CSS实现三种常用的三角形效果
发布时间:2024年01月24日

目录
前言
CSS 提供了出色的方法可以实现基本的形状。本文就来看看如何使用这些方法来实现项目中常用的三种三角形效果。?
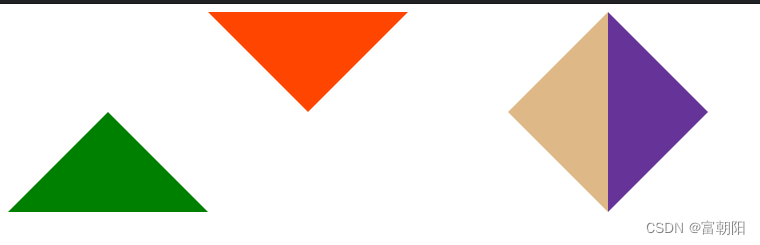
一、实现普通三角形效果
实现步骤 :设置一个div不设宽高,设置透明,通过调整不同方向边框的值来实现不同方向和大小的三角形
<style>
/* 向上效果 */
.up {
width: 0;
height: 0;
border-top: 100px solid transparent;
border-right: 100px solid transparent;
border-left: 100px solid transparent;
border-bottom: 100px solid green;
}
/* 向下效果 */
.down {
width: 0;
height: 0;
border-top: 100px solid orangered;
border-right: 100px solid transparent;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
}
/* 向左效果 */
.left {
width: 0;
height: 0;
border-top: 100px solid transparent;
border-right: 100px solid burlywood;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
}
/* 向右效果 */
.right {
width: 0;
height: 0;
border-top: 100px solid transparent;
border-right: 100px solid transparent;
border-left: 100px solid rebeccapurple;
border-bottom: 100px solid transparent;
}
</style>
<div class="up"></div>
<div class="down"></div>
<div class="left"></div>
<div class="right"></div>
二、实现三角形的气泡框效果
先看效果:

带三角形的气泡框,可拆分为一个盒子和一个空心三角形。这时可同时设置before和after。各自设置好边框组成三角形相互掩盖即可达到效果。
代码如下:
<style>
.bubble{
width:300px;
height:300px;
border: 10px solid burlywood;
position: relative;
}
.bubble::after{
content: "";
position: absolute;
right:60px;
top:300px;
width:0px;
height:0px;
border:30px solid transparent;
border-top: 30px solid burlywood;
}
.bubble::before{
content: "";
position: absolute;
top:295px;
left:180px;
z-index: 1;
width:0px;
height: 0px;
border: 30px solid transparent;
border-top:30px solid #fff;
}
</style>
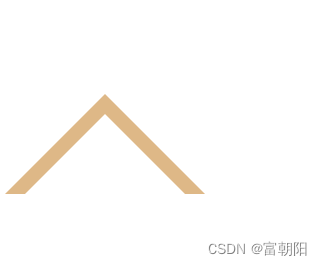
<div class="bubble"></div>三、实现空心三角形效果
先看效果:

使用三角形,加上伪类选择器before或after。before或after里设计一个三角形,其中一个背景颜色与环境颜色相同(一般为白色),用白色的三角形掩盖住另一个三角形即可达到三角形空心的目的。代码如下
<style>
.hollow{
width:0px;
height:0px;
border: 100px solid transparent;
border-bottom-color: burlywood;
position: relative;
}
.hollow::after{
content: "";
position: absolute;
right:-100px;
top:-80px;
width:0px;
height:0px;
border:100px solid transparent;
border-bottom-color: #fff ;
z-index: 2;
}
</style>
<div class="hollow"></div>四、总结?
以上主要总结了项目中常用三角形效果方案,是否有你需要的一款呢?欢迎大家在评论区交流。如果文章对你有所帮助,??关注+点赞??鼓励一下!博主会持续更新。。。。
?我的博客:前端小阳仔_Html,CSS,JavaScript,Vue,React,Angular领域博主
往期回顾
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
?vue3.x使用prerender-spa-plugin预渲染达到SEO优化
文章来源:https://blog.csdn.net/chaoPerson/article/details/135754370
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 范围运算between...and和空判断
- 神经网络算法 —— 一文搞懂Transformer !!
- 算法第十三天-组合总和Ⅱ
- 代码随想录算法训练营第15天 | 102. 二叉树的层序遍历 + 226. 翻转二叉树 + 101. 对称二叉树
- spark 入门教程
- vue中使用锚点定位
- 如何为不同品牌的笔记本电脑设置充电限制,这里提供详细步骤
- 【设计模式】代理模式例子解析
- 1、C++学习引言相关知识
- 图片转文字怎么做?这三个图片提取文字简单好用