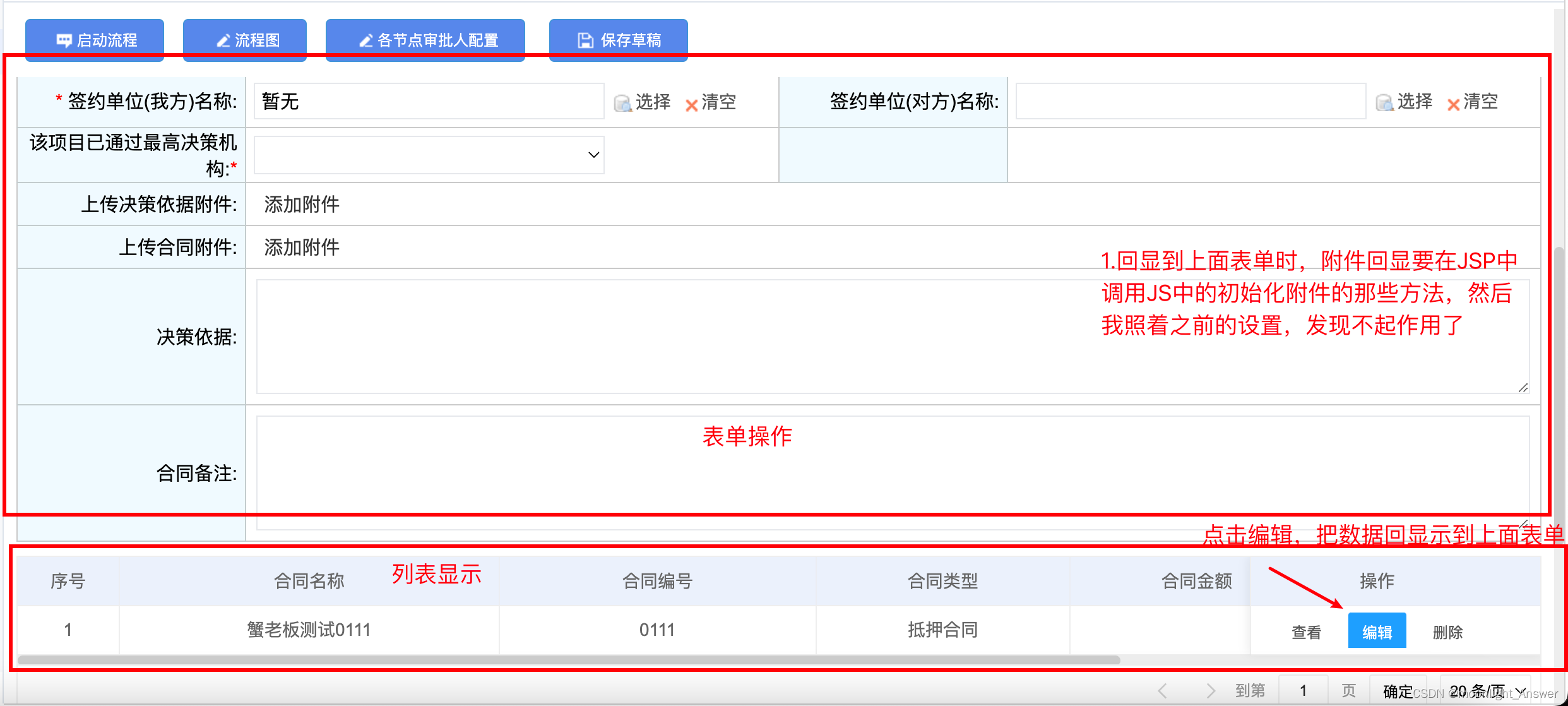
删除sys_file表中的文件信息后同步操作表单中对应的文件字段信息
需求:由于系统的表单文件上传/删除操作与表单的保存操作不同时进行,所以需要调整
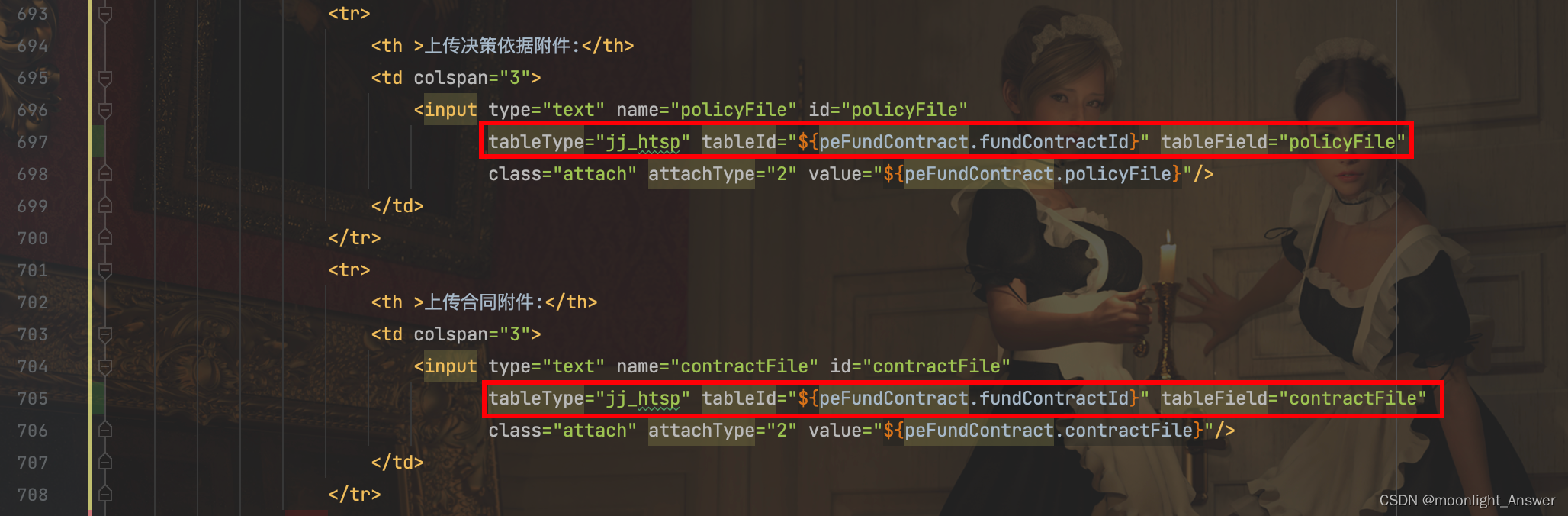
细节:(某个表:A表)表单的文件字段只是保存了上传文件的id,名称,真正的文件保存是保存在一个系统的文件表sys_file中,目前是点击附件删除,发送删除请求,删除了sys_file中对应id的数据,但是A表中的文件字段保存的信息是没有更新的,即:真正的附件已经删除,但是A表还显示有之前保留的附件信息
现要求:删除附件后,A表的文件字段也相应调整
思路1(已实现):
