Vue3+Vant4 电商平台-首页面详细教程
发布时间:2023年12月25日
电商平台首页面制作
1. 技术点:
使用Vue3+Vant4 实现首页面的制作
2. 参考手册
Vant 4 官网:https://vant-ui.github.io/vant/#/zh-CN/
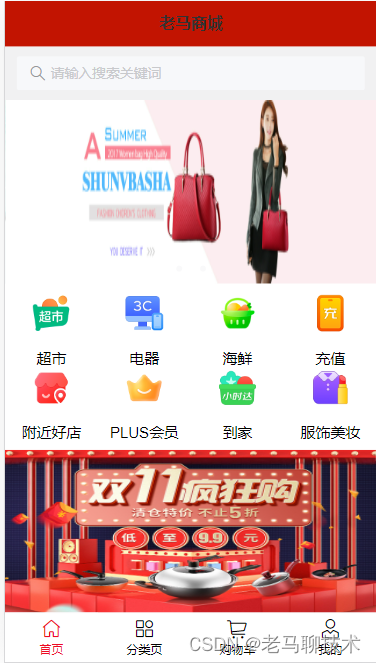
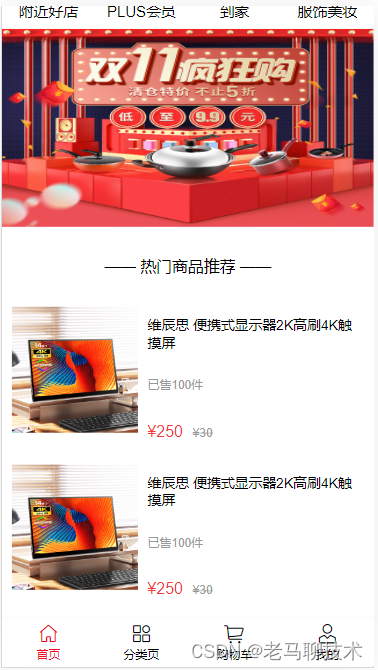
3. 页面效果
 ? ? ? ?
? ? ? ?
4.具体操作步骤
4.1. 创建Vue3 项目
? ? ?如果不会创建,之前文章有详细讲解,请查看
4.2. 安装Vue-Router / Vant
? ?npm install vue-router
? ?npm install vant
4.3 具体代码
4.3.1 商品模块组件(src/components/GoodsItem.vue)
<template>
<div class="goods-item">
<div class="left">
<img src="https://img14.360buyimg.com/n0/jfs/t1/65462/30/23386/129313/642141c0Fc8017a0f/75d08b31b05557ea.jpg" alt="" />
</div>
<div class="right">
<p class="tit text-ellipsis-2">
维辰思 便携式显示器2K高刷4K触摸屏
</p>
<p class="count">已售100件</p>
<p class="price">
<span class="new">¥250</span>
<span class="old">¥30</span>
</p>
</div>
</div>
</template>
<script setup>
</script>
<style>
.goods-item {
height: 148px;
margin-bottom: 6px;
padding-left: 10px;
padding-right: 10px;
padding-top: 5px;
background-color: #fff;
display: flex;
}
.left{
width: 127px;
}
.left img{
display: block;
width: 100%;
}
.right{
flex: 1;
font-size: 14px;
line-height: 1.3;
padding: 10px;
display: flex;
flex-direction: column;
justify-content: space-evenly;
}
.right .count{
color: #999;
font-size: 12px;
}
.price{
color: #999;
font-size: 16px;
}
.price .new{
color: #f03c3c;
margin-right: 10px;
}
.price .old{
text-decoration: line-through;
font-size: 12px;
}
</style>4.3.2 首页面具体代码(src/views/Index.vue)
<template>
<div class="index">
<!--标题栏-->
<van-nav-bar title="老马商城"></van-nav-bar>
<!--搜索框-->
<van-search
background="#f1f1f2"
placeholder="请输入搜索关键词" />
<!--轮播图-->
<van-swipe class="my-swipe" :autoplay="3000" indicator-color="white">
<van-swipe-item>
<img src="@/assets/1.jpg"/>
</van-swipe-item>
<van-swipe-item>
<img src="@/assets/2.jpg"/>
</van-swipe-item>
<van-swipe-item>
<img src="@/assets/3.jpg"/>
</van-swipe-item>
</van-swipe>
<!--分类列表-->
<van-grid :border="false" :column-num="4">
<van-grid-item v-for="item in categoryData">
<van-image
:src="item.imgpath"
/>
<p>{{ item.title }}</p>
</van-grid-item>
</van-grid>
<!--广告图-->
<div class="main">
<img src="@/assets/ad.jpg"/>
</div>
<!--商品列表-->
<div class="guess">
<p class="guess-like">—— 热门商品推荐 ——</p>
<div class="goods-list">
<GoodsItem v-for="item in 2"></GoodsItem>
</div>
</div>
</div>
<!--导航菜单-->
<div>
<router-view></router-view>
<van-tabbar active-color="#ee0a24" inactive-color="#000">
<van-tabbar-item icon="wap-home-o">首页</van-tabbar-item>
<van-tabbar-item icon="apps-o">分类页</van-tabbar-item>
<van-tabbar-item icon="shopping-cart-o">购物车</van-tabbar-item>
<van-tabbar-item icon="user-o">我的</van-tabbar-item>
</van-tabbar>
</div>
</template>
<script setup>
import GoodsItem from "@/components/GoodsItem.vue";
import { reactive } from "vue";
