JS 原型对象 对象原型 原型链
?前言??
????????我们都知道构造函数,构造函数可以让我们更方便快速的创建对象,但是构造函数方法存在着浪费内存的问题。
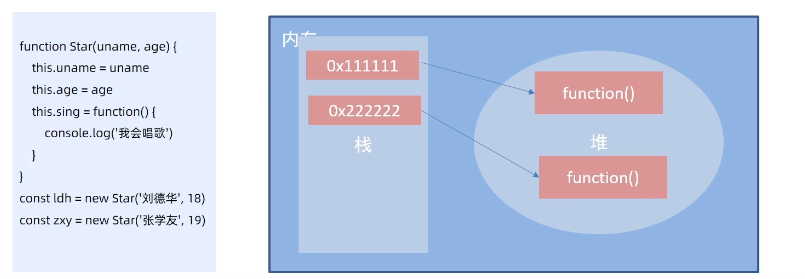
????????如下图,构造函数中有一个sing函数,使用构造函数创建对象时每创建一个对象,就会在堆中开辟一个新空间来存放这个sing函数,但里面的东西都是一样的都是sing函数,这就浪费了内存。

? ? ? ? 为了解决这个问题,我们可以把公有的函数放在构造函数的原型对象中?,那么什么是原型对象呢?
原型对象?prototype
构造函数通过原型分配的函数是所有对象所共享的。
- JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象
- 这个对象可以挂载函数,对象实例化不会多次创建原型上的函数,节约内存
- 我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
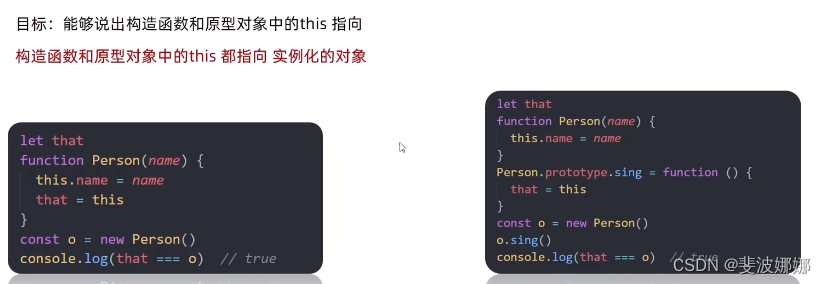
- 构造函数和原型对象中的this 都指向 实例化的对象
<script>
function Person() {
}
// 每个函数都有 prototype 属性
console.log(Person.prototype)
</script>????????了解了 JavaScript 中构造函数与原型对象的关系后,再来看原型对象具体的作用,如下代码所示:
<script>
function Person() {
// 此处未定义任何方法
}
// 为构造函数的原型对象添加方法
Person.prototype.sayHi = function () {
console.log('Hi~');
}
// 实例化
let p1 = new Person();
p1.sayHi(); // 输出结果为 Hi~
</script>????????所有对象的实例共享原型对象里的函数方法
<script>
//构造函数内只写了属性
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
//每个构造函数都有原型对象
console.log(Star.prototype);
//给原型对象添加sing函数
Star.prototype.sing = function () {
console.log("我擅长唱歌");
};
//用构造函数创建对象
const ldh = new Star("ldh", 55);
const qyy = new Star("qyy", 28);
//这两个对象可以调用原型对象中的sing函数
ldh.sing();
qyy.sing();
console.log(ldh.sing() === qyy.sing()); // 输出 true 说明他们是共享原型对象中的sing函数
</script>????????构造函数和原型对象中的this 都指向实例化的对象

?????????构造函数 Person 中未定义任何方法,这时实例对象调用了原型对象中的方法 sayHi,接下来改动一下代码:
<script>
function Person() {
// 此处定义同名方法 sayHi
this.sayHi = function () {
console.log('嗨!');
}
}
// 为构造函数的原型对象添加方法
Person.prototype.sayHi = function () {
console.log('Hi~');
}
let p1 = new Person();
p1.sayHi(); // 输出结果为 嗨!
