Android Canvas图层saveLayer剪切clipPath原图addCircle绘制对应圆形区域并放大,Kotlin(3)
Android Canvas图层saveLayer剪切clipPath原图addCircle绘制对应圆形区域并放大,Kotlin(3)



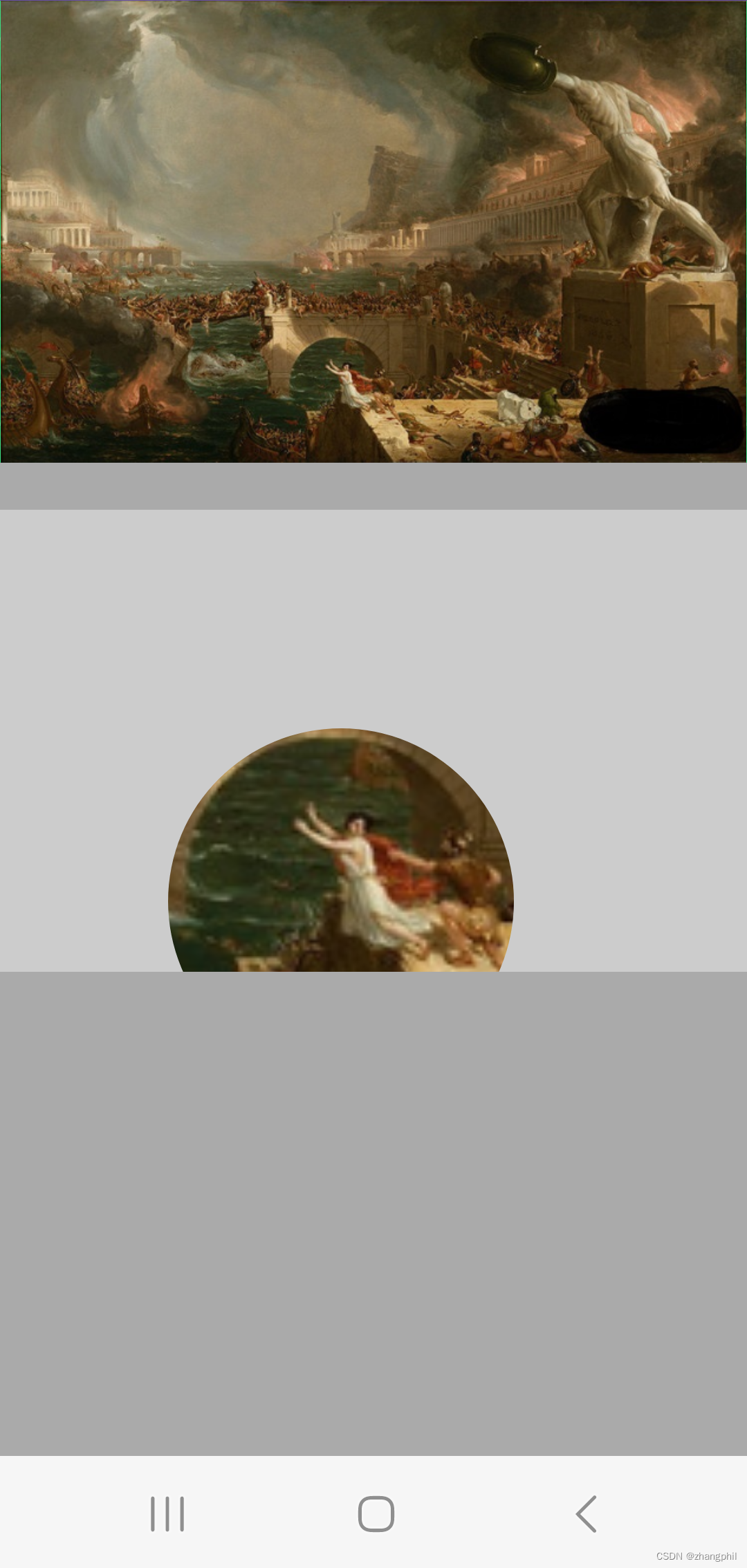
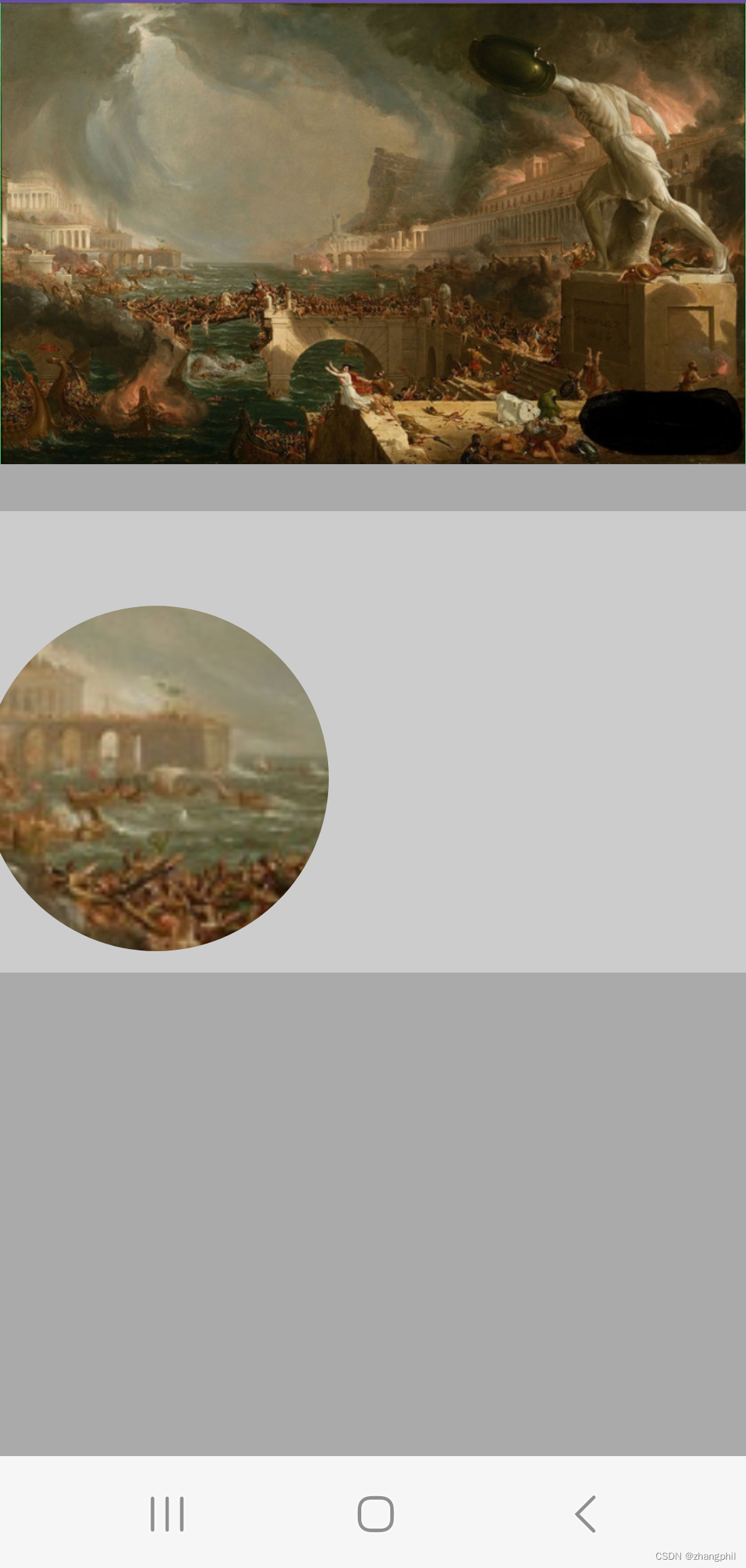
在文章2?Android Canvas图层saveLayer剪切clipPath原图addCircle绘制对应圆形区域,Kotlin(2)-CSDN博客 的基础上,略微加改进,实现当手指在屏幕上面的ImageView滑动时候,下面的ImageView显示“剪切”出来的圆形区域,切该区域是放大的,相当于放大镜效果。下面的放大镜里面的图的中心圆点,即是手指在上面ImageView里面的屏幕触点。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:orientation="vertical"
tools:context=".MainActivity">
<com.pkg.MyImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:background="@drawable/ic_launcher_background"
android:scaleType="fitCenter"
android:src="@mipmap/img" />
<ImageView
android:id="@+id/result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:background="@drawable/ic_launcher_background"
android:src="@drawable/ic_launcher_foreground" />
</LinearLayout>import android.content.Context
import android.graphics.Bitmap
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Path
import android.graphics.drawable.BitmapDrawable
import android.os.Bundle
import android.util.AttributeSet
import android.util.Log
import android.view.MotionEvent
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
