QMessageBox自定义按钮文本中文显示,按钮个数等
背景:
个人笔记。
我已经习惯了qt默认英文显示,但是给客户交付软件终归还是要中文,不想把代码写死,又不想做翻译文件和tr()函数。还是因为懒。按理说,应该规矩一些使用tr函数,但规模小或者需求定向固定的情况下,也可以有一些方法。
方法:
经过实验发现,QMessageBox其实挺简单,qt已经把它包装得很通用化了。可以这样粗暴地认为:就一种对话框,无非就是图标和按钮个数的区别。当然infomation,warning,question主要决定了图标,而图标性质不同,决定了报警风格,甚至是报警声音(没测试,理论上是)。
如此,就容易记忆了。
qt手册里写的都是所谓的“标准”用法,英文模式的话,可以用枚举指定按钮,见名知意。但自定义模式,我没看到详细说明。所以自己总结了一下。只说static函数即可。通常就几个参数:
一般用的是参数最多那个重载。
? ? static int information(QWidget *parent, const QString &title,
? ? ? ? ? ? ? ? ? ? ? ? ? ?const QString& text,
? ? ? ? ? ? ? ? ? ? ? ? ? ?const QString& button0Text,
? ? ? ? ? ? ? ? ? ? ? ? ? ?const QString& button1Text = QString(),
? ? ? ? ? ? ? ? ? ? ? ? ? ?const QString& button2Text = QString(),
? ? ? ? ? ? ? ? ? ? ? ? ? ?int defaultButtonNumber = 0,
? ? ? ? ? ? ? ? ? ? ? ? ? ?int escapeButtonNumber = -1);
? ? static int question(QWidget *parent, const QString &title,
? ? ? ? ? ? ? ? ? ? ? ? const QString& text,
? ? ? ? ? ? ? ? ? ? ? ? const QString& button0Text,
? ? ? ? ? ? ? ? ? ? ? ? const QString& button1Text = QString(),
? ? ? ? ? ? ? ? ? ? ? ? const QString& button2Text = QString(),
? ? ? ? ? ? ? ? ? ? ? ? int defaultButtonNumber = 0,
? ? ? ? ? ? ? ? ? ? ? ? int escapeButtonNumber = -1);
? ? static int warning(QWidget *parent, const QString &title,
? ? ? ? ? ? ? ? ? ? ? ?const QString& text,
? ? ? ? ? ? ? ? ? ? ? ?const QString& button0Text,
? ? ? ? ? ? ? ? ? ? ? ?const QString& button1Text = QString(),
? ? ? ? ? ? ? ? ? ? ? ?const QString& button2Text = QString(),
? ? ? ? ? ? ? ? ? ? ? ?int defaultButtonNumber = 0,
? ? ? ? ? ? ? ? ? ? ? ?int escapeButtonNumber = -1);
很明显这三种用法都一样。
parent:指定对话框的父级对象。如果不指定,对话框是相对于整个application的。如果指定了,比如我为窗体指定了qss,它会顺延到对话框。
titile和text就不用说了。
button*Text可以分别指定按钮文本,指定几个就显示几个按钮。不用管它怎么和那些枚举对应上,用惯了枚举思维就禁锢了,其实没必要。随便根据需要指定就好。
defaultButtonNumber指定默认按钮的索引号,也就是直接按回车是哪个按钮。刚才那三个按钮编号是0,1,2。
escapeButtonNumber指定按esc执行的那个按钮的索引号。
下面直接按照三个按钮的方式举例,如果是两个或者一个按钮,酌情调整即可。
举例:
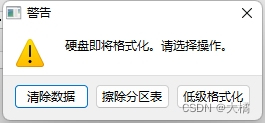
int iBtn = QMessageBox::information(this, "标题", "文本", "是", "否", "取消", 0, 2);
switch (iBtn) {
case 0:
QMessageBox::information(this, "", "是");
break;
case 1:
QMessageBox::information(this, "", "否");
break;
case 2:
QMessageBox::information(this, "", "取消");
break;
default:
break;
}
上面代码把information换成warning和question就是下面这样:


除了图标都一样,就是风格问题。当选择某个按钮之后,判断int返回值即可。
假设要显示两个或者一个按钮,那就把buttonText只设置一个就行了,后面对应的defaultButtonNumber和escapeButtonNumber记者对应好,别指定无效值就行。
如此以来,对话框可以随便定制按钮,甚至比qt预定义的枚举更灵活。



本文完。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- OpenSSH升级openssh-9.3p2.tar.gz(漏洞修复)
- Oracle Extractor
- SpringBoot 原理深入及源码剖析
- 坚持刷算法Day02
- 如何应用基础故障编排?
- C++函数对象-函数包装器-(std::function)(三)交换内容(std::function<R(Args...)>::swap)
- 充电器如何测试?有哪些测试参数?用电源模块自动化测试系统测试需要哪些步骤?
- python3.x的Bytes对象
- app加固认识
- 如何给AI下达精准的指令,哪些提示词对于AI是有效的?