Vue-6、Vue事件处理
发布时间:2024年01月08日
1、点击事件
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml"
xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>事件处理</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h1 >学校名称,{{name}}</h1>
<button v-on:click="showInfo">点我提示信息</button>
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
address:'四川'
},
methods:{
showInfo(event){
console.log(event.target.innerText);
console.log(this);//此处this是vm
alert('同学你好');
}
}
});
</script>
</body>
</html>
简写
<button v-on:click="showInfo">点我提示信息</button>
<button @click="showInfo">点我提示信息</button>
方法传入参数
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml"
xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>事件处理</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h1 >学校名称,{{name}}</h1>
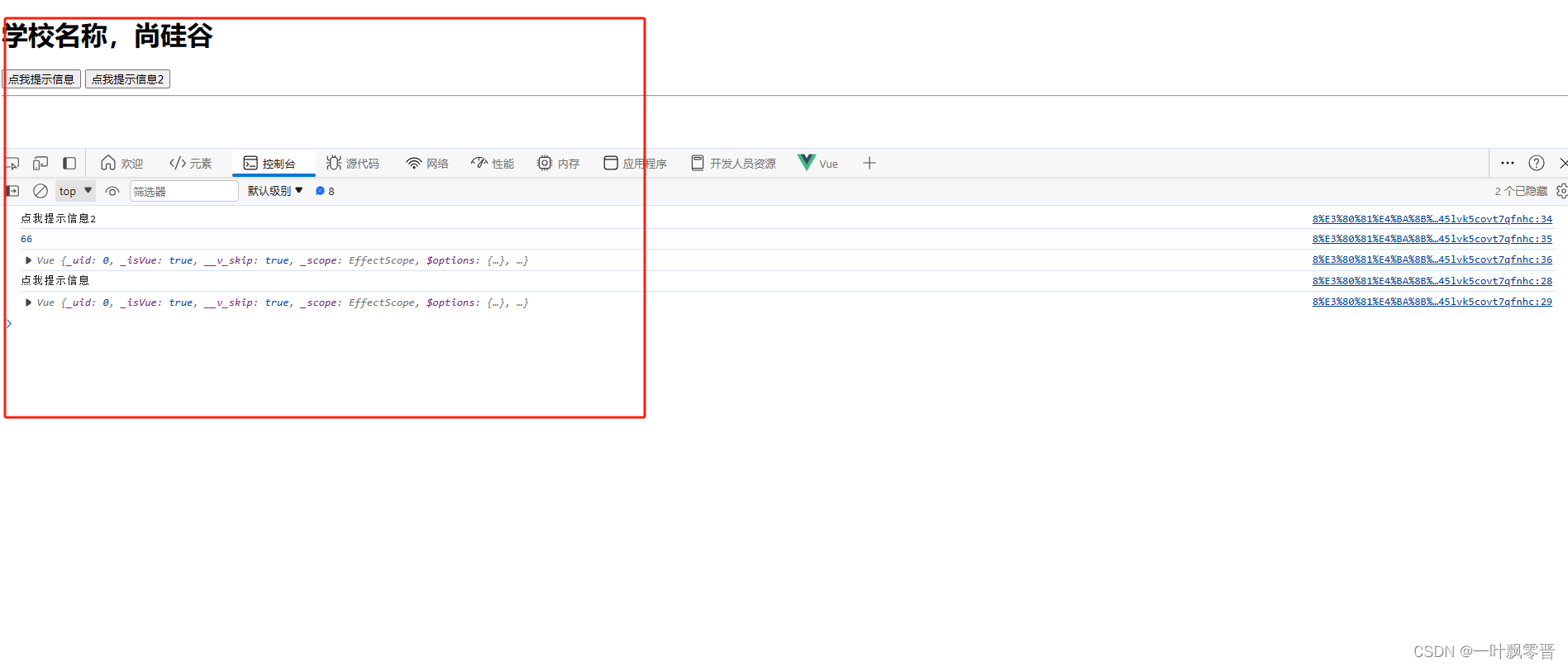
<button v-on:click="showInfo">点我提示信息</button>
<button @click="showInfo2(66,$event)">点我提示信息2</button>
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
address:'四川'
},
methods:{
showInfo(event){
console.log(event.target.innerText);
console.log(this);//此处this是vm
alert('同学你好1');
},
showInfo2(number,event){
console.log(event.target.innerText);
console.log(number);
console.log(this);//此处this是vm
alert('同学你好2');
}
}
});
</script>
</body>
</html>


文章来源:https://blog.csdn.net/ChenJin_2/article/details/135461563
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【小程序】-【
- 浏览器输入URL再按下回车会经历哪些过程
- HarmonyOS引导页登陆页以及tabbar的代码说明 home 下拉刷新页代码 5
- 嵌入式硬件电路学习之阻抗
- moment.js使用diff方法返回NaN
- [情商-9] :聊天中的主动性问题
- 证明四元数乘法与旋转矩阵乘法等价
- 【阅读笔记】Semi-supervised Domain Adaptation in Graph Transfer Learning
- 【随笔】程序员必备的面试技巧,如何成为那个令HR们心动的程序猿!
- BCPL语言 :这可是B语言啊,汤姆森大佬趁老婆回老家用来开发第一个unix操作系统的语言(大佬基于BCPL开发的bon语言,C语言前身)