uni-app引入vant表单(附源码)
发布时间:2023年12月28日
新建项目

下载安装vant
npm i vant
main.js引入
import { Form } from 'vant';
import { Field } from 'vant';
Vue.use(Form);
Vue.use(Field);

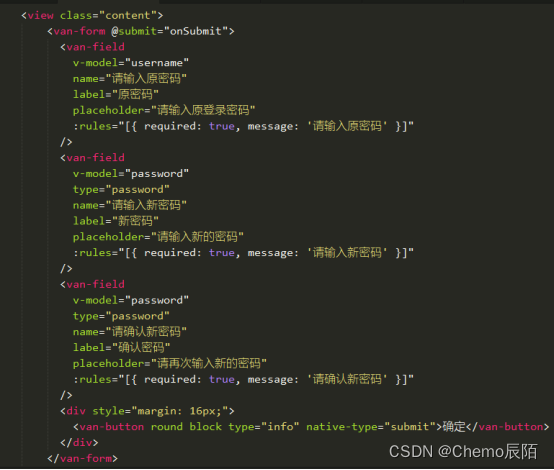
代码引入
<van-form @submit="onSubmit">
<van-field
class="rePwd"
v-model="username"
name="请输入原密码"
label="原密码"
placeholder="请输入原登录密码"
:rules="[{ required: true, message: '请输入原密码' }]"
/>
<van-field
class="rePwd"
v-model="password"
type="password"
name="请输入新密码"
label="新密码"
placeholder="请输入新的密码"
:rules="[{ required: true, message: '请输入新密码' }]"
/>
<van-field
class="rePwd"
v-model="password"
type="password"
name="请确认新密码"
label="确认密码"
placeholder="请再次输入新的密码"
:rules="[{ required: true, message: '请确认新密码' }]"
/>
<div style="margin: 16px;">
<van-button class="repwdBtn" round block type="info" native-type="submit">确定</van-button>
</div>
</van-form> ?
?
@import 'vant/lib/index.css'
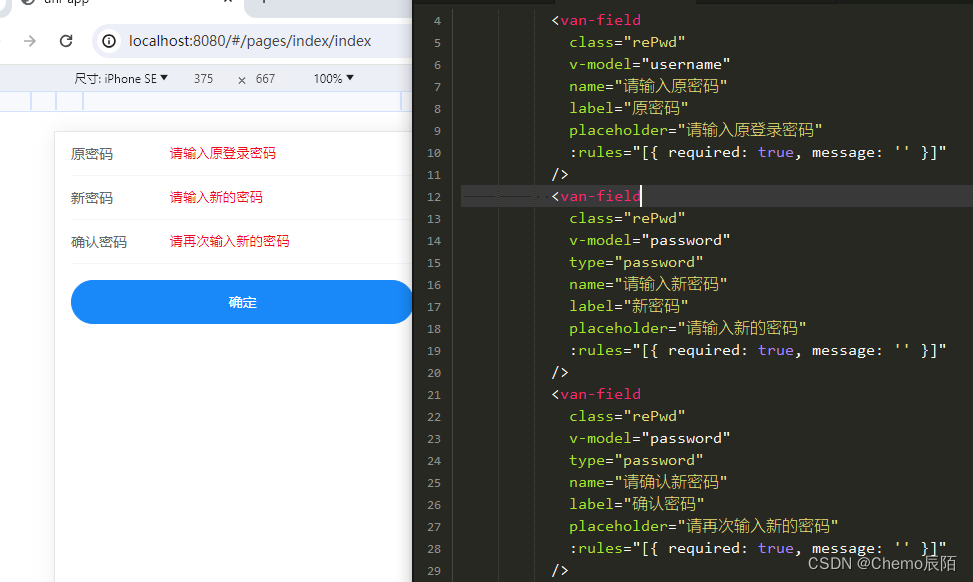
运行

这是全局样式,如果要修改样式,可以重新起类名写样式



message里面信息也可以删掉

完整代码
<template>
<view class="content">
<van-form @submit="onSubmit">
<van-field
class="rePwd"
v-model="username"
name="请输入原密码"
label="原密码"
placeholder="请输入原登录密码"
:rules="[{ required: true, message: '' }]"
/>
<van-field
class="rePwd"
v-model="password"
type="password"
name="请输入新密码"
label="新密码"
placeholder="请输入新的密码"
:rules="[{ required: true, message: '' }]"
/>
<van-field
class="rePwd"
v-model="password"
type="password"
name="请确认新密码"
label="确认密码"
placeholder="请再次输入新的密码"
:rules="[{ required: true, message: '' }]"
/>
<div style="margin: 16px;">
<van-button class="repwdBtn" round block type="info" native-type="submit">确定</van-button>
</div>
</van-form>
</view>
</template>
<script>
export default {
data() {
return {
username: '',
password: '',
}
},
methods: {
onSubmit(values) {
console.log('submit', values)
}
}
}
</script>
<style>
.rePwd{
padding: 16px 15px;
font-size: 15px;
}
.repwdBtn{
border-radius: 3px;
background: #357FFF;
}
</style
文章来源:https://blog.csdn.net/weixin_53221528/article/details/135255621
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- harmonyOS 组件通用样式 @Styles
- Linux 安装Jupyter notebook 并开启远程访问
- 推荐熊猫电竞赏金电竞系统源码
- Java网络编程-深入理解BIO、NIO
- Mac 打开软件包软件损坏
- 【MySQL】一文看懂MySQL所有常见问题
- 亿尚网:时尚电商告别红利时代回归常态未来将何去何从?
- 3D模型自动展开2D版型
- 【精选】MyBatis思维导图分享,全是干货,思维导图带代码你们见过吗?
- spring6 依赖注入-对象属性类型