harmonyOS 组件通用样式 @Styles
发布时间:2023年12月21日
我们本文来说 自定义组件重用样式
关键在于 关键字 @Styles
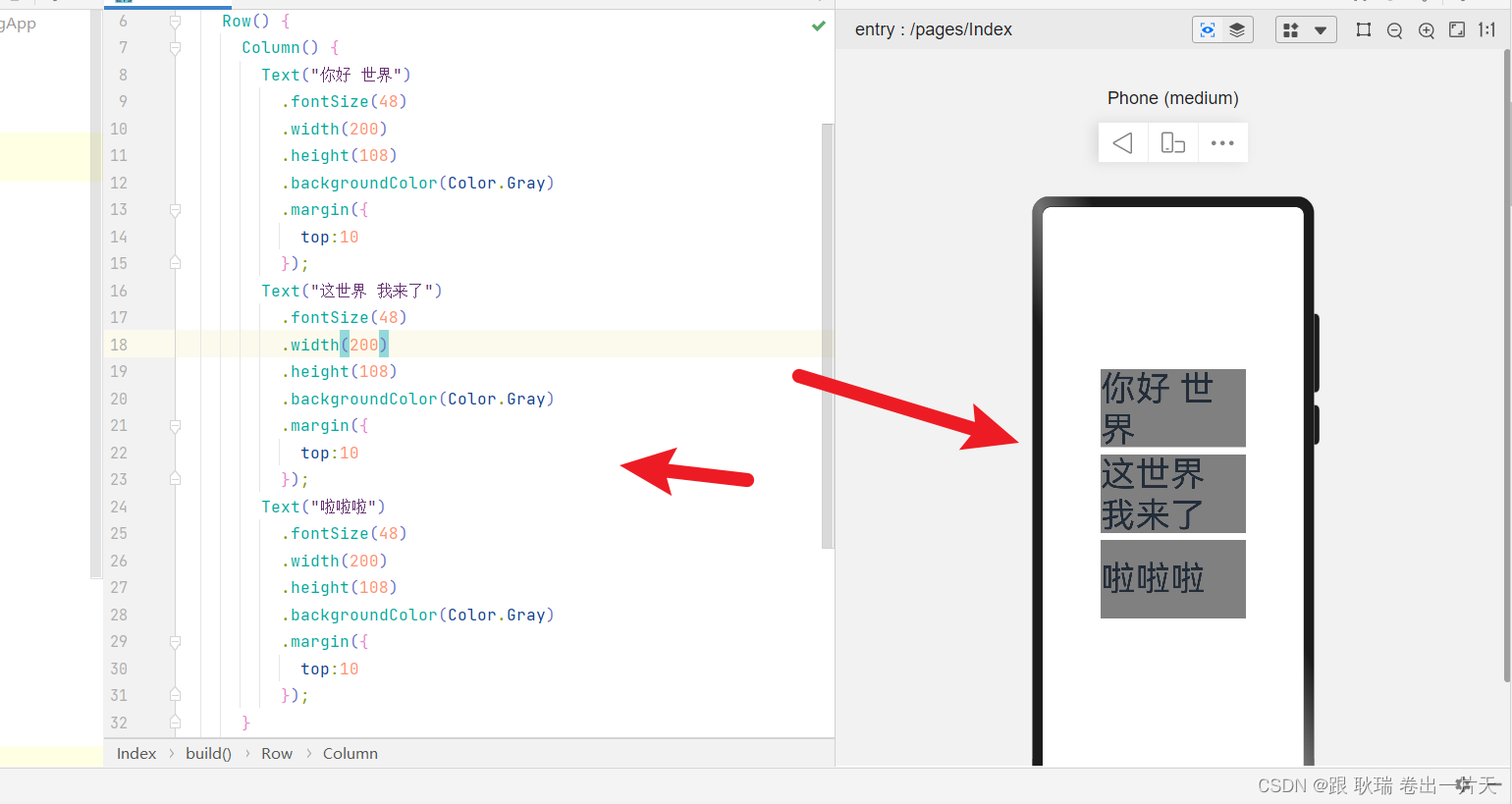
例如 我们界面中有这样一段代码

可以看出 三个Text组件的 样式是一模一样的 那么 如果有 一百个 我们后面的样式就要写一百遍吗?
