实现JavaScript的函数链式执行
发布时间:2024年01月13日
本篇文章将会实现函数链式执行,链式步骤延时等操作。
1.工具类
const executor = (name) => {
/**
* 执行器名称
*/
const executorName = name;
/**
* 方法数组
*/
const methodArray = [];
/**
* 同步执行某个方法
*/
function run(func){
methodArray.push(func);
return this;
}
/**
* 延时执行某个方法
*/
function runDelay(func, timeout){
const asyncMethod = () => {
return new Promise((resolve, reject)=>{
setTimeout(()=>{
func();
resolve(); // 异步执行结束
}, timeout);
})
}
methodArray.push(asyncMethod);
return this;
}
/**
* 中断执行
*/
async function execute(){
for (let func of methodArray){
await func(); // 等待延迟执行结果
}
}
return {
run,
runDelay,
execute
}
}? 延迟执行的时候会将方法封装成延迟方法,通过setTimeout实现延迟执行效果,但是setTimeOut是异步执行的,需要借助async、await等机制等待定时器执行完成。
2.使用样例
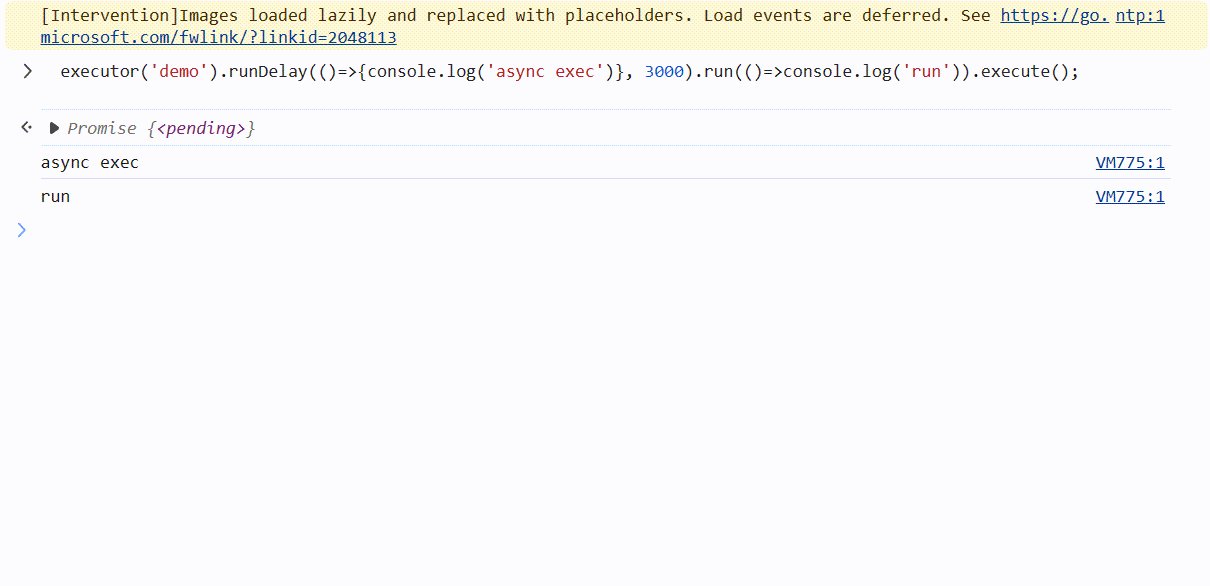
executor('demo').runDelay(()=>{console.log('async exec')}, 3000).run(()=>console.log('run')).execute();

文章来源:https://blog.csdn.net/qq_37011724/article/details/135566364
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 计算机网络中的通信子网主要有哪些功能?
- 计算机组成原理第6章-(算术运算)【下】
- 基于北三短报文+GNSS的水库大坝形变监测方案
- 操作系统【设备管理】
- C++ 运算符重载
- Kafka-生产调优
- SpringIOC之ApplicationListenerDetector
- PHP日期 函数
- IPQ6010: Leading a new chapter in smart home and IoT fields
- 网上书店系统(JSP+java+springmvc+mysql+MyBatis)