Vue3组合式API(2和3区别)
发布时间:2024年01月03日
Options API 和 Optionsition API 区别
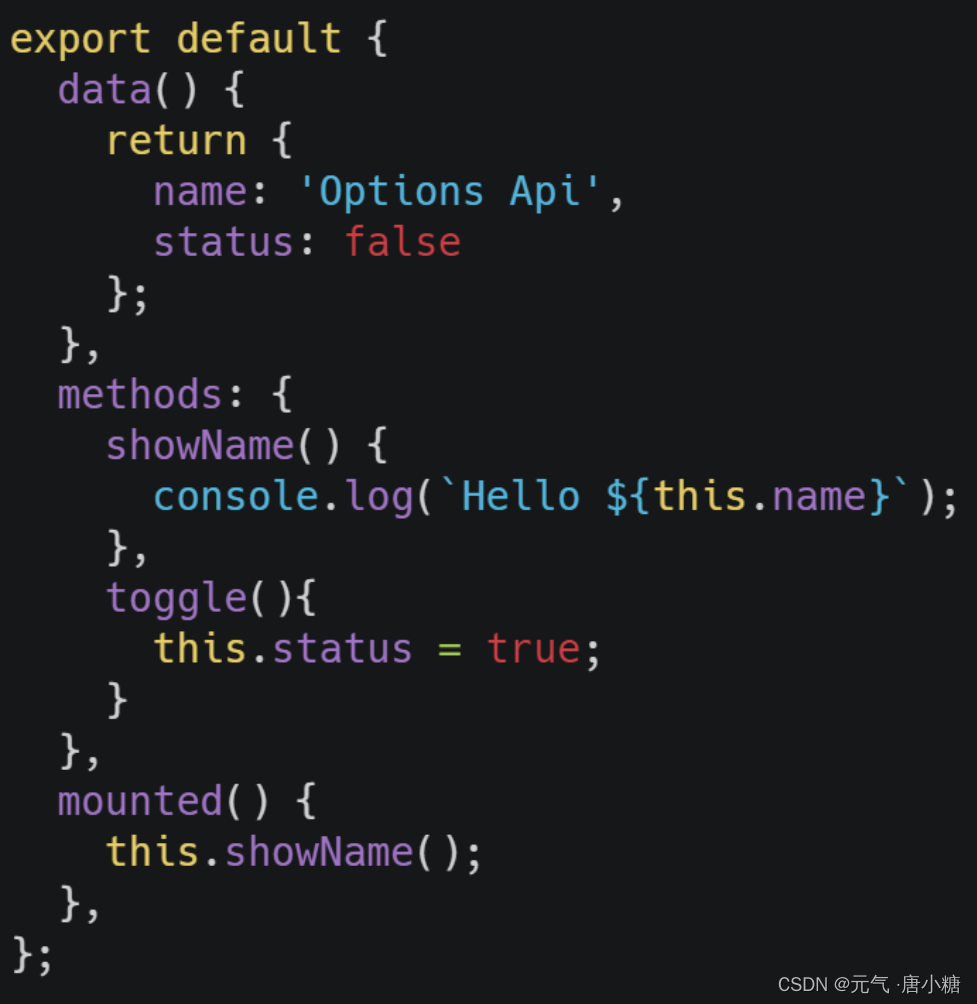
Vue2中Options API ('配置式' 或 '选项式') :把属性拆分到不同的配置项中,缺点:不集中

Vue2传统组件

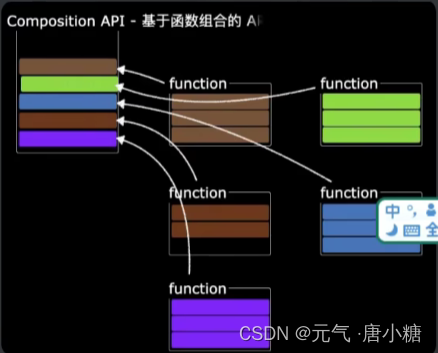
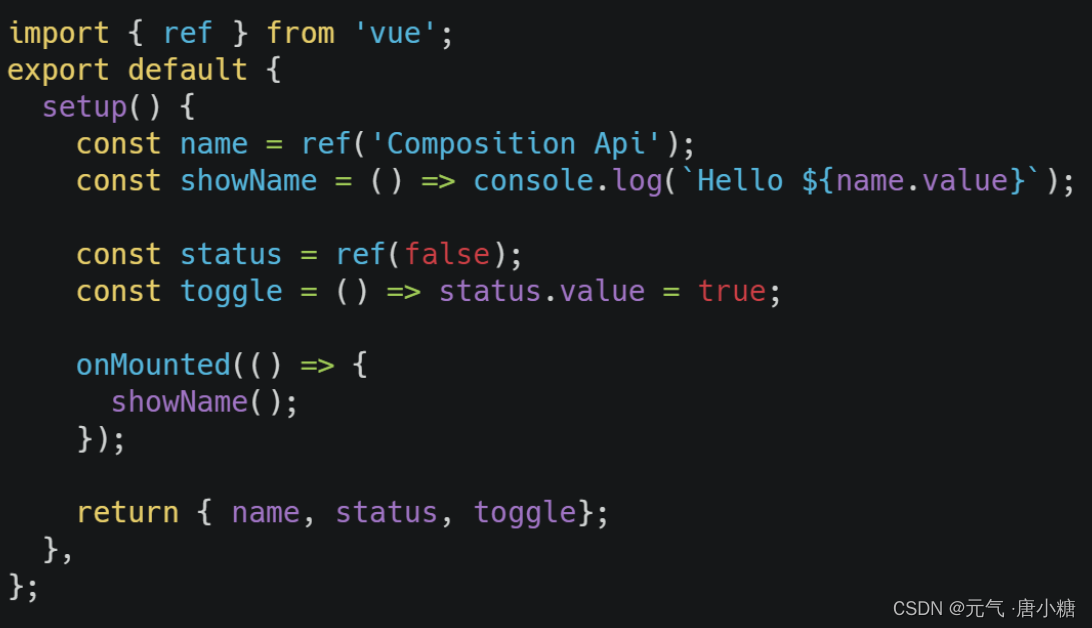
Vue3中 Optionsition API (组合式):把元素集中到一起,Vue3 使用组合式 API 的地方为?setup

