【Vue篇】基础篇—Vue指令,Vue生命周期
发布时间:2023年12月28日
🎊专栏【JavaSE】
🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。
🎆音乐分享【如愿】
🎄欢迎并且感谢大家指出小吉的问题🥰
文章目录

🍔Vue概述
Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写
官网:https://v2.cn.vuejs.org/
🎄快速入门

?新建HTML页面,引入Vue.js文件
<script src="js/vue.js"></script>
?在JS代码区域,创建Vue核心对象,定义数据模型
<script>
new Vue({
el:"#app",
data:{
message:"Hello Vue!"
}
})
</script>
?编写视图
<div id="app">
<input type="text" v-model="message">
{{message}}
</div>
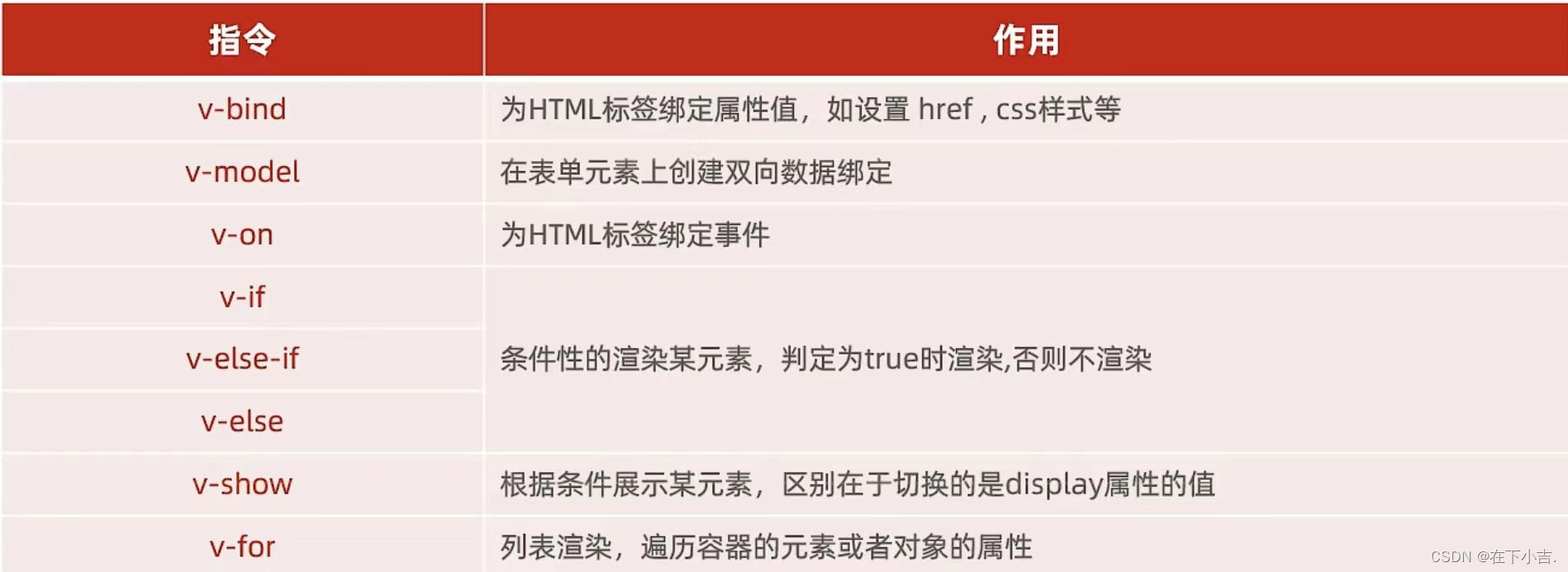
🌺Vue指令
指令:HTML标签上带有 v- 前缀的特殊属性,不同指令有不同含义

?v-bind
v-bind为HTML标签绑定属性值,如设置herf,css样式等
<body>
<div id="app">
<a v-bind:href="url">链接1</a>
<a v-bind:href="url">链接2</a>
<!-- <input type="text" v-model="url"> -->
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
url: "https://www.baidu.com"
}
})
</script>
在这段代码里面就是给a标签绑定herf属性,而herf是一个链接
?运行结果

