用脚手架新建一个vue2的项目
发布时间:2024年01月10日
准备工作:
需要安装node,node安装完成后,可用node -v查看安装版本

开始:
1、安装脚手架,可先在cmd中输入vue,若提示vue 不是外部或内部命令,也不是可运行的程序,则代表没有脚手架,需要安装,用以下命令即可:
//安装命令
npm i -g @vue/cli
//查看vue版本
vue -V
安装完成后,可用vue -V查看当前脚手架版本,(注意此时的v是大写的V)

2、在项目新建路径的外层文件夹下打开cmd,输入vue create 项目名(项目名不能包含大写母,否则会提示以下错误)

正确的如下:

会显示如下选择,选择Manually select features(自定义安装),上下箭头加enter选择:

上下箭头加空格(空格控制选择或取消)选择,选择babel、router及vuex三项,选择完成后,enter确认:

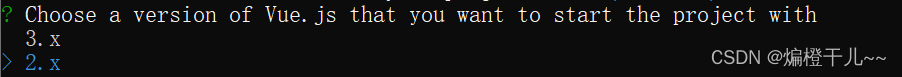
选择vue的版本,我选择的是2(也是上下箭头加回车确认)

选择路由模式,N(代表hash模式),Y(代表history模式),我选了N![]()
选择将babel、eslint等配置文件保写到哪里,in dedicated config files(保存到单独的配置文件),in package.json(保存在package.json文件中),我选择分开保存

选择是否需要将刚才选择的一系列配置保存起来,以便下次直接重用,我选择的n
![]()
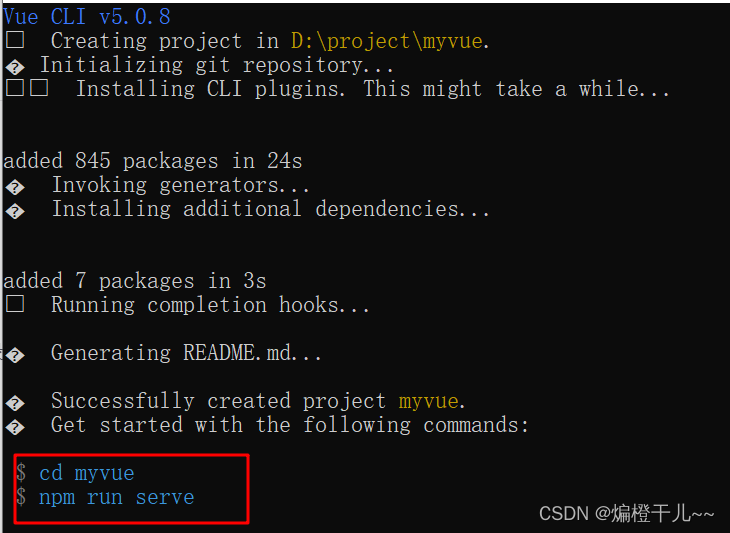
选择完成后,回车,会自动进入初始化创建模式,如下:

创建完成后,会有如何启动项目的提示,如下:

先跳到对应的项目文件夹内,再执行npm run serve,即可成功启动项目,再对项目进行进一步的初始化(如配置eslint校验规则、安装需要的依赖包等)。
还可在babel.config.js文件的同级,新建.eslintrc.js和.prettierrc.js(用来配置eslint及格式化规则)。
文章来源:https://blog.csdn.net/sinat_34896766/article/details/135404345
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【开题报告】基于SpringBoot的大学生艺术培训系统设计与实现
- 眼镜店系统管理软件,眼镜店配镜视力检查顾客资料管理系统
- 下图给出了一个迷宫的平面图,其中标记为黑色的为障碍,标记为白色的为可以通行的区域。迷宫的入口为左上角的黄色方格,出口为右下角的黄色方格。在迷宫中,只能从一个方格走到相邻的上、下、左、右四个方向之一。
- 【算法实验】实验2
- BRC20通证的诞生与未来展望!如何导入bitget教程
- redis系列:01 数据类型及操作
- 【FPGA & Modsim】 抢答器设计
- Linux6.2、IO基础(文件系统接口)
- java 企业工程管理系统软件源码+Spring Cloud + Spring Boot +二次开发+ 可定制化
- 勇哥带您手搓一个信息发布系统CMS(3)--抽象栏目模板设计