微信小程序(三)页面配置与全局配置
发布时间:2024年01月14日
注释很详细,直接上代码
新增内容:
- 页面导航栏的属性配置
- 全局页面注册配置
- 全局导航栏配置
- 样式版本
源码:(标准的json是不能加注释的,但为了方便理解咱做个违背标准的决定)
页面:index.json
{
//这里是页面的配置文件,可以覆盖全局的配置
//导航栏标题
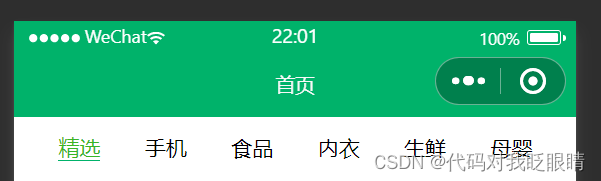
"navigationBarTitleText": "首页",
//导航栏背景眼色
"navigationBarBackgroundColor": "#00b26a",
//导航栏字体样式(其实就黑白俩种)
"navigationBarTextStyle":"white"
}
效果演示:

全局:app.json
//这里的样式是默认所有页面的,但可以被页面的配置覆盖
{
//所有页面的注册,第一个默认为启动页
//在这添加页面路径,编译器会自动在pages文件夹创建所需的文件
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
//和页面部分讲的是一样的,不重复
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
},
//样式版本
"style": "v2",
//下面的入门阶段暂时用不上,用默认的就行,不解释
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
效果演示:

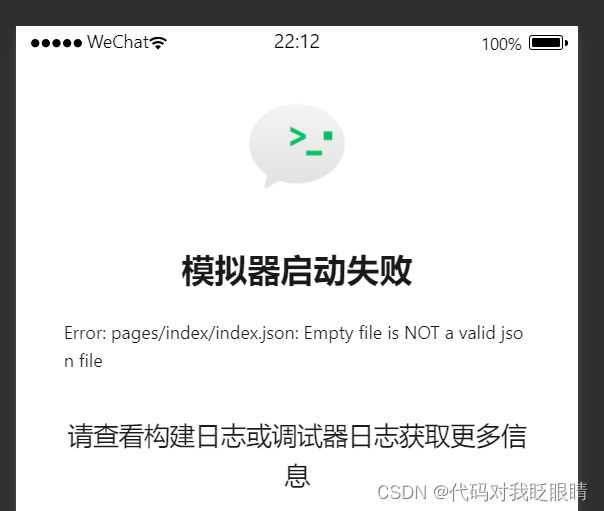
这里有小伙伴问了,我就只用默认的就行,页面的配置一律清空行不行

然后喜提

清空是可以的,但得留下json最外层样式(俩大括号)

文章来源:https://blog.csdn.net/m0_73756108/article/details/135539914
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!