?v-model
v-model在表单元素上创建双向数据绑定
<body>
<div id="app">
<a v-bind:href="url">链接1</a>
<a v-bind:href="url">链接2</a>
<input type="text" v-model="url">
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
url: "https://www.baidu.com"
}
})
</script>
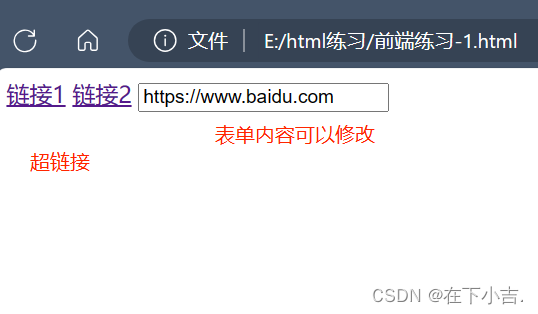
表示表单输入的内容会自动绑定到url里面,可以对表单里面的内容进行修改做到
?运行结果

🏳??🌈注意
通过v-bind或者v-model绑定的变量必须在数据模型中声明
即必须在data里面指定url的值

?v-on
为html标签绑定事件
<body>
<div id="app">
<!-- 单击事件 -->
<input type="button" value="点我一下" v-on:click="handle()">
<input type="button" value="点我一下" @click="handle()">
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
},
<!-- 定义方法 -->
methods: {
<!-- 函数体 -->
handle: function(){
alert("你点我了一下...");
}
}
})
</script>
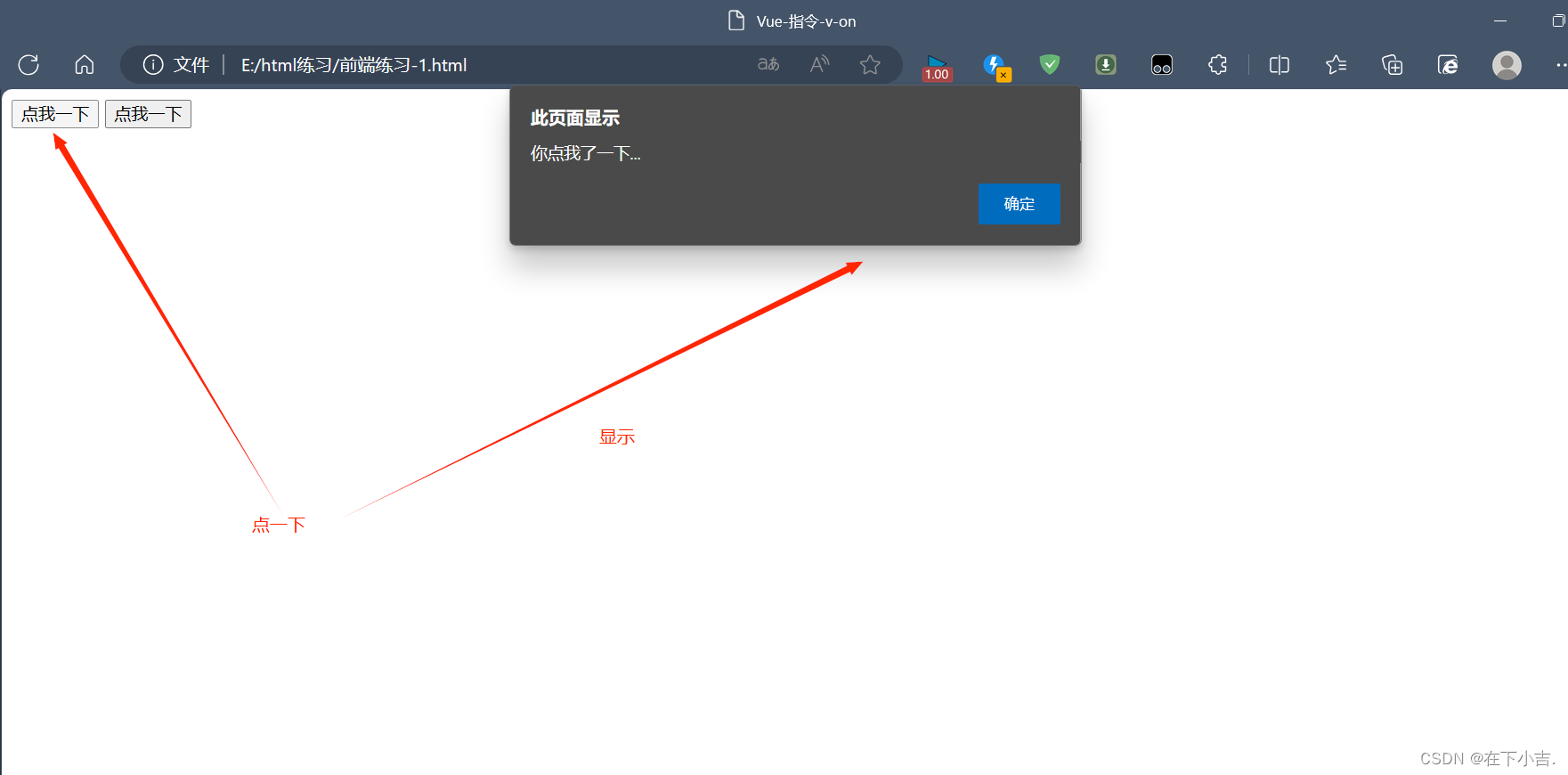
v-on:click可以简化为@click
?运行结果

