模型树实操
发布时间:2023年12月26日
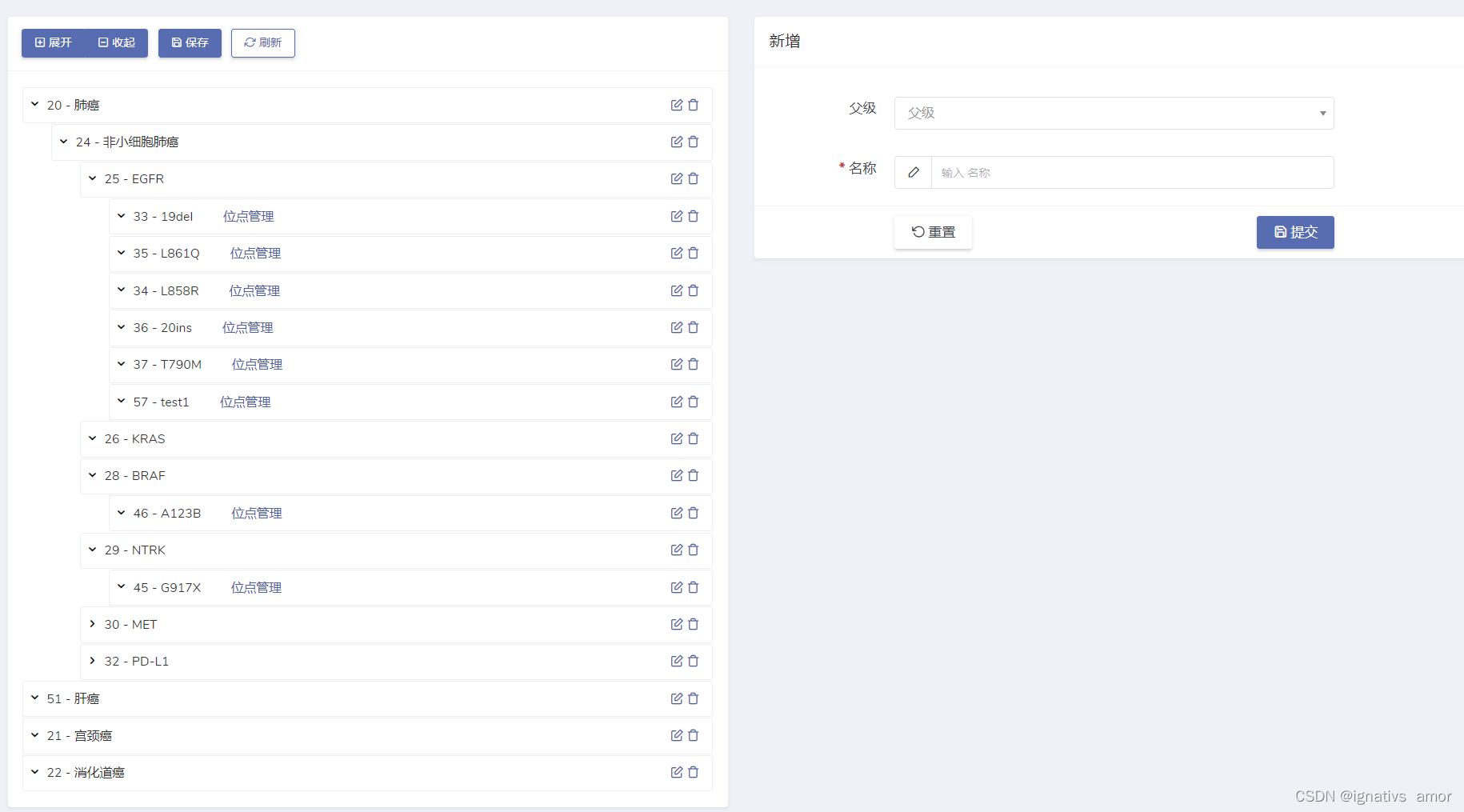
很多时候,数据都是有层级和分类的,使用laravel的Dcat框架,可以快速搭建一个结构清晰、且可以鼠标拖拽排序的后台;先上例子更直观:

这里是Dcat的模型树使用文档,戳一下;
重点注意事项有:
- 1、数据库表的parent_id字段一定要默认为0,
- 2、数据库表parent_id、order、title一定要有,不过这三个字段支持修改,可在Model中进行修改;其它字段没有要求
<?php
namespace App\Models\Demo;
use Dcat\Admin\Traits\ModelTree;
use Illuminate\Database\Eloquent\Model;
class Category extends Model
{
use ModelTree;
protected $table = 'demo_categories';
// 父级ID字段名称,默认值为 parent_id
protected $parentColumn = 'pid';
// 排序字段名称,默认值为 order
protected $orderColumn = 'sort';
// 标题字段名称,默认值为 title
protected $titleColumn = 'name';
// Since v2.1.6-beta,定义depthColumn属性后,将会在数据表保存当前行的层级
protected $depthColumn = 'depth';
}
tree的使用
去 Dcat 后台用代码生成工具生成 Controller 文件,生成以后直接用我下面的代码覆盖:
<?php
namespace App\Admin\Controllers\SecondPhase;
use App\Models\CancerDetectionMethods;
use App\Models\CancerDetectionSamples;
use App\Models\CancerRecommendSearch;
use App\Models\CancerSiteInfo;
use App\Models\CancerSiteMethods;
use App\Models\CancerTargets;
use App\Models\LsDicLabel;
use App\Services\CancerTargetTreesService;
use Dcat\Admin\Form;
use Dcat\Admin\Grid;
use Dcat\Admin\Http\Controllers\AdminController;
use Dcat\Admin\Layout\Column;
use Dcat\Admin\Layout\Content;
use Dcat\Admin\Layout\Row;
use Dcat\Admin\Tree;
use Dcat\Admin\Widgets\Box;
use Dcat\Admin\Widgets\Form as WidgetForm;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Support\Facades\DB;
class CancerTargetsController extends AdminController
{
public function index(Content $content)
{
return $content
->title('模型树')
->body(function (Row $row) {
$row->column(6, $this->treeView()->render());
$row->column(6, function (Column $column) {
$form = new WidgetForm();
$form->action(admin_url('cancer-target-tree'));