const categoryData = reactive([
{
imgpath: 'https://m15.360buyimg.com/mobilecms/jfs/t1/187640/12/30456/5256/639c2315Ebc95c142/350a8f0c766f5460.png',
title: '超市'
},
{
imgpath: 'https://m15.360buyimg.com/mobilecms/jfs/t1/149144/13/37547/3299/64b11027F86659ec1/fade439ac90544b7.png',
title: '电器'
},
{
imgpath: 'https://m15.360buyimg.com/mobilecms/jfs/t1/177902/16/13776/5658/60ec0e71E801087f2/a0d5a68bf1461e6d.png',
title: '海鲜'
},
{
imgpath: 'https://m15.360buyimg.com/mobilecms/jfs/t1/208529/13/35972/4081/6497ee53F4f8d38d9/c5267cb385f923fe.png',
title: '充值'
},
{
imgpath: 'https://m15.360buyimg.com/mobilecms/jfs/t1/34248/39/16616/4689/62bbbdccE9f11132e/d51caf15f2f412b2.png',
title: '附近好店'
},
{
imgpath: 'https://m15.360buyimg.com/mobilecms/jfs/t1/37709/6/15279/6118/60ec1046E4b5592c6/a7d6b66354efb141.png',
title: 'PLUS会员'
},
{
imgpath: 'https://m15.360buyimg.com/mobilecms/jfs/t1/97574/40/22764/2060/64a4ff80Fd550d65e/eeea8b95458cc7fd.png',
title: '到家'
},
{
imgpath: 'https://m15.360buyimg.com/mobilecms/jfs/t1/195186/28/35854/3469/64d4a1e5Fe388886e/3c6f65ecd0aba98b.png',
title: '服饰美妆'
},
])
</script>
<style>
.index{
padding-bottom: 50px;
}
.van-nav-bar{
background-color: #c21401;
}
.my-swipe .van-swipe-item {
height: 185px;
color: #fff;
font-size: 20px;
text-align: center;
background-color: #39a9ed;
}
.my-swipe .van-swipe-item img{
width: 100%;
height: 185px;
}
.van-grid{
padding-top: 18px;
}
.van-grid .van-grid-item img{
width:40px;
height:40px;
}
.van-grid .van-grid-item p{
font-size: 15px
}
.van-grid-item{
height: 75px;
}
.main img{
width: 100%;
height:200px
}
.guess .guess-like {
height: 40px;
line-height: 40px;
text-align: center;
}
</style>4.3.3 路由配置(src/router/index.js)
import {createRouter,createWebHistory} from 'vue-router'
const router = createRouter({
history: createWebHistory(),
routes: [
{
path: '/',
redirect: '/index'
},
{
path: '/index',
name: 'index',
component: () => import('@/views/Index.vue')
}
]
})
export default router4.3.4 主文件(main.js)
import { createApp } from 'vue'
import App from './App.vue'
import Router from './router/index'
//-vant配置
import Vant from 'vant'
import 'vant/lib/index.css'
const app = createApp(App)
app.use(Router)
app.use(Vant)
app.mount('#app')
4.3.5 主页面(App.vue)
<template>
<RouterView></RouterView>
</template>
到此,整个案例整理完毕!
文章来源:https://blog.csdn.net/majingbobo/article/details/135194346
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 212.【2023年华为OD机试真题(C卷)】堆内存申请(排序和贪心算法-Java&Python&C++&JS实现)
- AI数字人直播:引领直播行业新风潮,塑造新一轮“风口”
- YOLOv5改进 | 融合改进篇 | CCFM + Dyhead完美融合突破极限涨点 (全网独家首发)
- Python 爬虫之简单的爬虫(一)
- 谷歌搜索引擎结果页面(SERP)的快速入门
- 阿里云 SAE 2.0 正式商用:极简易用、百毫秒弹性效率,降本 40%
- 《深入理解C++11:C++11新特性解析与应用》笔记八
- LeetCode //C - 933. Number of Recent Calls
- OJ 7834【深度优先搜索习题】 分成互质组
- 干货 | 一文详解ERP系统:企业管理革新之路