?v-if && v-else-if && v-else
条件性的渲染某元素,判定为true时渲染,否则不渲染
<body>
<div id="app">
年龄<input type="text" v-model="age">经判定,为:
<span v-if="age<=35">年轻人</span>
<span v-else-if="age>35 && age<60">中年人</span>
<span v-else>老年人</span>
<br><br>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el:"#app",//vue接管区域
data:{
age:20
},
methods: {
}
})
</script>
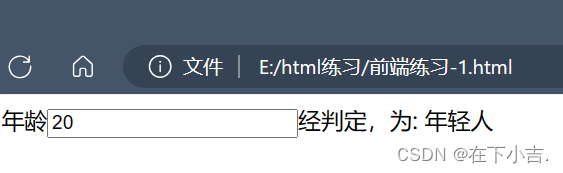
?运行结果


?v-show
根据条件展示某元素,区别在于切换的是display属性的值
<body>
<div id="app">
年龄<input type="text" v-model="age">经判定,为:
<span v-show="age<=35">年轻人</span>
<span v-show="age>35 && age<60">中年人</span>
<span v-show="age>=60">老年人</span>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el:"#app",//vue接管区域
data:{
age:20
},
methods: {
}
})
</script>
?运行结果


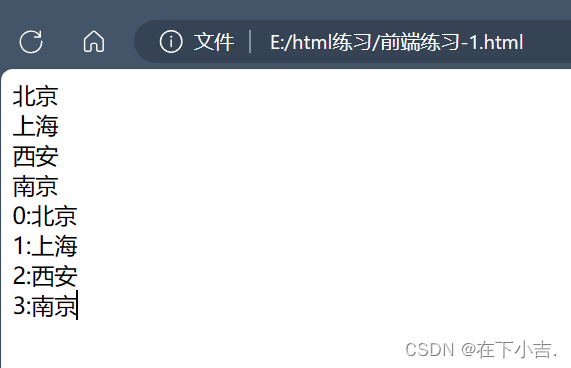
?v-for
列表渲染,遍历容器的元素或对象的属性
<body>
<div id="app">
//没有索引
<div v-for="(addrs) in addrs">{{addrs}}</div>
//有索引
<div v-for="(addrs,index) in addrs">{{index}}:{{addrs}}</div>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el:"#app",//vue接管区域
data:{
addrs:["北京","上海","西安","南京"]
},
methods: {
}
})
</script>
?运行结果

