【openlayers-5】地图点、线、面等要素添加
发布时间:2024年01月01日
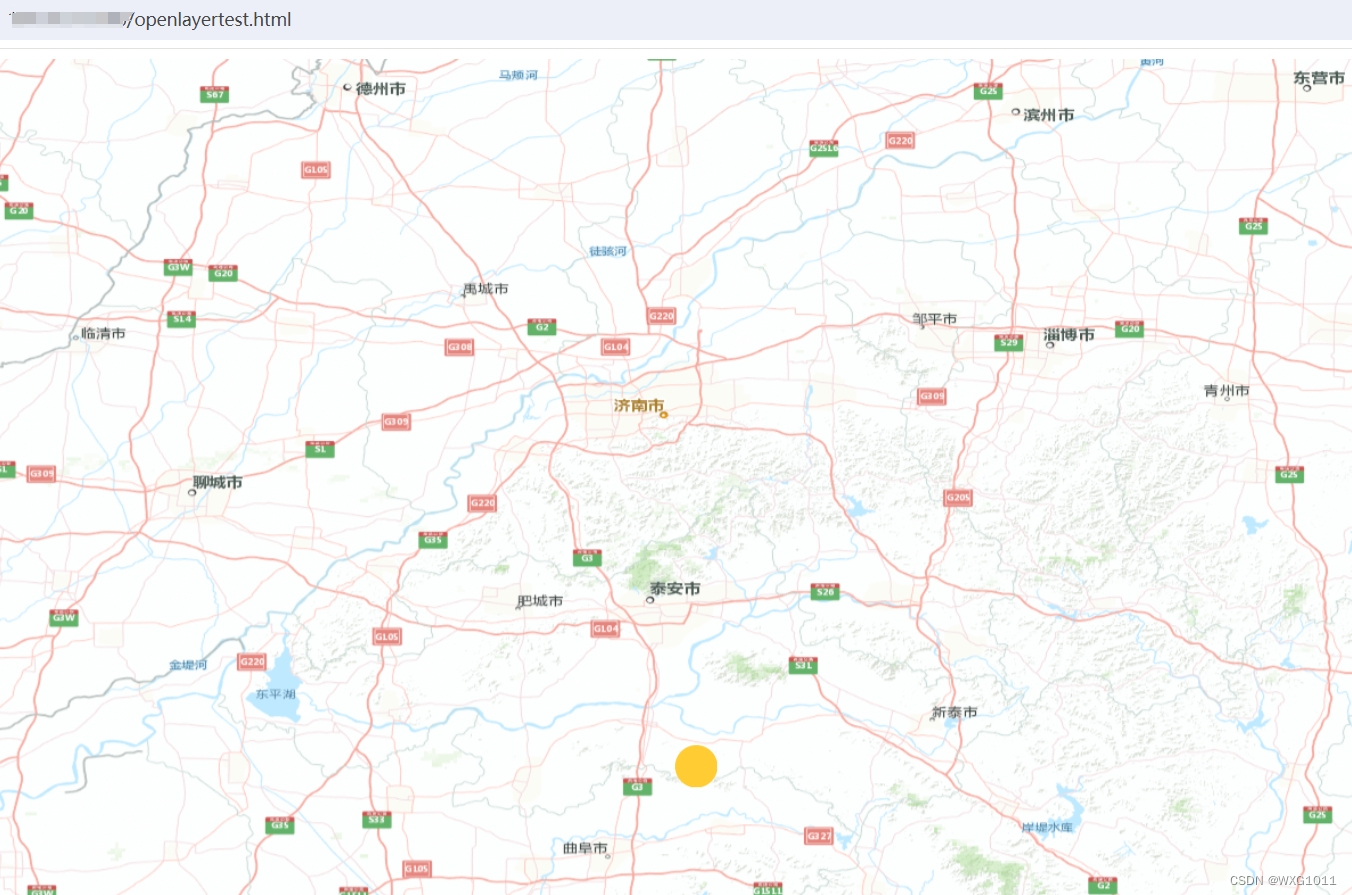
1、添加点
//创建一个点
var point = new ol.Feature({
geometry: new ol.geom.Point([117.2, 35.8] ),
})
//设置点的样式信息
point.setStyle(
new ol.style.Style({
//填充色
fill: new ol.style.Fill({
color: 'rgba(255, 255, 255, 0.2)',
}),
//边线颜色
stroke: new ol.style.Stroke({
color: '#ffcc33',
width: 2,
}),
//形状
image: new ol.style.Circle({
radius: 17,
fill: new ol.style.Fill({
color: '#ffcc33',
}),
}),
})
)
// 需要一个vector的layer来放置点
var layer = new ol.layer.Vector({
source: new ol.source.Vector()
})
var url = 'https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}';
var view = new ol.View({