Vue3组合式API

2和3写法上的区别
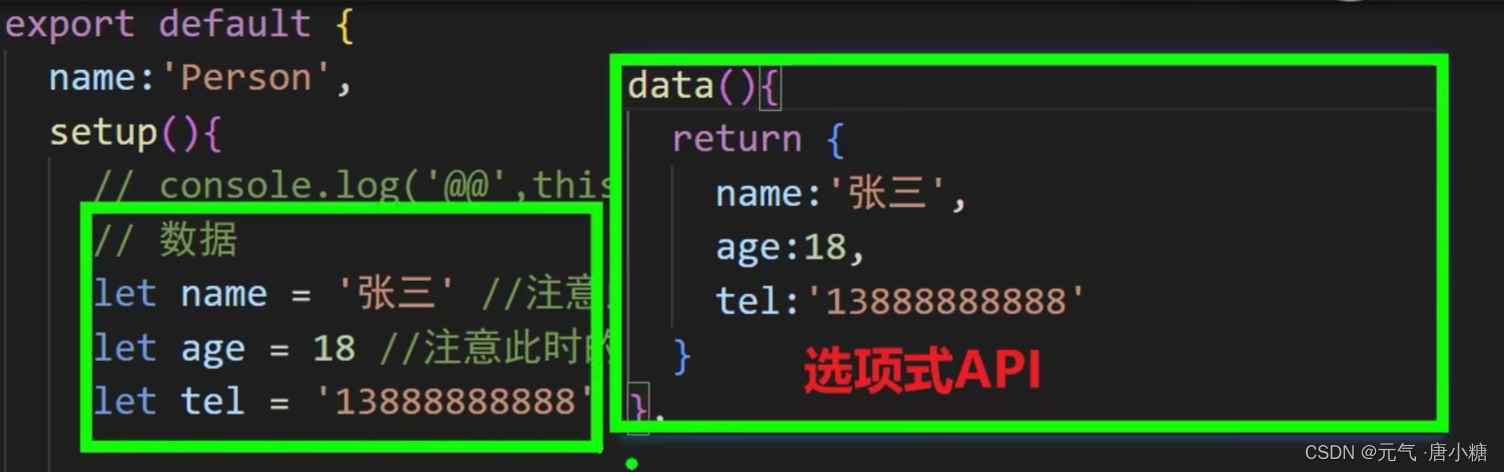
定义数据 (此时3中举例的数据都非响应式)

若要变成响应式则加上 ref()
let name=ref('张三')
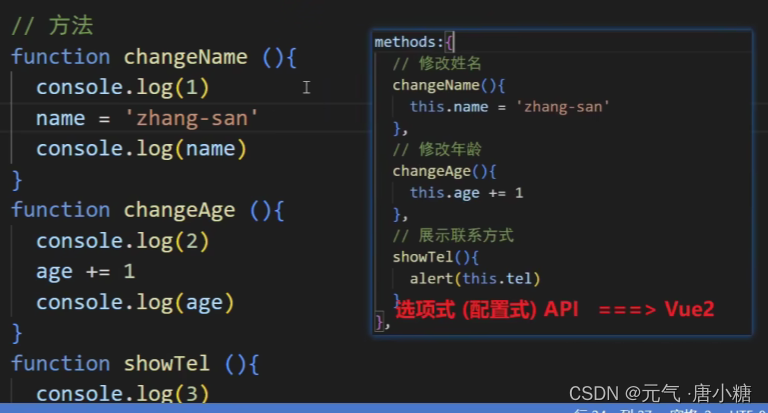
let age=ref(18)方法(3中的方法变成函数)

文章来源:https://blog.csdn.net/weixin_69203733/article/details/135322854
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 个人猜测:关于《矩阵论》中的QR分解为什么用Q来表示正交矩阵(orthogonal matrix )
- C#的String.PadRight 方法
- 鸿蒙原生应用/元服务开发-Stage模型能力接口(六)
- 老杨说运维 | 年末大讲回顾:运维的尽头也是大模型吗?
- 第九篇 华为云Iot SDK的简单应用
- 【前端】WebSocket接收二进制数据转JSON并解决中文乱码问题(ArrayBuffer转json)
- 二叉搜索树、AVL、红黑树
- Echarts 热力图与折线图的结合
- Goby 漏洞发布| 金蝶 EAS createDataSource 路径 jndiName 参数远程代码执行漏洞
- ai智能机器人外呼系统怎么操作?