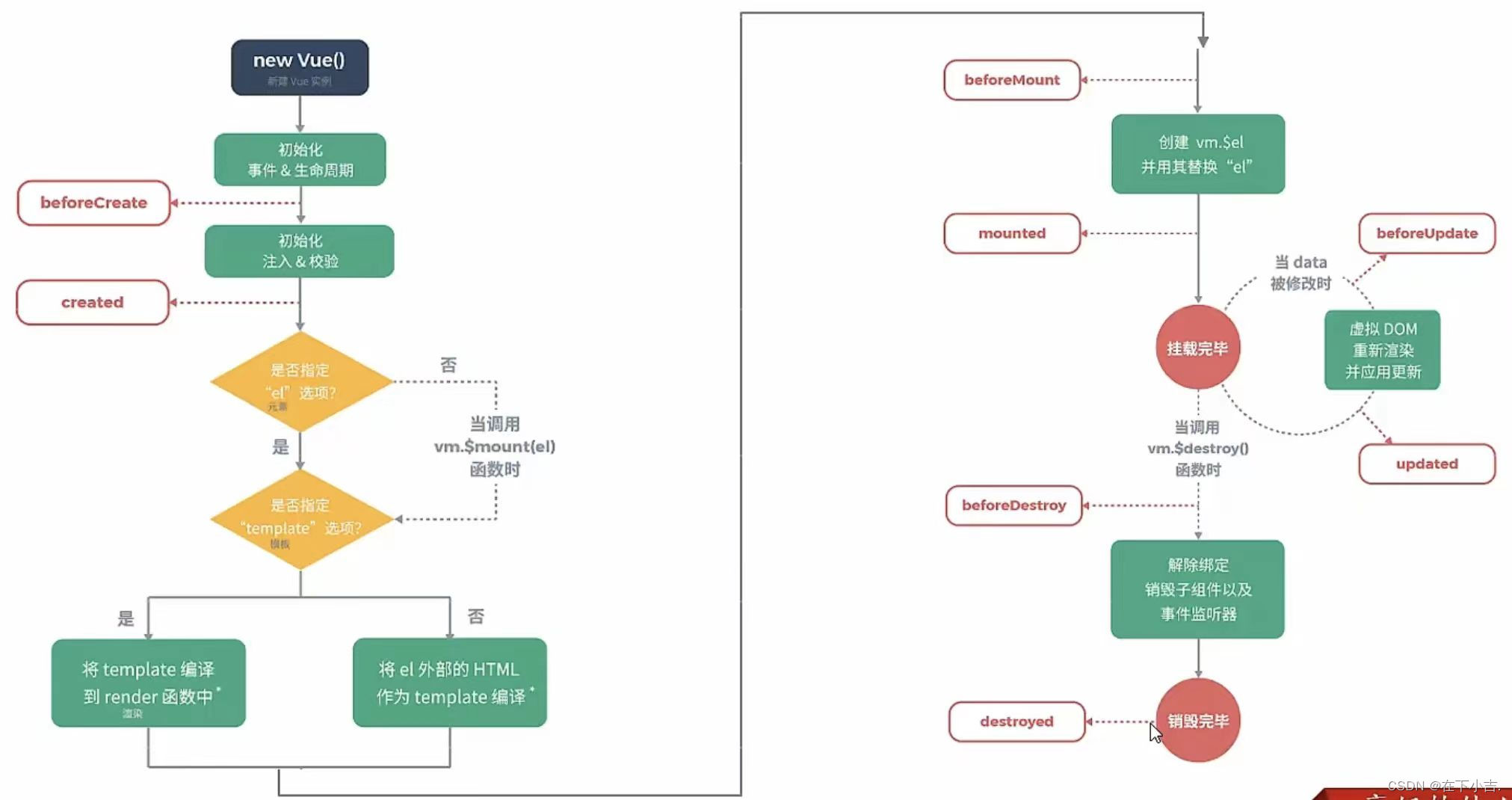
🌺生命周期
指一个对象从创建到销毁的全过程
每触发一个生命周期事件,会自动执行一个生命周期的方法