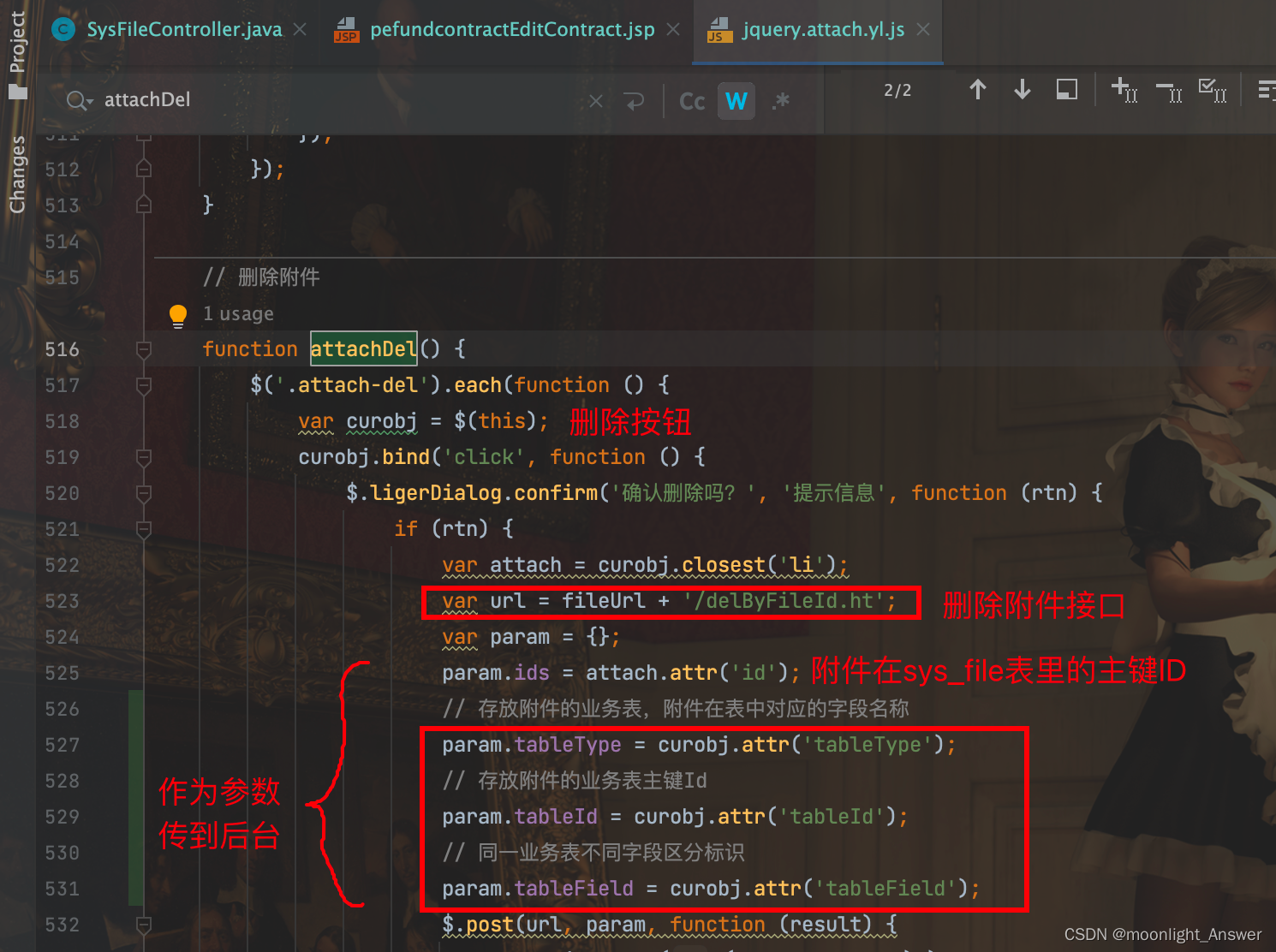
- 由于要操作的表不同,所以需要一个标识(tableType),后台根据标识操作指定的表
- 需要被操作数据的主键ID(tableId)
- 操作的字段名称,如果同一个表单,不同字段的话,需要区分字段(tableField)

正常情况下:JS获取标签属性然后调用删除接口的时候,传参数即可
$(function () {
$('.attach').each(function () {
$(this).attach();
});
});


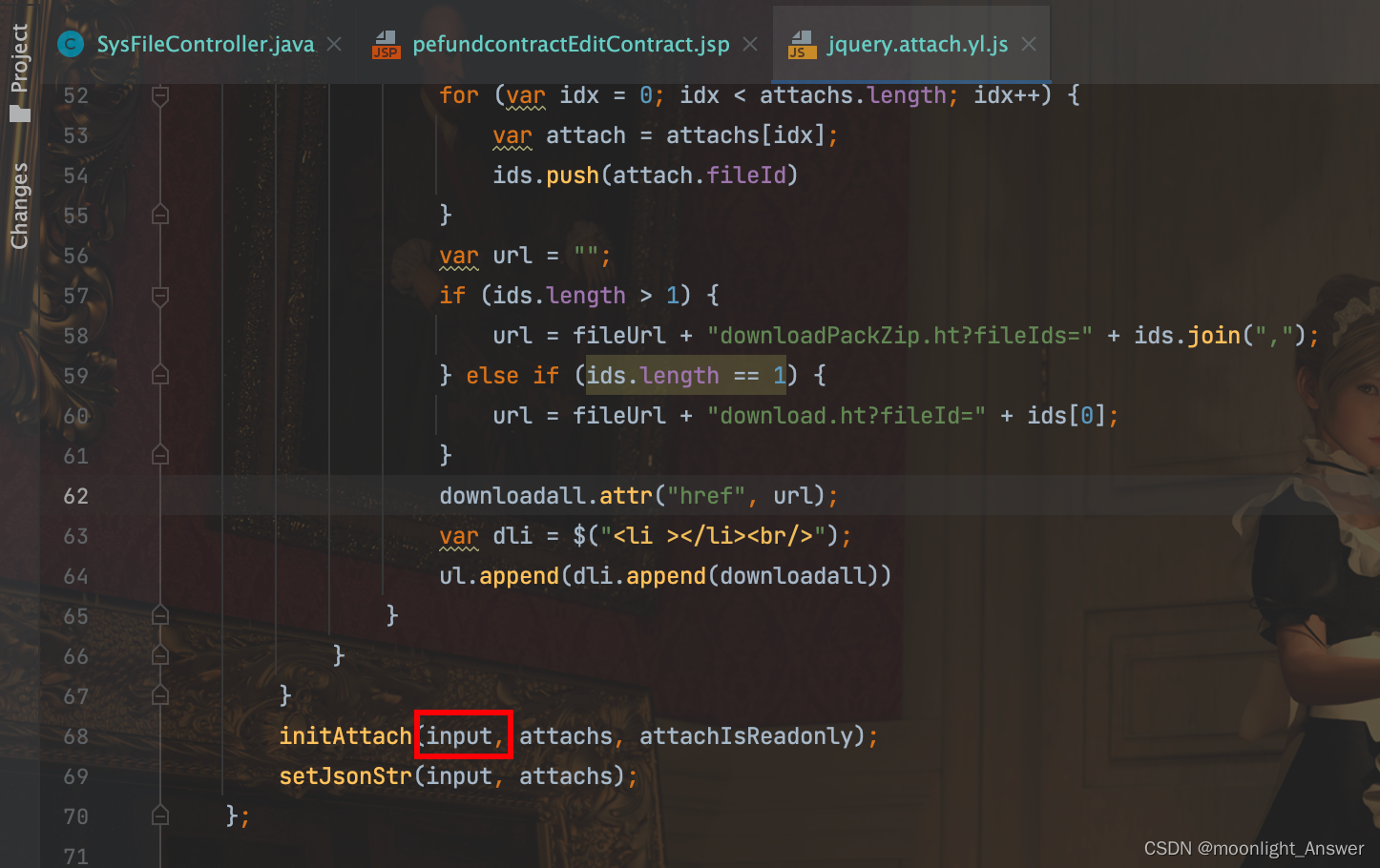