center: [117.23, 36.43],
zoom: 10,
projection: 'EPSG:4326'//设置坐标系,地图本身3857坐标系,即横轴墨卡托投影,因为中心点用的度,所以设置成wgs84代号是4326
});
var map = new ol.Map({
// 设置地图图层
layers: [
new ol.layer.Tile({ source: new ol.source.XYZ({ url: url }) }),
layer
],
// 设置显示地图的视图
view: view,
// 让id为map的div作为地图的容器
target: 'mapCon',
});
layer.getSource().addFeature(point);
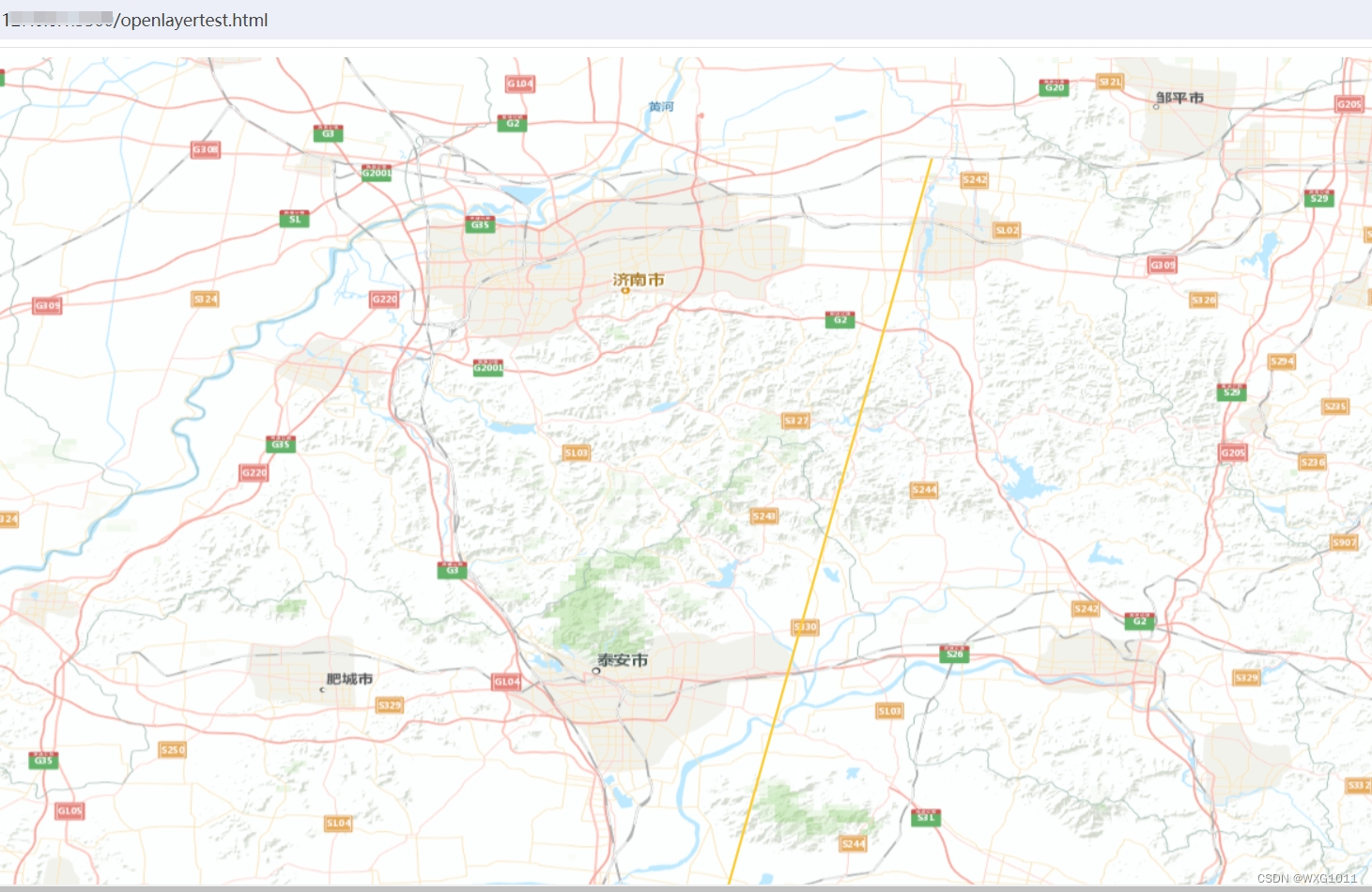
2、添加线
//创建一条线
var Line = new ol.Feature({
geometry: new ol.geom.LineString([[117.2, 35.8], [117.48, 36.8]]),
})
//设置点的样式信息
Line.setStyle(
new ol.style.Style({
//填充色
fill: new ol.style.Fill({
color: 'rgba(255, 255, 255, 0.2)',
}),
//边线颜色
stroke: new ol.style.Stroke({