</script>????????构造函数 Person 中定义与原型对象中相同名称的方法,这时实例对象调用则是构造函中的方法 sayHi。
????????通过以上两个简单示例不难发现 JavaScript 中对象的工作机制:当访问对象的属性或方法时,先在当前实例对象是查找,然后再去原型对象查找,并且原型对象被所有实例共享。
<script>
function Person() {
// 此处定义同名方法 sayHi
this.sayHi = function () {
console.log('嗨!' + this.name)
}
}
// 为构造函数的原型对象添加方法
Person.prototype.sayHi = function () {
console.log('Hi~' + this.name)
}
// 在构造函数的原型对象上添加属性
Person.prototype.name = '小明'
let p1 = new Person()
p1.sayHi(); // 输出结果为 嗨!
let p2 = new Person()
p2.sayHi()
</script>总结:结合构造函数原型的特征,实际开发重往往会将封装的功能函数添加到原型对象中。
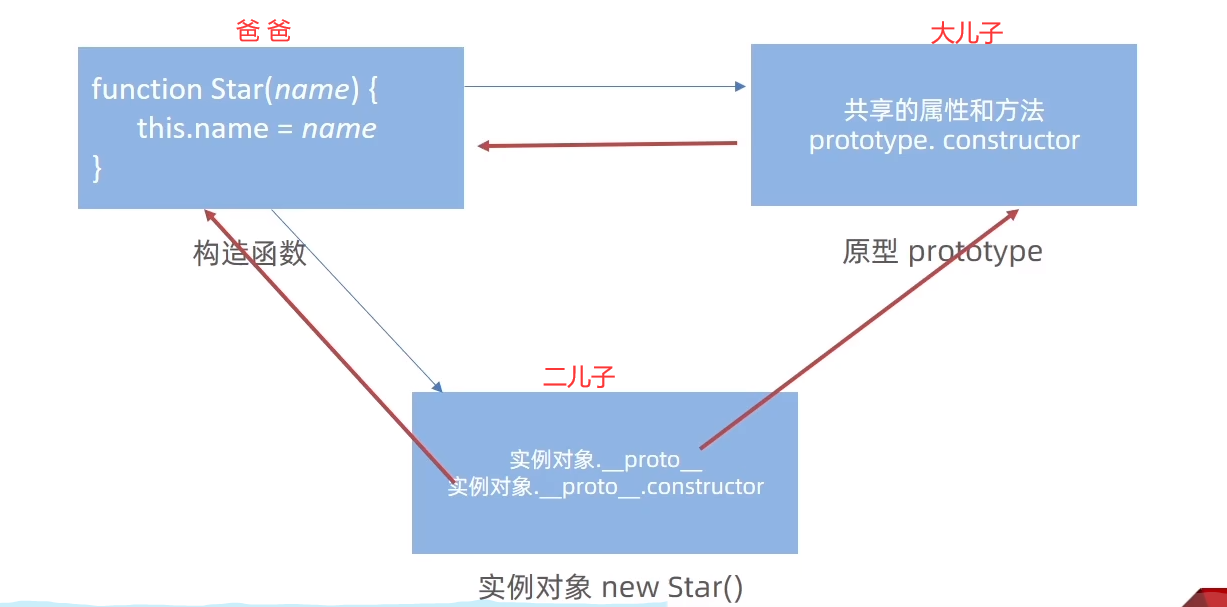
constructor 属性
在哪里?每个原型对象里面都有个constructor 属性(constructor 构造函数)
作用:该属性指向该原型对象的构造函数, 简单理解,就是指向我的爸爸,我是有爸爸的孩子
使用场景:
????????如果有多个对象的方法,我们可以给原型对象采取对象形式赋值.