把标签上的三个属性添加到删除按钮的标签上,(删除按钮()是JS添加的,有附件才有删除按钮)这里的obj就是initAttach()传进来的input,这里获取了attach-del并设置了三个属性,属性的值,就是JSP页面中input标签里面的三个属性的值



后台处理,然后操作即可
??过程中出现的特殊情况:

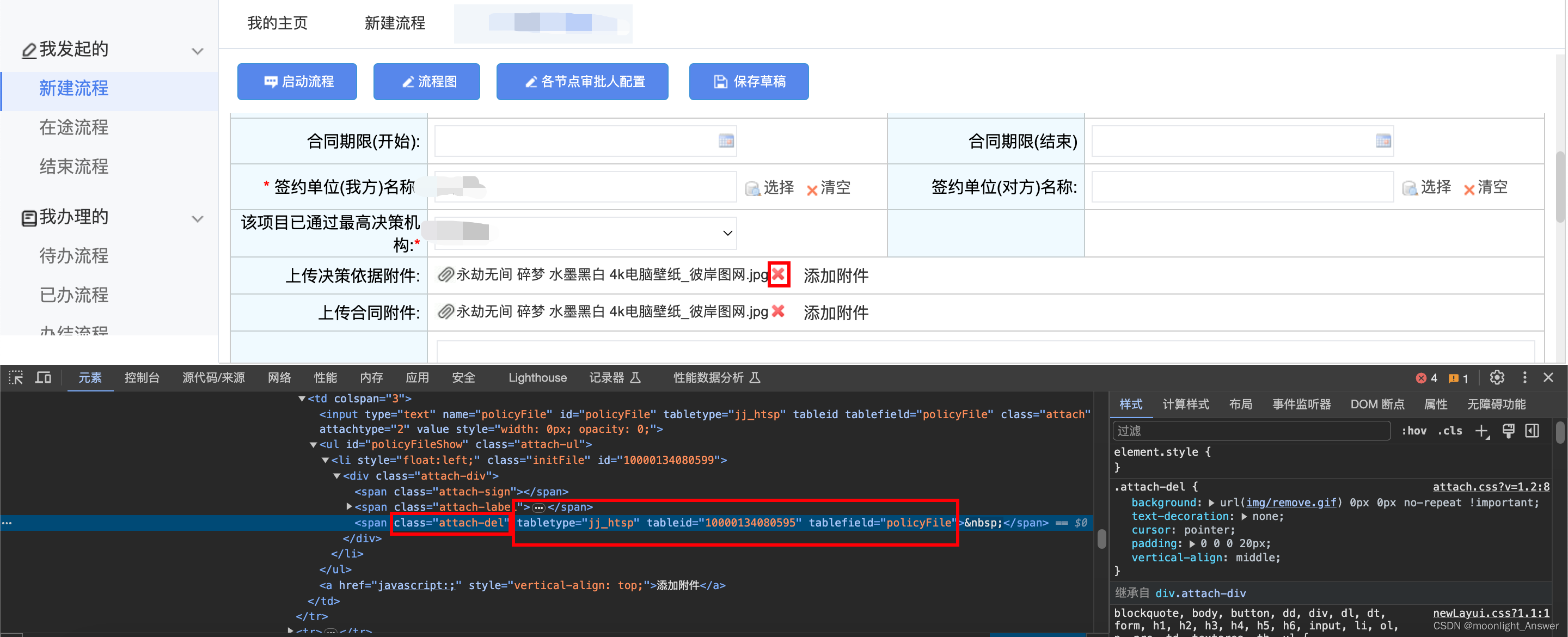
发现,删除了之后,真实附件删除了,但是表单中附件信息字段没有更新,debug到接口获取参数的时候,发现三个参数都是undefind,然后浏览器页面查看删除按钮,发现,没有拼接到那三个参数,就奇怪了,改的地方都一致(因为这个页面的附件回显不是我完成的,所以,之前默认是,这个回显应该跟JS里面的方法是一致的)

