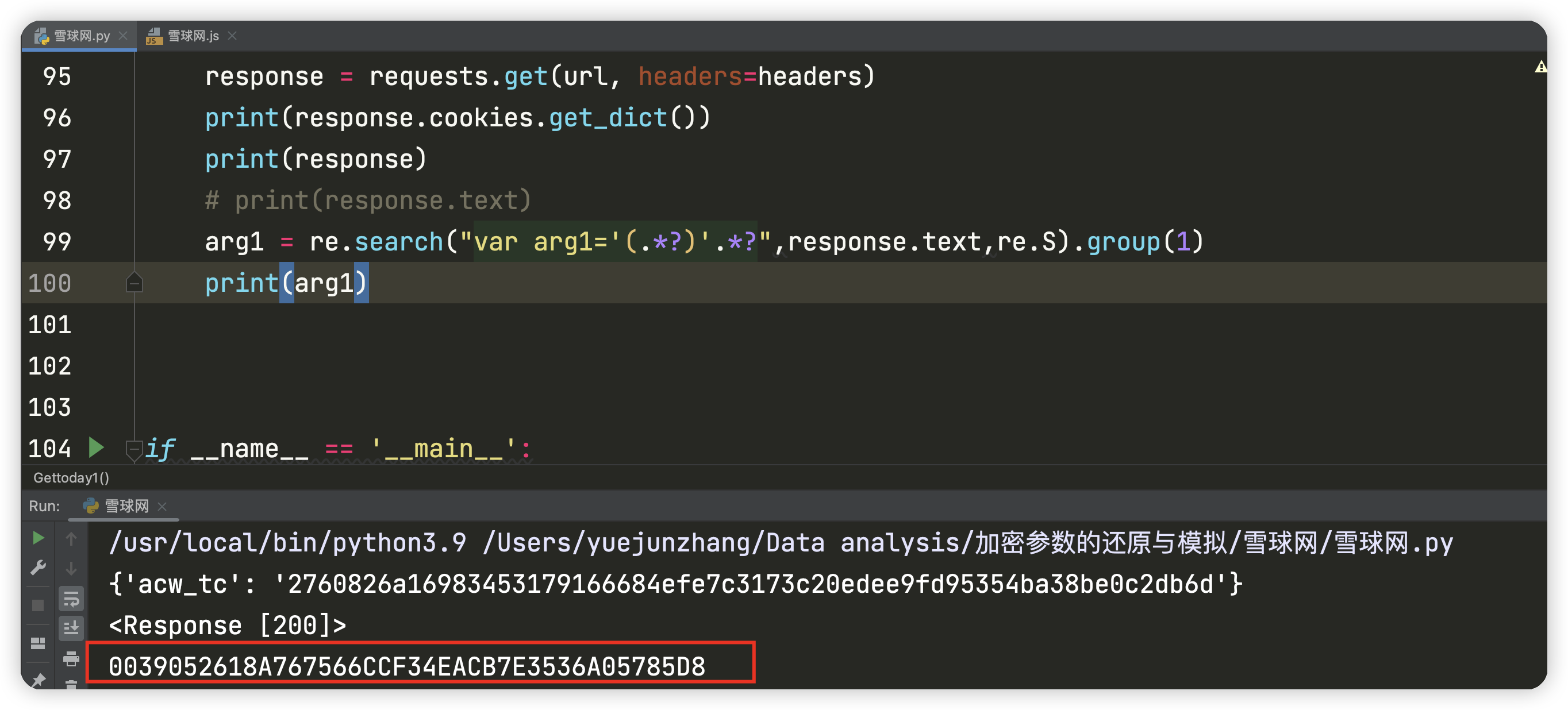
获取arg1的值:

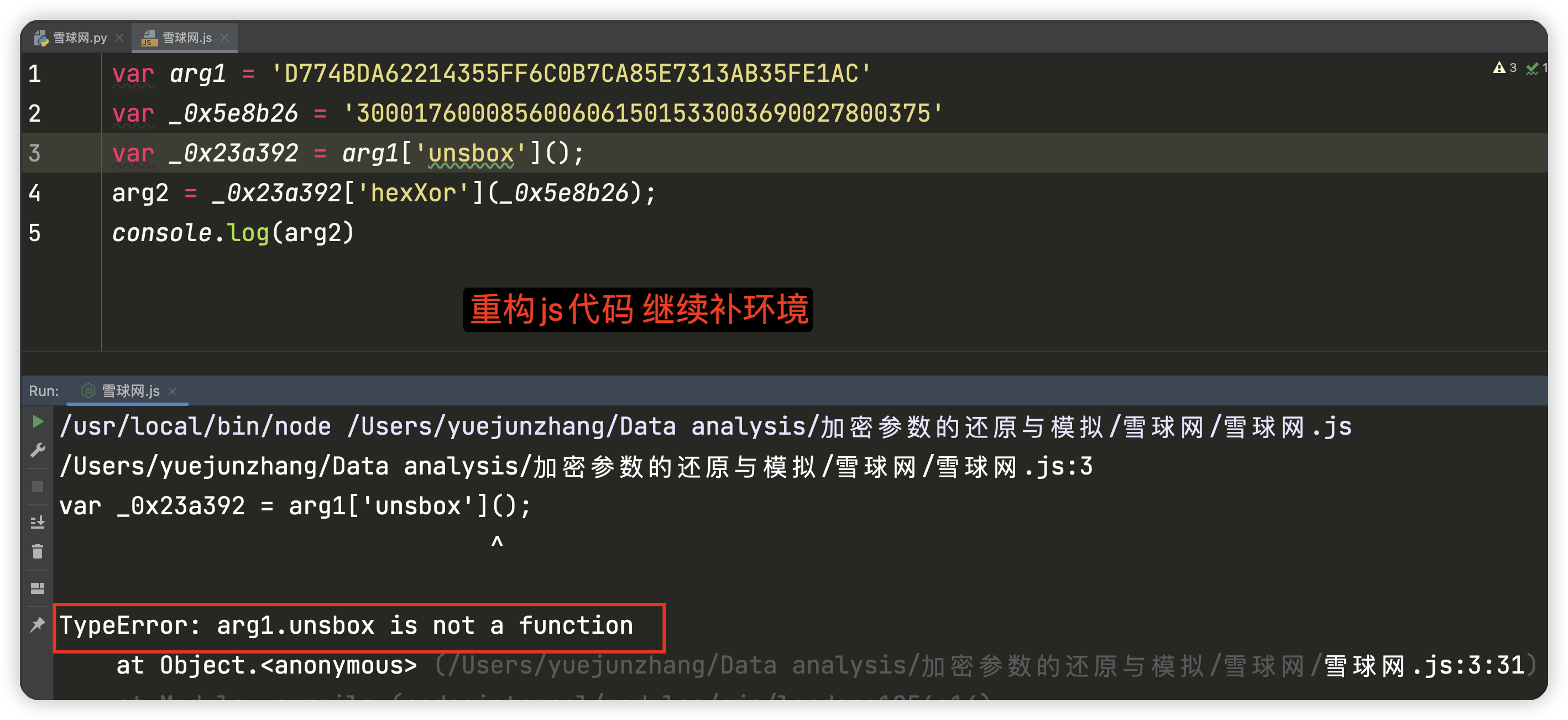
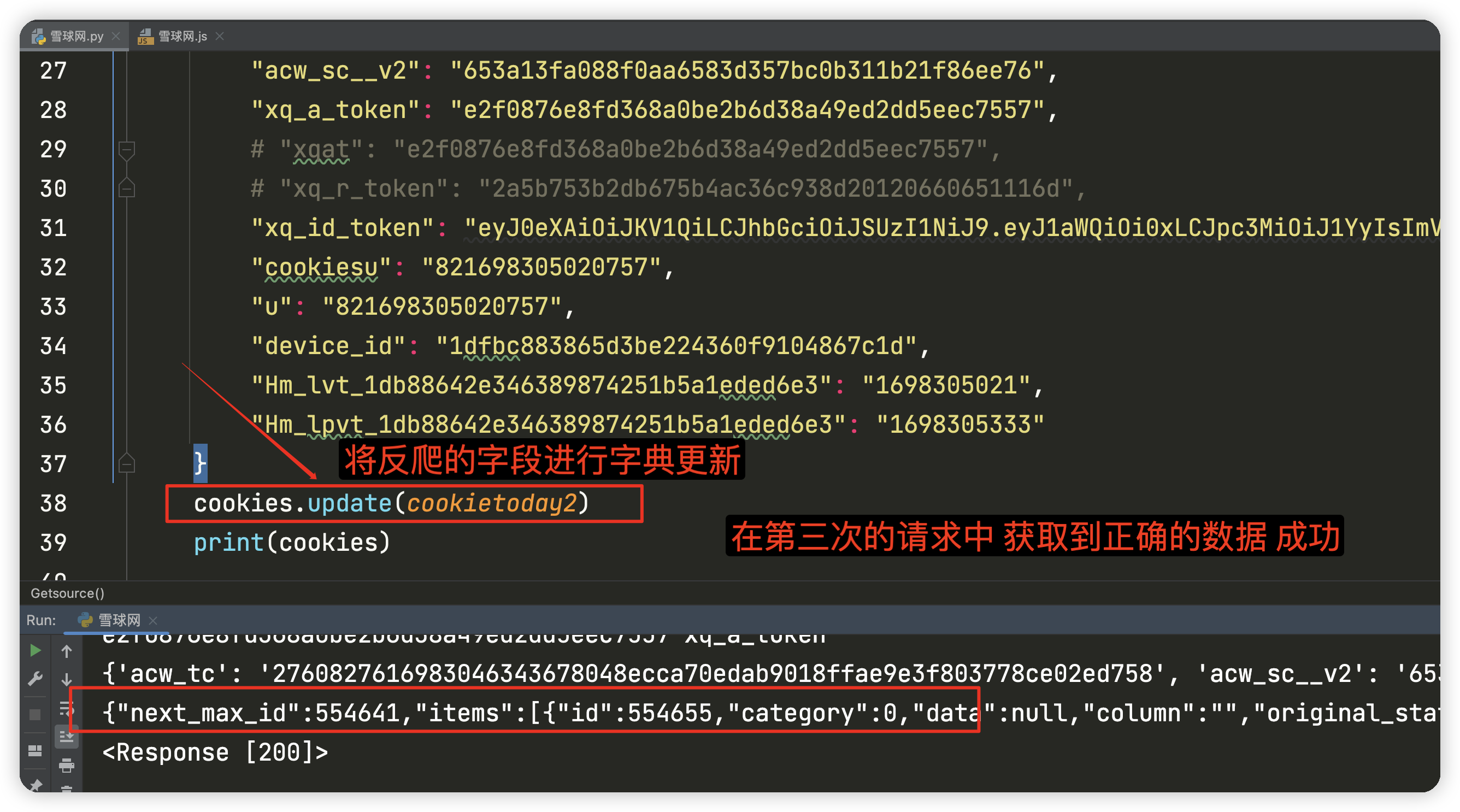