import androidx.appcompat.widget.AppCompatImageView
class MainActivity : AppCompatActivity() {
private var iv: MyImageView? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
iv = findViewById(R.id.iv)
val r = findViewById<ImageView>(R.id.result)
iv?.setTestImageView(r)
}
}
class MyImageView : AppCompatImageView {
private var mCurX = 0
private var mCurY = 0
private var mNewBmp: Bitmap? = null
private var mSrcBmp: Bitmap? = null
private var mIsDraw = false
private val mRadius = 250f
private val mFactor = 3f
private var testIV: ImageView? = null
constructor(ctx: Context, attrs: AttributeSet) : super(ctx, attrs) {
mSrcBmp = (drawable as BitmapDrawable).bitmap
}
fun setTestImageView(iv: ImageView?) {
testIV = iv
}
override fun onTouchEvent(event: MotionEvent): Boolean {
mCurX = event.x.toInt()
mCurY = event.y.toInt()
when (event.action) {
MotionEvent.ACTION_DOWN -> {
Log.d("fly", "开始绘制")
mIsDraw = true
}
MotionEvent.ACTION_UP, MotionEvent.ACTION_CANCEL -> {
Log.d("fly", "不需绘制")
mIsDraw = false
}
}
invalidate()
return true
}
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
if (mIsDraw) {
myDraw()
}
}
private fun myDraw() {
mNewBmp = Bitmap.createBitmap(this.width, this.height, Bitmap.Config.ARGB_8888)
val c = Canvas(mNewBmp!!)