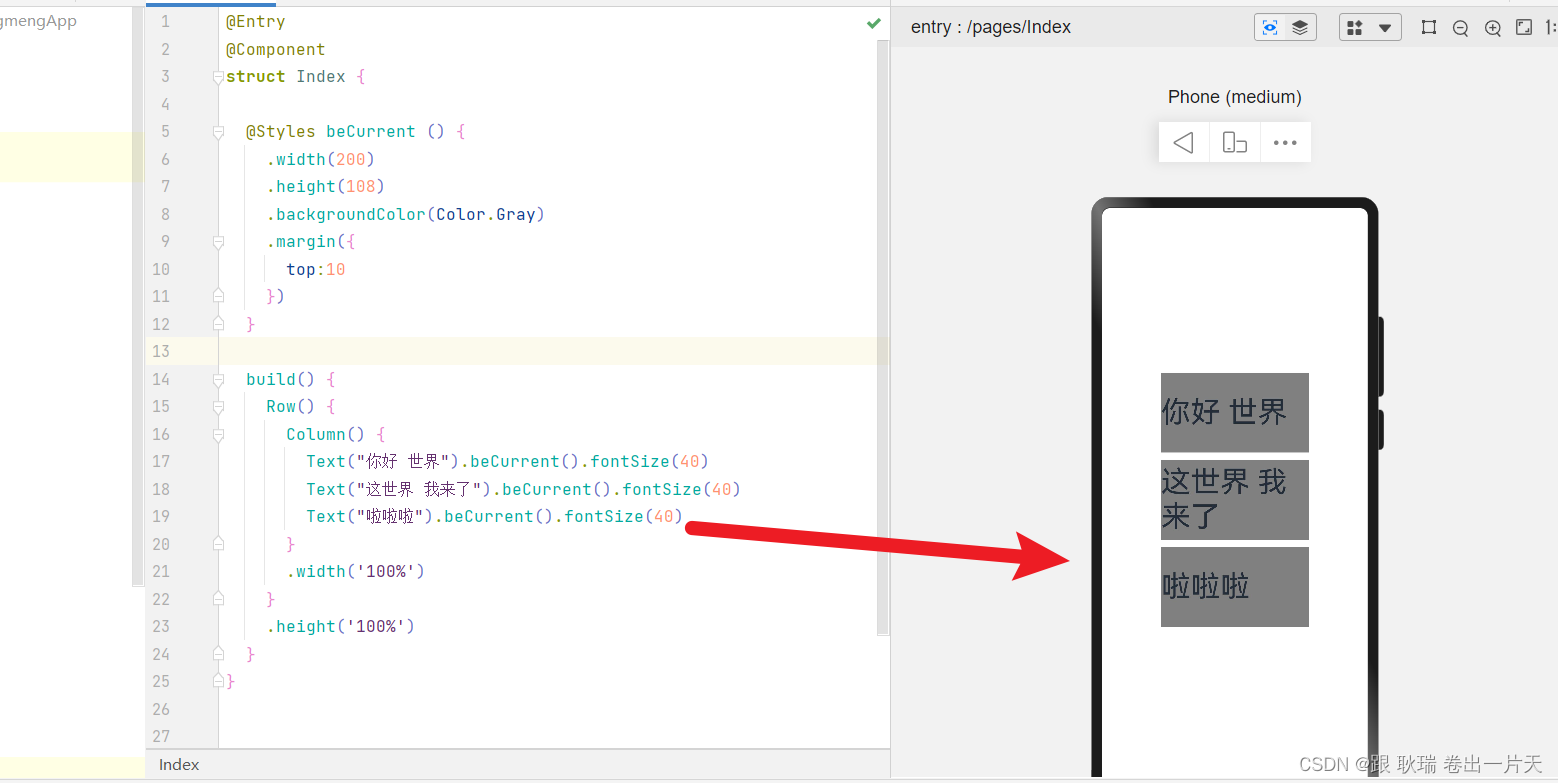
我们可以直接将代码改成这样
@Entry
@Component
struct Index {
@Styles beCurrent () {
.width(200)
.height(108)
.backgroundColor(Color.Gray)
.margin({
top:10
})
}
build() {
Row() {
Column() {
Text("你好 世界").beCurrent().fontSize(40)
Text("这世界 我来了").beCurrent().fontSize(40)
Text("啦啦啦").beCurrent().fontSize(40)
}
.width('100%')
}
.height('100%')
}
}
首先 我们定义了一个 用@Styles修饰的函数 我们取名叫 beCurrent 顾名思义 通用的
然后里面写了一些通用样式
这里需要强调 fontSize是不能往这种通用样式函数里写的 因为不是所有组件都能用
我们三个Text 都使用了这个 beCurrent 然后单独设置了fontSize样式
然后运行结果如下

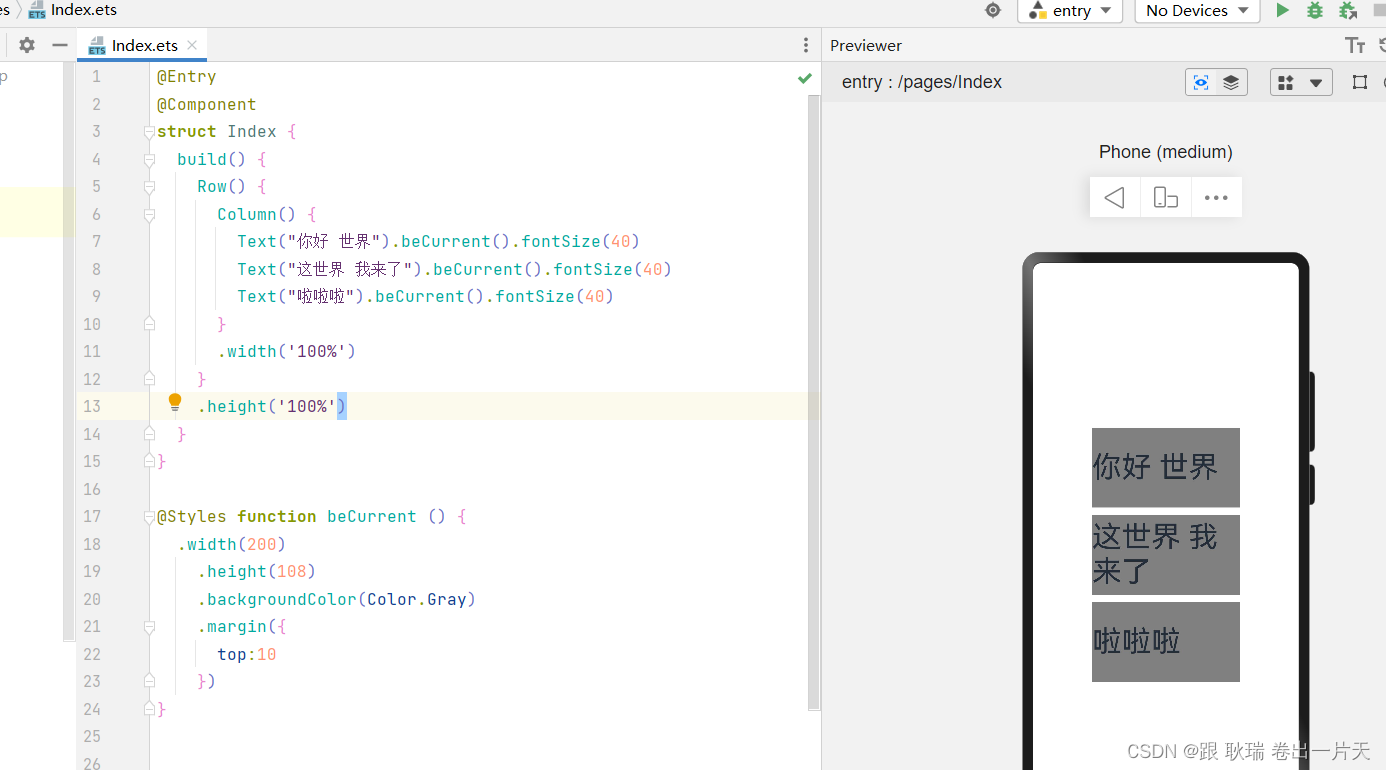
然后 不一定要写在组件里面 和我们自定义组件一样可以写在外面
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Text("你好 世界").beCurrent().fontSize(40)
Text("这世界 我来了").beCurrent().fontSize(40)
Text("啦啦啦").beCurrent().fontSize(40)
}
.width('100%')
}
.height('100%')
}
}
@Styles function beCurrent () {
.width(200)
.height(108)
.backgroundColor(Color.Gray)
.margin({
top:10
})
}

也是没有任何问题
然后 两个点
1 只能写通用样式 例如文本字体样式 不能写在通用样式中
2 当组件内外都设置了同名的通用样式 优先用组件内部的
3 不能传参+
文章来源:https://blog.csdn.net/weixin_45966674/article/details/135124494
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- “AIGC大模型工程师和产品专家深度训练营”近屿智能OJAC带您走进AI新纪元
- 主动轮廓——计算机视觉中的图像分割方法
- Java方法
- 微机原理5练习题答案
- 静态网页设计——个人兴致小屋(HTML+CSS+JavaScript)
- 监督学习 - 梯度提升回归(Gradient Boosting Regression)
- Python可变类型与不可变类型详解及实际应用场景
- 【Python 零基础入门】变量 & 数据类型
- 计算机找不到msvcp140_1.dll无法继续执行怎么办?这五个方法可解决
- C语言实现多个游戏启动(非常的简单)