data选项声明-vite项目
发布时间:2023年12月24日
新建App.vue,内容如下
<script>
export default{
//data选项声明响应式状态,必须是返回一个对象的函数
data(){
return{
//声明状态属性,属性名不能以$和_开头,内置使用保留,不让我们声明使用
msg:'我是谁',
age:18,
salary:99.99,
staff:{//对象
id:1,
name: '梦',
hobbies:['台球','足球']
}
}
},methods:{
say(){
this.msg='msg',
this.staff.hobbies.push('篮球')
}
}
}
</script>
<template>
<div>
{{ msg }}=={{ age }}=={{ salary }}=={{ staff.name }} =={{ staff.hobbies }}
<button @click="say">说一说</button>
</div>
</template>
<style scoped>
</style>
运行npm run dev

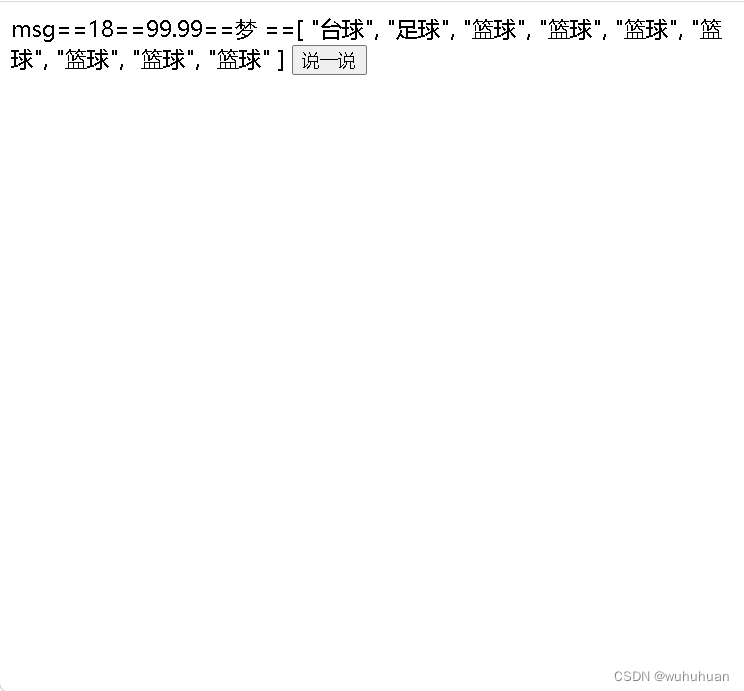
浏览器,打开效果如下:
点击说一说,staff 数组里面hobbies会增加一个篮球,并且改变msg 的值为msg

ps: 如果vite 里面有多个.vue 文件,想运行其中一个,可以通过修改main.ts文件里面import App from './App.vue' ,单引号的值。如下图

文章来源:https://blog.csdn.net/QWERTY55555/article/details/135179625
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- R503S指纹识别模块的通信协议
- 七人拼团模式:社交电商的新面目
- APP要做哪些测试?APP测试要注意哪些问题?
- Linux第18步_安装“Ubuntu系统下的C语言编译器GCC”
- K-最近邻算法(KNN)是什么算法?
- 【pytest】执行环境切换的两种解决方案
- 机器学习模型评价指标
- 2024山东健康展/2024中国大健康产业博览会5月举办
- P1093 [NOIP2007 普及组] 奖学金---你想要吗?
- 在uni-app中使用ECharts - 配置四种不同的图表