c.drawColor(Color.LTGRAY) //画满底色。
c.saveLayer(0f, 0f, this.width.toFloat(), this.height.toFloat(), null)
val path = Path()
path.addCircle(mCurX.toFloat(), mCurY.toFloat(), mRadius, Path.Direction.CW)
c.clipPath(path)
c.translate(mCurX - mCurX * mFactor, mCurY - mCurY * mFactor)
c.drawBitmap(
Bitmap.createScaledBitmap(mSrcBmp!!, (this.width * mFactor).toInt(), (this.height * mFactor).toInt(), true),
0f,
0f,
null
)
c.restore()
testIV?.setImageBitmap(mNewBmp)
}
}Android画布Canvas矩阵Matrix放大裁剪Rect区域的Bitmap,Kotlin-CSDN博客文章浏览阅读555次,点赞6次,收藏7次。文章浏览阅读9.6k次。文章浏览阅读1.8k次。/*Java代码 将Drawable转化为Bitmap */ Bitmap drawableToBitmap(Drawable drawable) { int width = drawable.getIntrinsicWidth();文章浏览阅读9.6k次。文章浏览阅读1.8k次。https://blog.csdn.net/zhangphil/article/details/135158644Android画布Canvas绘制手指MotionEvent.ACTION_MOVE 事件矩形方框,Kotlin-CSDN博客文章浏览阅读775次,点赞18次,收藏22次。文章浏览阅读9.6k次。文章浏览阅读1.8k次。同时,此类还实现另外一个功能:当手指按在触屏上移动时候,图片“黏贴”在手指上随手指移动而整体移动。具体使用方法可以是这样:先new一个此类的实例,然后在ImageView的方法setOnTouchListener(new ImageViewOnMultiTouchListener());Android手势缩放图片以及图片黏贴在手指随手势移动_android 图片缩放跟随手指的例子-CSDN博客。
https://blog.csdn.net/zhangphil/article/details/135160784Android画布Canvas裁剪clipRect,Kotlin-CSDN博客文章浏览阅读1.2k次,点赞23次,收藏18次。Android拼接合并图片生成长图代码实现合并两张图片,以第一张图片的宽度为标准,如果被合并的第二张图片宽度和第一张不同,那么就以第一张图片的宽度为准线,对第二张图片进行缩放。Android Bitmap保存成至手机图片文件,Kotlin_android bitmap保存图片-CSDN博客。Android画布Canvas绘制drawBitmap基于源Rect和目的Rect,Kotlin-CSDN博客。
https://blog.csdn.net/zhangphil/article/details/135156671
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- bootstrap:bootstrapValidator校验数据是否可用(验证账户名是否重复)
- HarmonyOS - 鸿蒙开发入门
- 什么是变量提升
- 插入算法(C语言)
- GEE不确定性评价——谷歌地球引擎的不确定性量化(哨兵-1、哨兵-2 L1C 和/或哨兵-2 L2A)
- Postgresql处理JSON类型中替换某个属性值问题
- img标签的奇怪问题
- 基于基于深度学习的表情识别人脸打分系统
- DAG最小路径点覆盖,最小路径可重复覆盖,详解
- 一键三连领取effective java电子版本书箱