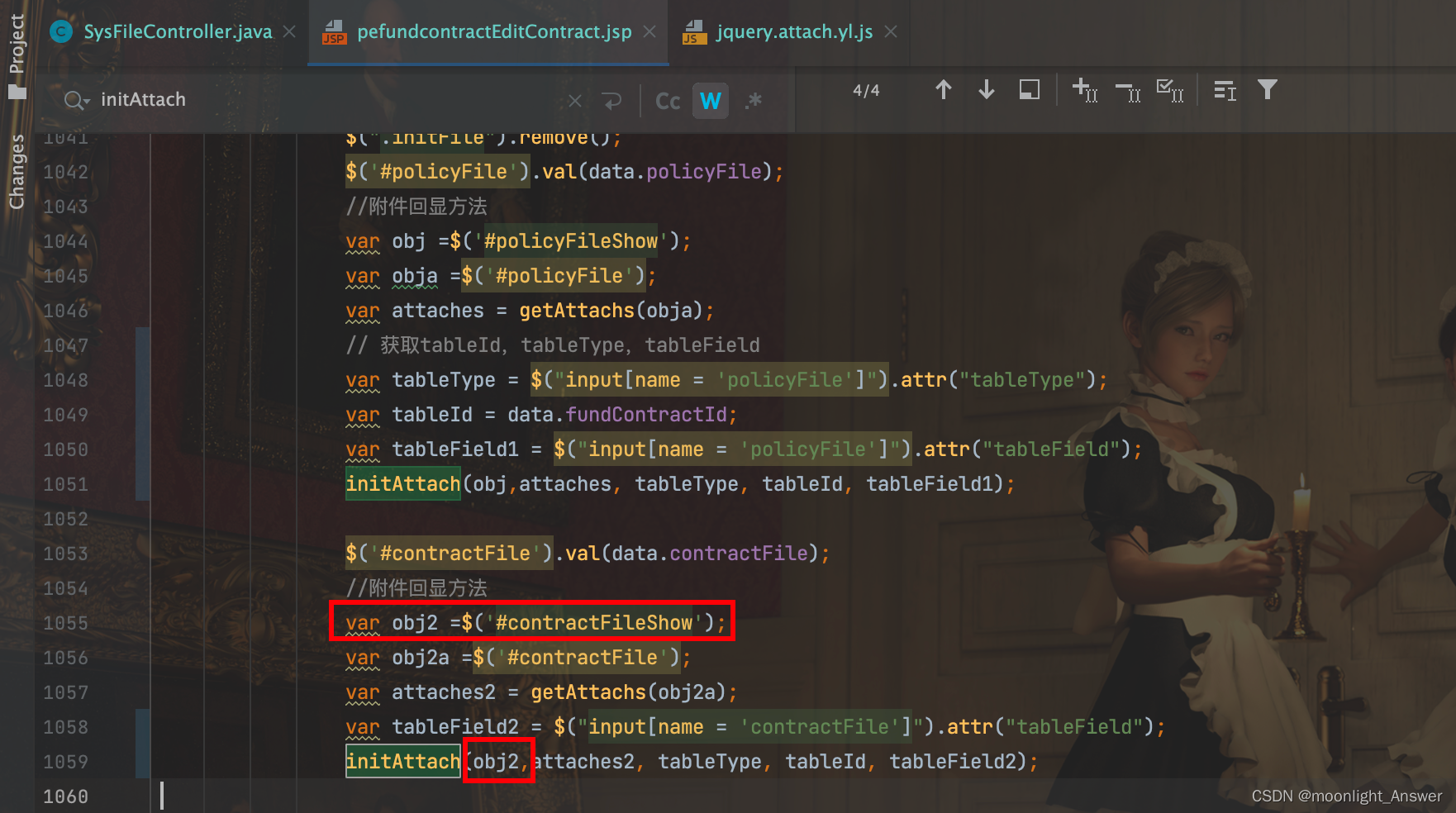
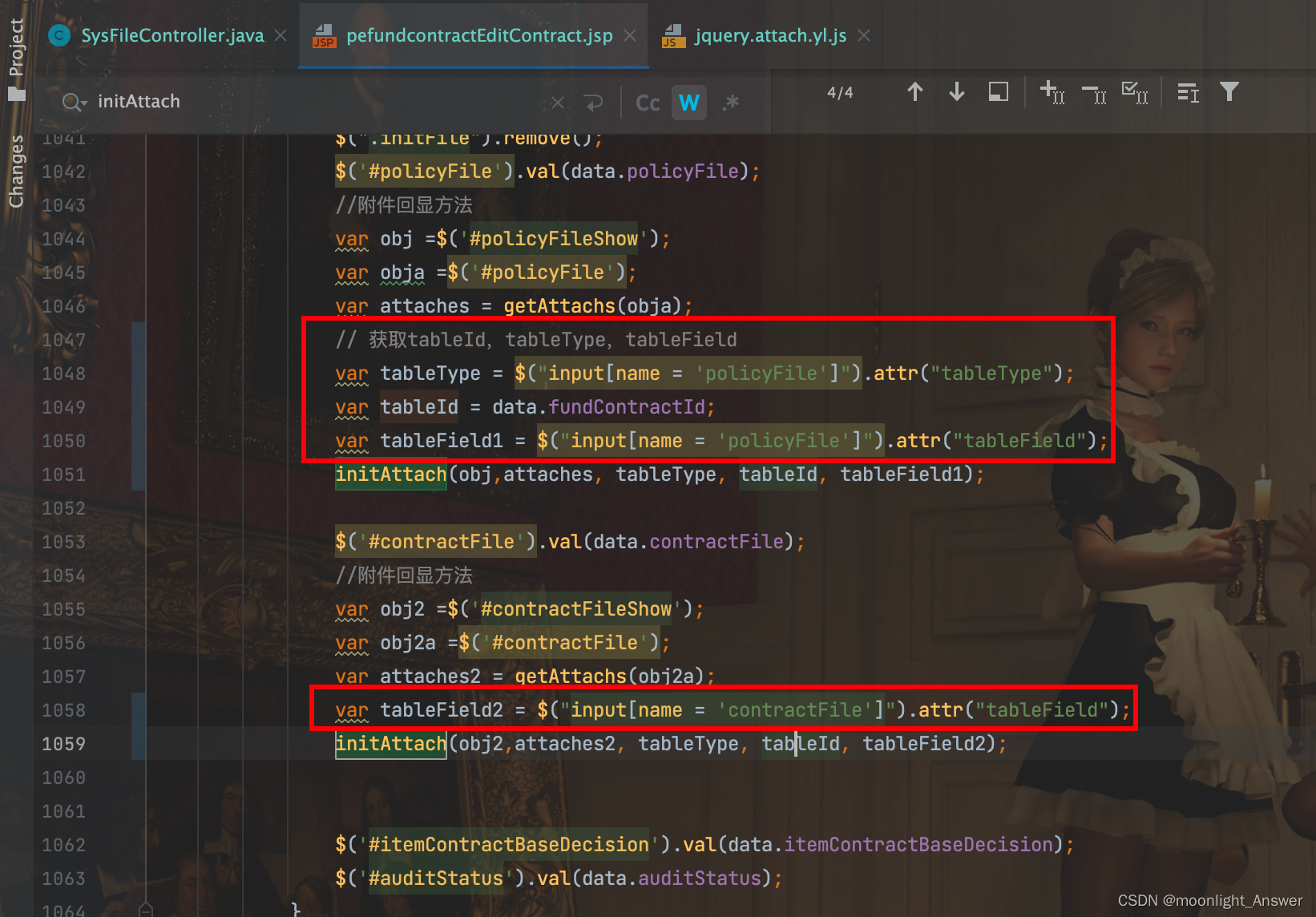
后续发现,这个obj打印出来就没有我添加的那三个属性,所以,查看发现,这里传入的obj跟JS文件里面那个函数传入的obj是不一致的,所以获取不到添加的属性,所以直接根据name获取标签,获取指定属性值然后传入进行设置


然后设置attach-del的标签的属性值就用传入的三个参数,即可
弊端:
这种方法会导致,接口里面要根据不同表单操作不同的dao来操作数据库不同的表,每新增一个,都需要修改接口,代码冗余
由于上述方法存在的问题,想着能不能用反射,页面添加上全类名,字段名,主键名,然后反射获取类对象,设置值之后,调用方法操作数据库,这样的话,以后如果另一个表新增一个附件字段,或者同一个表再多一个附件字段,只需要改页面的标签,而不用动到接口