color: '#ffcc33',
width: 2,
}),
//形状
image: new ol.style.Circle({
radius: 17,
fill: new ol.style.Fill({
color: '#ffcc33',
}),
}),
})
)
。。。
layer.getSource().addFeature(Line);
?3、添加面
var Rectangle = new ol.Feature({
geometry: new ol.geom.Polygon.fromExtent([117.2, 35.8, 117.48, 36.8])
});
Rectangle.setStyle(new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(123, 237, 159,0.5)'
}),
stroke: new ol.style.Stroke({
color: '#4a8fff',
width: 4
}),
image: new ol.style.Circle({
radius: 7,
fill: new ol.style.Fill({
color: '#4a8fff'
})
})
}));
。。。
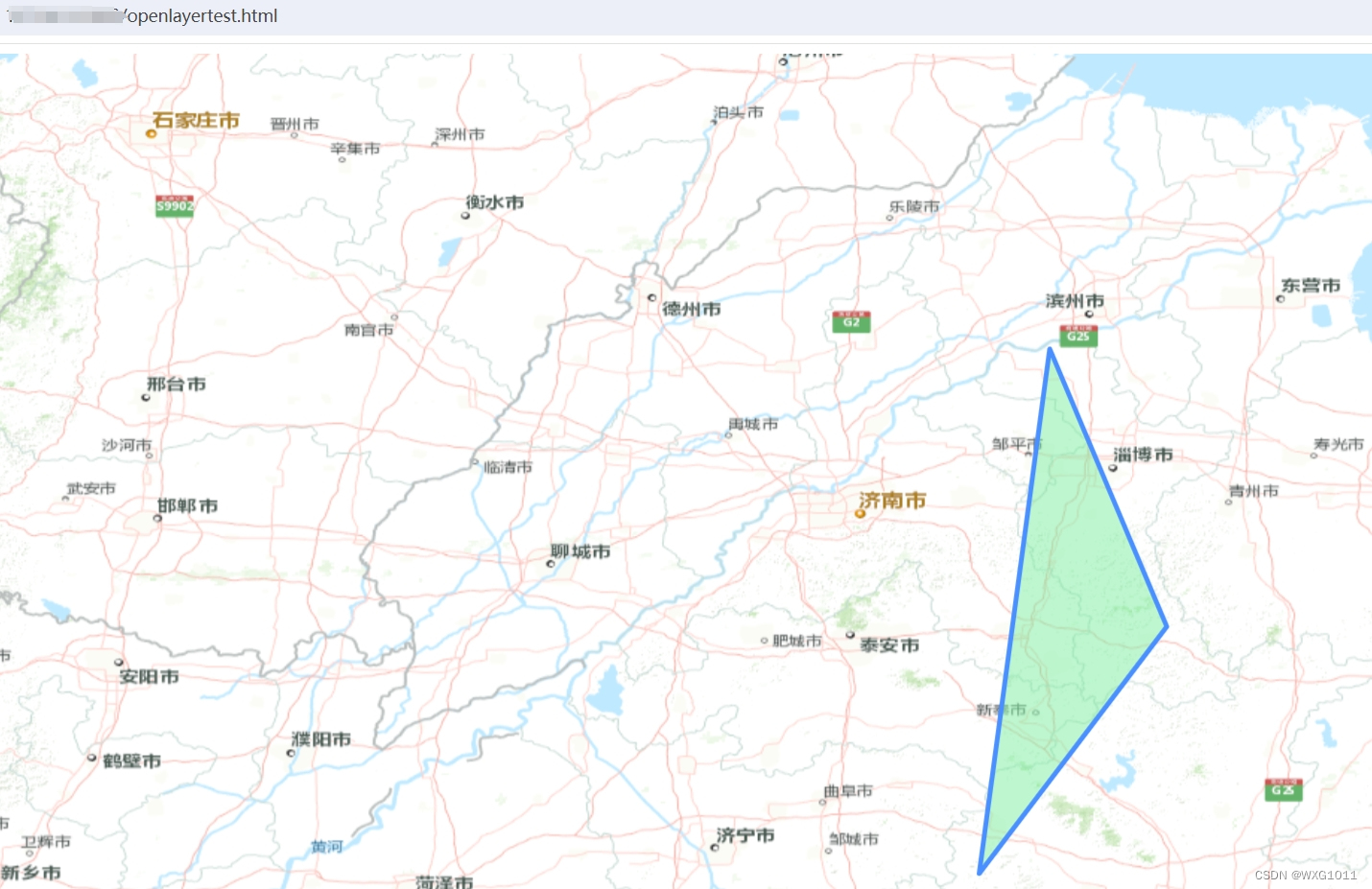
layer.getSource().addFeature(Rectangle);
4、添加多边形
var Rectangle = new ol.Feature({
geometry: new ol.geom.Polygon([[[117.56,35.32], [118.25, 36.23], [117.82, 37.25]]])
}); ?
?
参考链接??openlayers-06-坐标添加点、线、面_openlayers 添加点-CSDN博客
5、定位到某个点
map.getView().animate({
center: [117.403, 42.924],
duration: 1000,
zoom: 12,
})
文章来源:https://blog.csdn.net/WXG1011/article/details/135324193
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 天翼云c++面经
- Linux 用户以及用户权限
- 设计模式篇---命令模式(结合spring+动态代理实现开闭)
- docker学习(二十一、network使用示例host、none、container)
- 软件测试到底干到多少岁才会干不动?每一个阶段需要掌握哪些技术or技能呢?
- 全国各省全社会就业人员数,Shp、excel格式,1978-2022年数据
- #GPU|LLM|AIGC#集成显卡与独立显卡|显卡在深度学习中的选择与LLM GPU推荐
- Halcon区域的灰度特征值gray_features
- c语言:判断闰年|练习题
- 【自动建表】自动化测试软件自动建表