Vue2:修改默认配置的方法
发布时间:2024年01月07日
一、前情概要

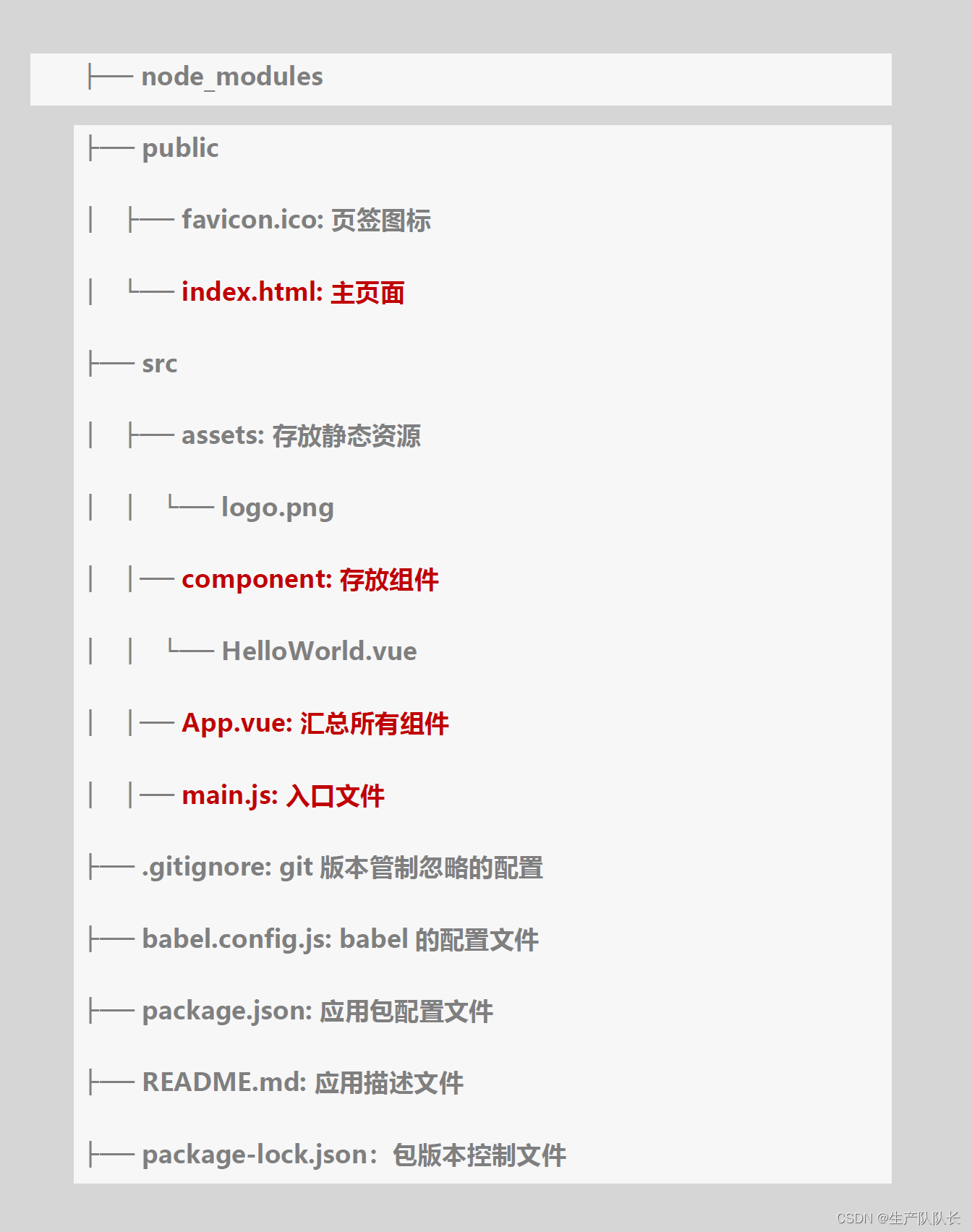
之前我们说到,用vue-cli创建vue项目之后,项目结构大概是这样的。其中,标红部分的文件是非常重要的结构文件,不建议修改文件名。
但是,实际上了,vue是允许修改的。
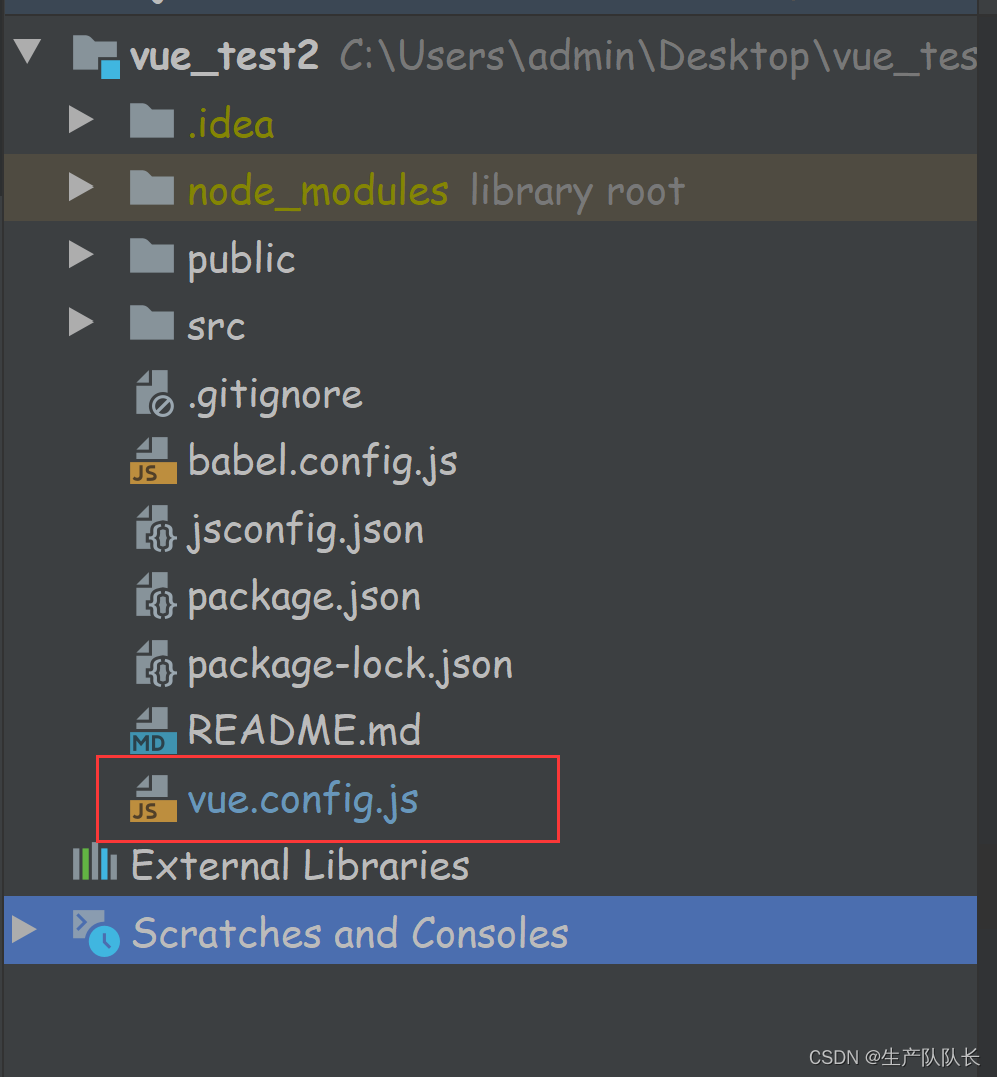
准备配置文件:vue.config.js

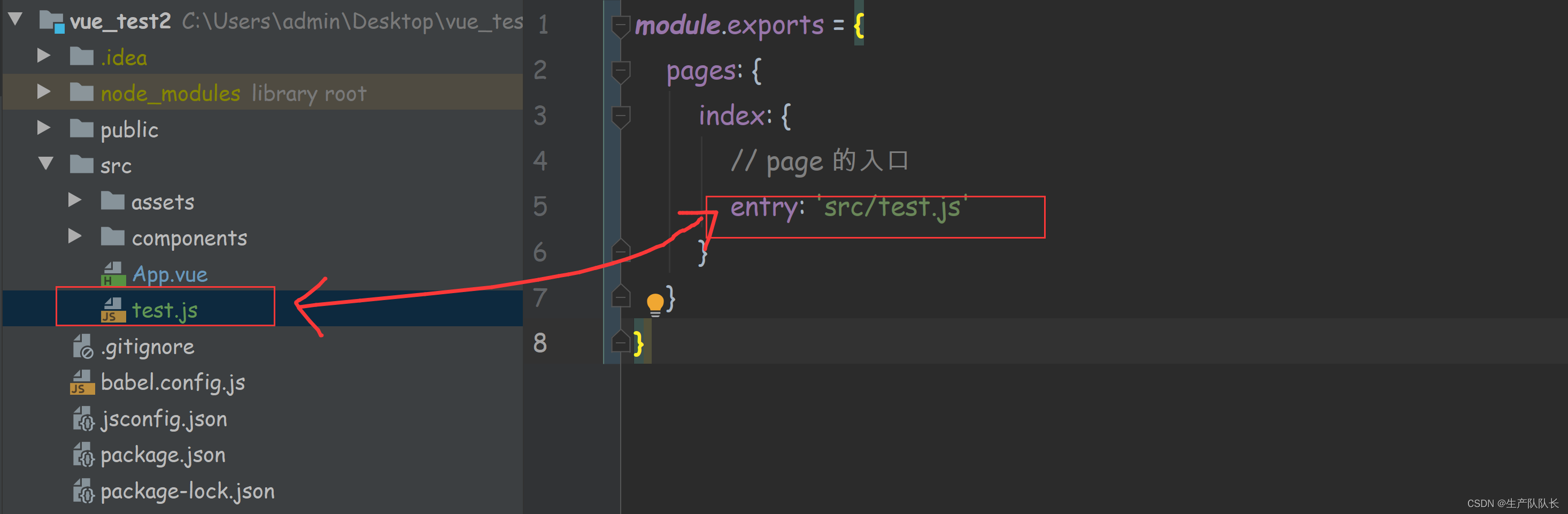
二、修改入口文件的配置
module.exports = {
pages: {
index: {
// page 的入口
entry: 'src/test.js'
}
}
}

这两处对应上,就可以通过 nmp run serve 启动项目。
三、关闭语法检查的配置
module.exports = {
pages: {
index: {
// page 的入口
entry: 'src/test.js'
}
},
//关闭语法检查
lintOnSave:false
}
更多配置参考官网:
https://cli.vuejs.org/zh/config/
文章来源:https://blog.csdn.net/Brave_heart4pzj/article/details/135441402
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 20240103让AIO-3399J的开发板刷Firefly的官方Andorid10使用EC20的模块成功上网
- 基于Java SSM框架实现停车场管理系统项目【项目源码+论文说明】计算机毕业设计
- 从零学Java 集合概述
- GT304L电容式4键触摸芯片-超强抗干扰、低功耗
- selenium 网页自动化-在访问一个网页时弹出的浏览器窗口,我该如何处理?
- Java中Long转Int转字符串Int转Long以及Int超出长度判断
- AMEYA360分享:太阳诱电导电性高分子混合铝电解电容器
- 第7章 7.6.5 常量指针 Page406~407
- opencv_角点检测
- 创业的启动资金