vite中配置服务代理
发布时间:2024年01月05日
前言
在vite中配置服务代理和webpack中大差不差,不过有些写法会有些不同
具体配置:配置 Vite {#configuring-vite} | Vite中文网
这里我写了一个demo,如下所示
开启node服务
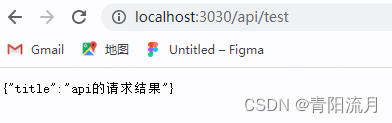
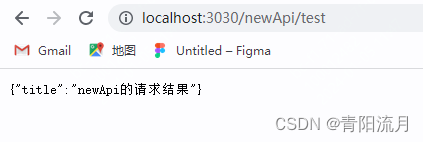
我用express启动了一个服务,分别暴露两个接口


?进行相关配置
在vite.config.ts文件中进行配置
export default defineConfig({
server:{
// cors: true, // 默认启用并允许任何源
open: true, // 在服务器启动时自动在浏览器中打开应用程序
proxy:{
'/api':{
target:'http://localhost:3030/api',
changeOrigin:true,
rewrite:(path)=>path.replace(/^\/api/,'')
},
'/newApi':{
target:'http://localhost:3030/newApi',
changeOrigin:true,
rewrite:(path)=>path.replace(/^\/newApi/,'')
}
}
}
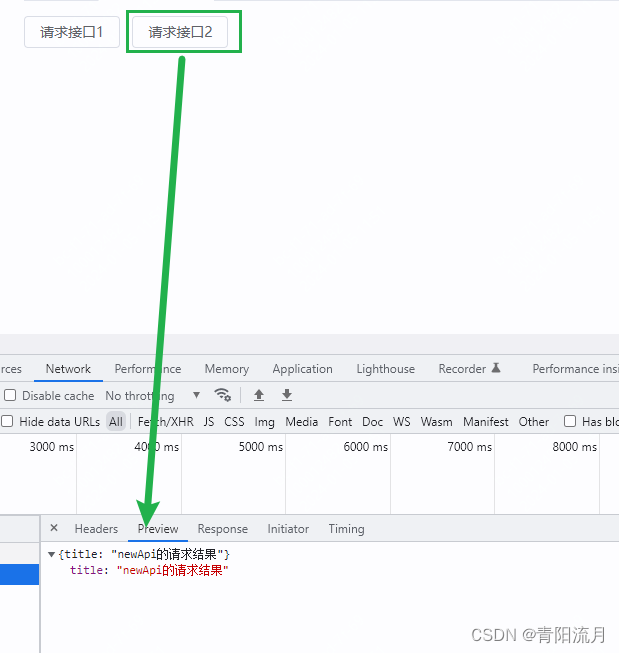
})请求测试
<template>
<el-button @click="testApi1">请求接口1</el-button>
<el-button @click="testApi2">请求接口2</el-button>
</template>
<script lang="ts" setup>
import request from 'axios'
const requestUrl1:string = '/api'
const requestUrl2:string = '/newApi'
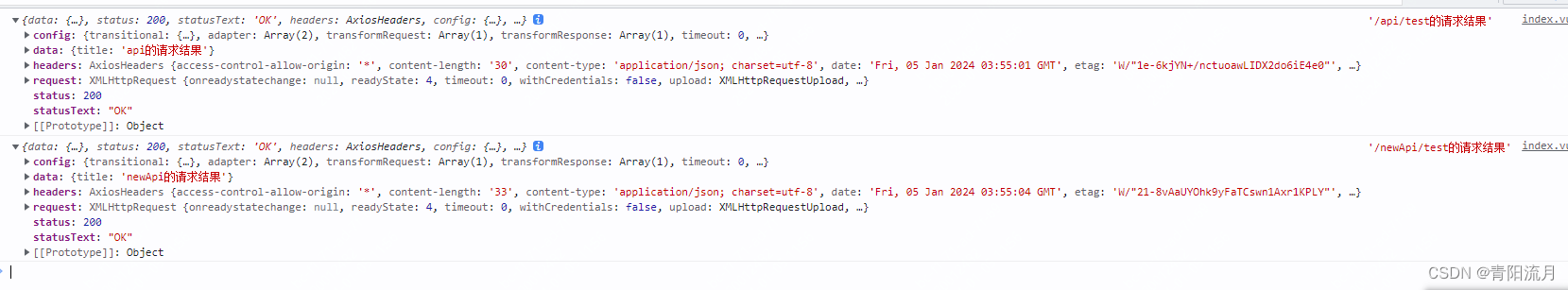
const testApi1 = ()=>{
request.get(`${requestUrl1}/test`).then((res:any)=>{
console.log(res,'/api/test的请求结果')
})
}
const testApi2 = ()=>{
request.get(`${requestUrl2}/test`).then((res:any)=>{
console.log(res,'/newApi/test的请求结果')
})
}
</script>
<style lang="less" scoped>
</style>
?
?
文章来源:https://blog.csdn.net/m0_54741495/article/details/135406028
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 分享150套简洁漂亮的html个人简历源码 /个人主页源码 /个人简介网页版(无加密打包)
- Kafka-核心概念
- c语言 文件与文件操作
- 【JavaScript】this指向(call,aplly,bind)
- 我的深度学习日记(一):安装开发环境
- APP自动化测试工具:八款推荐解析
- C++进阶--多态
- 手把手教你学会接口自动化系列十七-其他模块接口的自动化测试,Excel篇
- springboot/java/php/node/python基于酒店管理系统【计算机毕设】
- Markdown 使用笔记