vue3 常见的路由传参&无刷新修改当前路由url带参
发布时间:2024年01月23日
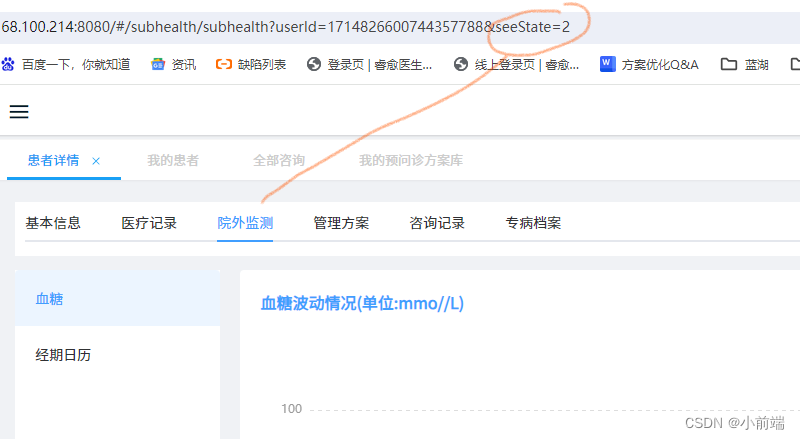
无刷新修改当前路由url带参
//tabs切换部分
<el-tabs v-model="activeName" class="demo-tabs" @tab-click="handleClick">
<el-tab-pane v-for="(item,index) in tagList" :label="item.title" :name="item.name" :key="index"></el-tab-pane>
</el-tabs>
<script setup>
import {ref} from 'vue'
import {userRouter} from 'vue-router'
const router =userRouter()
// tag的数组
let tagList = ref([
{name:'0',title:"基本信息"},
{name:'1',title:"医疗记录"},
{name:'2',title:"院外监测"},
{name:'3',title:"管理方案"},
{name:'4',title:"咨询记录"},
{name:'5',title:"专病档案"}
])
// 标签的id
let activeName = ref(route.query.seeState)
// tab标签切换
const handleClick=(e)=>{
activeName.value=e.props.name
//路由跳转
router.push({
path: '/subhealth/subhealth',
query: {
userId: route.query.userId,
seeState:e.props.name
}
})
}
</script>


文章来源:https://blog.csdn.net/weixin_45041493/article/details/135766504
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 短网址的新玩法,短到只剩域名
- 基于 FFmpeg 的跨平台视频播放器简明教程(十二):Android SurfaceView 显示图片和播放视频
- 华为云分布式云原生UCS,助力MetaERP构建企业级高可用分布式业务
- 使用 Docker 进行 Go 应用程序引导指南
- HCIP实验5-mpls实验
- linux网络管理_网络接口名称规则
- 网络常用命令
- linux系统nginx流量控制
- L1-020 帅到没朋友(Java)
- 番茄病虫害检测系统:融合感受野注意力卷积(RFAConv)改进YOLOv8