$form->select('parent_id', '父级')->options(CancerTargets::selectOptions());
$form->text('title', '名称')->required();
$column->append(Box::make('新增', $form));
});
});
}
protected function treeView()
{
return new Tree(new CancerTargets(), function (Tree $tree) {
$tree->disableCreateButton();
$tree->disableQuickCreateButton();
$tree->disableEditButton();
$tree->maxDepth(4);
$tree->branch(function ($branch) {
$payload = $branch['id'].' - '.$branch['title'];
if ($branch['level'] === 4) {
$url = admin_url('/cancer-site/'.$branch['id'].'/edit');
$payload .= <<<HTML
<a href="$url" class="dd-nodrag">位点管理</a>
HTML;
}
return $payload;
});
});
}
protected function form()
{
return Form::make(new CancerTargets(), function (Form $form) {
$form->model()->with([
'methods:id, name',
]);
$form->display('id');
$form->select('parent_id', '父级')
->options(CancerTargets::selectOptions())
->saving(function ($v) {
return (int)$v;
});
$form->text('title', '名称')->required();
$form->hidden('level', '等级');
$form->disableViewButton();
$form->footer(function ($footer) {
// 去掉`重置`按钮
$footer->disableReset();
// 去掉`查看`checkbox
$footer->disableViewCheck();
// 去掉`继续编辑`checkbox
$footer->disableEditingCheck();
// 去掉`继续创建`checkbox
$footer->disableCreatingCheck();
// 设置`查看`默认选中
$footer->defaultViewChecked();
// 设置`继续编辑`默认选中
$footer->defaultEditingChecked();
// 设置`继续创建`默认选中
$footer->defaultCreatingChecked();
});
});
}
}
大功告成
文章来源:https://blog.csdn.net/snow_love_xia/article/details/135221629
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Springboot+vue的装饰工程管理系统(有报告),Javaee项目,springboot vue前后端分离项目
- 递归算法实现进制转换
- 二进制与十六进制,二进制与八进制之间的相互转换技巧
- Python数据处理048:Python读写pkl文件
- 13.3 Start a sequence
- js的一些校验
- Day01-Ajax
- 软件设计师——信息安全(二)
- XML技术分析03
- 大哥你做科研 做它有啥用啊|2024元旦快乐