?mounted
<body>
<div id="app">
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
},
methods: {
},
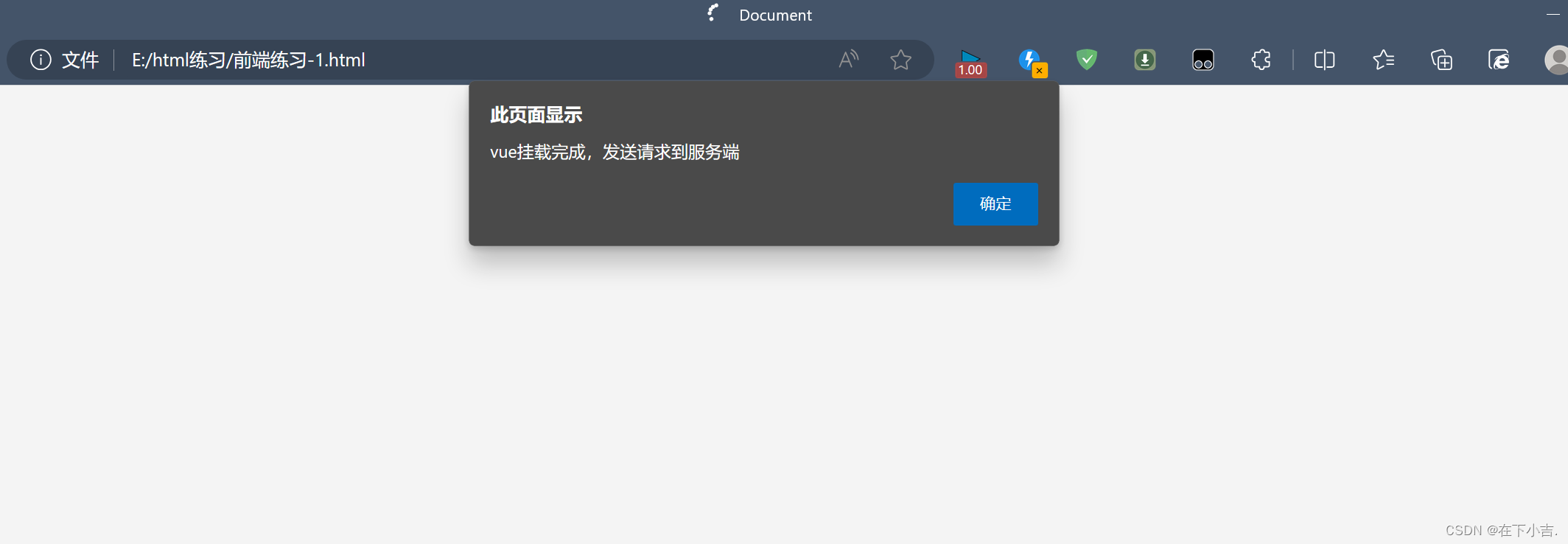
mounted () {
alert("vue挂载完成,发送请求到服务端")
}
})
</script>
代表vue挂载完成
?运行结果

如果大家有不明白的地方,欢迎在评论区进行讨论
如果对您有帮助,请不要吝啬手中的点赞,关注,这对我非常重要??
文章来源:https://blog.csdn.net/m0_72853403/article/details/135241621
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- [M模拟] lc670. 最大交换(模拟+贪心+技巧)
- 常用算法-快速排序
- 【052】基于Springboot、Vuey电影购票管理系统(附完整源码、数据库)
- 阿里云PolarDB开发者大会首度召开,让数据库开发像“搭积木”一样简单
- 【Linux】修复 Linux 错误 - 磁盘配额超限
- vue中的防抖和节流
- C++ 类模板
- Character Customizer
- 为何资深程序员都离不开 requirements.txt?你还在为环境配置发愁吗?
- 自然语言推断:注意力之注意(Attending)