思路2(未实现):传参数方式与上面的方法一致,接口使用反射,根据参数获取不同的类,获取表单对应的表的对象,修改值之后,调用修改方法,操作数据库
/**
* 业务表单附件字段删除已经被删除的附件的冗余信息
*/
public void delRedundancyField(String tableId, String tableProperty, String tableService) {
try {
// 获取业务service类
Class serviceClass = Class.forName(tableService);
// 一般dao继承于baseDao,baseDao再继承于GenericDao
Class baseClass = serviceClass.getSuperclass();
Class GenericClass = baseClass.getSuperclass();
// 小驼峰拼接,方法名首字母大写
Method getMethod = GenericClass.getMethod("getById");
logger.info("蟹老板测试:" + getMethod);
// serviceClass.getMethod()
}catch (Exception e) {
e.printStackTrace();
}
}
这里当初获取不到getById()方法之后,就停止了这个思路,后续想想。
应该是GenericClass里面有getById()的多个重载方法,没有再根据参数列表判断,获取不到
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- BurpSuite | 配置上游代理
- 基于Kdtree加速的DBSCAN点云聚类
- 【EI会议征稿通知】第四届图像处理与智能控制国际学术会议(IPIC 2024)
- 80% 的人连基本的提示词都写不好
- BL120AC 工业空调网关 空调协议转Modbus协议网关
- 渗透测试之如何部署和使用Supershell
- Mybatis SQL构建器类 - 问题&答案
- 微前端:一种新型的前端架构方法
- AIGC-无人直播系统技术源头
- jiuming