微信小程序(一)简单的结构及样式演示
发布时间:2024年01月12日
注释很详细,直接上代码
涉及内容:
- view和text标签的使用
- 类的使用
- flex布局
- 水平方向上均匀分布子元素
- 垂直居中对齐子元素
- 字体大小
- 文字颜色
- 底部边框的宽和颜色
源码:
index.wxml
<view class="navs">
<text class="active">精选</text>
<text>手机</text>
<text>食品</text>
<text>内衣</text>
<text>生鲜</text>
<text>母婴</text>
</view>
index.wxss
.navs{
display: flex;
justify-content: space-evenly;
background-color: pink;
height:40px;
align-items: center;
font-size: 14px;
}
.active{
color: #37b626;
border-bottom: 1px solid #00b26a;
}
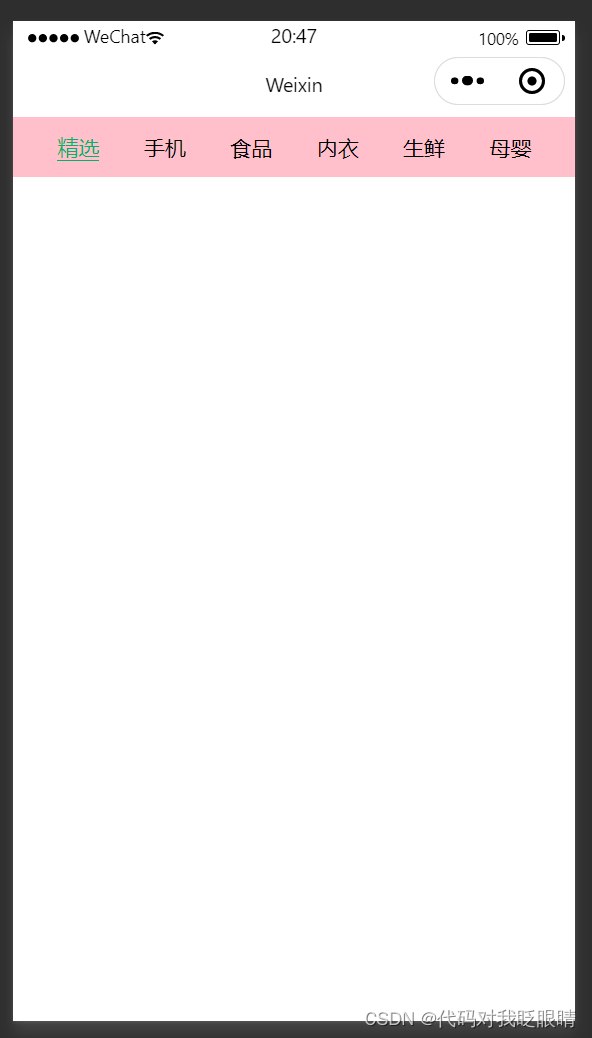
效果演示:

文章来源:https://blog.csdn.net/m0_73756108/article/details/135538536
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 单体项目和多模块项目jar包补丁部署注意事项
- 六个实用的Python数据可视化图表
- 【薅羊毛攻略】低价骨折服务器,2核2G每天只需2毛7,快来抢购!
- 德思特新闻 | 德思特PANORAMA天线与Robustel(鲁邦通)建立合作
- python-字符串格式化
- 新书速览|从零开始大模型开发与微调:基于PyTorch与ChatGLM
- Java中synchronized 和 ReentrantLock 有什么不同?
- 网安工具系列:全网最全的Cobalt Strike使用教程-进阶篇(未完待续)
- IndexedDB-增查示例
- 腾讯云对接华为离线推送遇到的问题