一个简单的获取显示器长宽和显示器分辨的代码
发布时间:2023年12月23日
?最近在做大屏显示,在现显示的时候有些显示器是不规则的,投到大屏上显示效果不好,可以直接获取显示器的分辨率,本地调整好,再直接部署。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>获取显示器的分辨率</title>
<script>
window.onload = function() {
var pixelRatio = window.devicePixelRatio;
var screenWidth = window.screen.width * pixelRatio;
var screenHeight = window.screen.height * pixelRatio;
var resolutionInfo = "水平分辨率: " + screenWidth + "px, 垂直分辨率: " + screenHeight + "px";
document.getElementById("resolutionInfo").innerText = resolutionInfo;
var screenWidth2 = window.screen.width;
var screenHeight2 = window.screen.height;
var displayInfo = "显示器宽度: " + screenWidth2 + "px, 显示器高度: " + screenHeight2 + "px";
document.getElementById("displayInfo").innerText = displayInfo;
};
</script>
</head>
<body>
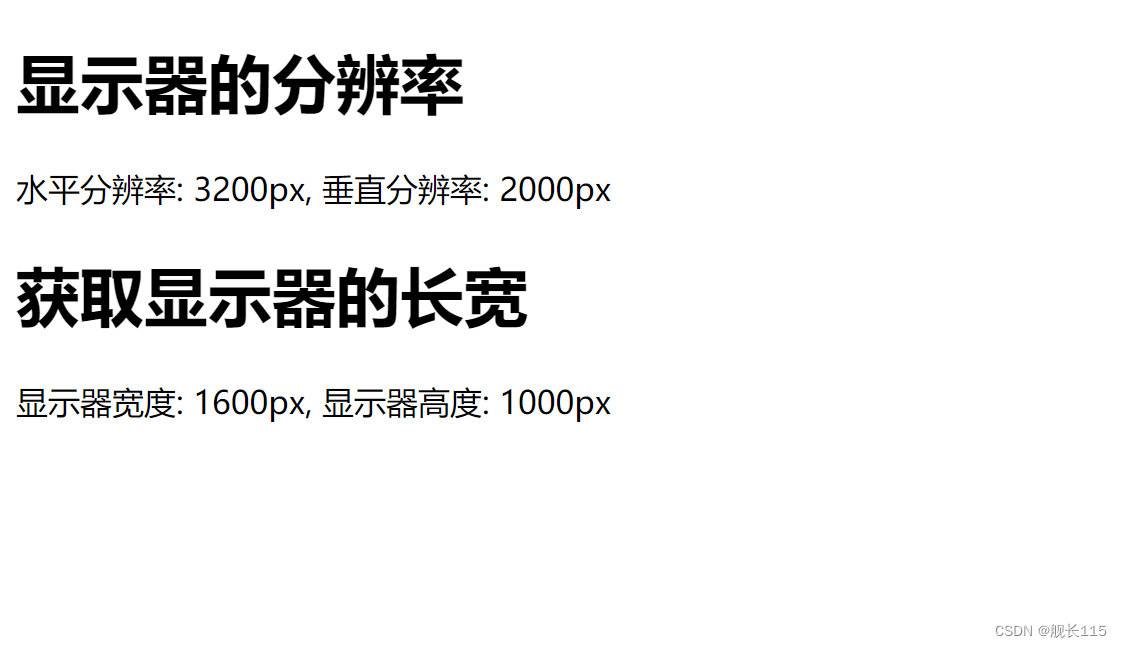
<h1>显示器的分辨率</h1>
<p id="resolutionInfo">正在获取分辨率信息...</p>
<h1>获取显示器的长宽</h1>
<p id="displayInfo">获取显示器的长宽信息...</p>
</body>
</html>
文章来源:https://blog.csdn.net/z13615480737/article/details/135165138
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 继电器模块的使用(超详细)
- 学习总结——1.23
- 【pycharm】常见问题与解决
- 【BigDecimal类—常用API系列】解决java浮点计算精度损失问题
- react之项目打包,本地预览,路由懒加载,打包体积分析以及如何配置CDN
- 2023年度业务风险报告:四个新风险趋势
- Python----静态Web服务器-返回指定页面数据
- NPDP是什么?全面解读!
- mybatis之动态sql、if\choose\when\otherwise\trim\where\set\foreach\bind有案例
- 你需要尽早知道的15个开源网络安全工具