(8)重构python代码 进行逆向还原



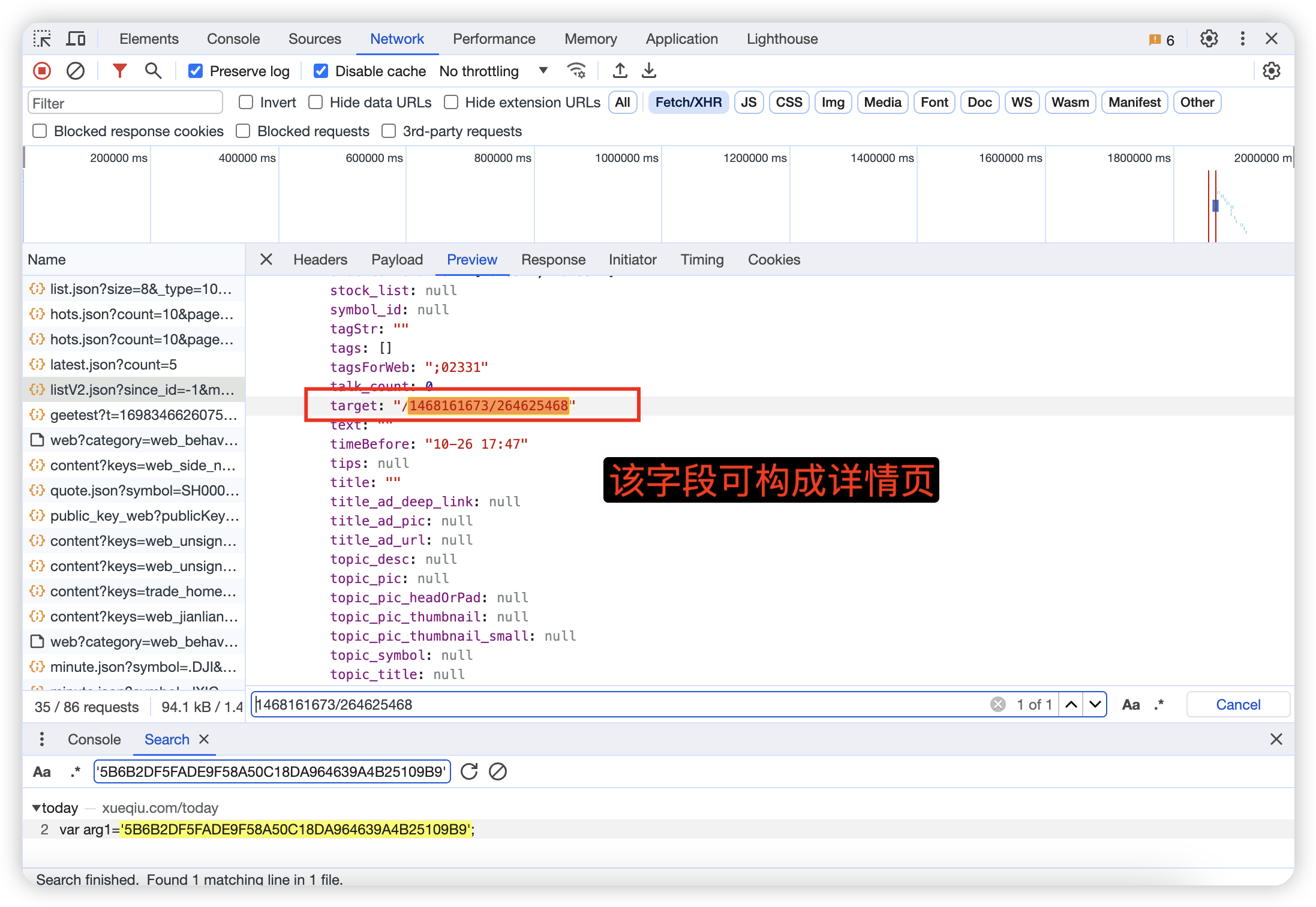
(9)对获取json数据进行解析提取 提取出目标字段
解析这一块就很简单我就不说了 提醒一点 如果要在详情页中获取数据 找这个参数即可:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 八、Lua脚本详解—— 超详细操作演示!
- Go 泛型之泛型约束
- 怎么用SPSS分析三组数据的差异是否显著?
- Unity 通过代码将一张大图切成多个小图的方法
- C语言程序设计期末例题复习
- 【特纳斯电子】儿童误锁车内远程报警系统-实物设计
- 基于VUE框架的旅游平台 计算机毕设源码82070
- 父组件获取子组件上的数据组件通信
- C/C++汇编学习(五)——尝试修改汇编代码并观察不同的执行结果
- 用python实现检查一个文件夹中所有word文件内容是否重复