????????但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了
????????此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
<script>
// constructor 单词 构造函数
function Star() {}
//添加多个函数方法,下面的代码就很麻烦
// Star.prototype.sing = function () {
// console.log('唱歌')
// }
// Star.prototype.dance = function () {
// console.log('跳舞')
// }
//可以用对象的方法添加函数 但是这个方法会覆盖构造函数原型对象原来的内容
Star.prototype = {
// 重新指回创造这个原型对象的 构造函数
constructor: Star,
sing: function () {
console.log("唱歌");
},
dance: function () {
console.log("跳舞");
},
};
console.log(Star.prototype);
</script>对象原型
????????对象都会有一个属性 __proto__ 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype原型对象的属性和方法,就是因为对象有 proto 原型的存在。
注意:
- __proto __是JS非标准属性
- [[prototype]]和__proto__意义相同
- 用来表明当前实例对象指向哪个原型对象prototype
- __proto__对象原型里面也有一个 constructor属性,指向创建该实例对象的构造函数

原型继承
????????继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript 中大多是借助原型对象实现继承的特性。
????????龙生龙、凤生凤、老鼠的儿子会打洞描述的正是继承的含义。
<body>
<script>
// 继续抽取 公共的部分放到原型上
// const Person1 = {
// eyes: 2,
// head: 1
// }
// const Person2 = {
// eyes: 2,
// head: 1
// }
// 构造函数 new 出来的对象 结构一样,但是对象不一样
function Person() {
this.eyes = 2
this.head = 1
}
// console.log(new Person)
// 女人 构造函数 继承 想要 继承 Person
function Woman() {
}
// Woman 通过原型来继承 Person
// 父构造函数(父类) 子构造函数(子类)
// 子类的原型 = new 父类
Woman.prototype = new Person() // {eyes: 2, head: 1}
// 指回原来的构造函数
Woman.prototype.constructor = Woman
// 给女人添加一个方法 生孩子
Woman.prototype.baby = function () {
console.log('宝贝')
}
const red = new Woman()
console.log(red)
// console.log(Woman.prototype)
// 男人 构造函数 继承 想要 继承 Person
function Man() {
}
// 通过 原型继承 Person
Man.prototype = new Person()
Man.prototype.constructor = Man
const pink = new Man()
console.log(pink)
</script>
</body>原型链
????????基于原型对象的继承使得不同构造函数的原型对象关联在一起,并且这种关联的关系是一种链状的结构,我们将原型对象的链状结构关系称为原型链。
????????原型链是JavaScript中实现继承的一种机制。它通过对象的__proto__属性指向其构造函数的原型对象,从而形成一条链接结构,用于查找对象的属性和方法。
????????在JavaScript中,每个对象都有一个__proto__属性,它指向该对象的构造函数的原型对象。如果在对象自身找不到某个属性或方法,JavaScript会沿着原型链向上查找,直到找到该属性或方法或者到达原型链的尽头。
????????原型链的尽头是Object.prototype,它是所有对象的最顶层原型对象。Object.prototype中定义了一些通用的属性和方法,例如toString()和valueOf()。
????????通过原型链,对象可以继承其构造函数原型对象中的属性和方法。这意味着,如果在构造函数原型对象中定义了一个方法,所有通过该构造函数创建的对象都可以访问和使用这个方法。

????????
<body>
<script>
// function Objetc() {}
console.log(Object.prototype)
console.log(Object.prototype.__proto__)
function Person() {
}
const ldh = new Person()
// console.log(ldh.__proto__ === Person.prototype)
// console.log(Person.prototype.__proto__ === Object.prototype)
console.log(ldh instanceof Person)
console.log(ldh instanceof Object)
console.log(ldh instanceof Array)
console.log([1, 2, 3] instanceof Array)
console.log(Array instanceof Object)
</script>
</body>① 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
② 如果没有就查找它的原型(也就是 proto指向的 prototype 原型对象)
③ 如果还没有就查找原型对象的原型(Object的原型对象)
④ 依此类推一直找到 Object 为止(null)
⑤ proto对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线
⑥ 可以使用 instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何利用期权解套股票?
- 【LeetCode】28. 找出字符串中第一个匹配项的下标(KMP & String类)
- 使用多GPU训练
- vscode关闭红色波浪线以及代码错误提示
- CSS实现三种常用的三角形效果
- JS实现返利网注册系统(网页数据验证)
- 【操作系统】实验五 添加内核模块
- 某市水务大数据中控平台,数字信息化建设
- 嵌入式软件工程师面试题——2025校招社招通用(二十三)
- 3.hadoop HA-QJM 安装